【Premiere Pro初心者】ワイプトランジション


今回はこのようなワイプを使ったトランジションの作り方をご紹介します。
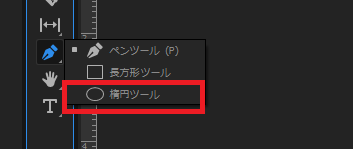
楕円形ツールを持ちます

長方形ツールを長押しして楕円形ツールを選択します。
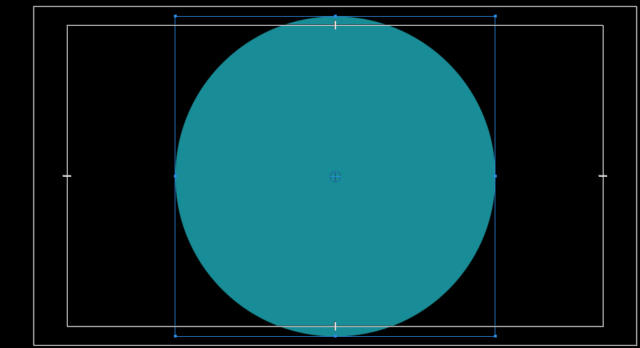
正円を描きます。
Shiftキーを押しながら円を描くと正円になります。
ウィンドウからエッセンシャルグラフィックスパネルを出します。

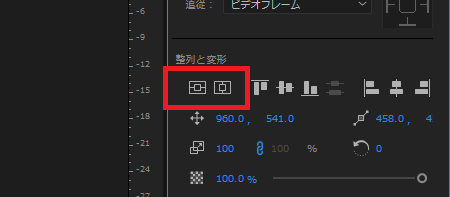
エッセンシャルグラフィックスパネルで中央に整列しておきます。

色をお好きな色に変えます。
今回は『#198D97』
ワイプを適用
一番下の円(青)
【ウインドウ】から【エフェクト】を選択して【エフェクト】パネルを出します。
検索ボックスに【ワイプ】と入力して【ワイプ(放射状)】を選択
シェイプクリップにドラッグして適用します。
【ウィンドウ】から【エフェクトコントロールパネル】を出します。
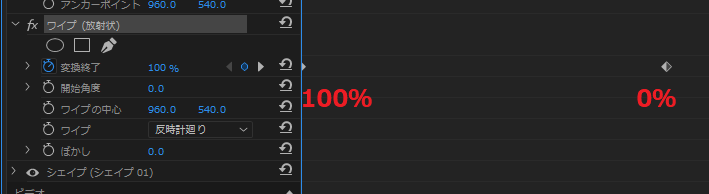
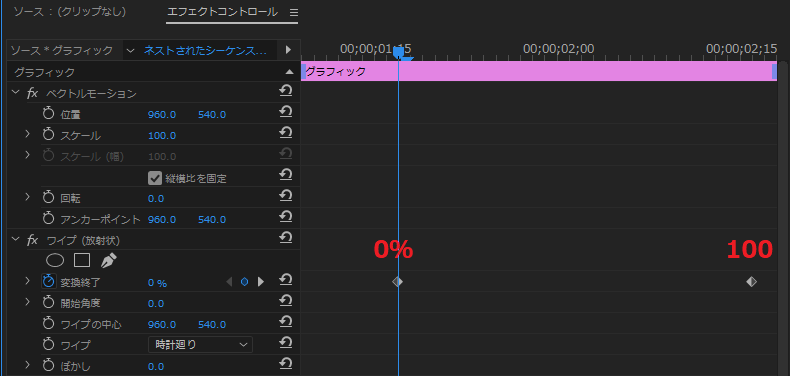
クリップを選択してエフェクトコントロールパネルの【ワイプ】
【変換修了】のストップウォッチを押してキーフレームを打ちます。
ワイプを【反時計回り】にします。

このようにできました。
シェイプクリップを複製
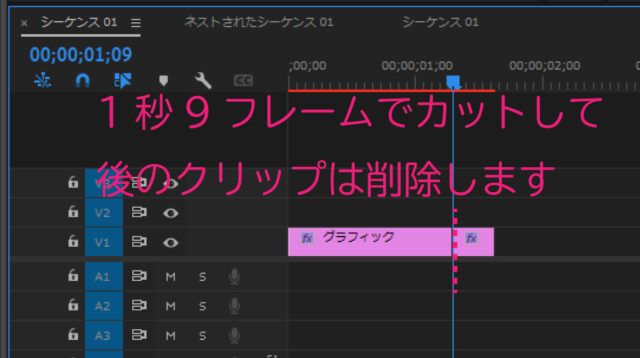
クリップを1秒9フレームでカットします。

カットした後ろのクリップは削除しておきます。

クリップを「Altキー」を押しながらドラッグして複製します。
【ワイプの変換修了】
1秒17フレームに再生ヘッドを持ってきます。
ワイプは【時計廻り】にします

色違いの円を作ります
2つのクリップを両方選択して【Altキー】を押しながら上にドラッグして複製します。
もう1つ複製して円が3つになるようにします。
エッセンシャルグラフィックスパネルのシェイプを選択して色を変えます。

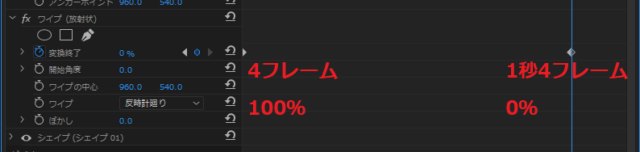
2番めの円(ピンク)
2番めの円は4フレーム遅れて円が出現するようにキーフレームを4フレームに移動します。
キーフレームを2つ選んで最初のキーフレームが4フレームに来るように移動すると後ろのキーフレームは1秒4フレームにきます。

時計回りの円は

3番めの円(黄色)
更に4フレーム遅れて出現するようにキーフレームを2つ選択して1つ目のキーフレームが8フレームに来るようにします。


するとこんな感じ
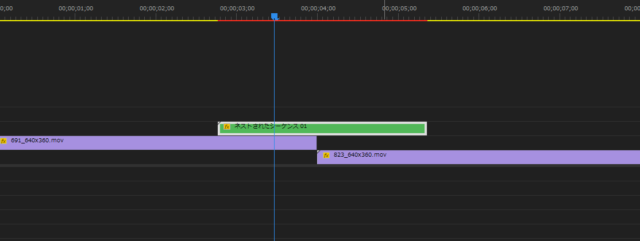
ネストします
これらのクリップを全て選択して右クリック→【ネスト】を選択します。

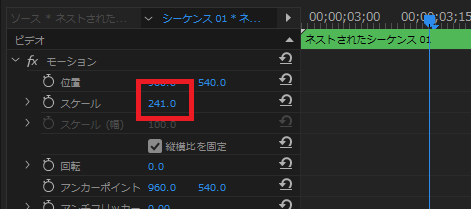
するとグループになりますのでネストしたクリップを選択してスケールを画面から出るくらい大きくします。
今回は241%にしました。

そしてクリップとクリップの上に持ってきます。