【HTML&CSS】画像をマウスオーバーで拡大表示する


画像にマウスカーソルを乗せると画像が大きくなるCSSをご紹介します。

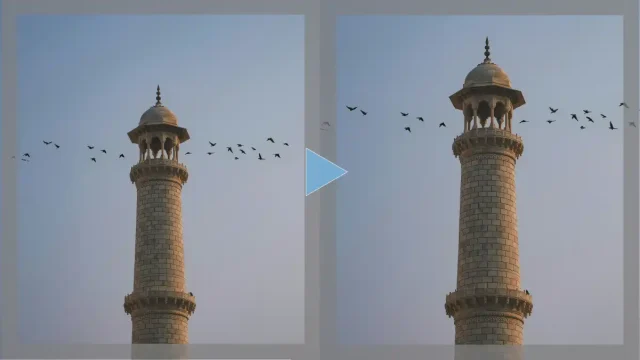
このように画像にマウスを乗せると画像が少し大きくなります。
マウスオーバーで画像を拡大表示するには
上のように表示させるHTMLとCSSです。
HTML
<div class="grid">
<div class="item"><a href="#"><img src="img/01.jpg" alt=""></a><p>text</p></div>
<div class="item"><a href="#"><img src="img/02.jpg" alt=""></a><p>text</p></div>
<div class="item"><a href="#"><img src="img/03.jpg" alt=""></a><p>text</p></div>
<div class="item"><a href="#"><img src="img/04.jpg" alt=""></a><p>text</p></div>
<div class="item"><a href="#"><img src="img/05.jpg" alt=""></a><p>text</p></div>
<div class="item"><a href="#"><img src="img/06.jpg" alt=""></a><p>text</p></div>
</div>クラス名「.grid」の<div>で画像を囲んでいます。
CSS
img {
max-width: 100%;
object-fit: cover;
width: 394px;
height: 233px;
transition: all 0.5s;
}
.grid {
width: 1100px;
display: grid;
margin: 0 auto;
padding: 0 4%;
grid-template-columns: 1fr 1fr 1fr;
gap: 30px;
}
.grid a:hover img {
transform: scale(1.1);
}aタグの子孫要素hover imgにtransform: scale(1.1);を指定することでホバーすると少し画像が大きくなるように指定しています。
最初から順にみていきましょう。
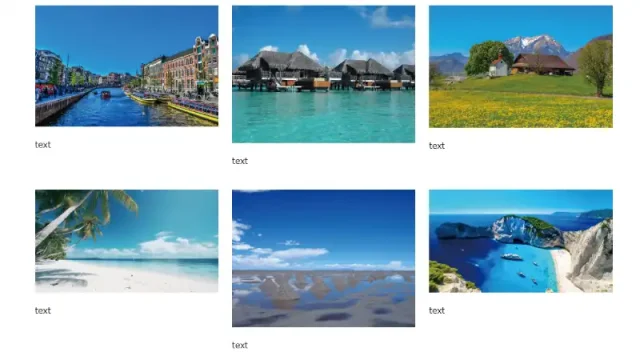
画像をdisplay:gridでタイル状に並べる。
6つの画像をタイル状に並べます。
親要素<div class="grid">で画像を囲みます。
<div class="grid">
<div class="item">
<a href="#"><img src="img/01.jpg" alt=""></a><p>text</p>
</div>
<div class="item">
<a href="#"><img src="img/02.jpg" alt=""></a><p>text</p>
</div>
<div class="item">
<a href="#"><img src="img/03.jpg" alt=""></a><p>text</p>
</div>
<div class="item">
<a href="#"><img src="img/04.jpg" alt=""></a><p>text</p>
</div>
<div class="item">
<a href="#"><img src="img/05.jpg" alt=""></a><p>text</p>
</div>
<div class="item">
<a href="#"><img src="img/06.jpg" alt=""></a><p>text</p>
</div>
</div>CSS
.gridにdisplay: grid;を指定します。
それだけではタイル状にはなりません。
.grid {
width: 1100px;
display: grid;
margin: 0 auto;
padding: 0 4%;
grid-template-columns: 1fr 1fr 1fr;
gap: 30px;
}width: 1100px;で親要素の横幅を指定して、
grid-template-columns: 1fr 1fr 1fr;で均等に横3つに並べます。
gap: 30px;で画像の間に余白を設けています。
**********
もっと詳しくグリッドレイアウトについて書いています。
画像の大きさがバラバラ

画像の大きさが不揃いになってしまったので揃えたいと思います。
img {
max-width: 100%;
object-fit: cover;
width: 394px;
height: 233px;
}幅と高さを指定して『object-fit: cover;』を適用するときれいに大きさが揃います。
画像全部が拡大してしまう

マウスオーバーした画像だけ大きく表示したいのに画像全体が拡大してしまっています。
これはやりたいことを少し違いますね。
そうならないように画像を<a>アンカータグで囲みます。
<a href="#"><img src="img/01.jpg" alt=""></a>
<a href="#"><img src="img/02.jpg" alt=""></a>
<a href="#"><img src="img/03.jpg" alt=""></a>
<a href="#"><img src="img/04.jpg" alt=""></a>
<a href="#"><img src="img/05.jpg" alt=""></a>
<a href="#"><img src="img/06.jpg" alt=""></a>そして下記のように指定すると全体ではなくホバーした画像だけ拡大表示することができます。
.grid a:hover img {
transform: scale(1.1);
}ふわっとアニメーションして拡大表示させたい

上のように画像が拡大するのもよく見ますが、
下のようにふわっとアニメーションさせるのも良いですよね。

ふわっとアニメーションさせるにはtransitionプロパティ
img(拡大する前の画像)にtransition: all 0.5s;を適用します。
すると0.5秒で拡大します。
数値を変えて好きな速さでフワッとさせることができます。
img {
max-width: 100%;
object-fit: cover;
width: 394px;
height: 233px;
transition: all 0.5s;
}ズームさせたい

画像を拡大ではなくこのようにズームさせたい時は親要素に「overflow: hidden; 」を適用することで親要素からはみ出さないので画像がズームしているように見えます。
.item {
overflow: hidden;
}マウスオーバーで画像を小さくする

<div class="zoomOut"><a href="#"><img src="img/01.jpg" alt=""></a></div>画像の親に
幅:400px
高さ:250px
を指定しないとうまくいかないです。
.zoomOut {
width: 400px;
height: 250px;
overflow: hidden;
}
.zoomOut img {
height: auto;
transform: scale(1.1);
transition: 1s ease;
}
.zoomOut a img:hover {
transform: scale(1);
transition: 1s;
}
**********
CSSアニメーションについてもっと詳しく知りたい方は「動くWebデザインアイデア帳」がおすすめです。
**********
scaleの使い方はこちら
同じカテゴリの記事一覧へ

















