【Premiere Pro初心者】ベクトルモーションとビデオのモーションとトランスフォームの違い


テキストやシェイプを動かすときに「位置」を使って動かしますが、
「ベクトルモーション」の「位置」
「トランスフォーム」の「位置」
「ビデオ」の「モーション」の「位置」とたくさんあっていつも迷います。

今回はそれぞれどのような違いがあるのか、どれを使って位置を調整したら良いのか学んでいきましょう。
ベクトルモーションとビデオのモーションとトランスフォームの違い

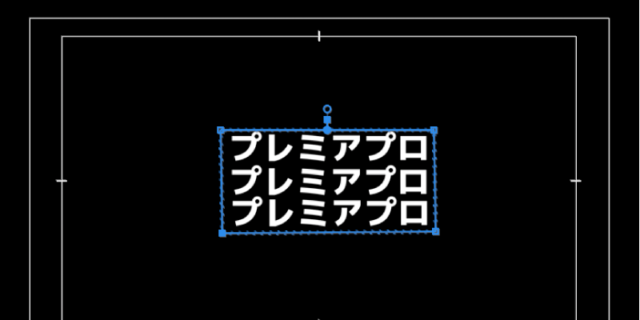
ひとつのクリップにテキストを3つ入れました。

エッセンシャルグラフィクスパネルで確認すると同じクリップに入っていることが分かります。
全部動かす

このように1度に動きをつけたいとき
ベクトルモーションで動きをつけます。

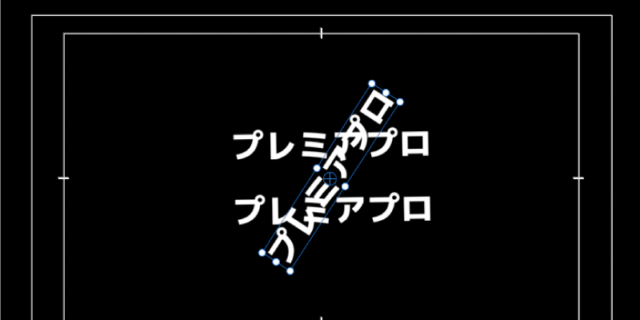
個別に動かしたいとき

個別に動かしたいとき
テキストのトランスフォームを使う

個別にマスクをかけたいとき
テキストのトランスフォームからマスクをかけることができます。
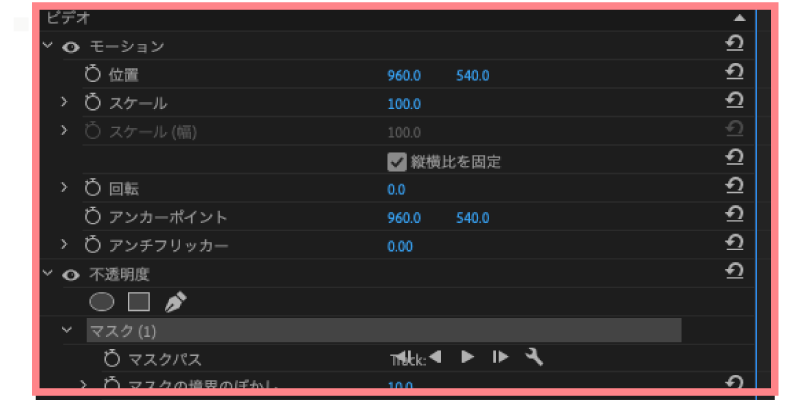
1度にマスクをかけたいとき
1度にマスクをかけるときは、ビデオのモーションの不透明度からマスクをかけます。


全体にマスクがかかります。

ベクトルモーションの位置で下から上にスッと出てくるアニメーションをつけます。
このように下から出てくるアニメーションをつけることができました。
マスクごとテキストを移動したい

テキストの位置を動かしたいときは

ビデオのモーションで位置を移動します。
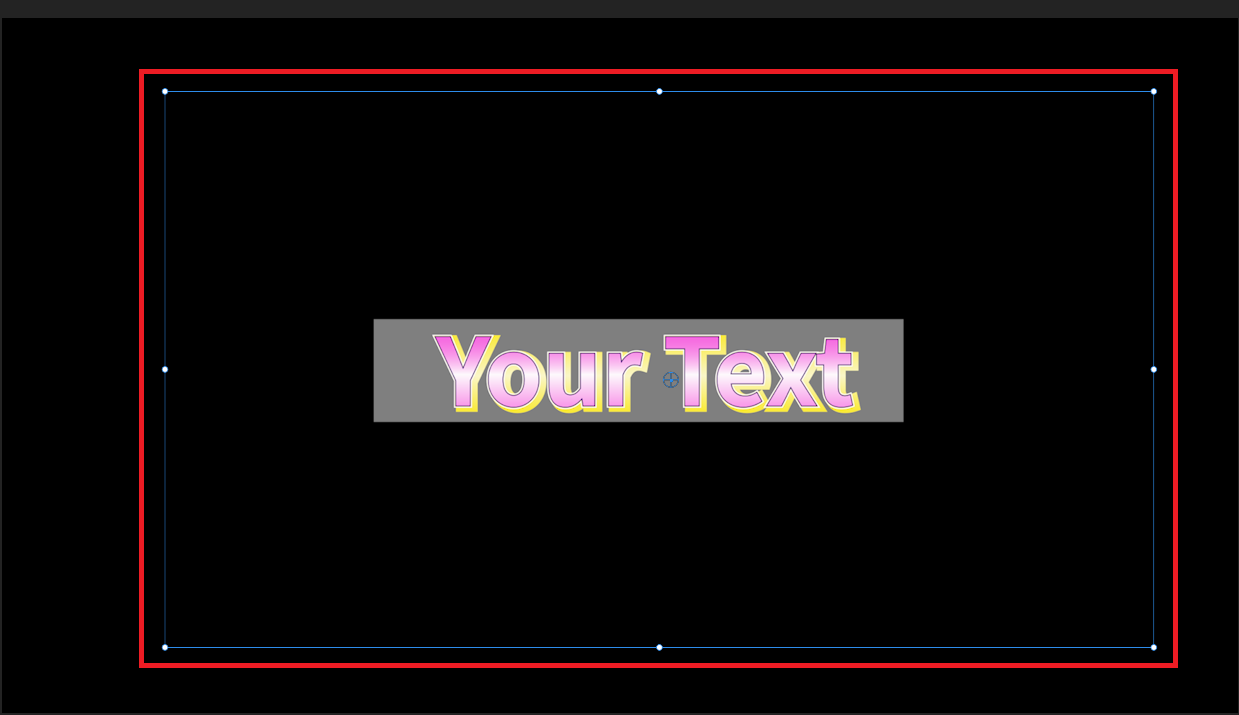
ビデオのモーションのスケール
ビデオのスケールを小さくするとこのようにバウンディングボックスが現れます。
ビデオのモーションを動かすとこのバウンディングボックスごと全ての位置を動かしたりスケールを大きくしたりできます。
ビデオ=クリップという解釈

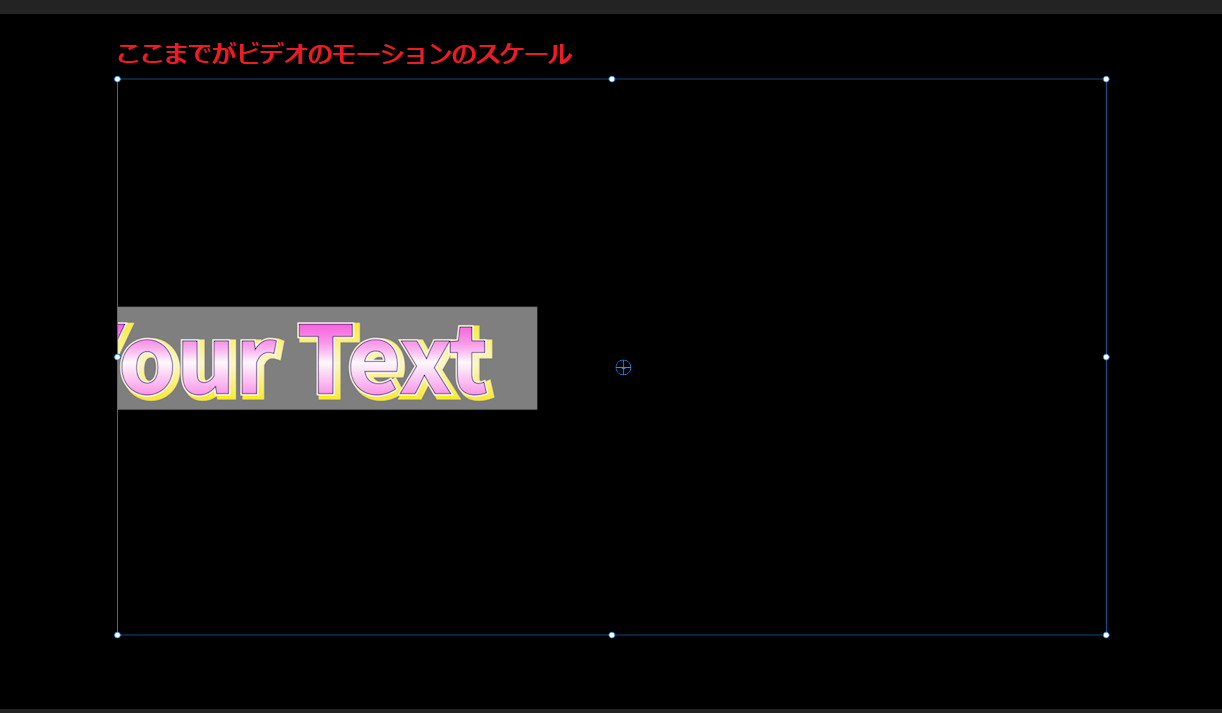
このバウンディングボックスの中だけがクリップの中で(私の勝手な解釈)
このビデオのスケールを小さくした状態でベクトルモーションの位置やテキストのトランスフォームの位置を動かしてみます。
するとビデオのバウンディングボックスの外に出たテキストやシェイプが見切れてしましました。

まとめ
・個別に動かしたりスケールを大きくしたりするときは動かしたい物の「トランスフォーム」
・複数あるものを同じように動かしたり大きくしたいときはベクトルモーション又はビデオのモーション
・マスクをかけた物の位置を動かすときは「ビデオのモーション」
・ビデオのモーションのスケールを小さくした状態で他の位置を動かすと見切れることがあるので注意。
**********