【CSS】CSSだけでアニメーション-transform: scale


今回は要素を拡大縮小して表示するtransform: scale()についてみていきましょう。
transform: scale()
transform: scale()は要素を拡大縮小して表示することができるCSSです。

このような幅100px、高さ100pxの四角形

transform: scale(2);で要素はx軸方向、y軸方向ともに2倍になります。
水平方向に拡大、縮小

transform:scaleX(2);でx軸方向だけ2倍になります。

transform:scaleX(0.5);でx軸方向だけ半分になります。

transform:scale(2,1);と記述することもできます。
垂直方向に拡大縮小

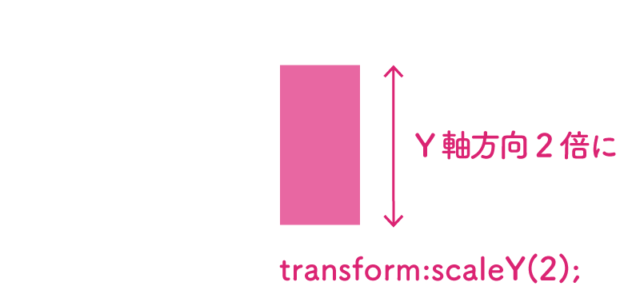
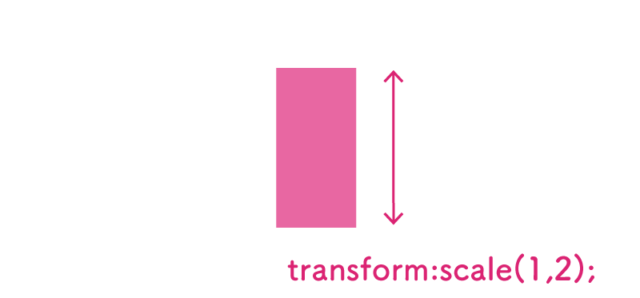
transform:scaleY(2);でy軸方向だけ2倍になります。

transform:scaleY(0.5);でy軸方向だけ半分になります。

transform:scale(1,2);と記述もできます。
マイナスの値で反転

値にマイナスを指定すると反転します。

transform:scaleX(-1);でx軸方向に反転します。

transform:scaleY(-1);で垂直方向に反転します。
よく使うシーン
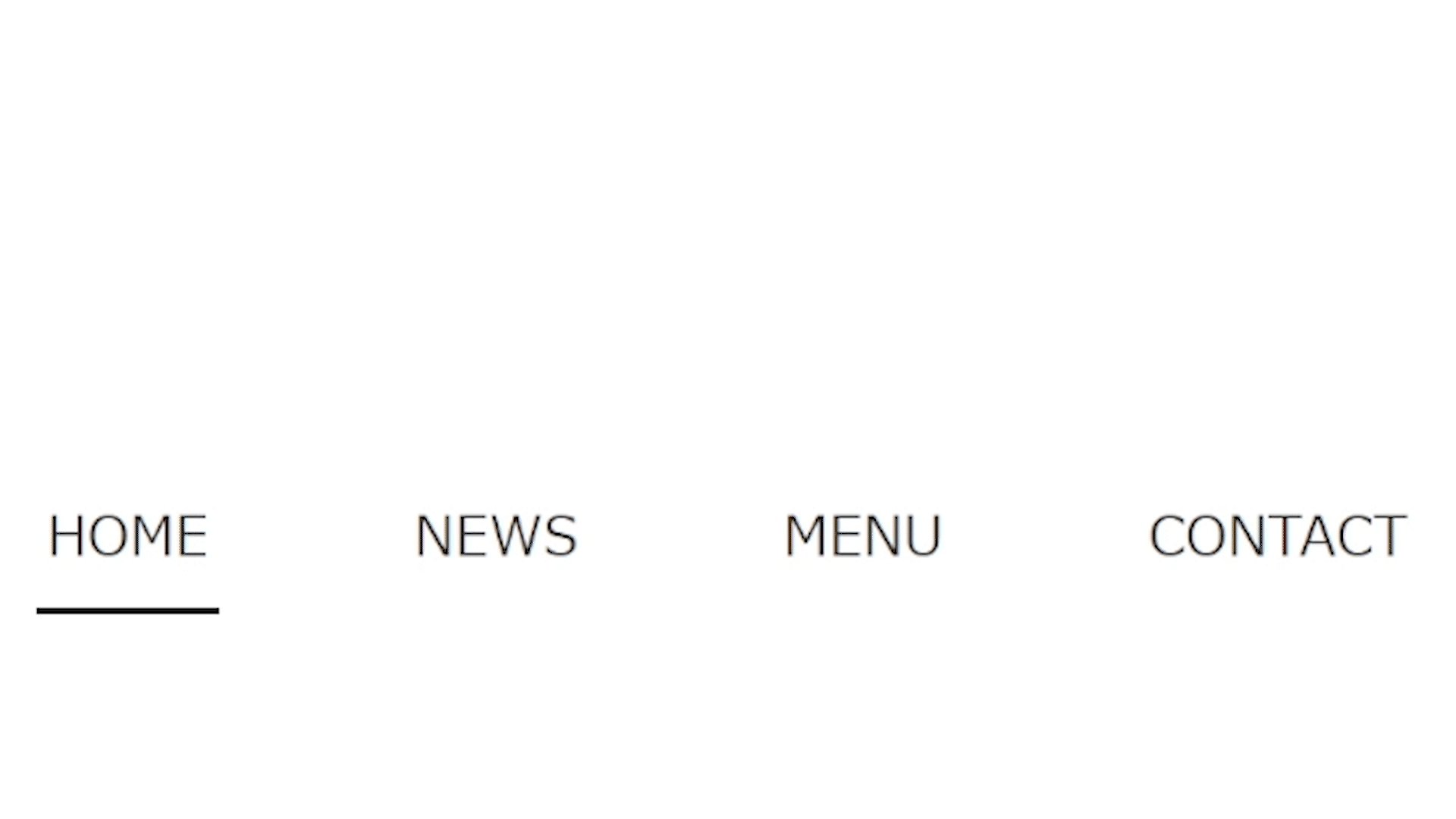
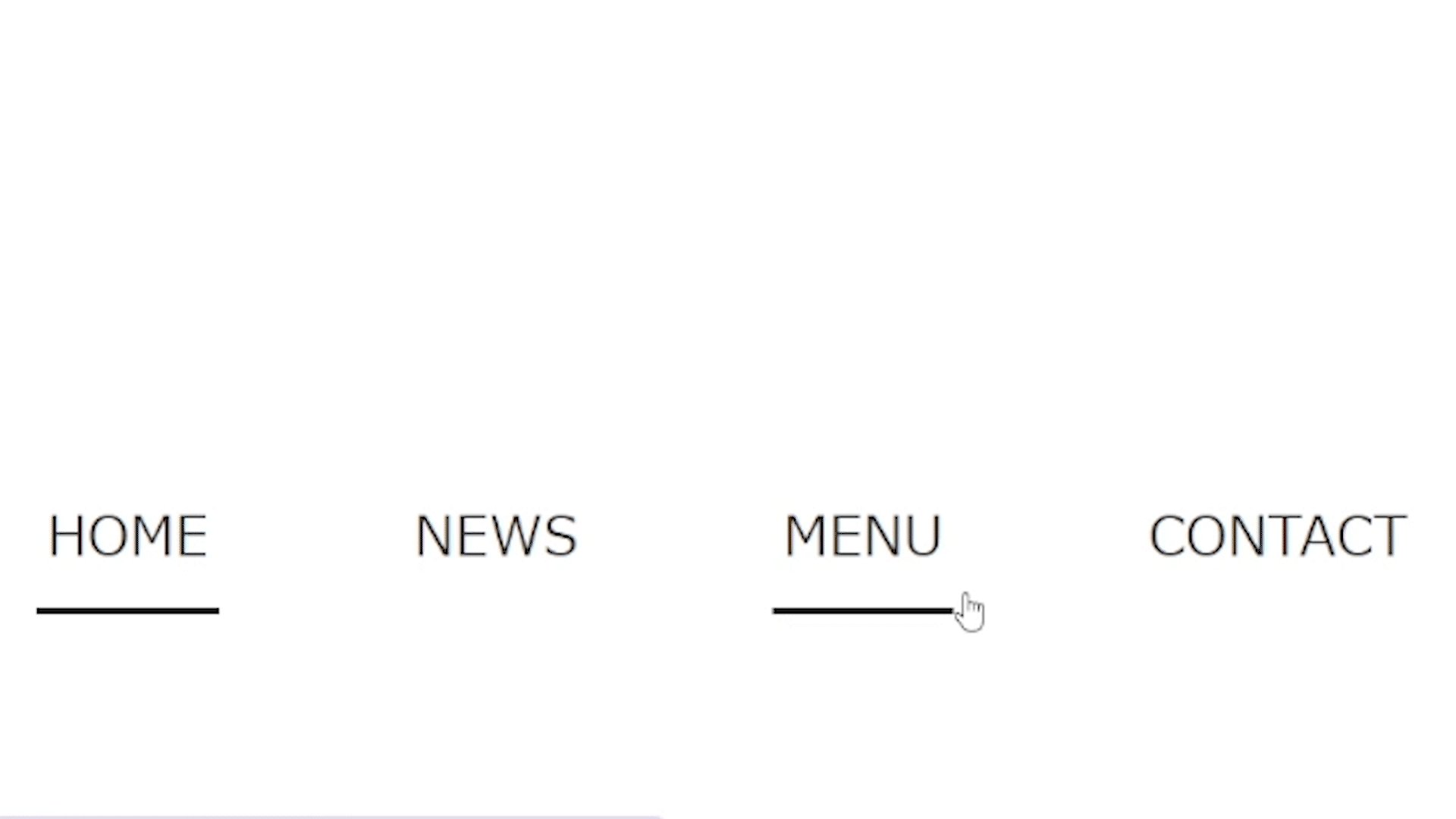
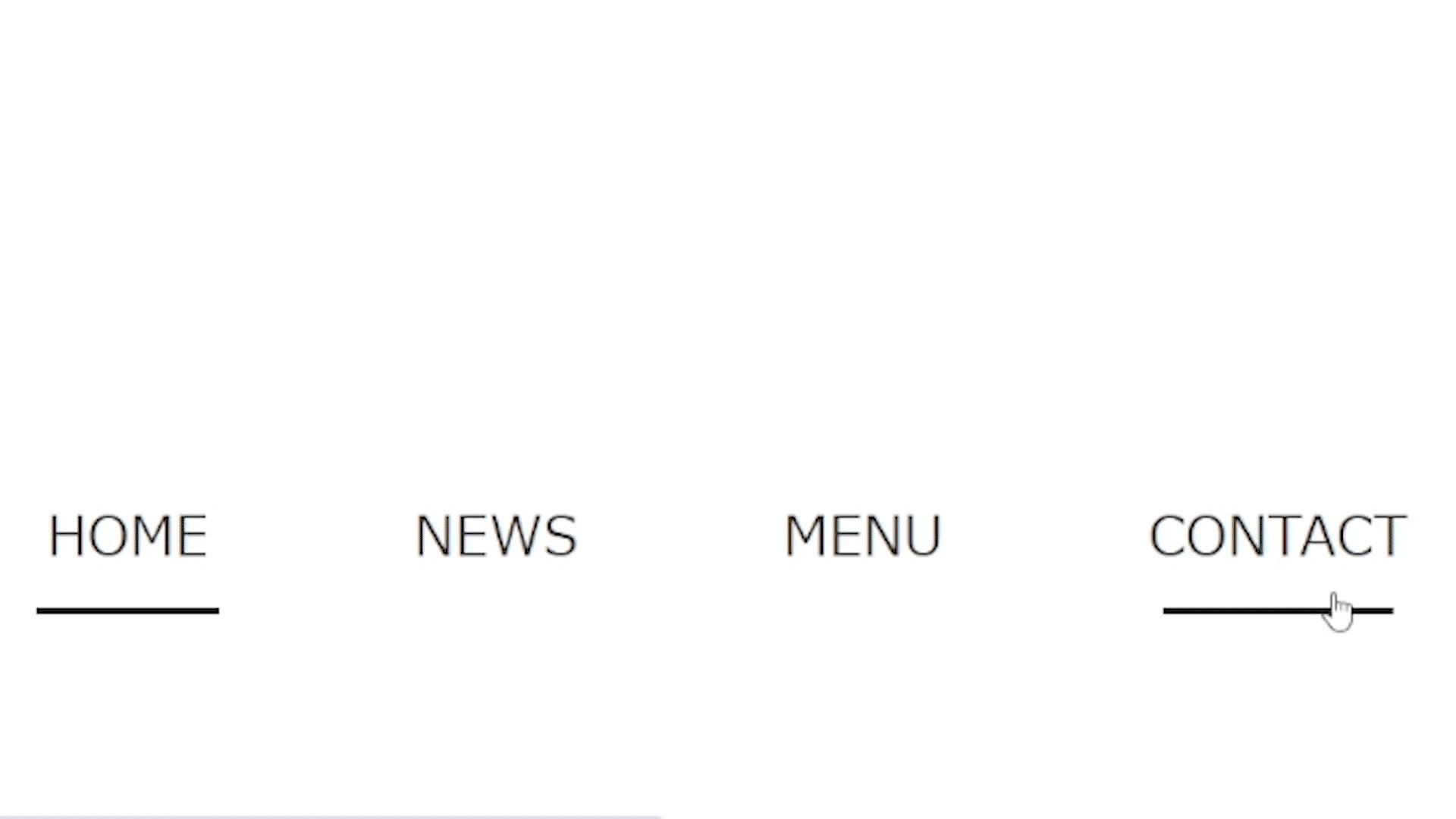
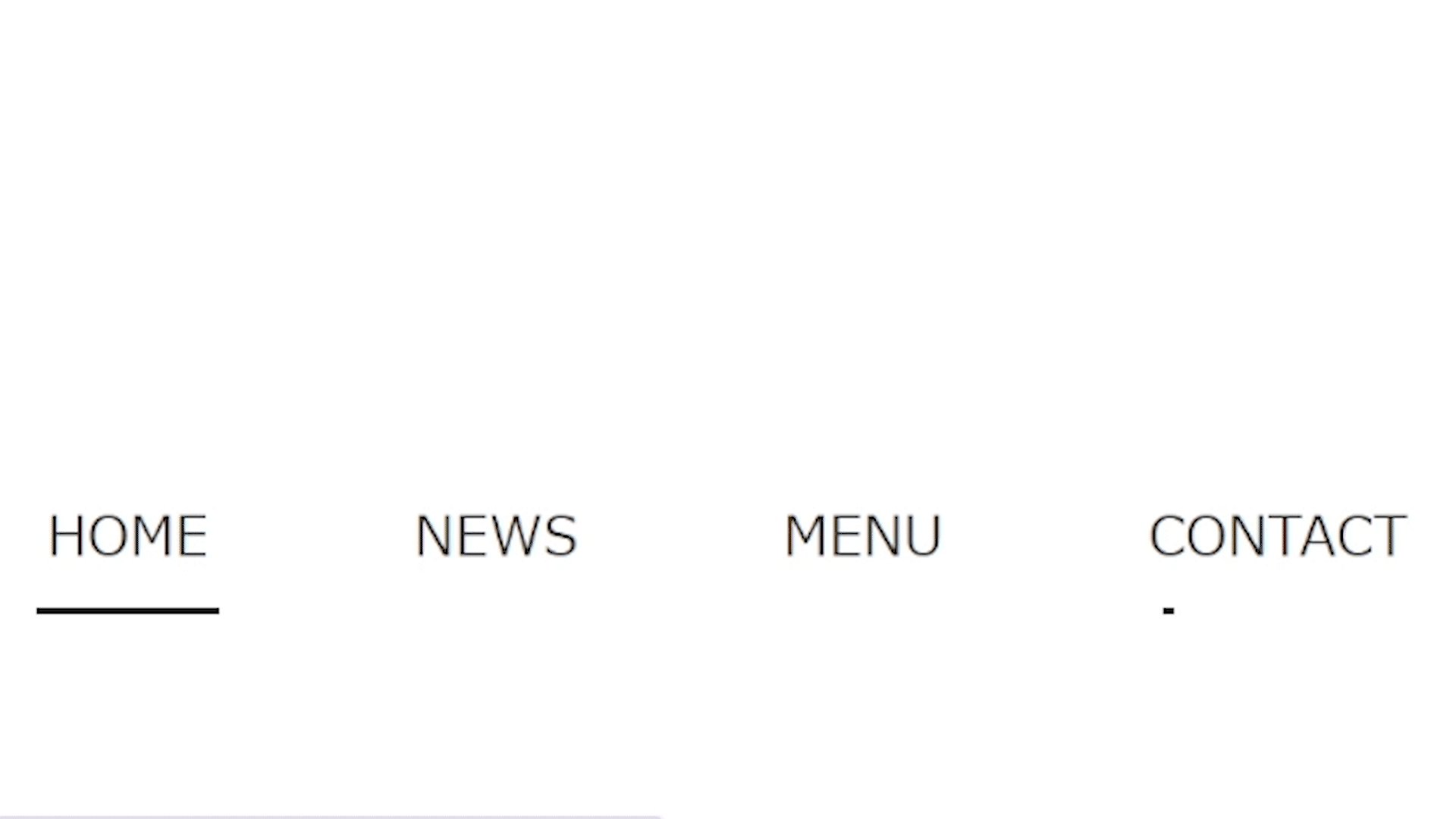
伸びる線

HTML
<ul class="navi">
<li><a href="#">HOME</a></li>
<li><a href="#">NEWS</a></li>
<li><a href="#">MENU</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
CSS
transform-origin:left ;でアニメーションの起点を左に指定しています。
.navi{
display: flex;
margin:0 0 50px 0;
list-style: none;
}
.navi li a {
display: block;
padding:10px 30px;
text-decoration: none;
color: #333;
}
.navi li{
margin-bottom:20px;
}
.navi li a {
position: relative;
}
.navi li a::after {
content: "";
position: absolute;
bottom: 0;
left: 25%;
width: 50%;
height: 2px;
background:#333;
transition: all 0.3s;
transform: scale(0,1);
transform-origin:left;
}
.navi li a:hover::after {
transform: scale(1, 1);
}**********
画像での使い方はこちらで解説しています。
**********
もっとCSSアニメーションを学びたいかたには【動くWebデザインアイデア帳】がおすすめです。動きのアイデアがたくさん載っています。
同じカテゴリの記事一覧へ