【XD】デザインカンプが簡単に作れる「Adobe Xd」基本の使い方


Adobe XDはIllustratorやPhotoshopなどAdobe製品に親しんでいる方なら直感的に使えるのではないでしょうか。今回はデザインカンプを作る時とても便利なXDの基本的な使い方を見ていこうと思います。
デザインカンプが簡単に作れるXD基本の使い方
前回はワイヤーフレームを作りました。
そのワイヤーフレームを使ってデザインカンプを作っていきたいと思います。
**********
ワイヤーフレームの作り方はこちら
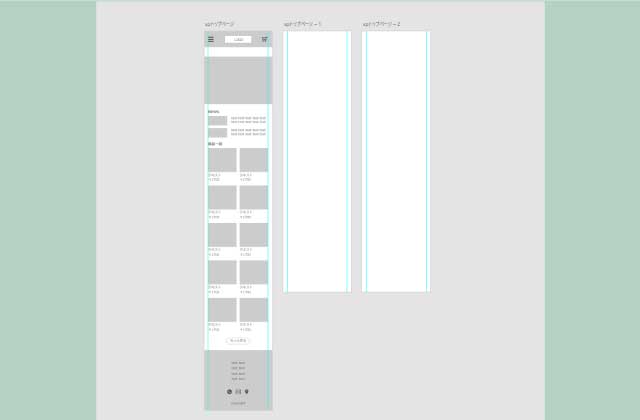
アートボードをコピーします
今回は商品詳細ページとカートも作りたいので最初にトップページをコピーしておきましょう。

ヘッダーを作成
Illustratorで作ったロゴやアイコンなどをコピーして貼り付けることができます。
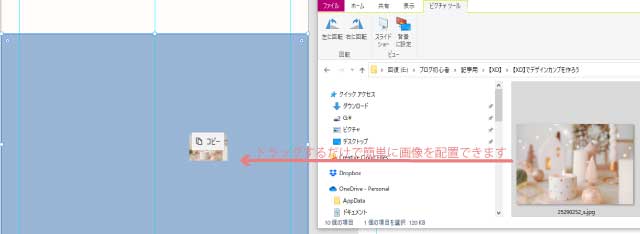
画像を貼り付ける時は画像を貼り付ける長方形を選択してそこに画像をドラックするだけで貼り付けることができます。
ダブルクリックすると画像を動かせるので位置を調節します。


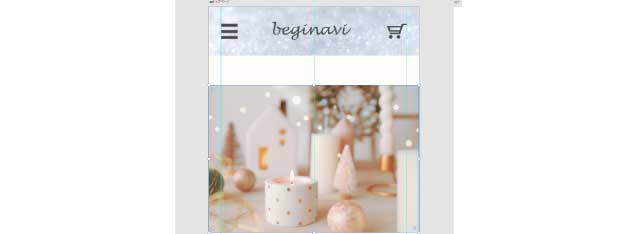
あっという間にヘッダーとメイン画像を作ることができました。
アセットに登録して使い回す
ロゴの下の背景色が「#FFFDF9」なのですが他の背景にも使いたいと思います。
そのような時プロパティインスペクターのスポイトでも便利なのですが「アセット」によく使う色やFontなどを登録するとワンクリックで適用できるのでとても便利です。
レイヤーが選択されている場合はライブラリを選択します。

使いまわしたいテーマの色など(今回は#fffDf9の長方形)を選択して「+」マークをクリックして登録します。自分の分かりやすい名前を付けます。今回は「背景」にしました。

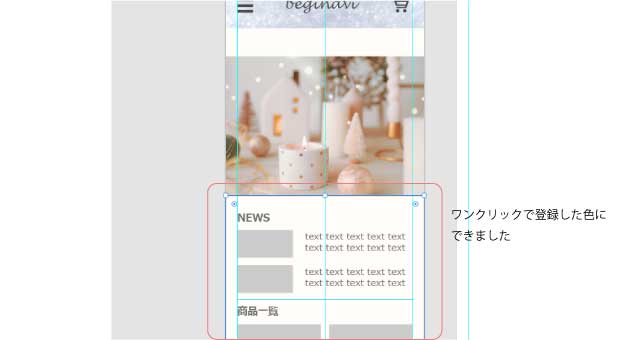
そして登録した色を使いたい時は色を変更したい箇所を選択して、登録したアセットをクリックするだけですぐに同じ色にすることができました。

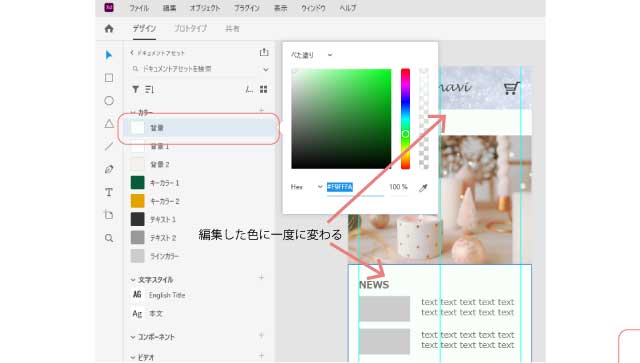
アセットに登録してある色を変更したい時は右クリックして編集。
色を変更すると同じアセットが使ってある箇所は全部一度に変更できるので後で修正するときもとても便利です。

オブジェクトをコンポーネント化して使い回す
このヘッダーの部分は他のページでも同じものを使いたいですよね。
そのような時にとても便利なのが「コンポーネント」
ハンバーガーのアイコン、ヘッダーロゴ、カートのアイコン、背景画像をすべて選択してグループ化しておきます。

そしてライブラリパネルのコンポーネントの「+」マークをクリックして選択したグループを登録します。今回名前は「ヘッダー」にしました。

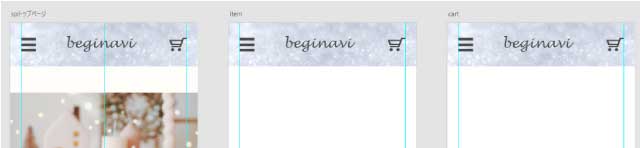
登録したコンポーネントを他のページにドラッグすると、このようにあっという間に全てのページにヘッダーを適用することができました。

さらにコンポーネントの一部を変更すると全てに反映されます。
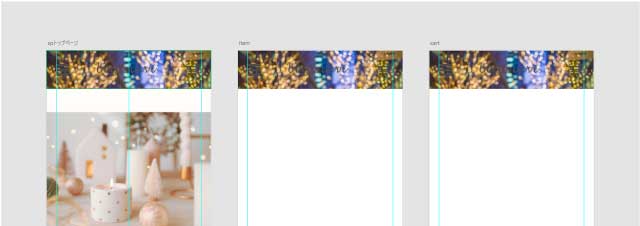
試しに背景画像を他の画像に変えてみるとこのように全てのヘッダーを一度に変更することができました。

画像を一度に表示
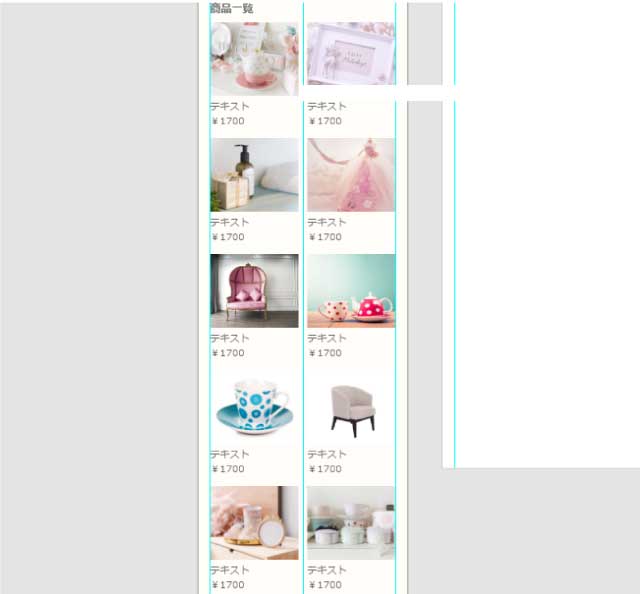
前回商品画像を入れる長方形をリピートグリッドで作成しました。
そこに一度に画像を入れることができます。
**********
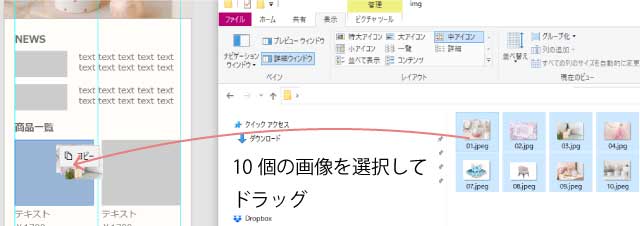
画像を入れたい長方形を1つ選択します。
そこに入れたい画像を全て選択して一度にドラッグします。
今回は長方形10個作りましたので10個の画像を選択してドラッグします。

するとこのようにあっという間に画像を全て配置することができました。

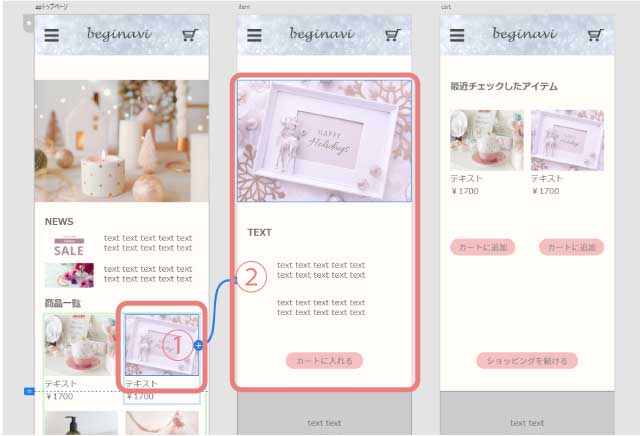
プロトタイプ
プロトタイプを使うとXD上で画面の遷移を確認することができます。
①画像をクリックすると矢印が出るので商品詳細ページ②へ矢印を伸ばします。

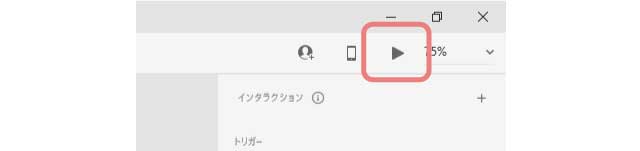
プレビュー画面で見てみましょう。

再生ボタンをクリックするとプレビュー画面が出てきます。
プレビュー画面で矢印を伸ばした画像をクリックしてみます。
すると商品詳細ページに遷移しました。

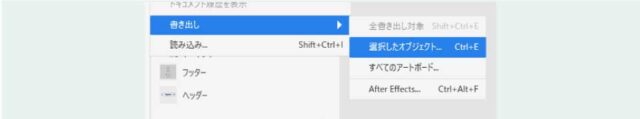
オブジェクトの書き出し
作成したオブジェクトを実際のコーディングのために書き出します。
ファイルから書き出し→「選択したオブジェクト」

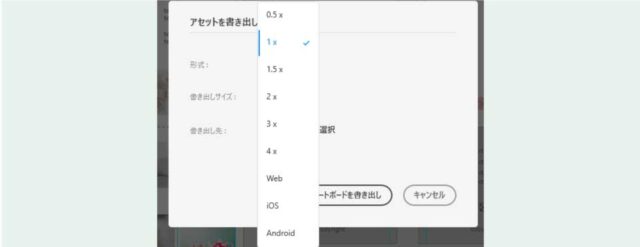
書き出す大きさを選択できます。
高解像度ディスプレイでもきれいに表示させることができるよう2倍の大きさで書き出すこともできます。
今回は×1、×2で書き出してみます。

このようにあっという間にサイズに合わせた画像を書き出すことができました。

いかがでしたか
このようにXDはWebデザイン作成に便利な機能がたくさん詰まっています。
IllustratorやPhotoshopを使い慣れているかたならすぐに使いこなすことができると思いますので効率よくWebデザイン制作ができます。