【Photoshop】キャンディのようなぷくっと可愛い文字の作り方


今回はフォトショップでキャンディのようなぷくっと可愛い文字の作り方を
ご紹介致します。

背景画像の挿入
まず文字が見やすいように背景に画像を挿入します。
今回はAdobe Stockから探しました。

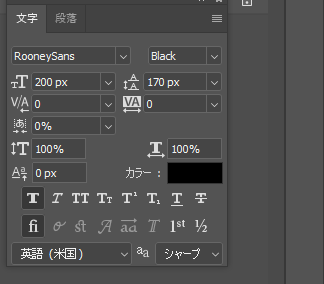
次にテキストツールを持ちます。
文字の大きさ200ピクセル
文字の色、黒。
フォントは「Roony sans Black」にしました。
文字を入力します。

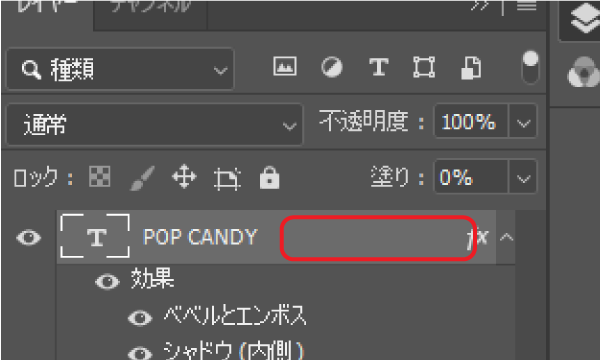
テキストレイヤーの赤丸のあたりをダブルクリックして、
レイヤースタイルを展開します。

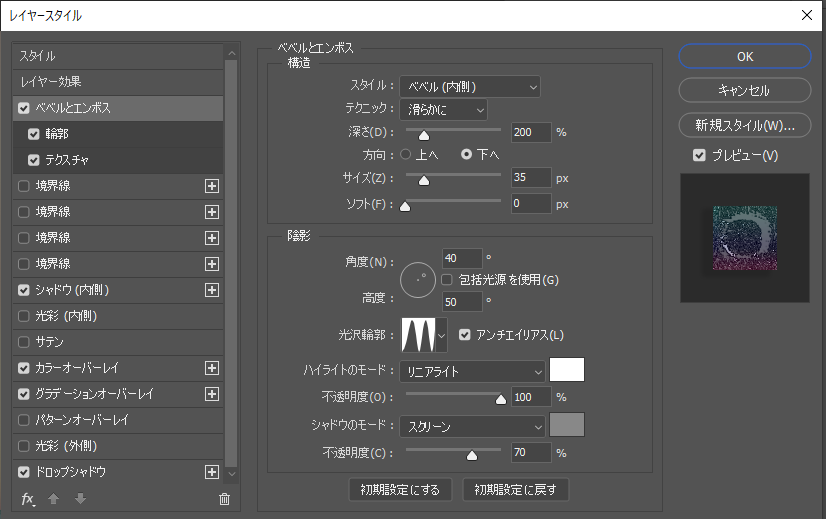
ベベルとエンボス
ベベルとエンボスのチェックを入れ、ベベルとエンボスをクリックして展開します。

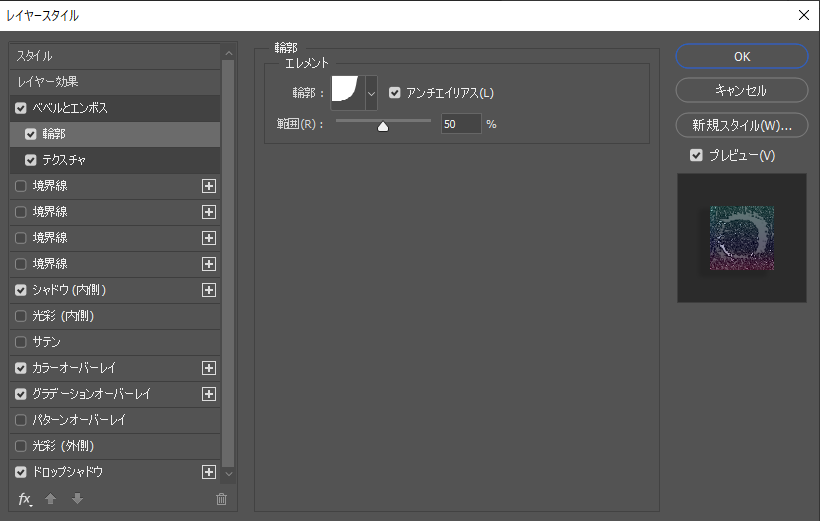
次に輪郭にチェックを入れ、クリックして展開します。

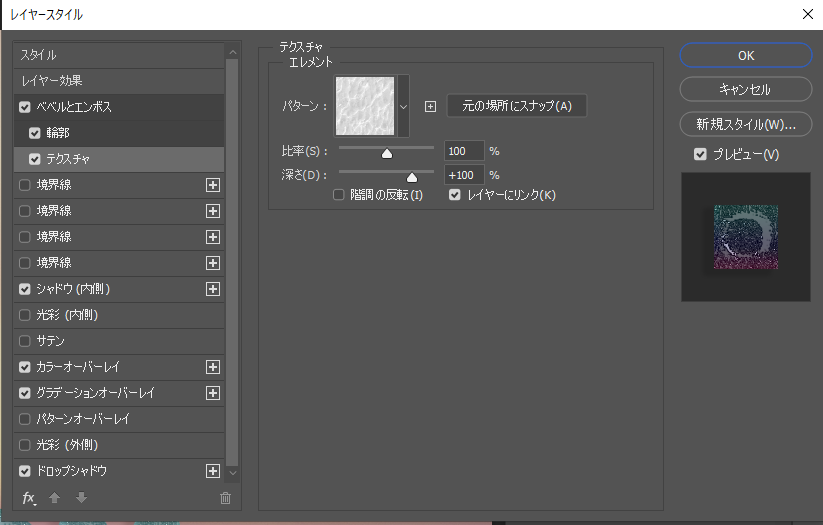
次にテクスチャのチェックを入れクリックして展開します

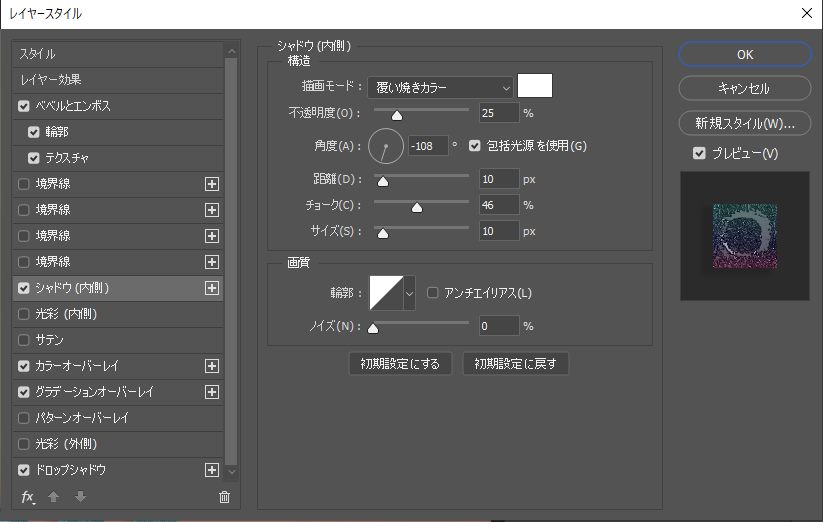
シャドウ内側
次にシャドウ内側にチェックを入れ、クリックして展開します。

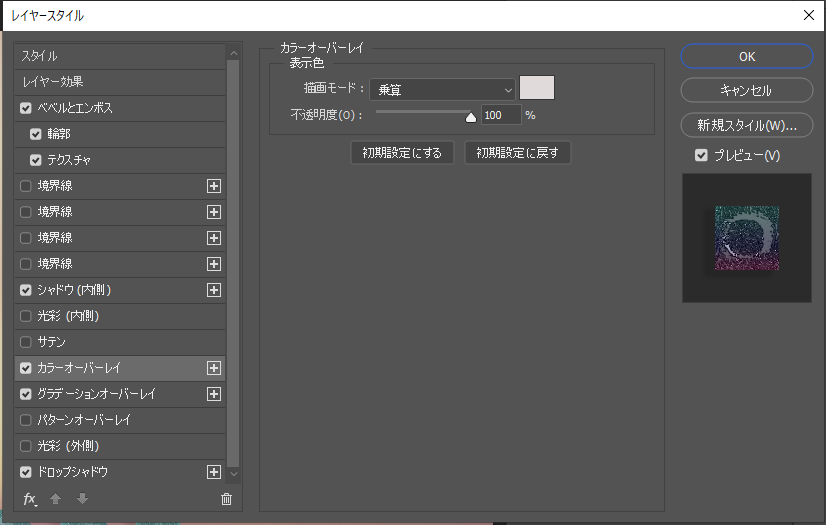
カラーオーバーレイ
次にカラーオーバーレイにチェックを入れ、クリックして展開します。

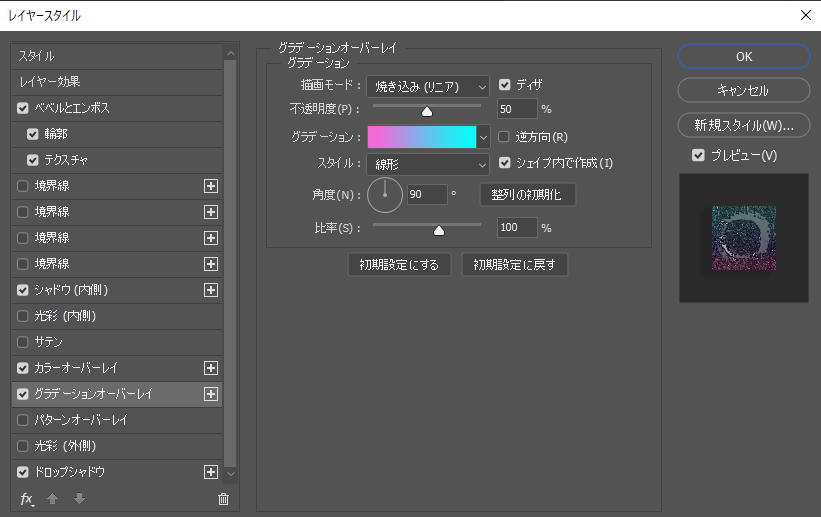
グラデーションオーバーレイ
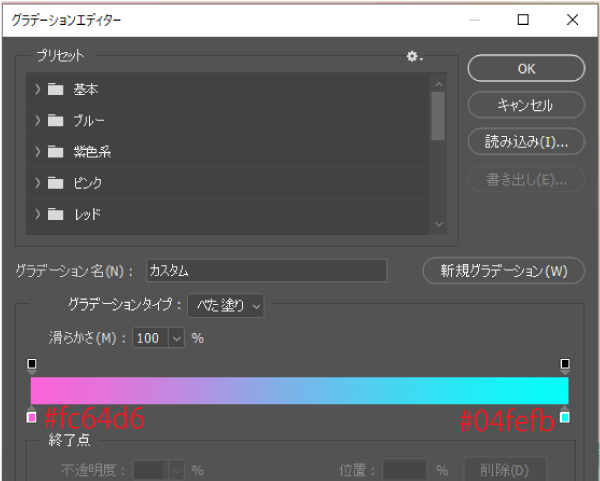
次にグラデーションオーバーレイのチェックを入れクリックして展開します。


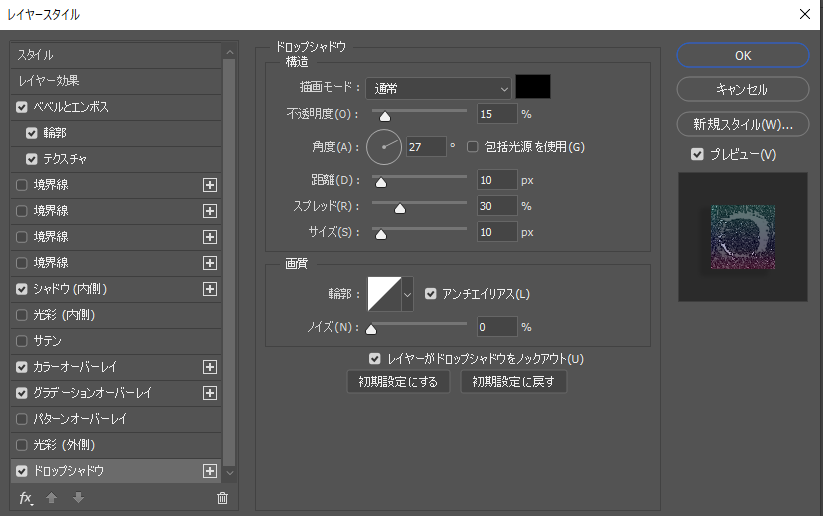
ドロップシャドウ
次にドロップシャドウのチェックを入れクリックして展開します。

するとこのようにまるでキャンディのようなぷくっと可愛い文字ができました。

まとめ
いかがでしたか?
今回はポップな文字の作り方を簡単にご紹介致しました。
順番にやるだけで簡単に可愛く出来るのでぜひためしてみてください。
Photoshop記事一覧