【アフターエフェクト】セイバーで作ったテキストを白い背景に表示する方法



このようなかっこいいテキストを作りました。

早速動画に配置しましたが、薄くなって、見えなくなってしまいました。


あらあら、見えなくなっていますね。

このようにVIDEO COPILOT社のSaberを使って作ったテキストを、
背景が暗い動画の上に重ねるととても迫力のある動画ができますが、
白っぽい背景の上に重ねると見えにくくなってしまいます。
今回はこのように、VIDEO COPILOT社のSaberを使ったテキストを
白い背景にはっきりと配置させる方法をご紹介します。
こちらの動画はビデオコパイロット社のプラグイン、セイバーを使って作ります。
https://www.videocopilot.net/blog/2016/03/new-plug-in-saber-now-available-100-free/
ダウンロードや、インストールの仕方などは、たくさん他の方がされているので、是非参考になさってください。
テキストにSaberを適用する
新規コンポジションを作成します
デュレーションは4秒で作成します。
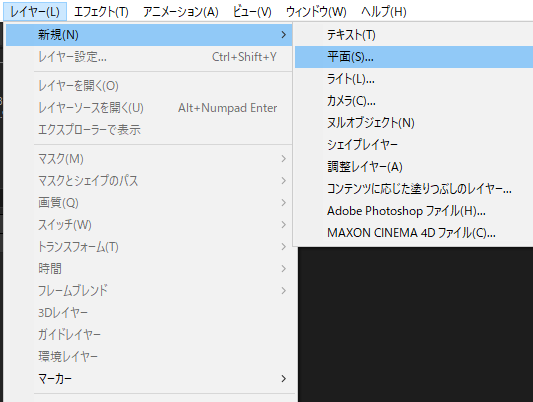
まず、レイヤーから、新規平面レイヤー。
背景の色は「#000000」で黒にします。

この平面レイヤーにインストールしたセイバーを適用します。
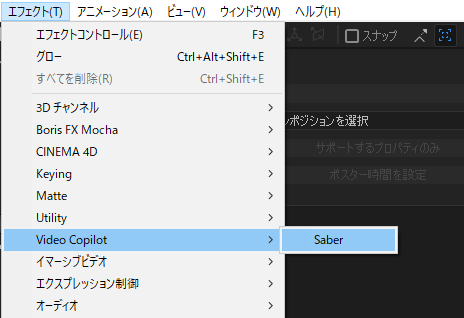
エフェクトからVIDEO COPILOT社
Saberを選択します。

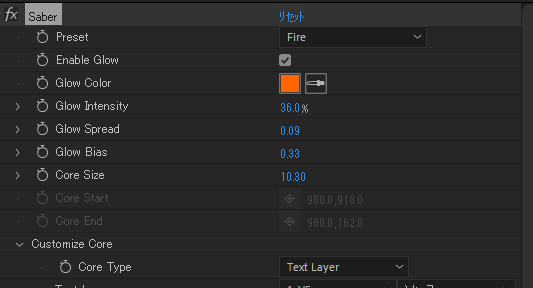
エフェクトコントロールパネルを開いて
プリセットをFireにします。

次にテキストツールを持ちます。
お好きな文字を入力します。
今回は「炎」にしました。
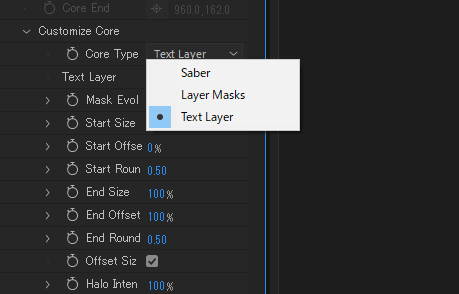
次にブラック平面を選択してエフェクトコントロールパネルのCustomize Coreを
「Text Layer」にします。
Core typeを「炎」にします。
するとテキストレイヤーにセイバーが適用されました。

すこしボリュームがありすぎるので、サイズを小さくします。
1くらいにします。

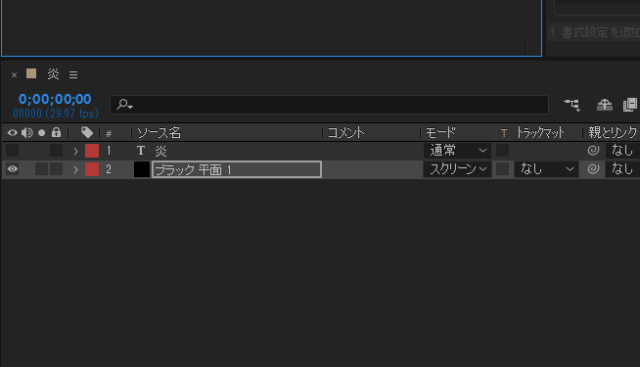
テキストの目玉をクリックしてオフにします。
かっこよくできました。
黒背景の描画モードをスクリーンにすれば下の画像が見えるようになります。

ここでいつもどおり、背景を透過して書き出してみましょう。
今から書き出す方法はいつもどおりの暗い背景向けです。
コンポジションからAdobe Media Encoderキューに追加を選択します。
メディアエンコーダーが開くので、プリセットをクリックして開きます。
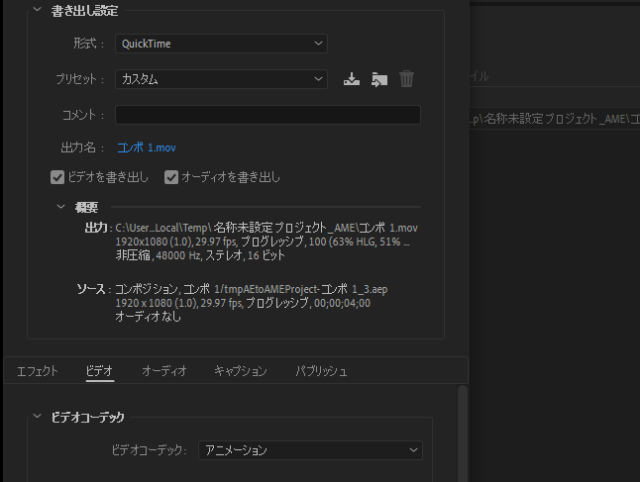
形式をQuicktime
出力名をクリックして出力名と保存先をを指定します。
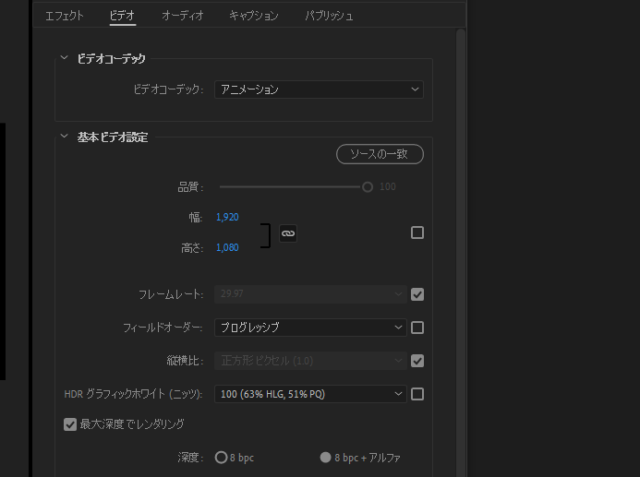
ビデオコーデックのコーデックをアニメーション。
8BPC+アルファにチェックを入れ
OK。


右上の緑の三角を押して書き出します。
ではこれをプレミアプロで動画の上に配置してみましょう。
見にくいですよね。
背景が濃いいろならかっこよく決まりますが、このように白い背景ですと殆ど見えません。

ではアフターエフェクトに戻って白い背景でもかっこよく見えるように黒背景を抜いてみましょう。
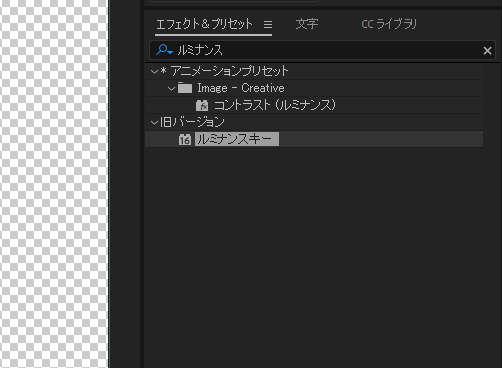
エフェクト&プリセットパネルに、
ルミナンスキーと入力します。
ルミナンスキーをブラック平面に適用します。

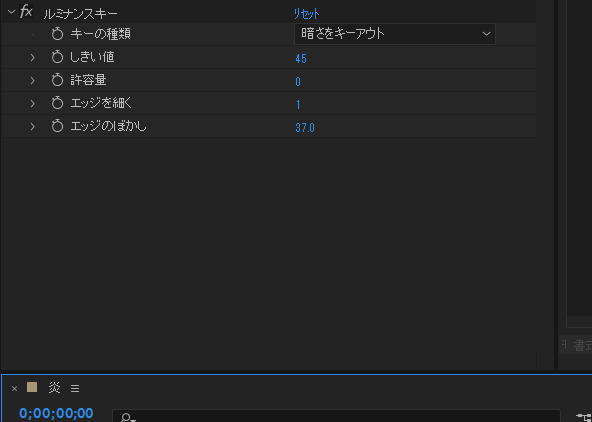
しきい値、45
エッジを細くを1。
エッジのぼかしを37。
これはテキストに合わせて調節してください。

背景の黒い部分を抜くことができました。
それでは先程と同じように書き出してみましょう。
コンポジションからAdobe Media Encoderキューに追加を選択します。
メディアエンコーダーが開くので、プリセットをクリックして開きます。
形式をQuicktime
出力名をクリックして出力名と保存先をを指定します。
ビデオコーデックのコーデックをアニメーション。
8BPC+アルファにチェックを入れ、
OK。
右上の緑の三角を押して書き出します。
プレミアを開いて動画の上に配置しててみましょう。
先ほどと違い今度は白い背景にはっきりと配置することができました。

いかがでしたか?
今回は黒背景を抜いて、
セイバーを使ったテキストを
白い背景にはっきりと配置させる方法をご紹介しました。
ぜひためしてみてください。
もっとAfter Effectsを学びたい方におすすめ「プロが教える! After Effects モーショングラフィックス入門講座 」
同じカテゴリの記事一覧