【Photoshop】スマートオブジェクト

写真などのデータはPhotoshopで拡大・縮小を繰り返していると劣化してしまいます。

元の画像

一度縮小して元の大きさに戻した画像
このように拡大縮小すると画像は劣化してしまします。
ですから基本的にラスター画像のまま拡大縮小しない方が良いでしょう。
ラスター画像とベクター画像
ラスターデータ
写真などの画像はビットマップ画像といって小さな点の集まりでできています。

拡大してみると良く分かりますね。
このように小さな点の集まりでできています。
このビットマップ画像(ラスター)は拡大縮小したりコピーを繰り返すと劣化します。
ベクターデータ
Illustratorなどで作成するイラストなどは、ベクターデータといいパスやシェイプを数値で扱うので、どれだけ拡大縮小しても劣化しないという特徴があります。
画質を劣化させたくないときスマートオブジェクトにする
Photoshopで『ファイル』から『埋め込みを配置』で画像を開くとスマートオブジェクトで開きます。
最初からスマートオブジェクトで開くのでそのまま編集するのが良いでしょう。

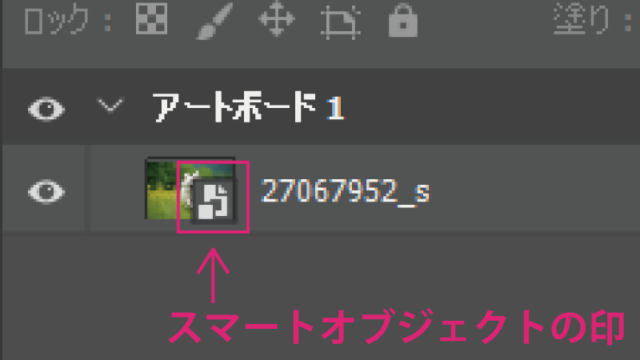
レイヤーを見てこのアイコンがあればスマートオブジェクトになっています。
スマートオブジェクトになっていなかったら、スマートオブジェクトに変換します。

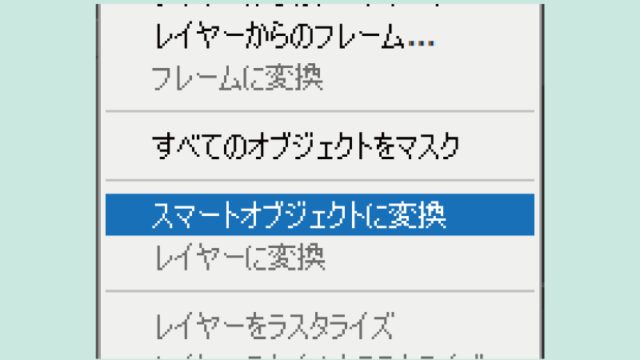
レイヤーを右クリックして『スマートオブジェクトに変換』
これだけでスマートオブジェクトに変換できます。
スマートオブジェクトのメリット
では画像は全てスマートオブジェクトに変換したら良いのでは?と思いますよね。
スマートオブジェクトのデメリットをみていきましょう。
スマートオブジェクトのデメリットとして、画像サイズがとても大きくなることが挙げられます。
複数の画像をスマートオブジェクトにしてPhotoshopで編集していると動作が重たくなってくることもあります。
作業効率も悪くなってしまいます。
また、スマートオブジェクトに変換した画像は直接編集することができません。
新規レイヤーを追加して上から編集するようにします。
スマートオブジェクトを元の画像に戻すには
スマートオブジェクトを元のラスター画像に戻すことをラスタライズといいます。

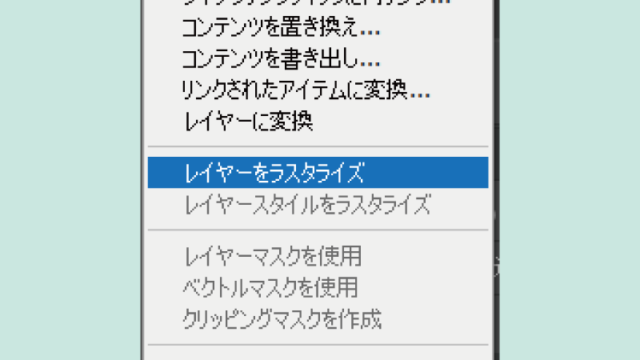
レイヤーを右クリックしてラスタライズを選択すると元のラスター画像に戻ります。
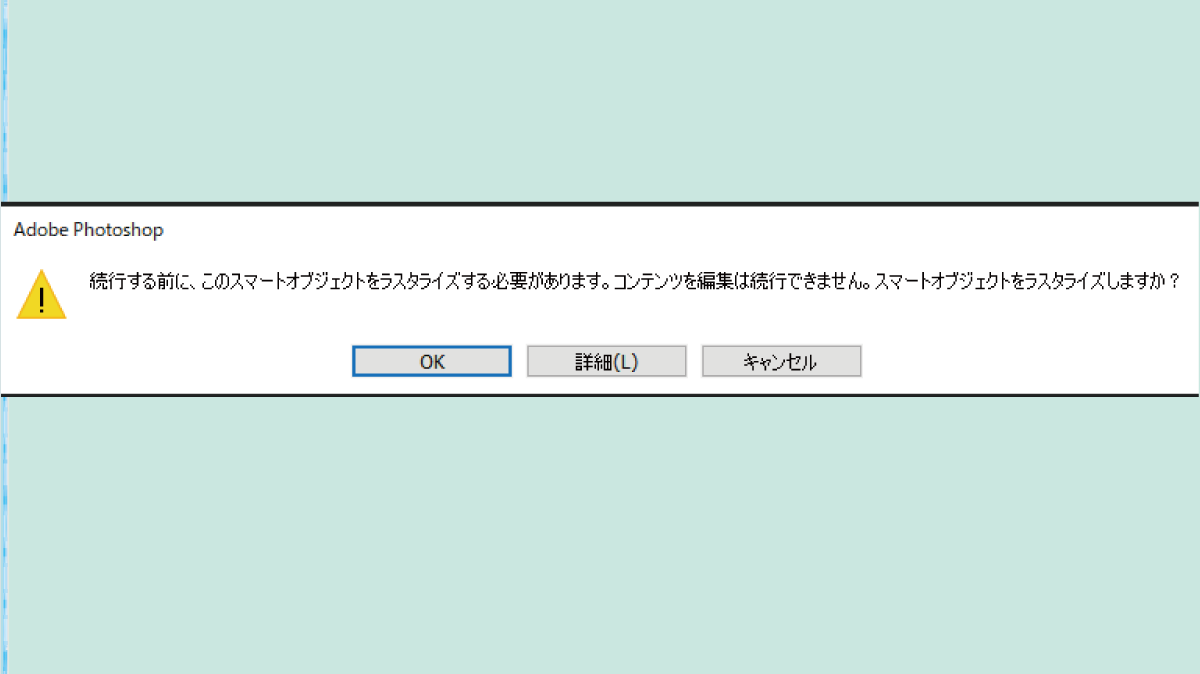
このようなポップアップみたことありませんか?

これはスマートオブジェクトにブラシツールで色を塗ろうとしたり、消しゴムツールをを使って編集したりしようとすると出てきます。
これは『この画像はスマートオブジェクトなので、元のラスターデーターに変換しますか?』と聞かれているのです。
スマートオブジェクトを別ファイルで編集する方法
ラスタライズして元のラスター画像に戻さなくてもスマートオブジェクトを編集する方法もあります。

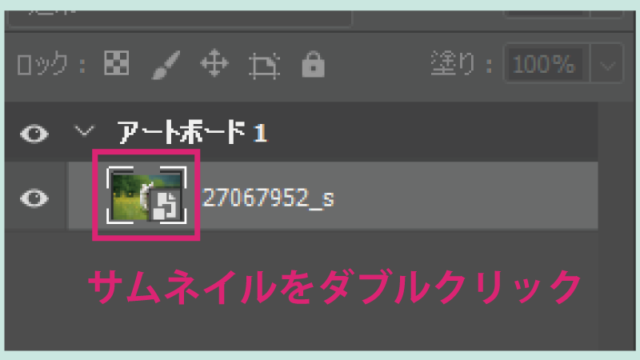
レイヤーからサムネイルをダブルクリックします。

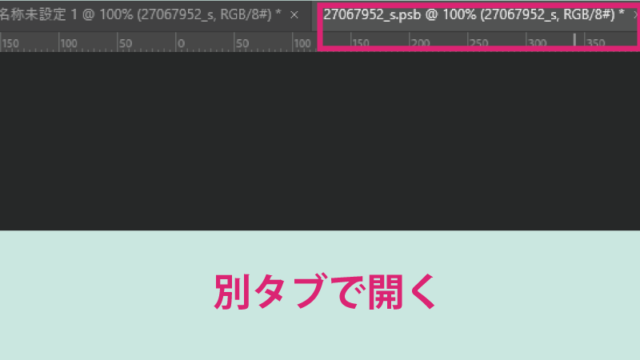
すると別タブで画像が開きます。

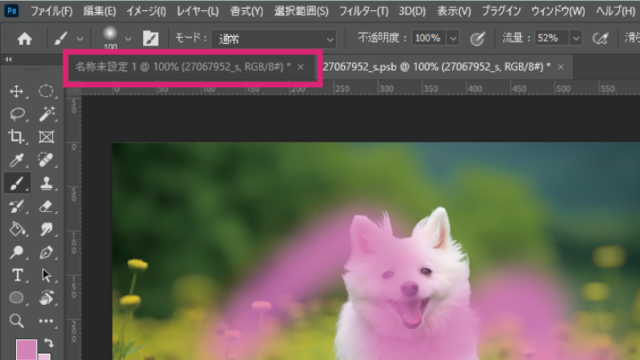
直接編集できます。
ブラシで塗ってみました。

『Crtl+S』で保存します。
元のPSDファイルに戻ってみましょう。

するとこのように編集されています。
このように
スマートオブジェクトの画像を編集したいときは
このような方法がありますので、使い分けると良いでしょう
Photoshop記事一覧















