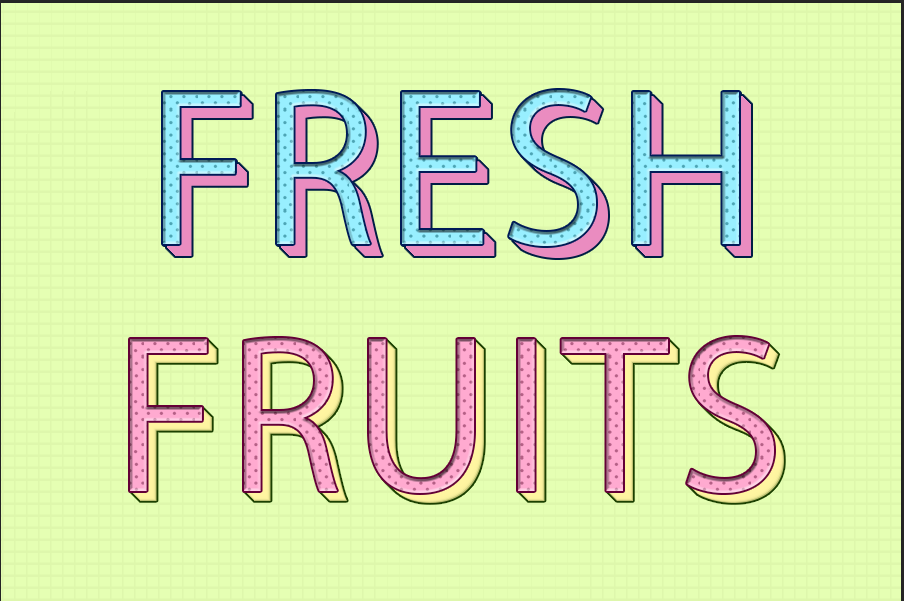
【Photoshop初心者】パターンオーバーレイを使ったかわいいテキストの作り方


フルーツを買ったらいただいた紙袋にあったテキストが、とても可愛かったのでPhotoshopで作ってみようと思いました。

オリジナルは白字にピンクの縁がついたなんともレトロな文字ですが今回は
パターンオーバーレイを使って可愛くレトロ感を出してみました
パターンオーバーレイを使ったかわいいテキストの作り方
背景を作ります
幅900px 高さ600pxでカンバスを作ります。
新規レイヤーを追加して「塗りつぶしまたは新規調整レイヤーを追加」からベタ塗りを選択します。

今回はレトロ感を出したかったので色は全てAdobeColorから参考にしました

カラー:#dbff94
薄い緑にしました。
次に背景にパターンを追加します。
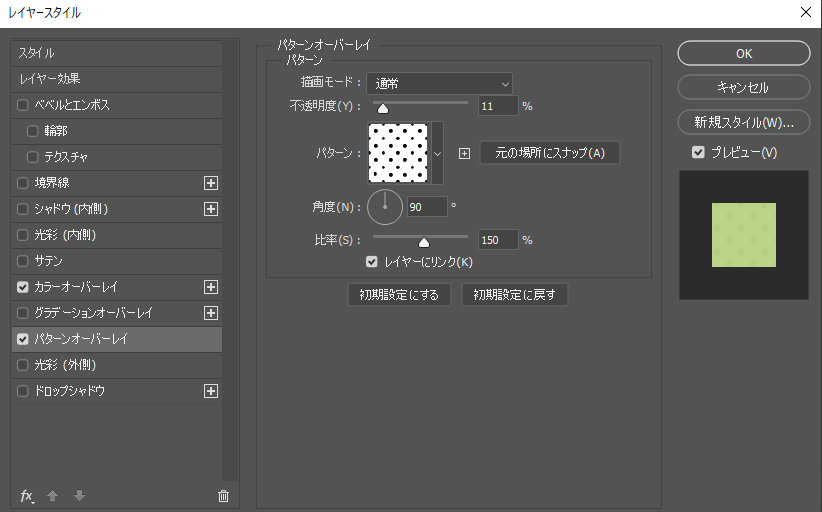
ベタ塗りをしたレイヤーをダブルクリックしてレイヤースタイルパネルを出します。
パターンオーバーレイからドットを選択します。

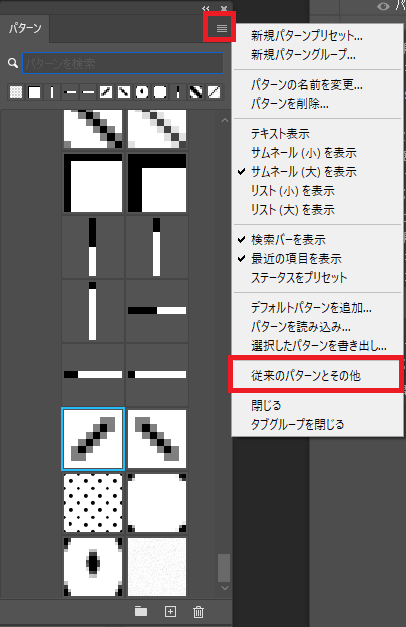
パターンにドットがない方は「ウィンドウ」から「パターン」
右上の三本線をクリックして「従来のパターンンとその他」からパターンを追加できます。従来のパターンの「Webパターン」に入っています。


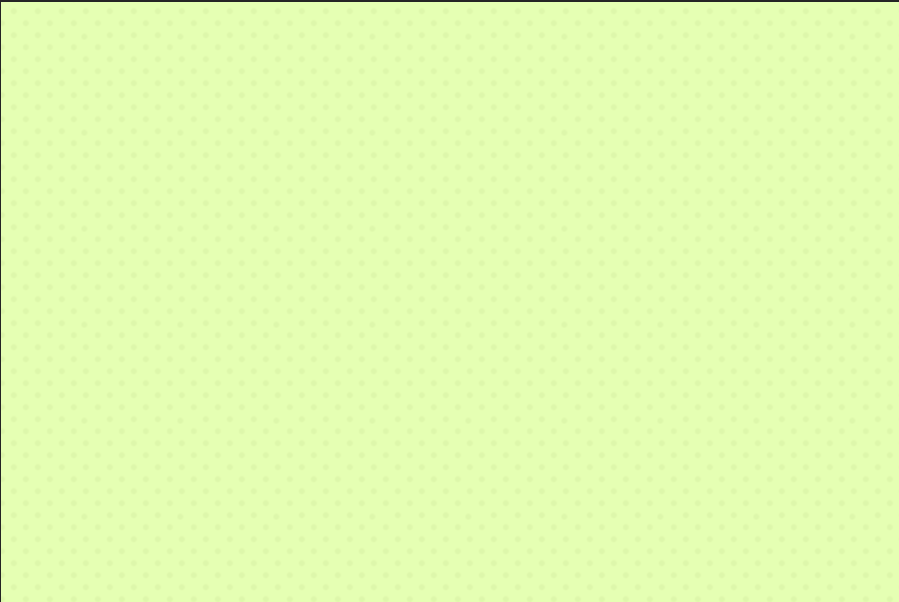
背景ができました
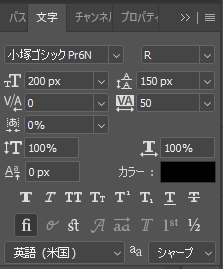
テキストを入力していきます

フルーツの紙袋のテキストが細くてとても可愛いのですが、同じテキストがないので今回は「小塚ゴシック」にしました。


「FRESH」と「FRUITS」は色を変えたいのでレイヤーを分けてあります。
次にそれぞれ複製をします。
元の「FRESH」レイヤー
元の「FRESH」レイヤーに効果をかけていきます。
レイヤーをダブルクリックして「レイヤースタイル」パネルを出します。
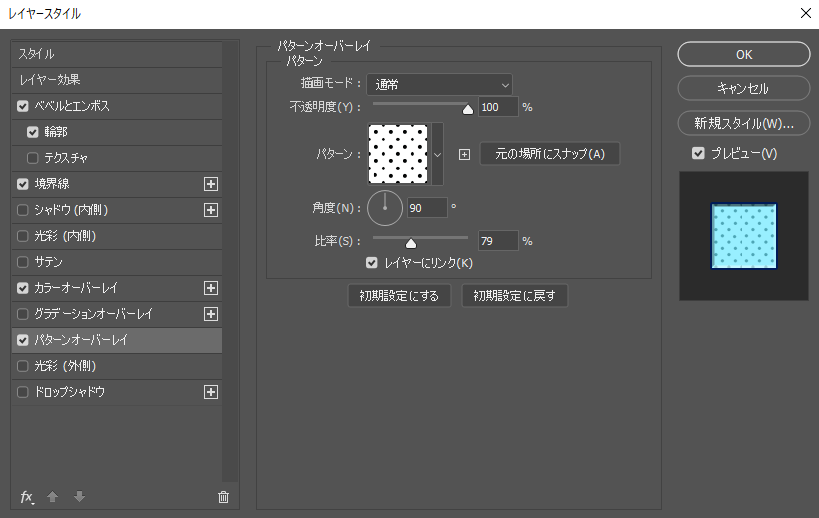
パターンオーバーレイ
描画モード:通常
不透明度:100
パターン:ドット
角度:90
比率:79

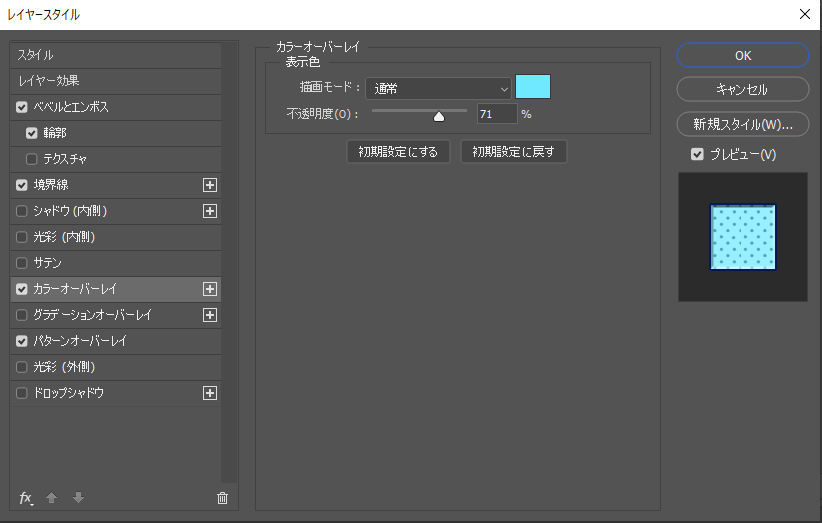
カラーオーバーレイ
描画モード:通常
不透明度:71


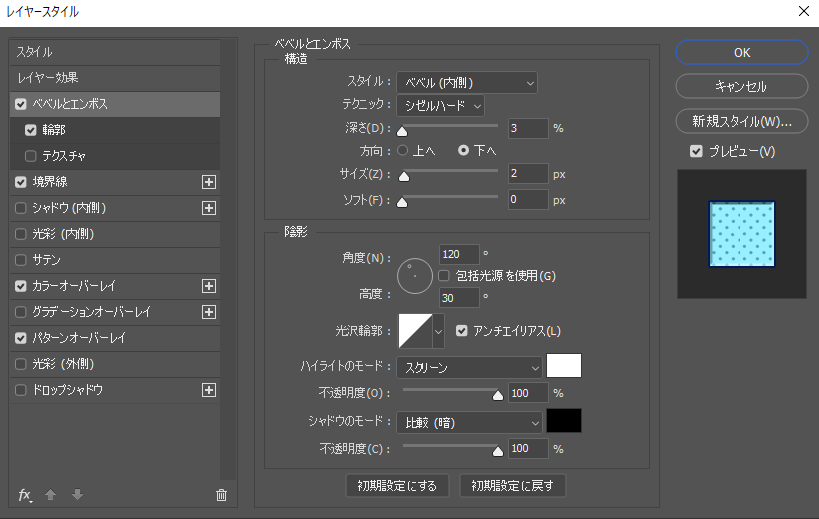
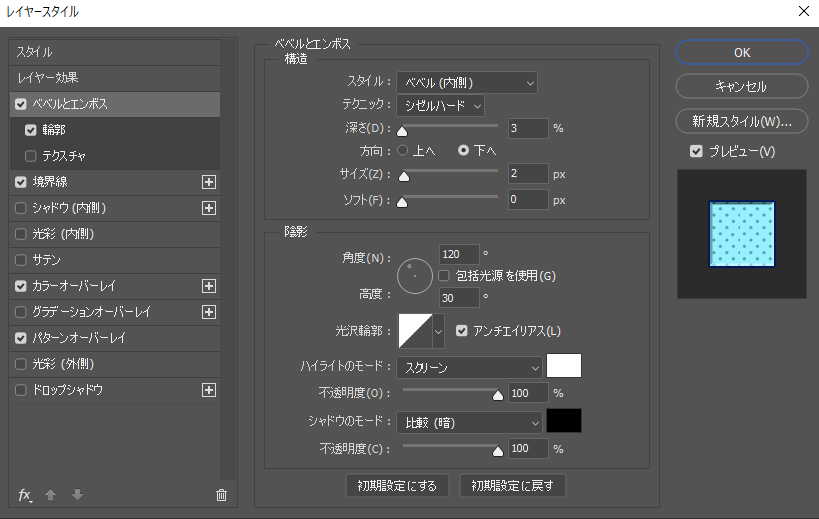
ベベルとエンボス
スタイル:ベベル内側
テクニック:シゼルハード
深さ:3
方向:下へ
サイズ:2
角度:120
高度:30
ハイライトのモード:スクリーン:白:100
シャドウのモード:比較暗:黒:100

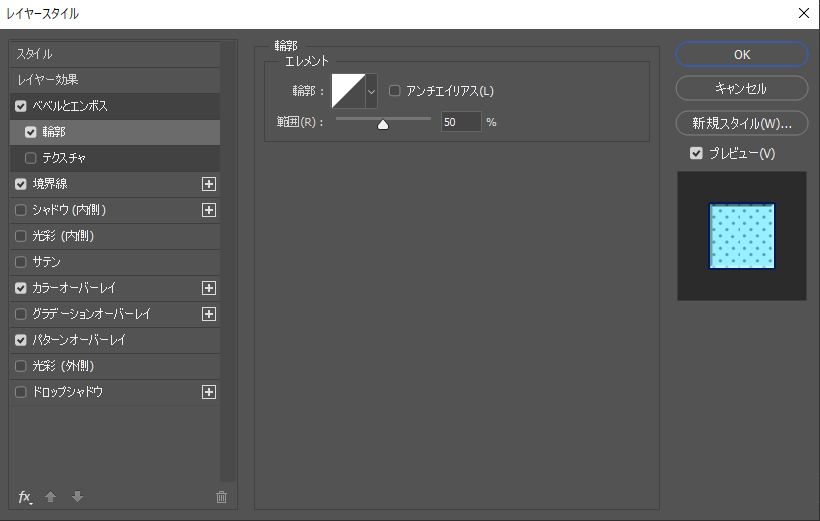
輪郭
輪郭:デフォルト
範囲:50

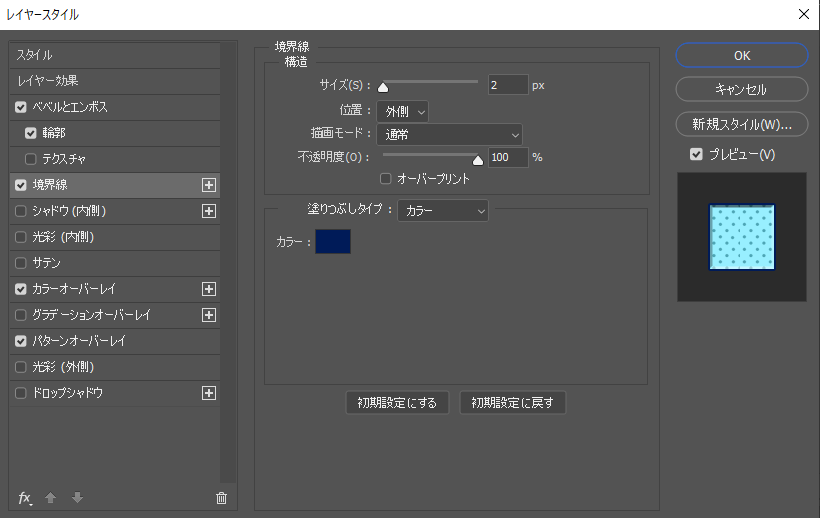
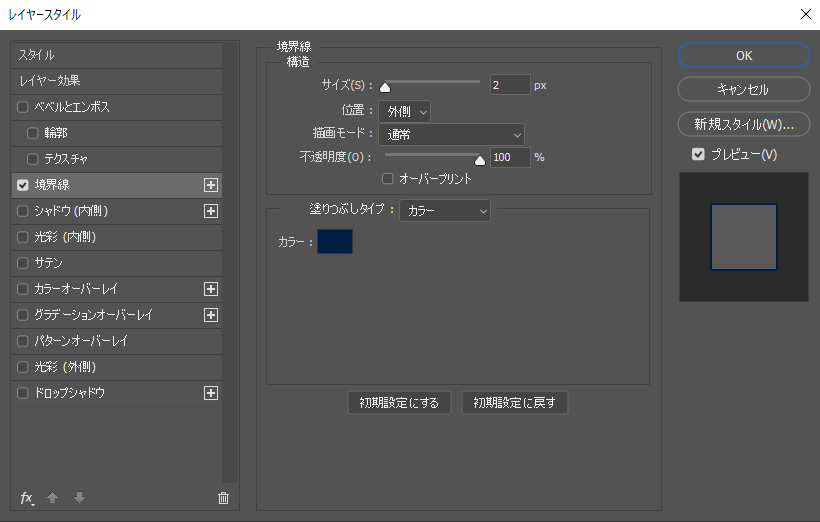
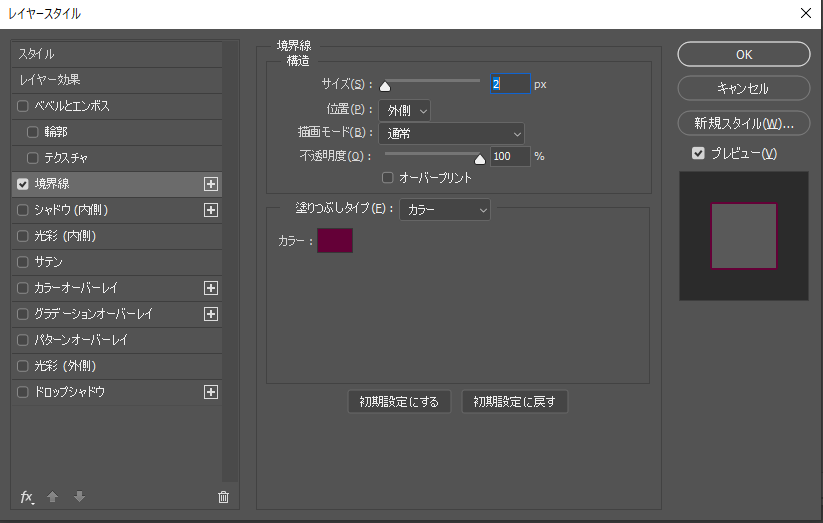
境界線
サイズ:2
位置:外側
描画モード:通常
不透明度:100
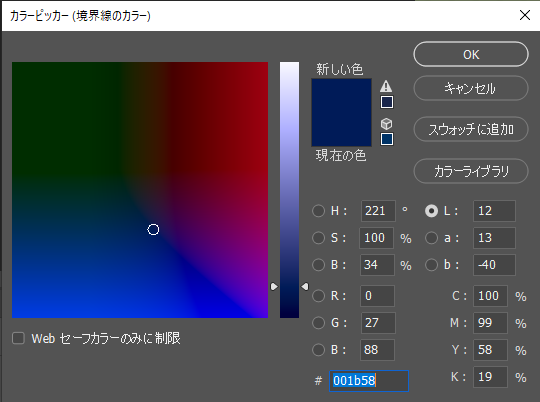
カラー:#001b58


元の「FRUITS」レイヤー
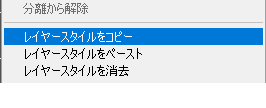
次に今効果をかけた「FRESH」レイヤーを右クリックして「レイヤースタイルをコピー」します。そして「FRUITS」レイヤーを右クリックして「レイヤースタイルをペースト」します。


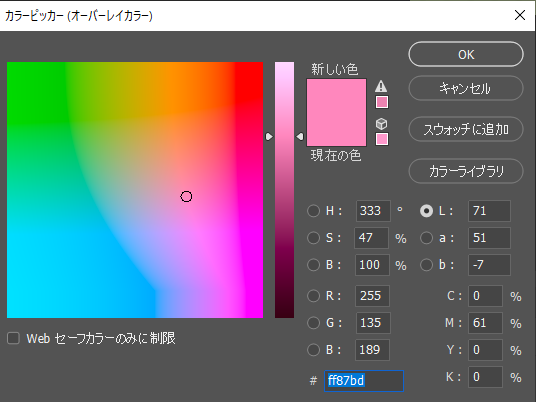
「FRUITS」レイヤーをダブルクリックして「カラーオーバーレイ」の色を「#ff87bd」にします。

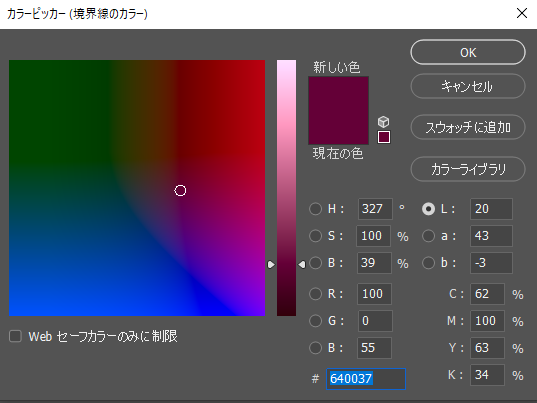
境界線の色を「#640037」にします
「FRESH」のコピーレイヤー
次に先ほど複製しておいた「FRESH」のコピーレイヤーをダブルクリックして
「レイヤースタイルパネル」を出します。
カラーオーバーレイの色を「#ff87bd」にします。
「OK」して「レイヤースタイルパネル」は閉じます。
次に「下矢印キー」と「右矢印キー」を1回ずつ押します。
するとコピーレイヤーは少し右下に移動します。

コピーレイヤーを複製します。
複製したコピーのコピーレイヤーの「下矢印キー」と「右矢印キー」を1回ずつ押します。
次にコピー2レイヤーを複製します。
同じように「下矢印キー」「右矢印キー」を1回ずつ押します。
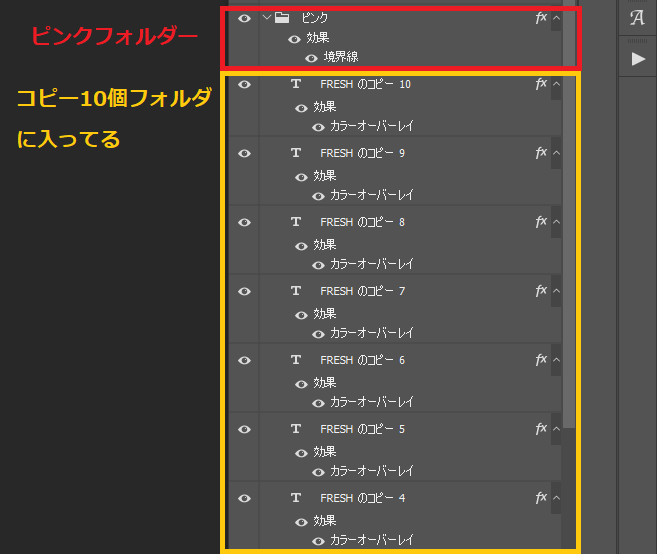
これを9回繰り返してピンクのコピーレイヤーを10こ作ります。
コピーレイヤーを「Shift」を押しながらすべて選択して「新規グループを作成」します。
名前は「ピンク」にします。

次にピンクフォルダーレイヤーをダブルクリックして「レイヤースタイルパネル」を出します。
ピンクフォルダーに境界線をつけます。


「FRESH」の完成
「FRUITS」のコピーレイヤ
先ほど複製した「FRUITS」のコピーレイヤーをダブルクリックして「レイヤースタイル」パネルを出します。

「カラーオーバーレイ」のカラーを「#fff5a1」にします。
「OK」
次に「FRUITS」コピーレイヤーを選択したまま「下矢印キー」1回「右矢印キー」1回クリックします。
そして「FRESH」レイヤーと同じように10個のコピーレイヤーを作ります。
10個のコピーレイヤーが出来たらすべて選択して「新規フォルダー」を作ります。
名前は「黄色」にします。
「黄色」フォルダーをダブルクリックして「レイヤースタイルパネル」出します。
境界線を設定します


カラー:#640037
完成

独学でPhotoshopを学びたい方におすすめ
Photoshop記事一覧














