【プレミアプロ初心者】シェイプアニメーション 弾けるシェイプの作り方


今回はプレミアプロだけで弾けるシェイプの作り方をご紹介します。
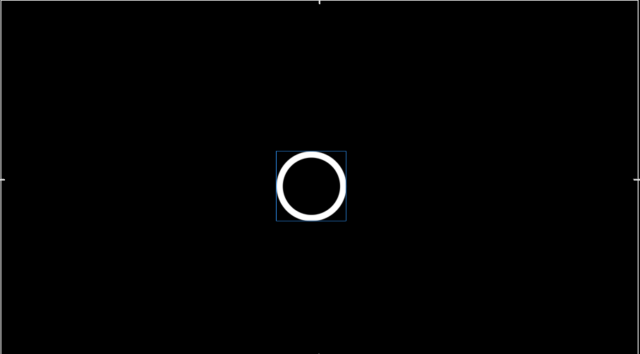
円を描く

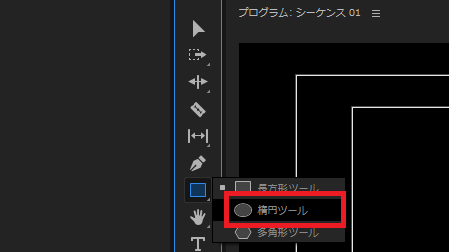
長方形ツールを長押しして出てくる【楕円ツール】を持ちます

【Shiftキー】を押しながらマウスをドラッグすると正円が描けます。

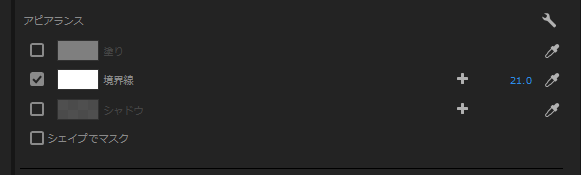
塗りは無し
境界線の色:白
線の太さ:画像では21ですがお好みで
ピンクの円
もう1つ円を描きます。
先ほどより少し小さく線の太さも先ほどと違うほうが可愛いと思います。

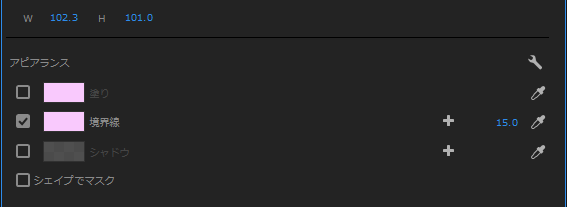
塗り:なし
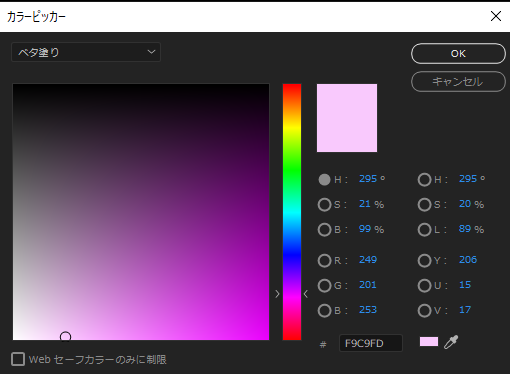
境界線:#f9c9fd
線の太さ:15

薄いピンクにしました。

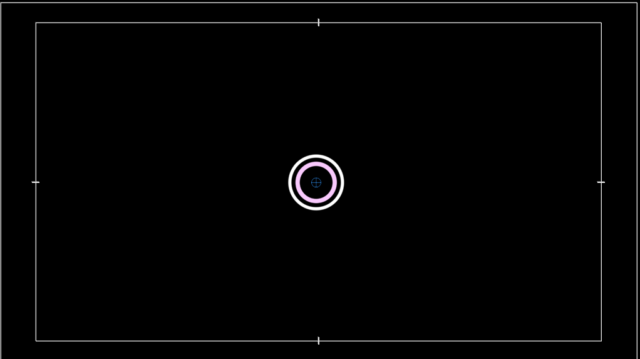
このようにできました。
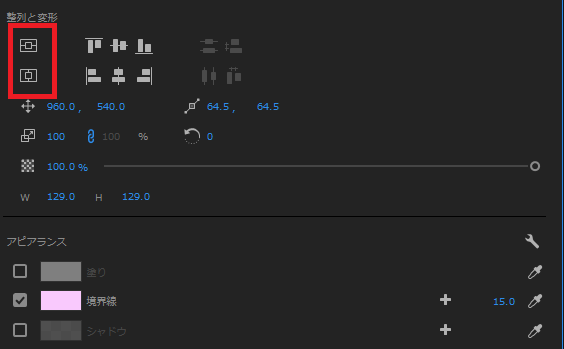
中心にあわせておきます。

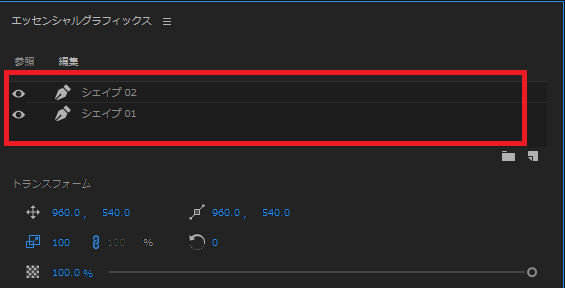
画像の赤枠の箇所をクリックして中央に揃えます。

この時アンカーポイントが中心からずれていたらそれぞれ真ん中に持ってきましょう。
point
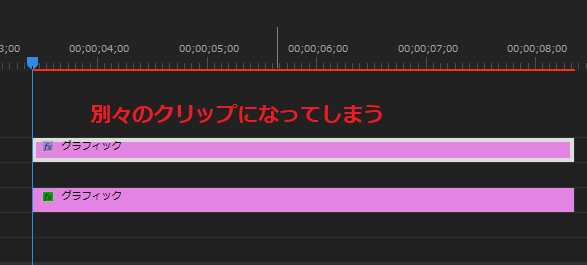
同じクリップに円を追加するようにしてください。
一度円のクリップ以外をクリックすると選択が外れて違うクリップに別々に円ができていまいますので、必ず同じクリップに円が2つ入るようにします。

一度クリップから選択を外すと別々のクリップになってしまいます。

白い円クリップを選択した状態でピンク円を描き始めるとこのように同じクリップに2つの円が入ります。
エフェクト【円】を適用
次にウィンドウから【エフェクト】を選択して【エフェクト】パネルを出します。
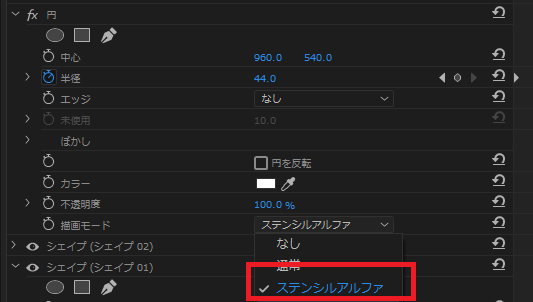
検索ボックスに【円】と入力して【円】をクリップにドラッグして適用します。
ウィンドウから【エフェクトコントロールパネル】を出します。

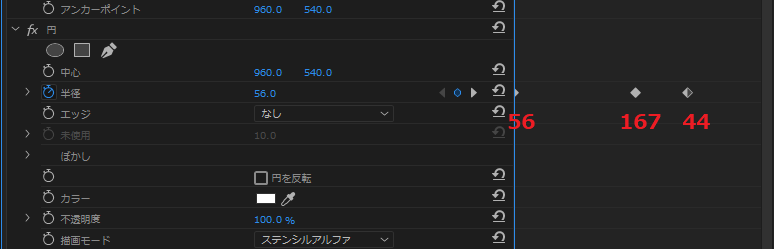
【円】の描画モードを【ステンシルアルファ】にします。
円の【中心】を選択するとアンカーポイントが現れるので中心にもってくるようにします。
そして0フレームで【半径】の横のストップウォッチを押してキーフレームを打ちます。
0フレームでは円が見えないように数値を小さくします。
今回は56でした。
次に7フレームで数値を大きくしてピンクと白の円が完全に見えるくらいの大きさにします。今回は167でした。
キーフレームは自動で打たれます。
次に10フレームでまた見えなくなるように半径の数値を変えます。
今回は44

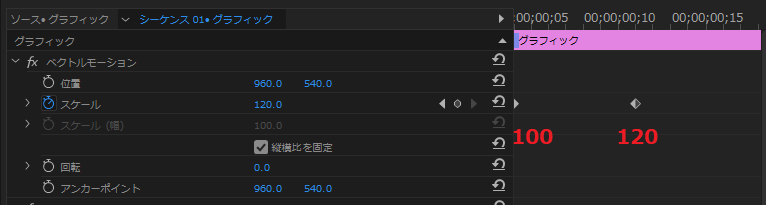
スケールを大きくする
現れるときに円が若干大きくなると可愛いのでスケールを0フレームで100
スケールの横のストップウォッチを押します。
そして7フレームで120にします。
動かしてみて、円が見えなくなったり、ピンクと白の消え方に違和感が出たら、【円】の半径を7フレームに合わせて数値を変えたりして調整します。
この時7フレーム以外のとこに再生ヘッドがあるとキーフレームが追加されて動きが変わるので気をつけましょう。

複製して背景を追加
V1に背景画像を配置します。
このかわいい画像はイラストACからダウンロードしました。
V2に先ほど作った【円】これは4フレームから始まるようにクリップを4フレーム右に移動します。
そしてその【円】クリップを「Altキー」を押しながらV3にドラッグして複製します。
複製した円は8フレームに移動します。
V4にはテキストを打ち込みます。
今回は簡単なテロップアニメーションを作ってみましょう。
テキストアニメーション

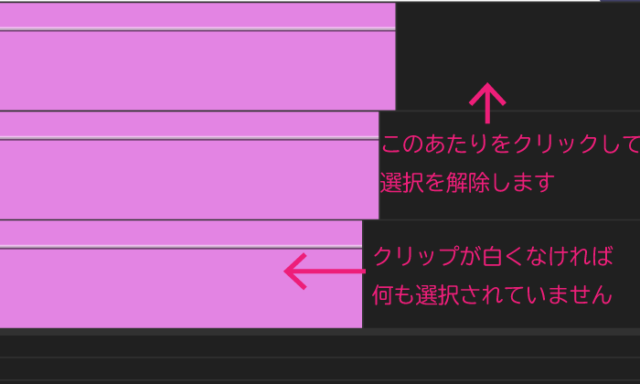
タイムラインパネルの何もないとこをクリックして選択を解除します。
point
クリップの選択解除をしていないとシェイプのクリップにテキストを入力してしまします。なにもないところをクリックして必ず選択を解除しましょう。

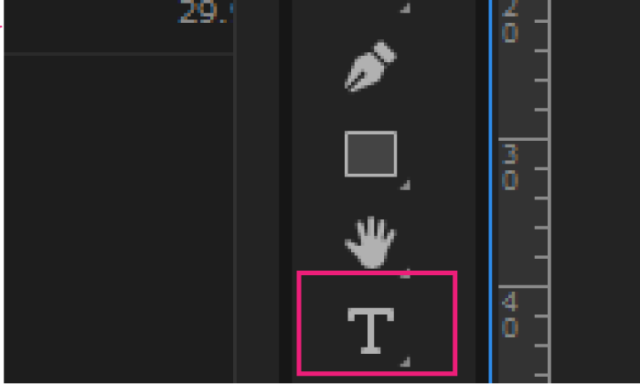
テキストツールでタイトルを入力します。

フォント:モッチーポップ
フォントサイズ:130

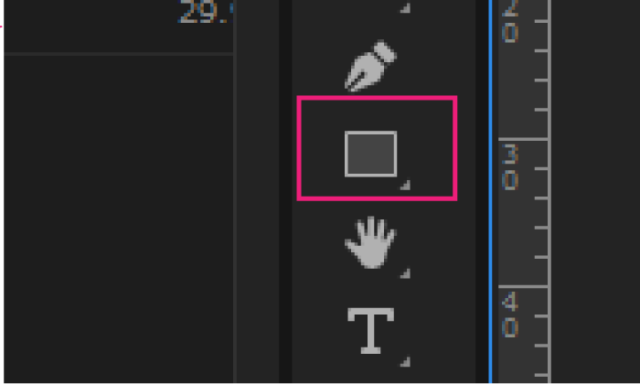
長方形ツールを選択します。

テキストと同じクリップに長方形を描きます。

四隅の円1つを中央に持ってきて角丸四角形にします。
point
先ほどはクリップの解除をしましたが、今回はテキストと長方形は同じクリップに入れたいのでクリップの解除はしません。

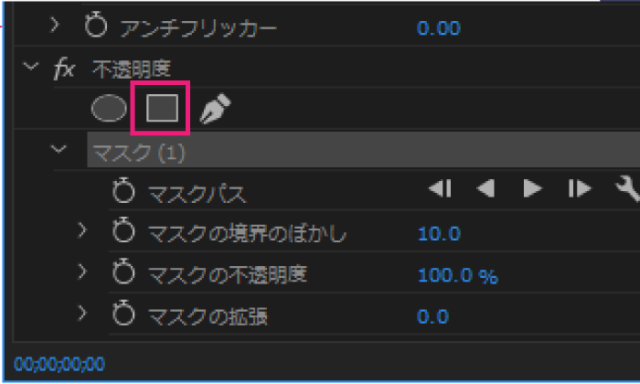
テキストを選択した状態で『エフェクトコントロールパネル』の不透明度の四角(4点の長方形のマスク)をクリックします。

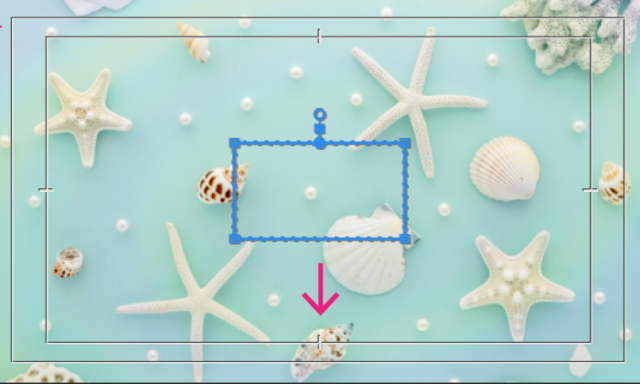
このようなマスクが現れるのでテキスト全体が見えるようにマスクを調節します。

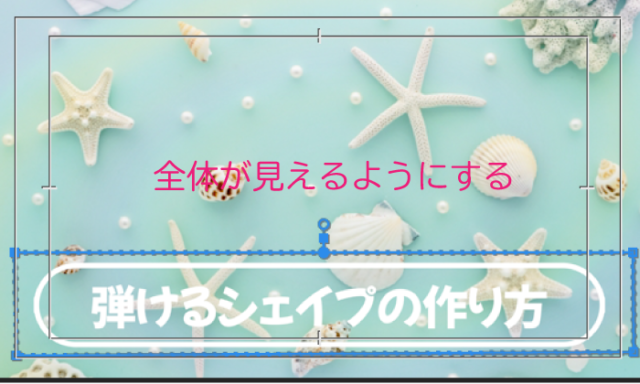
全体が見えるように調節します。

このように全体が見えるようにマスクの大きさ位置を調節しましょう。
**********
超簡単マスクを使ったテキストアニメーションはこちら
テキストをアニメーションさせる
次に再生ヘッドを4フレームにもってきます。

ベクトルモーションの位置の横のストップウォッチをクリックします。
再生ヘッドを0秒に持っていきます。

0秒でテキストが見えないようにY軸の位置を動かします。
下から出てくるテキストアニメーションができました。

仕上げ

円の位置をお好きな所に移動します。

【ビデオ】▷【モーション】▷【位置】の位置を変えるようにしましょう。
エフェクトコントロールパネルには沢山の【位置】がありますが、他の位置を変えるといろいろ崩れます。必ずここから位置の変更をするようにしましょう。
【スケール】も同じようにビデオのモーションから変更しましょう。
**********
ベクトルモーションとビデオのモーションの違いはこちらの記事に載せています
**********
完成
プレミアプロだけで簡単にこのような可愛いシェイプアニメーションが出来るのでぜひチャレンジしてみてください。