【Illustrator】スポイトツールの使い方・画面の外側から色を拾う方法


画像などから色を吸い取るときに使うスポイトツールですが、


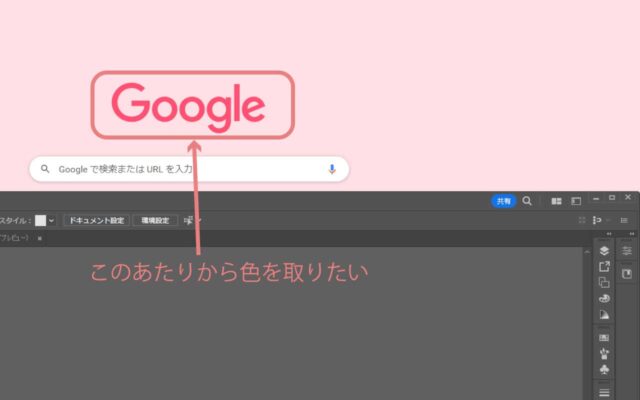
このような、画面の外から色を吸い取りたい時はどうすればよいのでしょうか?

今回はスポイトツールで画面の外から色を拾う方法を学びましょう。
スポイトツールの使い方
まず基本的なスポイトツールの使い方をみていきましょう
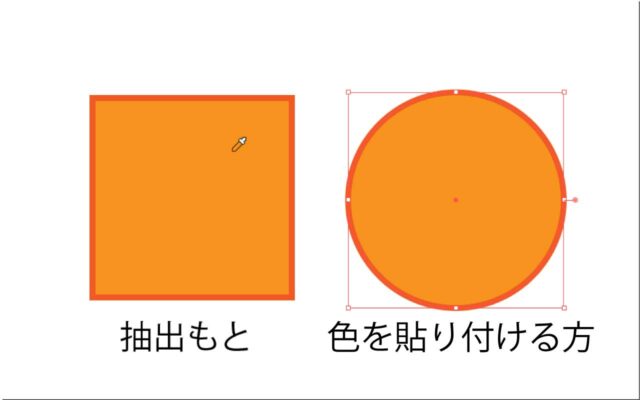
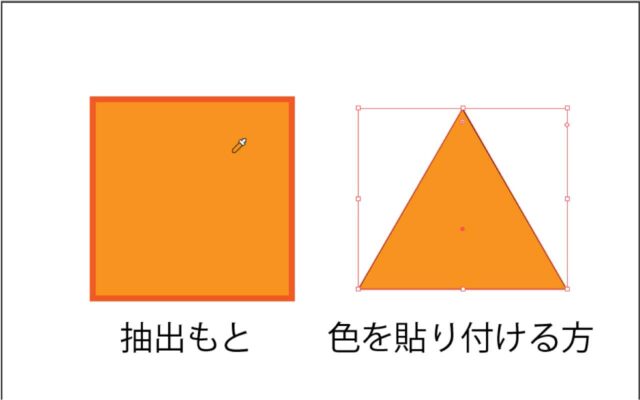
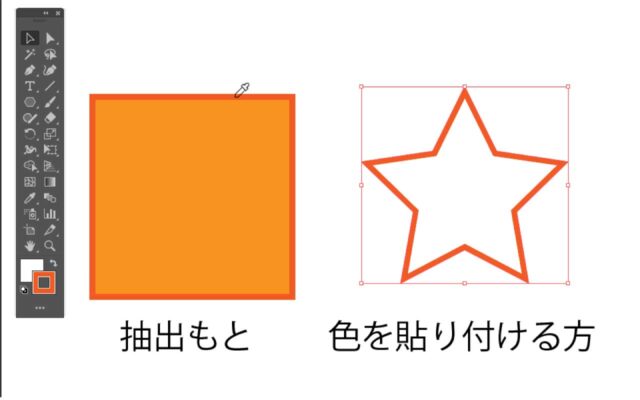
1.最初にこれから色を付けるオブジェクトを選択します。
(結構忘れがちです‼︎)

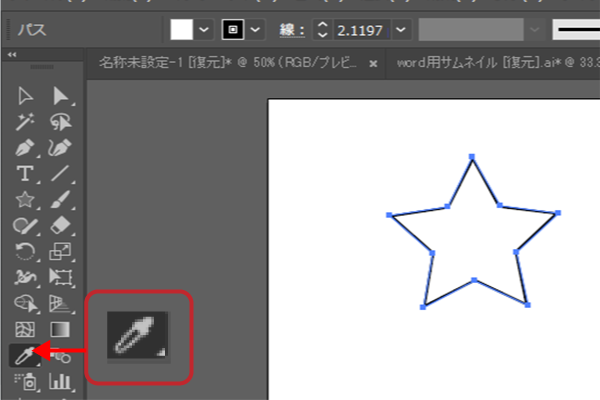
2.ツールパネルから【スポイトツール】を選択します。

3.抽出したいオブジェクトをクリックします。すると塗と線が抽出元と同じになります。
塗りだけ、線だけ抽出

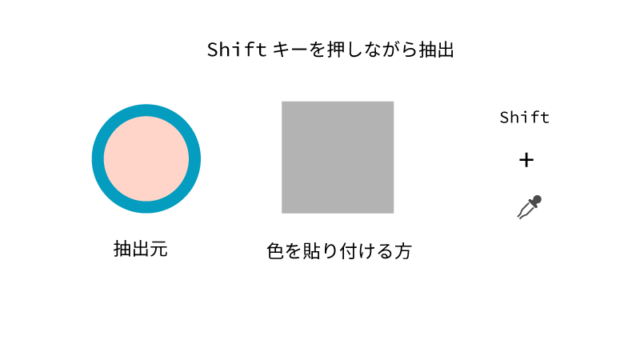
shiftキーを押しながら抽出もとをクリックすると塗だけや

線だけに色を付けることができます。
スポイトツールができない時:塗りと線
スポイトツールの「塗りと線」をもうすこし詳しく

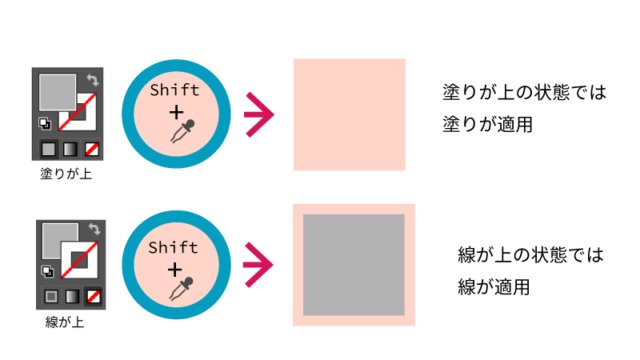
このときツールパネルの「塗りと線」を確認します。
ツールパネルで「塗り」が上になっているとクリックした箇所の色が「塗り」に適用されます。
そしてツールパネルで「線」が上になっている場合さきほどと同じ箇所を「shiftキー」を押しながらクリックしても「線」に適用されます。

この2つは行っていることは同じですが、コピーされる箇所が違います。
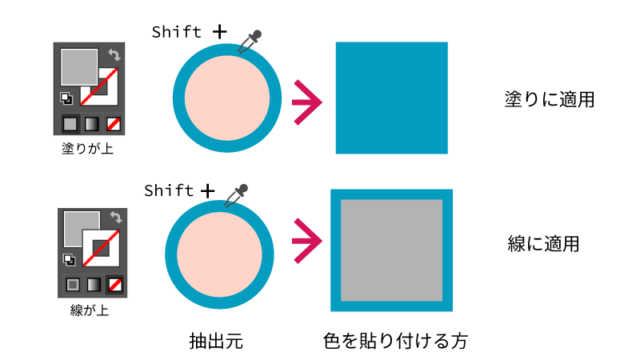
次は「shiftキー」を押しながら青いところをクリックしてみます。

このようにツールパネルの「塗りと線」のどちらが上になっているかで適用される場所が変わってくるのです。
うまくスポイトツールができないという方はツールパネルの『塗りと線』を確認しましょう。
ここまでのまとめ
スポイトツールで『そのままクリック』
塗りと線の色がコピー
ツールパネル『塗りが上でShift+クリック』
コピー元のクリックした箇所の色が『塗りにコピー』
ツールパネル『線が上でShift+クリック』
コピー元の『クリックしたところの色が』が『線にコピー』される
あなたの作品を販売しませんか?
作品が売れたらポートフォリオに記載することもできます。
スポイトツールができない時:アピアランス
効果を適用してあるオブジェクト

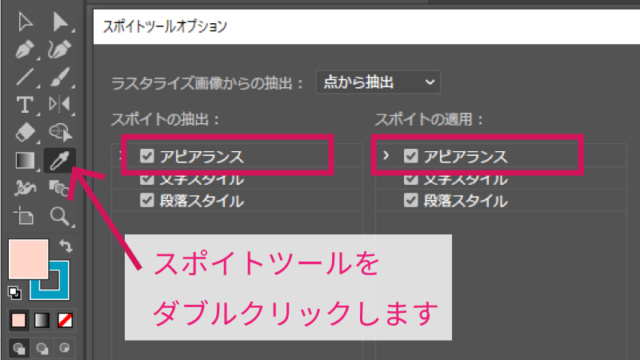
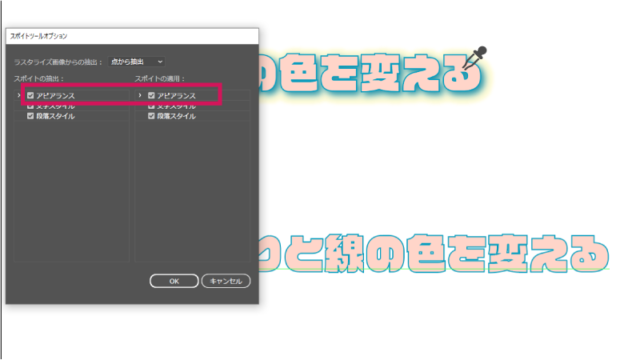
スポイトツールをダブルクリックして出てくる「スポイトツールオプション」の「アピアランス」のチェックを入れます。

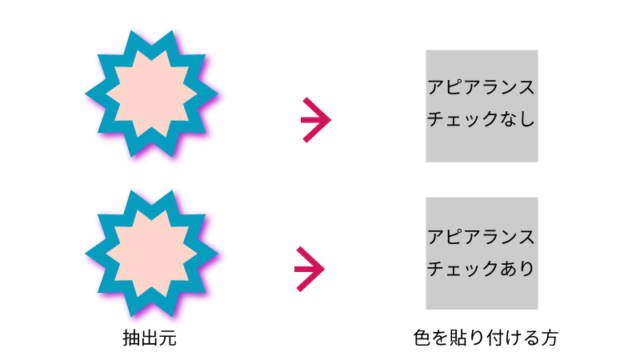
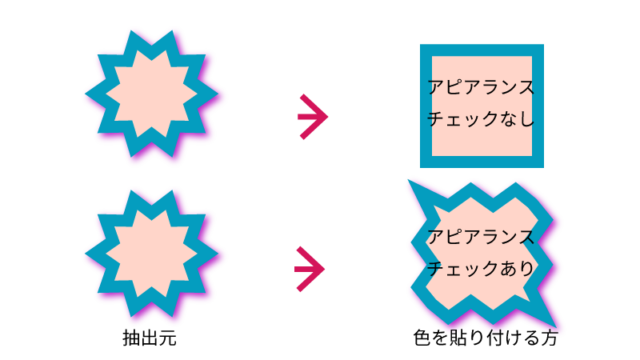
アピアランスのチェックが入っていない方と比較してみます。

アピアランスのチェックが入っていない方は「塗りと線」が適用されます。
チェックが入っている方は効果も適用されています。
効果もコピーしたい場合は『アピアランス』にチェックを入れる
Illustrator画面の外から色を拾う方法
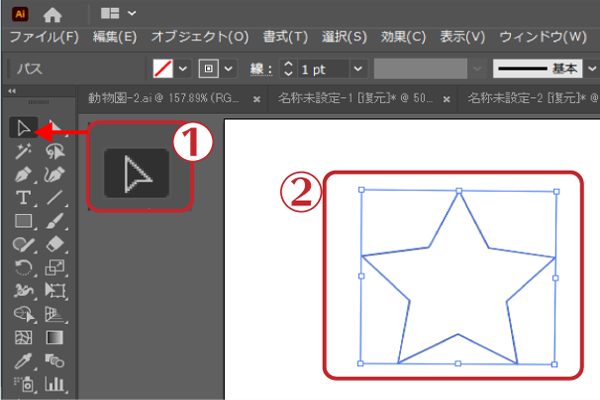
1.色を付けたい図形を選択ツールでクリックして選択します。

①選択ツールをクリック
②色を付けたい図形を選択

2.スポイトツールを選択します。

どこでも良いのでクリックします。
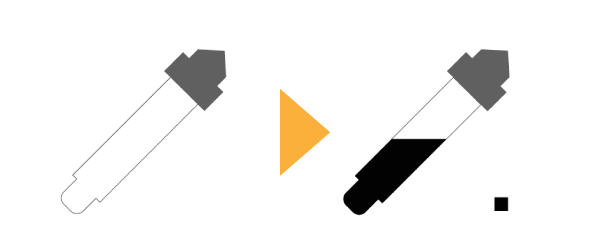
するとスポイトのアイコンが画像のように変化します。
クリックしたままイラストレーターの画面の外へスポイトを持っていきます。
抽出したい色の上でマウスを離します。

抽出できました。
簡単ですね。
色を付けたい図形がグループになっているとうまく行かないような気がします。
グループは解除してから色を付けましょう。
最初にどこでもいいのでクリックするときに『Ctrlキー』を押して押したまま画面の外に持っていくとうまくいく確率が高い(気がする)
スポイトツールを文字に使う

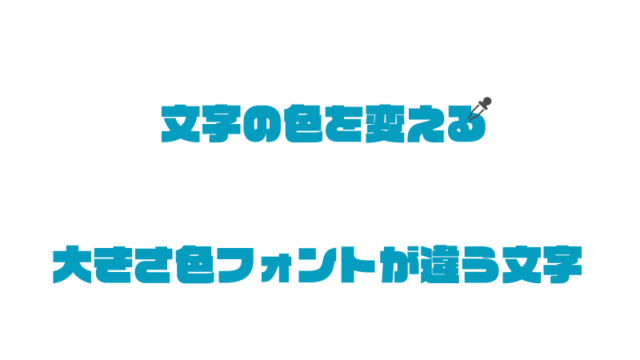
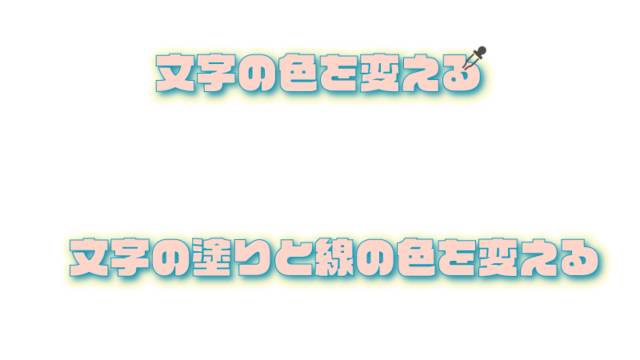
フォントも文字の大きさも色も違う文字を用意しました。

スポイトツールでクリックするとこのとおり
効果もコピー
効果がかけてある文字を効果ごとコピーしたいときは
スポイトツールをダブルクリックします。

アピアランスのチェックを入れます。

このように効果をかけている文字もコピーできます。
画像から色を抽出する
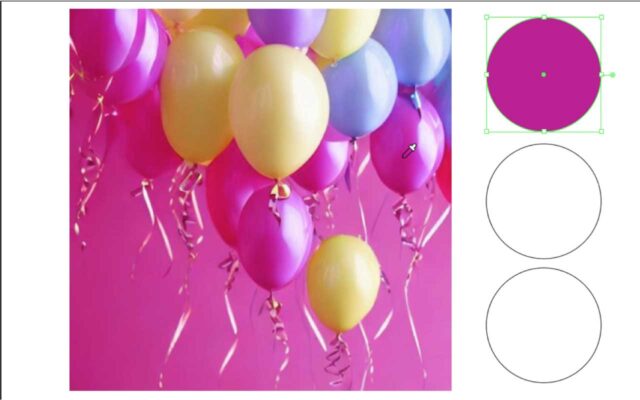
今度は画像から色を抽出してみましょう。
このように色をつけたいオブジェクトを選択してスポイトツールで画像から抽出したい色の上でクリックしてみます。

ところが色をつけたい丸には色が付きません。

ツールパネルの塗と線を見ても両方色がない状態です。
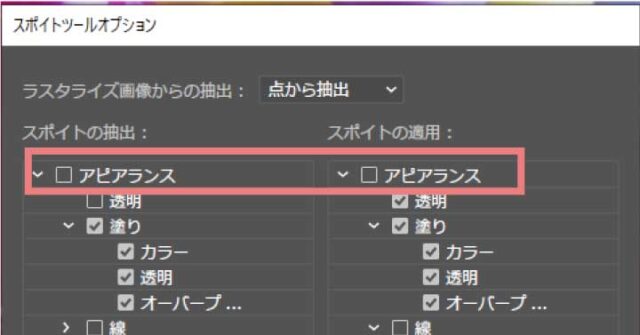
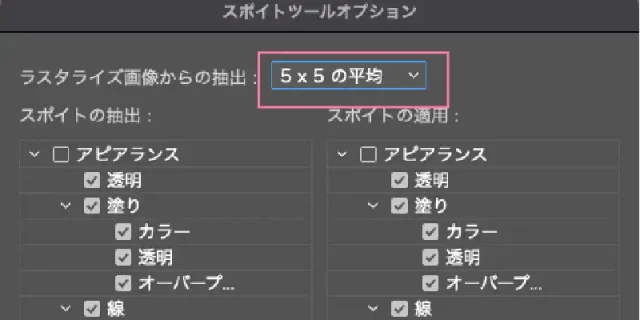
このような時はスポイトツールをダブルクリックして「スポイトツールオプション」パネルを出します。

アピアランスのチェックを外します。

このように画像から色を抽出できるようになりました。

また「スポイトツールオプション」パネルの「アピアランス」にチェックがはいっていても「shift」キーを押しながら抽出すると画像の色を抽出することができます。
スポイトツールで抽出した色が違う

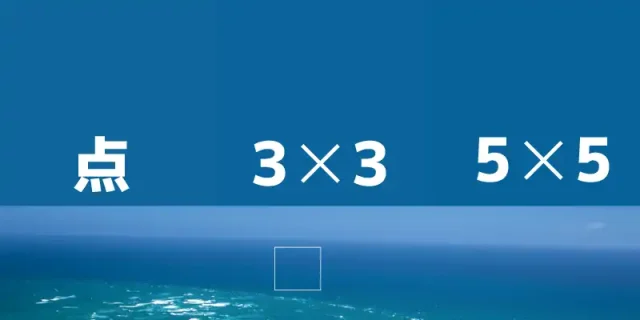
上の図形は同じ海の画像(四角の中)からスポイトツールで色を抽出しましたが、左の色と真ん中と左では若干色が違います。
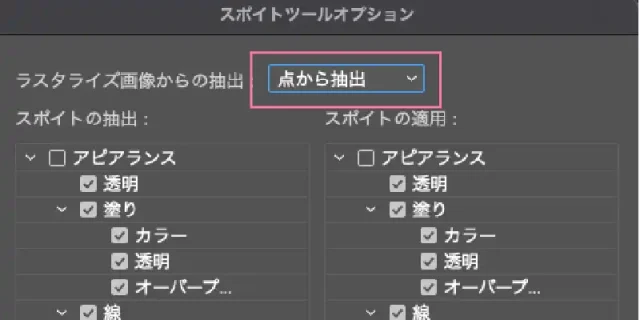
スポートツールをダブルクリックして『スポイトツールオプション』を出してみます。

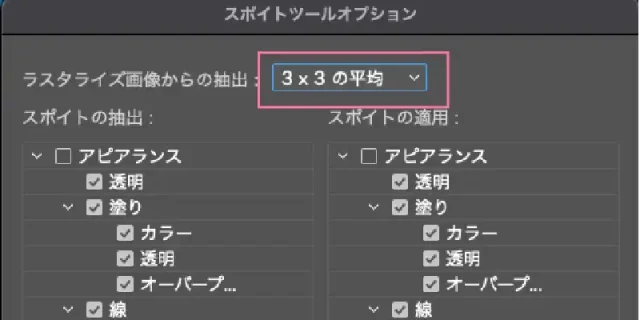
『ラスタライズ画像(平たくいうと写真)からの抽出』が『点から抽出』、と『3×3』、『5×5』と変更するとこのように色味が変わります。
全く同じ色なら変化ないですが、写真の場合は同じ色に見えても全く同じ色ではないことがあります。

クリックした箇所から『3✖️3』の平均の色になる

『5✖️5』の平均の色になる
抽出した色が元の色と少し違う時はここをチェックしてみましょう。

このように『スポイトの抽出』のチェックが外れているとスポイトで抽出できません。
(『Shiftキー』を押しながらクリックするとできます。)
今回はスポイトツールの使い方を簡単にご紹介しました。
**********
基礎から学びたい方におすすめの本。
お教室でも使っていました。辞書代わりに持っていても良い1冊です。
同じカテゴリの記事一覧へ戻る