step1:Illustrator画面の見方

ここではIllustratorの画面の見方をご紹介します。
全てを一度に覚える必要はありません。
使用しながら少しずつ慣れていけると良いでしょう。
しかし、最初に覚えておくと慌てず作業することができる操作もありますので、Step1
ではIllustratorの画面の説明と最初に覚えておきたい操作を合わせてお伝えします。
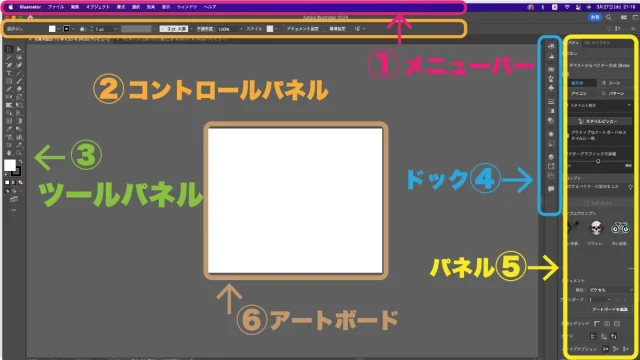
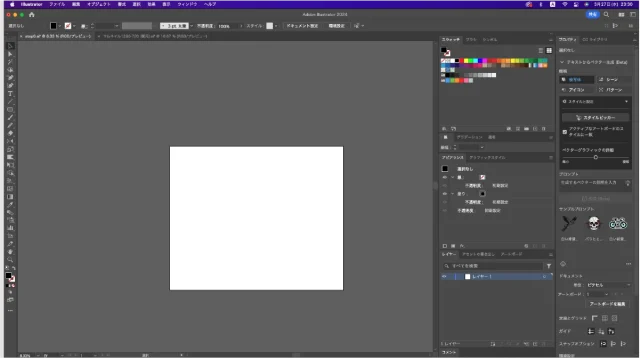
Illustrator画面

①メニューバー
イラストレーターの機能が機能別に表示されている
②コントロールパネル
選択されているツールによって設定できる項目が表示される。
ツールによって表示される内容が変わる
③ツールパネル
オブジェクトを作成したり編集するツールが収められている
④ドック
パネルがアイコン表示されている
⑤パネル
作業中のオブジェクトの設定を確認したり、編集したりできる
⑥アートボード
オブジェクトを作成するスペース
この内側に作成しないと書き出しや印刷はされない
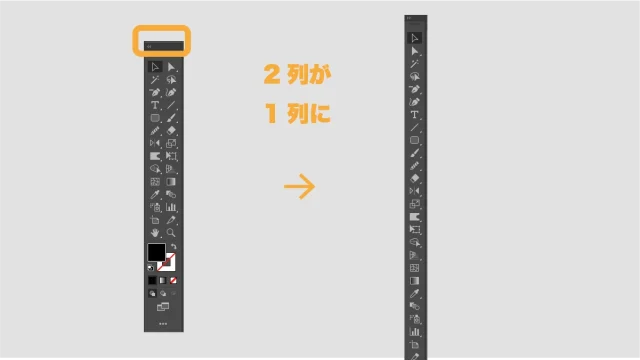
パネルの表示・非表示
ツールパネルの上の⏪をクリックすると2列が1列になります

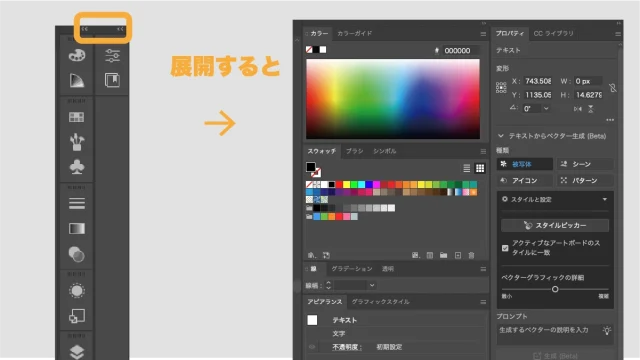
⏩をクリックして展開するとアイコン表示がパネル表示になります。

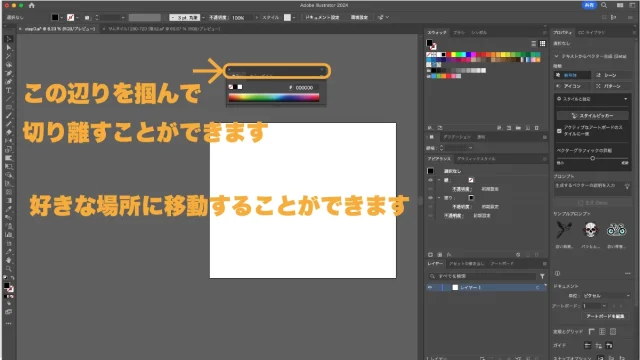
パネルを移動する
パネルの上部を掴んでドラッグすると切り離して好きな場所に移動することができます。

パネルはウィンドウから出します

出ていないパネルは『ウィンドウ』から出します。
すでに表示されているパネルはチェックマークがついています。
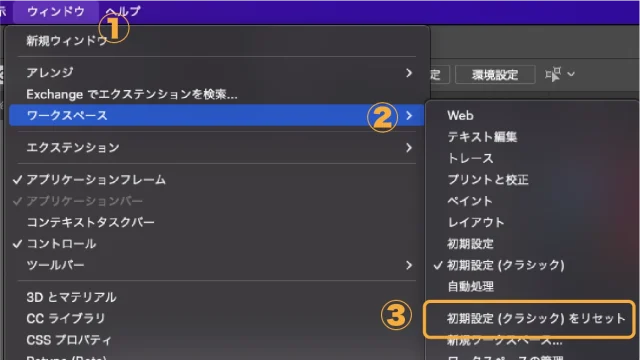
慌てない!画面がいつもと違うとき
パネルを移動したり、削除したりして作業がしにくくなった時は『ウィンドウ』→『ワークスペース』→『初期設定(クラシック)をリセット』で初期状態にもどります。

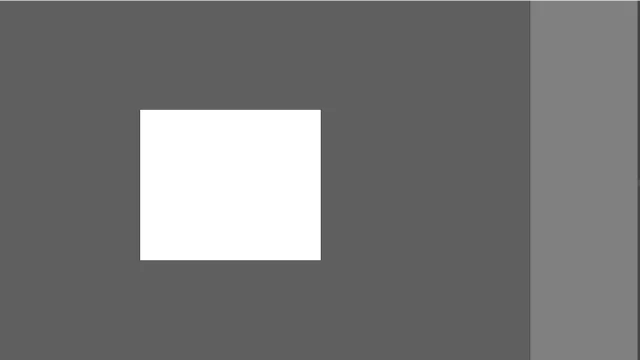
全画面表示になってしまった
作業をしていたらこのようにパネルもツールも何もない状態(全画面表示)になってしまったら、
『Fキー』を2回押します。

すると元通りになります。

ESC(エスケープキー)でも全画面解除することが出来ます
アウトラインビューになってしまった
作業をしていてこのような画面(アウトラインビュー)になってしまったら、『Ctrl+Yキー』を押します。

元に戻ります。

『表示』→『GPUプレビュー』でも戻ります。
着せ替えをしてみましょう
こちらからイラストレーターファイルをダウンロードしてください
イラストレーターでファイルを開きます。
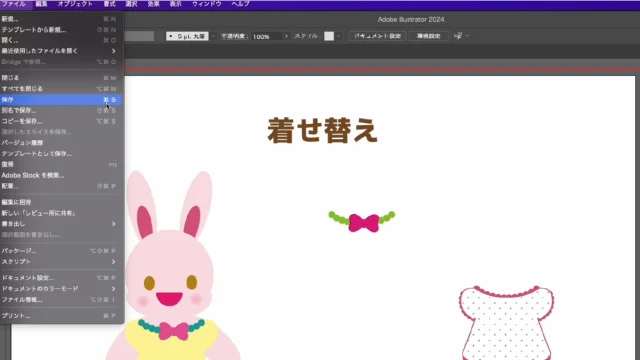
『ファイル』から『開く』ダウンロードした『着せ替え.ai』を選択します。
オブジェクト
イラストレーターではひとつひとつのパーツのことを『オブジェクト』と呼びます。
オブジェクトを選択した状態で『オブジェクト』から様々な機能を使うことが出来ます。
100%表示(実寸表示):Ctrl+1
アートボードサイズで表示:Ctrl+0
手のひらツールをダブルクリックでもアートボードサイズで表示することが出来ます。
オブジェクトの選択と移動
選択ツール:Vキー
ツールパネルから『選択ツール』を選択します。
オブジェクトの中から黄色い洋服をクリックしてみましょう。
黄色の洋服が選択されました。

オブジェクトの何もないところをクリックすると選択が解除されます。
選択ツールで黄色い服を選択します。
そのままドラッグしてうさぎに重ねます。
移動させたい場所でマウスボタンを離します。
黄色の服を移動することが出来ました。

複数選択
黄色の靴の左を選択しましょう。
『Shiftキー』を押しながら右の靴も選択してみましょう。
2つのオブジェクトを選択することが出来ました。

複数選択を解除
『Shiftキー』を押したままもう一度右の靴をクリックしてみましょう。
クリックしたオブジェクトの選択は解除されました。
靴を複数選択してうさぎまで移動してみましょう。
※通常はドラッグ操作で複数選択することが多いです。
全てのオブジェクトを選択したいときは『Ctrl+A』
オブジェクトの削除:Delete
オブジェクトを削除するときは『Deleteキー』で削除します。
作業のやり直し:Ctrl+Z
あやまって削除したり、オブジェクトが意図しない形になってしまった時は『Ctrl+Z』でひとつ前の動作に作業の取り消しをすることが出来ます。
とてもよく使う機能ですので、覚えてしましましょう。
作業のやり直しをやり直す:Ctrl + Shift + Z
作業のやり直しを取り消す(ひとつ前に進む)ときは『Ctrl + Shift + Z』でやり直しのやり直しが出来ます。
やり直しの作業は保存した後でもやり直すことが出来ますが、ドキュメントを閉じてしまうとやり直しはできません。
レイヤーについて
『ウィンドウ』から『レイヤー』でレイヤーパネルを出します。
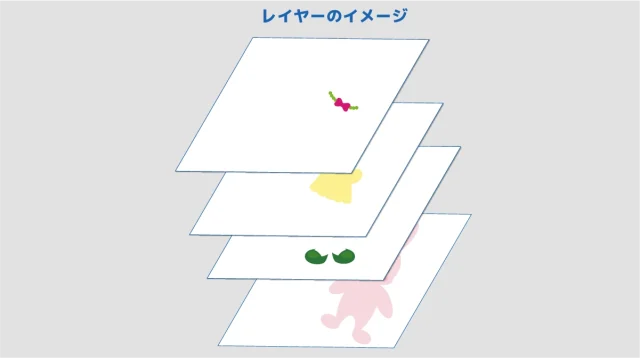
レイヤーとは透明の板のようなものです。
この透明の板が上にあるものが上に表示されます。

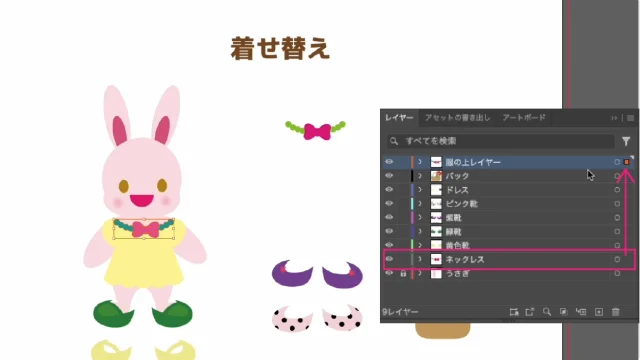
ネックレスを見ると洋服の下にネックレスがきています。

これはネックレスレイヤーが服の下になっているからです。
ネックレスを選択して服の上レイヤーにドラッグしてみましょう。

これで服の上にネックレスを持ってくることができました。
ドキュメントの保存:Ctrl+S
ドキュメントを保存しましょう。
『ファイル』から『保存』

作業が保存されました。
プレゼント
単価を上げるにはスキルを上げてより高単価のお仕事をいただくことも大切ですが、作業時間を短縮して時間単価を上げることもとても大切です。
ショートカットキーは覚えるまでちょっと大変ですが、慣れてしまえば効率よく作業することが出来ますので、Illustrator使い始めからどんどん覚えていきましょう。
本当によく使うものだけ表にしました。
A4サイズで作成してありますので印刷されて貼っておいても良いですね。
【Ai】時間単価を上げるショートカット