【Premiere Pro】2024アップデートベータ版を使ってみた

どんどん進化しているプレミアプロですが、2024年アップデートで更に新機能が追加されたようなのでベータ版ですが早速使ってみました。
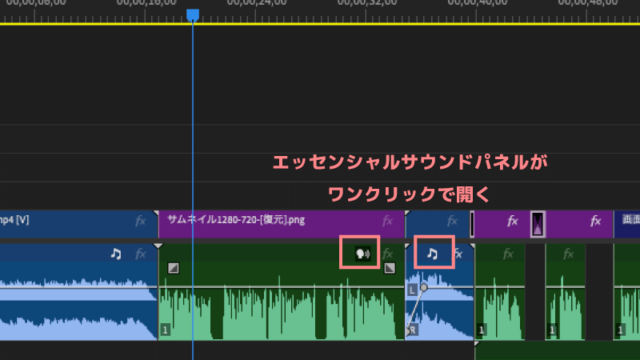
ワンクリックでエッセンシャルサウンドパネルが出現
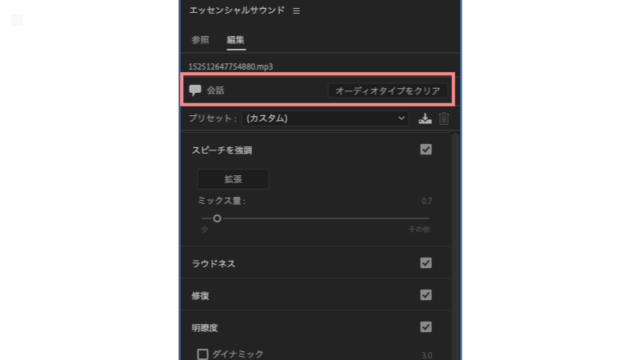
オーディオクリップにある小さなアイコンを押すとエッセンシャルサウンドパネルが開きます。

ワンクリックでパネルが開くので、操作がとても楽。

しかも会話の時は「会話」が選択されている状態。
音楽の時は「ミュージックタブ」が選択されている状態でパネルが開くので、すぐに調節することができます。
親切すぎる。
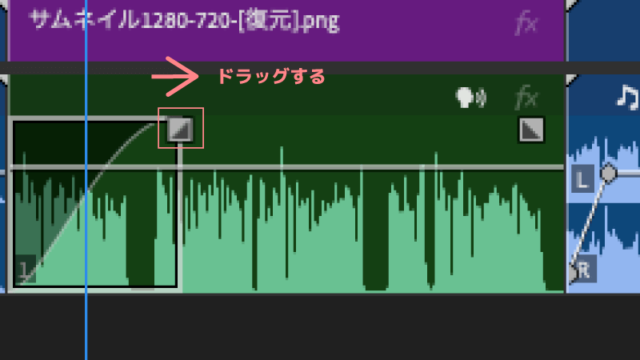
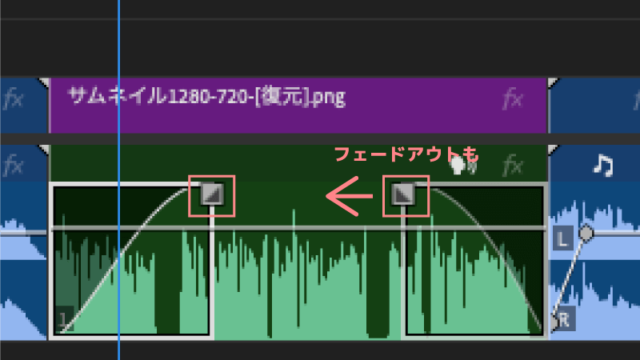
フェードイン・フェードアウトが超簡単に
すごく便利な機能が登場しました。
クリップにマウスカーソルを近づけると四角が現れて、それをドラッグすることで簡単に音をフェードインすることができてしまいます。
それもとても自然に。

フェードアウトもクリップの最後に現れる四角を左にドラッグするだけで簡単に音量がだんだん小さくなります。

今までは『エフェクトパネル』から『オーディオトランジション』→『ディゾルブ』→『クロスディゾルブ』→クリップにドラッグとか、
ペンツールの持ち替えてポイント打ってなどどやっていましたが、これからは四角をスーッとドラッグするだけ。
もちろんエフェクトコントロールパネルで数値でも調節できますが、ドラッグ操作で直感的に調節できるのは便利簡単です。
毎回ペンツールでやっていたので個人的にとても嬉しい機能です。
プレミアプロ文字起こし機能が便利に
出たばかりのときは、スタイルを変更できなくて(ちょっと使わないかな)と思っていた文字起こし機能ですが、どんどん進化して精度は上がっているし、スタイルも変更できるし今ではとても助かっている機能です。
文字起こしやり方
『ウィンドウ』から『テキスト』でテキストでテキストパネルを出します。

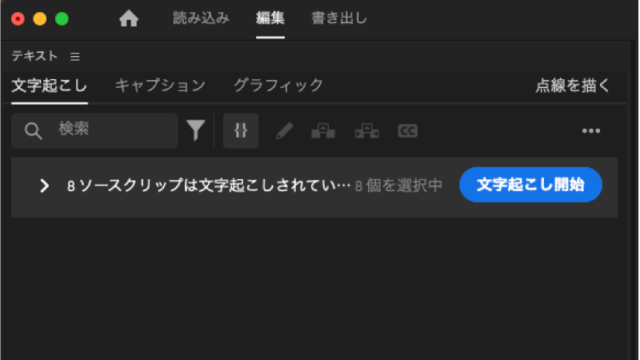
『文字起こし』タブを選択します。
『文字起こし開始』
この段階ではテキストにはなっていません

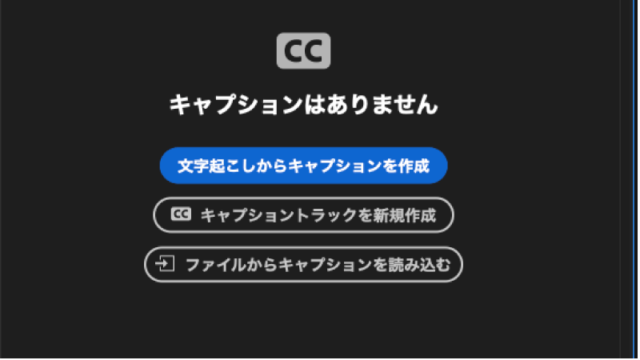
そのまま『文字起こしからキャプションを作成』

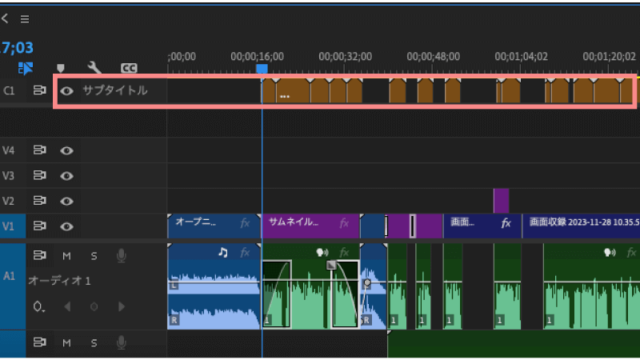
するとこのように通常のタイムラインではなく『サブタイトル』というクリップができます。
かなり精度がいいのでテロップ入れは本当に助かります。
このままではカラーなどの編集ができないので通常のクリップにします。

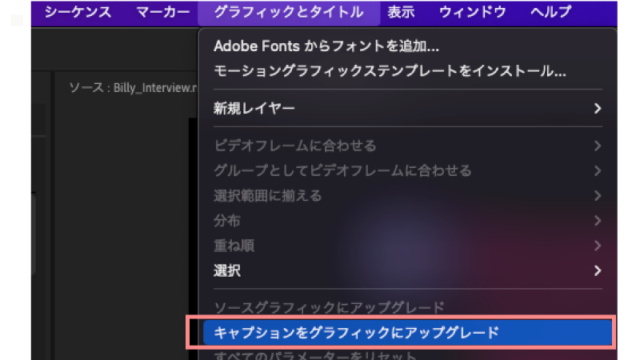
『グラフとタイトル』から『キャプションをグラフィックにアップグレード』

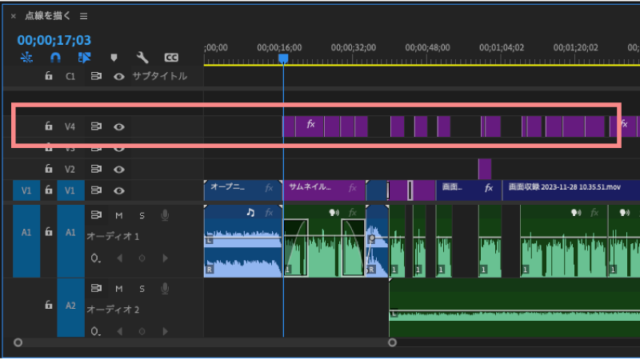
するとこのようにいつものタイムラインに入りました。
ここまでは前回のアップグレードでできるようになっていましたね。
【エッセンシャルグラフィクスパネル】でスタイルを変更する
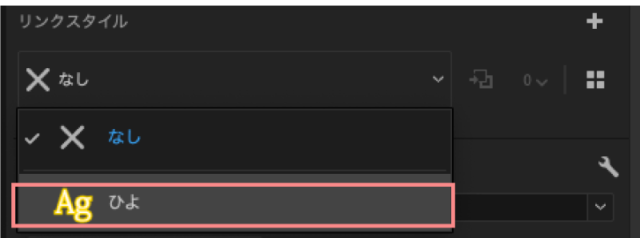
『リンクスタイル』から登録済みのスタイルを選択できます。

アップデート前はスタイル名だけ表示されていましたが、今回は視覚的にどのようなスタイルか確認ですることができます。
今は1つしか登録してなかったので1つだけですが、複数ある場合はずらっと並びます。
選択がしやすいですね。

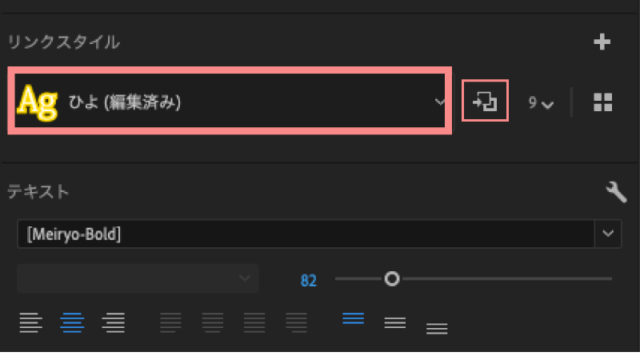
スタイルで変更があれば、横の四角を押すとスタイルを更新することができます。
(上向き矢印だったところですね)

さらにどのクリップに適用されているのか分かるようになっています。
テキスト複数選択するとスタイルを適用できない
ちょっと不便なこともあります。
テキストクリップひとつずつ選択でないとスタイルを適用することができません。
複数選択してスタイルを適用できないんです。
つまり一度にスタイルを変更できないということ。
ここは少し不便かなと思います。
テキストの拡大縮小が便利になった
今回のベータ版では段落が変更できます。

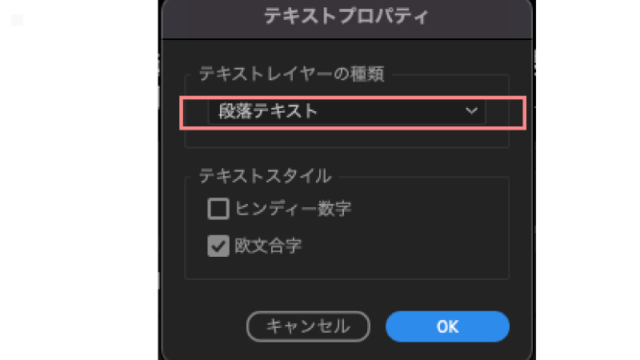
ポップアップで『テキストプロパティ』が出ます。
テキストレイヤーの種類を『段落テキスト』から

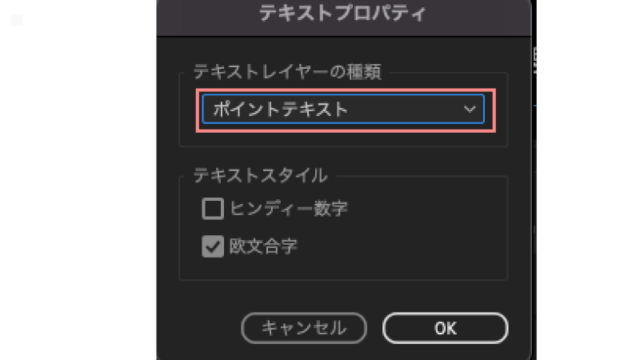
『ポイントテキスト』に変更します。
するとこのように

バウンディングボックスをドラッグすることで簡単に文字を拡大縮小することができます。
ところがここでも少々使いにくい点が…
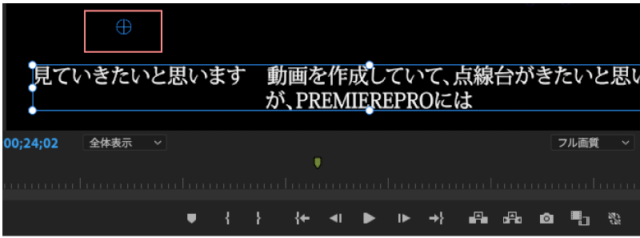
アンカーポイントがデフォルトでは左上
画像のようにアンカーポイントの位置が左上にあるので(文字に起こすときに設定できるのかな)

このまま拡大縮小すると左上が起点になるので、アンカーポイントを移動する必要があります。
クリップひとつひとつ行うのは少々手間ですね。
まとめ
このようにますます使いやすく進化しているプレミアプロに期待します。