【WordPress】ウィジェットにボックスメニューを追加する手順を分かりやすく解説


前回は「Local」を使ってローカル環境でWordpressを使ってみました。普段使っているテーマ「Luxeritas」と違う「Cocoon」を使ってみました。

「Cocoon」ではよく2カラムのサイトで見るような「ボックスメニュー」が用意されていたので早速表示させてみたのですが、少し使い使い方が分かりづらかったので、今回はそのボックスメニューの表示方法をご紹介します。
ボックスメニュー
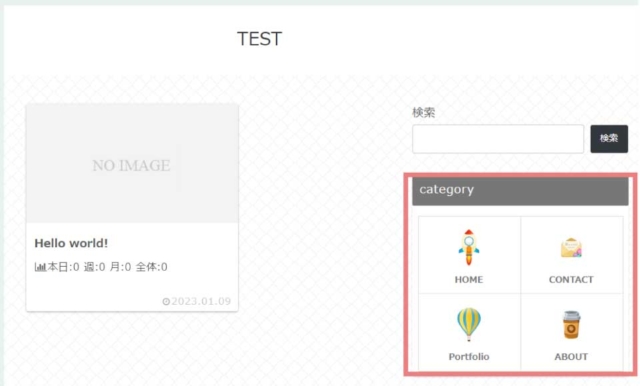
ボックスメニューは2カラムのサイトなどのサイドバーに表示されるタイル状のメニューのことです。
このようにアイコンなどを表示すれば可愛らしく、また操作性も良いので自分のサイトにもぜひ実装してみたいと思っていました。

テーマ「Cocoon」にはこのボックスメニューがありましたので早速使って見たいと思います。(luxeritasでも使えるかもしれませんが)
メニューの作成
最初にボックスに表示させるメニューを作成します。
メニューとはサイトの上部にあるナビゲーションのことです。WordPressではこのメニューが最初から表示されていないので自分で作る必要があります。


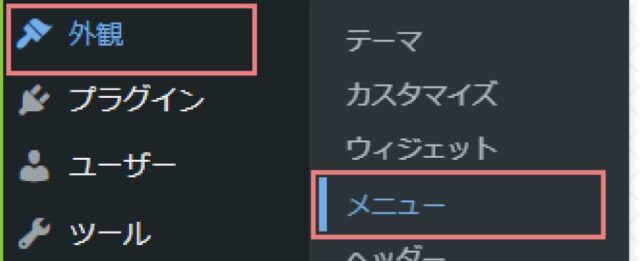
「外観」→「メニュー」からメニューページを開きます。
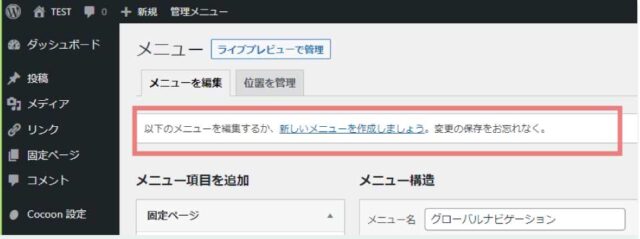
「新しいメニューを作成しましょう」をクリックします。

今回は「ボックスメニュー」にしますがメニューを表示させたい場所によって「メインメニュー」「フッターメニュー」など自分が分かりやすい名前を付けましょう。
右下の「メニューを作成」

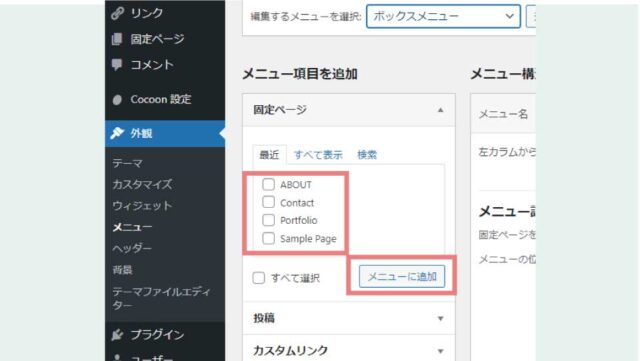
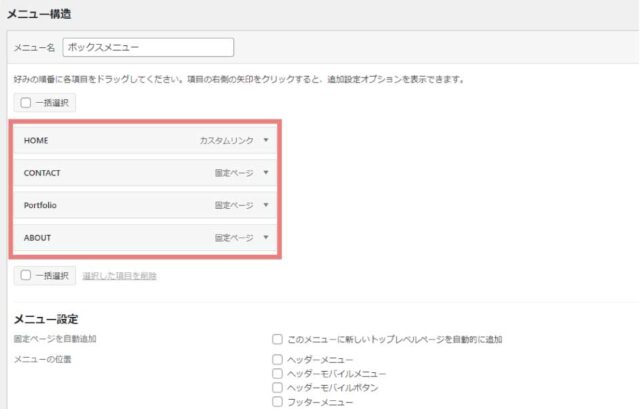
次に「ボックスメニュー」に表示させる内容を選択します。
「メニュー項目を追加」からボックスメニューに表示させたい項目にチェックを入れて「メニューに追加」ボタンを押します。

このようにメニューに追加することができました。

サイドにボックスメニューを表示させる
サイド部分にボックスメニューを表示させるにはウィジェットを使います。

ダッシュボードの「外観」から「ウィジェット」
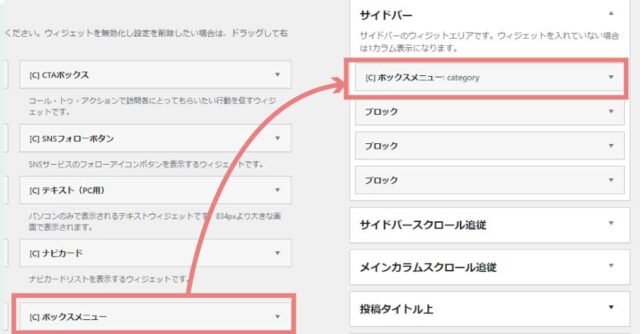
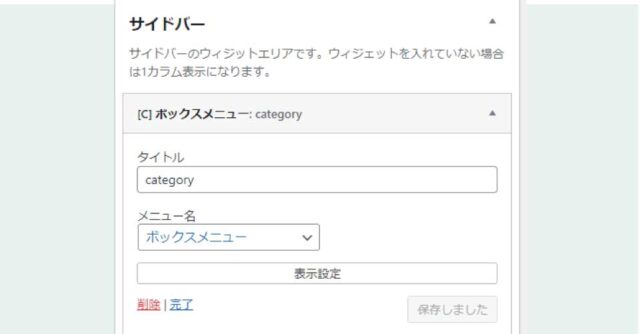
「ボックスメニュー」を右側の「サイドバー」にドラッグします。


このように表示させることができましたが今は画像を変更していないのでシンプルなアイコンが表示されています。(選択しているテーマなどによって変わります)

タイルに表示させるアイコンを登録する
次はメニューに表示させるアイコンを登録します。

アイコンはStock Materialや無料イラストなら【イラストAC】“>イラストACなどからダウンロードするとサイトがお洒落に仕上がります。

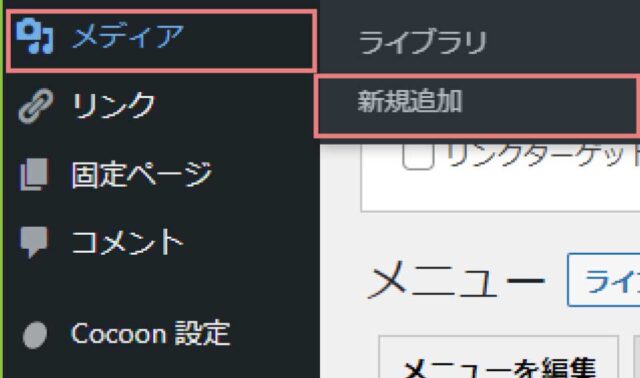
ダウンロードした画像を登録していきます。ダッシュボードの「メディア」→「新規追加」からアップロード画面に入ります。

ファイルをアップロードできるのでダウンロードしたアイコンをアップロードします
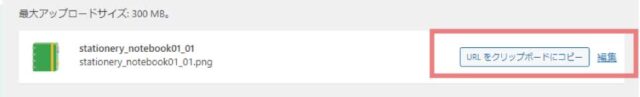
アップロードできるとこのような画面になります。
URLができるのでコピーしておきます。

使用する予定の全てのアイコンを登録しておきましょう。
メニューにアイコンを追加します
「外観」→「メニュー」から先程のメニューページにもどります。
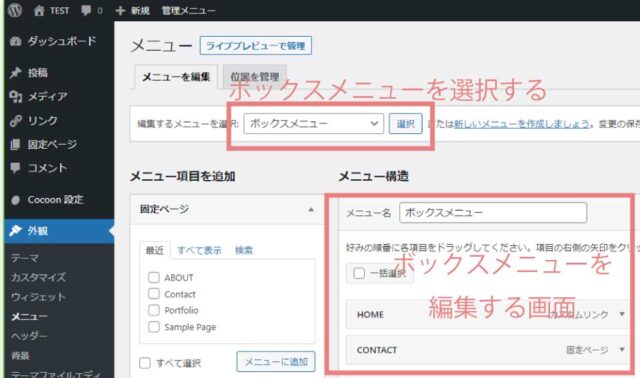
選択ボックスに「ボックスメニュー」と入力して「選択」をクリックします。
ボックスメニューが編集できるようになります。

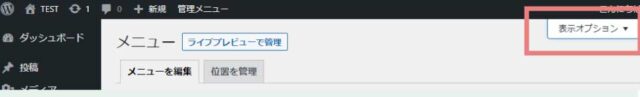
画面右上の「表示オプション」の下向き▼を展開します。

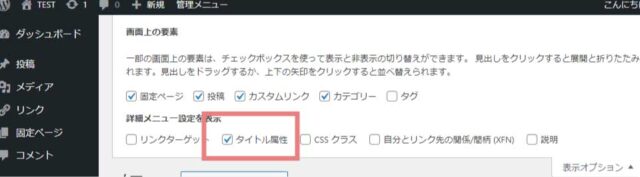
画面上の要素を選択できるので「タイトル属性」にチェックを入れます。

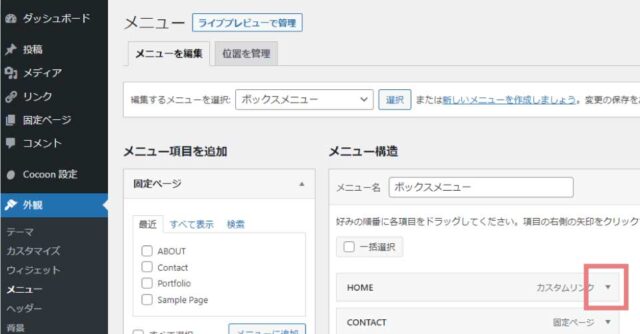
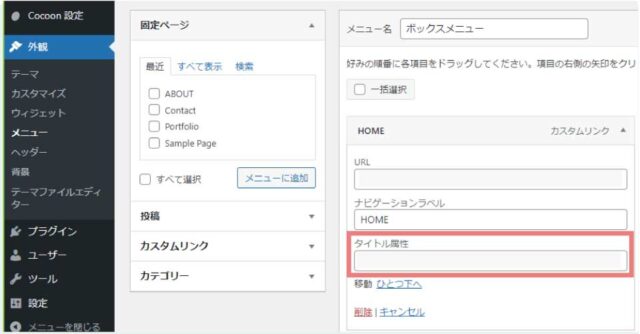
次にボックスメニューを編集する画面で下向き三角を展開します。

このように展開されますので「タイトル属性」の箇所に先ほどコピーしたURLを入力します。

全てのタイトル属性ににURLを貼り付けて表示をさせてみるとこのようにボックスメニューに反映させることができました。