【Premiere Pro】タイムラインパネルの使い方

Premiere Proでは一番使う作業台『タイムラインパネル』の見方、使い方を学びましょう。
タイムラインパネル使い方
タイムラインパネルはなるべく長く表示させよう
まず、タイムラインの使い方を学ぶ前に、Premiere Proのパネルの配置についてみていこうと思います。
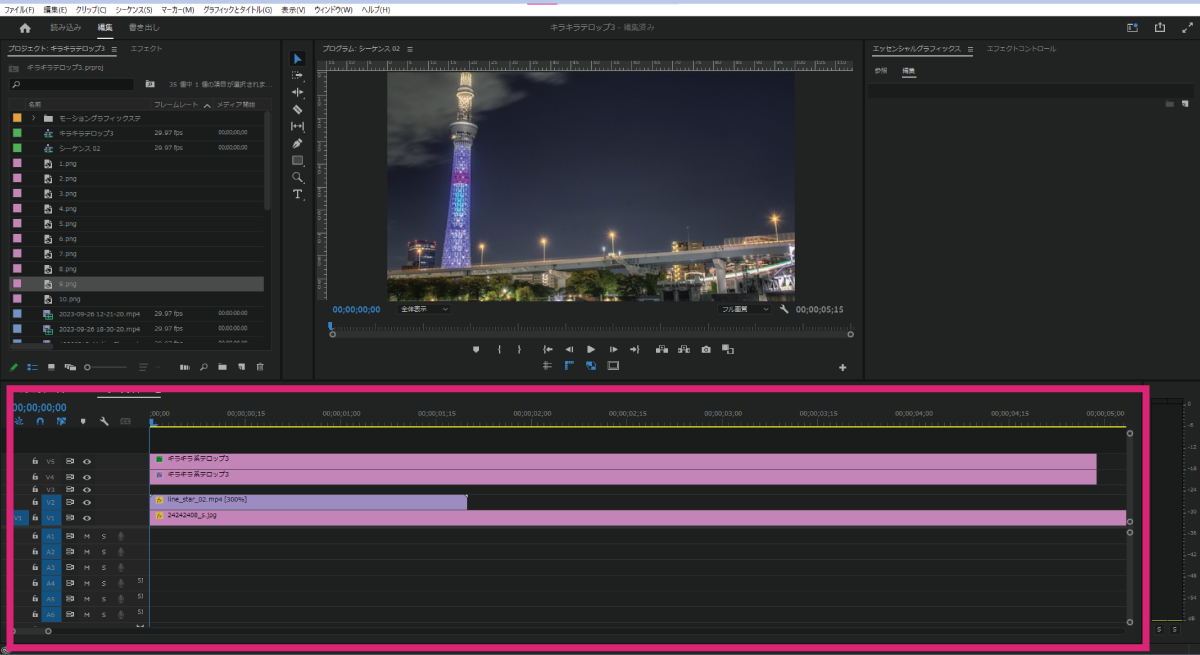
私は普段お仕事やYouTube動画を作成する時このようにパネルを配置しています。
赤枠の箇所はタイムラインパネルです。

それぞれ使いやすいパネルの配置があると思いますが、私はタイムラインパネルが長く表示できるととても作業がはかどるので、タイムラインパネル以外(オーディオも上でも良いのですが)ほとんど画面上部に配置しています。
特に同時には使用しないものは同じパネルに収めてしまっています。
ツールパネルも2列の必要はないしほとんどショートカットキーを使うので一列で表示しています。
このようにパネルを好きな場所に動かしてご自分が一番作業しやすいワークスペースを作るのが良いと思います。
また、不要なパネルを表示させておくと動作が重くなることがあるので、使わないパネルは閉じておくと良いでしょう。
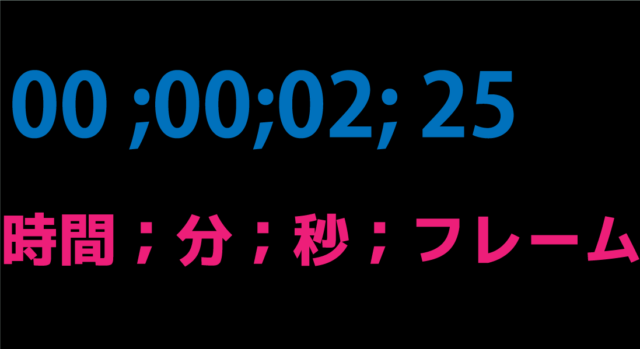
再生ヘッドの位置(タイム)

左から時間:分:秒:フレームになっています。
この数字の位置に再生ヘッドがありますので、プレビュー画面に表示されているのもこの時間のプレビューです。
タイムラインパネルのみかた
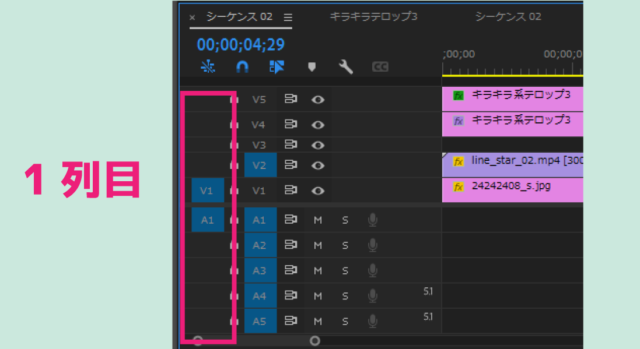
最初の列:(挿入や上書きを行うソースのパッチ)

1列目はどこに素材を入れるのか指定できます。

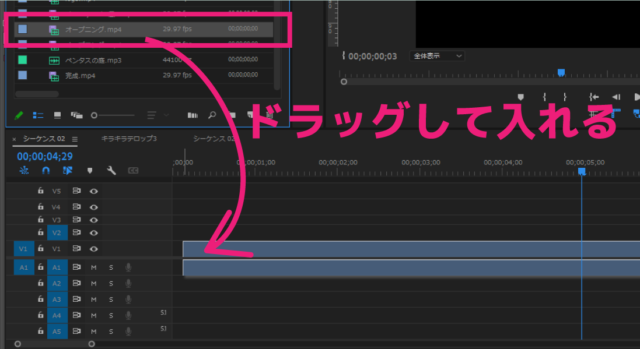
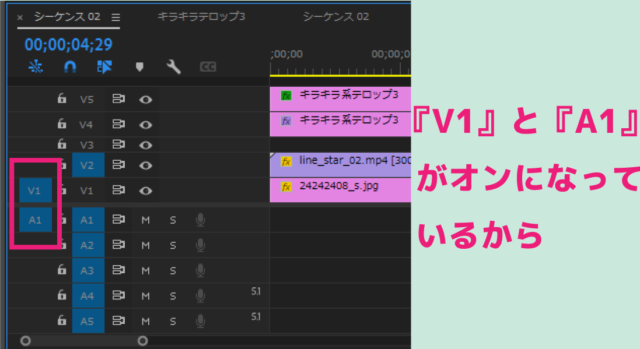
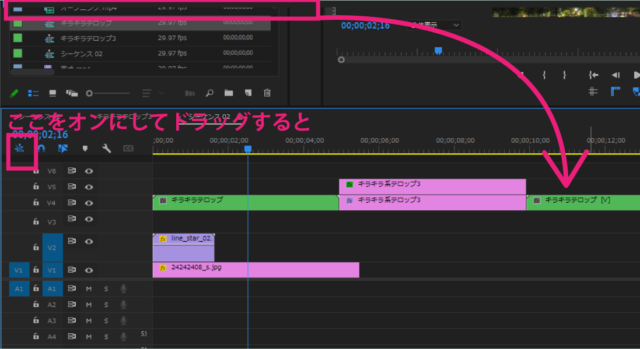
プロジェクトパネルから素材をドラッグして入れるとこのように『V1』にビデオ『A1』にオーディオが入りますよね。

それは1列目の『V1』と『A1』がオンになっているからです。

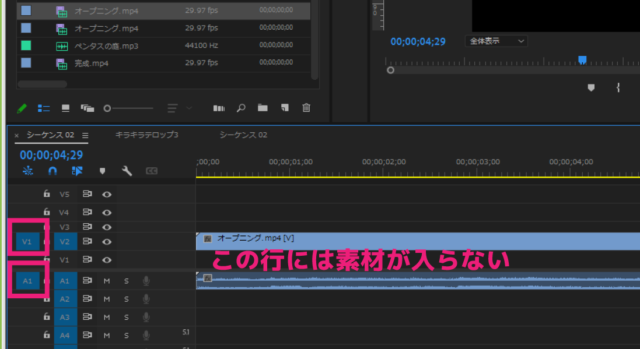
『V1』の1つ上をオンにしてみます。するとドラッグしても先ほどの行には入らず、今オンになっている行に素材が入りました。
素材がクリップに入らない
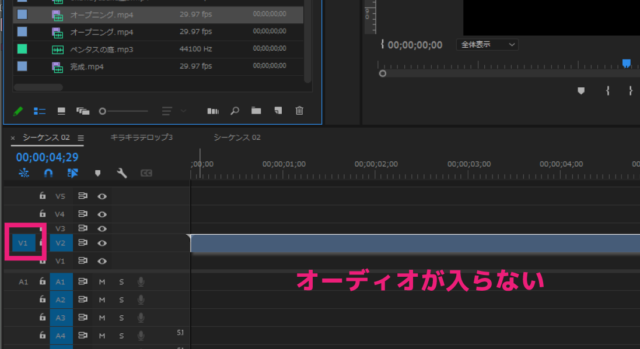
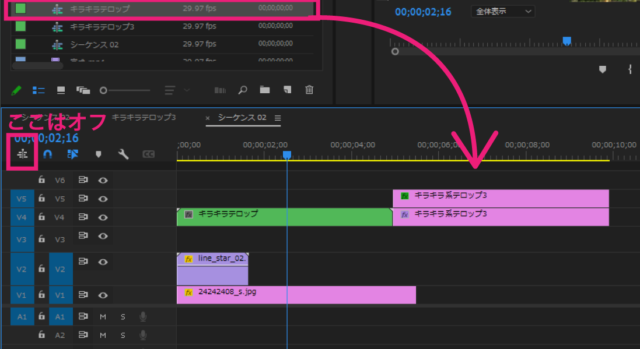
『V1』や『A1』がオフになってしまってると画像が入らない又は音声だけ入らないということになります。

『A1』がオフなので音声が入っていない
素材がクリップに入らないのはここがオンになっていないからです。
なにかの拍子にオフにしてしまっていて素材を入れようとしたら画像が入らなかったということはよくあります。
音声しか入らなかった、または画像しか入らなかったというときはここを確認しましょう。
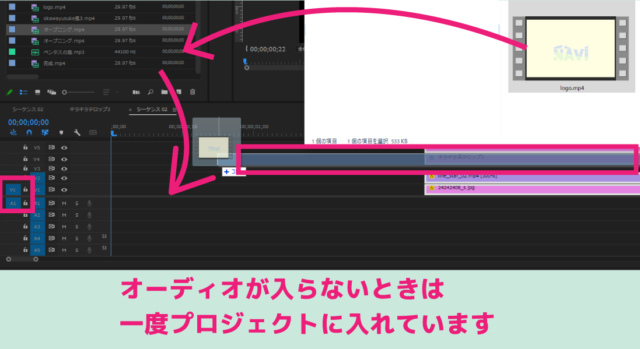
また、『V1』も『A1』もオンになっているのに、直接素材をクリップにドラッグしようとして、画像だけしかはいらないときはそのままプロジェクトに一度入れてから、タイムラインにドラッグすると両方入ります。

フォルダーから直接タイムラインパネルに入れないで、一度プロジェクトに入れてからタイムラインパネルにいれると両方入ります。
2列目:(トラックのロック切り替え)鍵のアイコン
鍵のアイコンをクリックしてロックをかけると、そのクリップに入ってる素材は編集することができません。
まちがって編集しないようにしたいときなどにロックしておくと便利です。
【例えばロックのこんな使い方】
【ロックしていない】

【ロックすると】

これはとても便利です。
3列目:トラックのターゲット
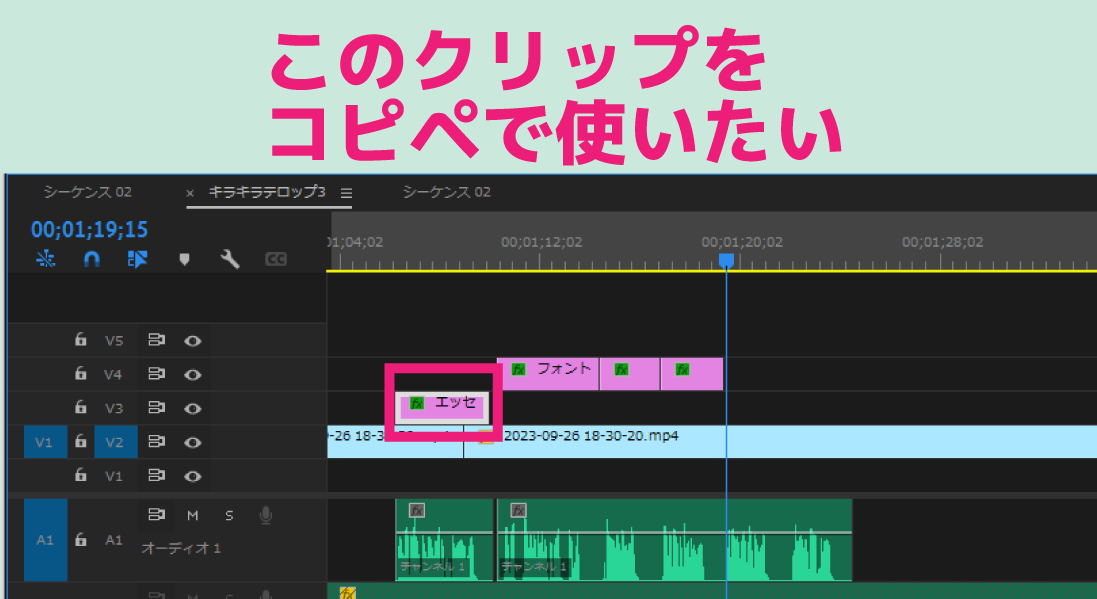
【クリップをコピペ】
よく使うテロップなどはコピペで使いまわしています。

今『V3』に入っているテロップを選択して再生ヘッドの位置にコピペします。

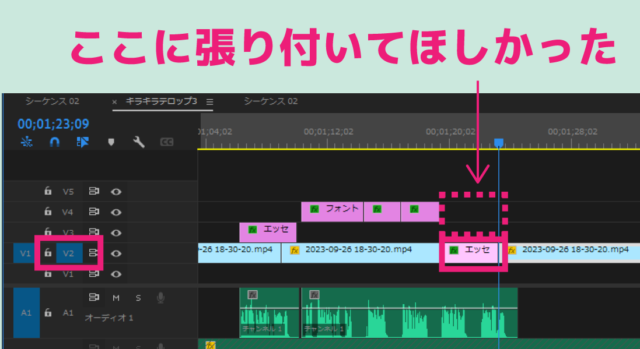
すると『V2』に張り付いてしましました。
しかも動画素材にめり込んでいます。
やりたいこととちょっと違いますね。
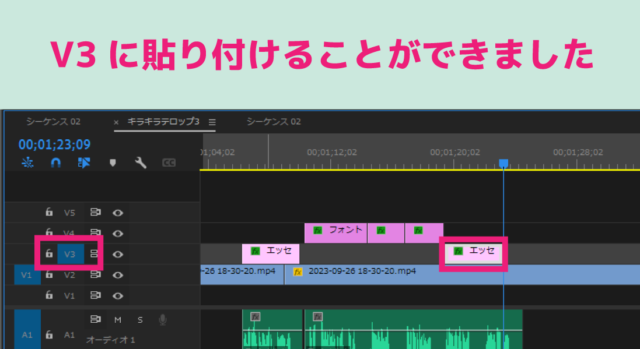
3列目の『V3』(張り付いてほしいところ)をオンにして再びコピペします。

今度はうまくいきました。
このように素材をコピペするときは3列目の貼り付けたいところをオンにしておきましょう。
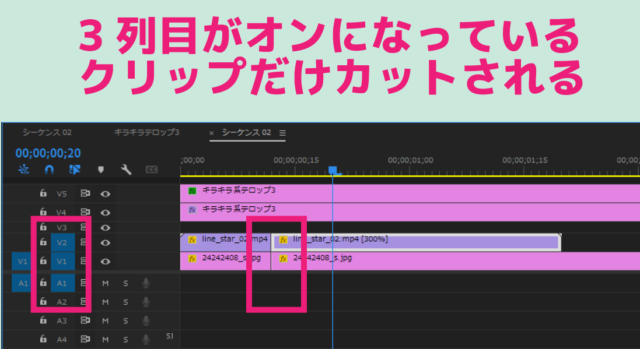
【効率よくカット】
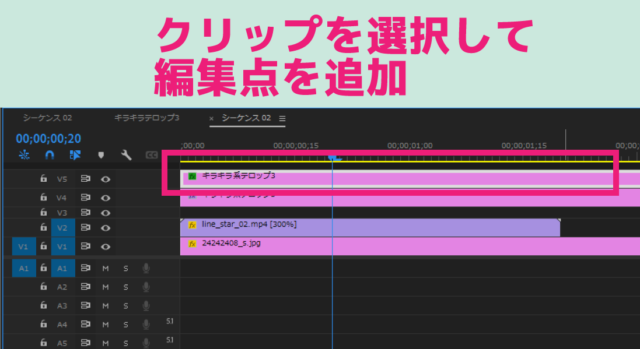
カットしたいときなどは、そのクリップを選択して編集点を追加します。
※私はショートカットキー(Zキー)にしています。
(キーボードショートカットのやり方は後ほど。)

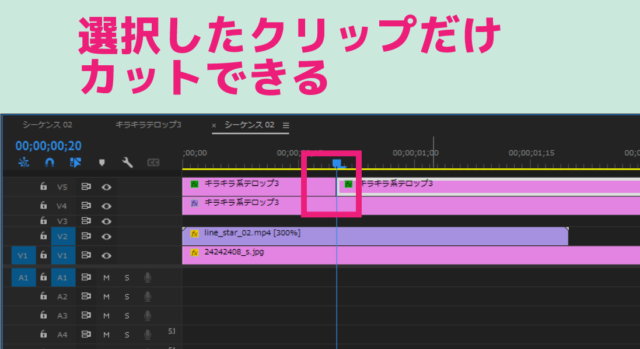
クリップを選択してカットしたいところに再生ヘッドを持ってきて(Zキー)

すると選択したクリップだけカットできます。
次に

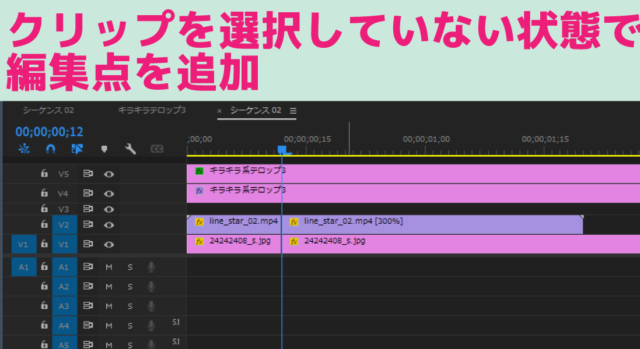
クリップを選択していない状態でショートカットキー(Zキー)押すと

このように3列目がオンになっているところだけカットすることができます。
このようにトラックのターゲットを切り替えがオンになっているところだけがカットできるので、編集したいクリップだけオンにしておけば毎回毎回カットするたびにクリップを選択する必要がないのでとっても効率よく作業できます。
再生(スペースキー)、カット(Zキー)だけで作業できます。
【編集点の移動】
上方向キーを押すごとにクリップの先頭、下方向キーを押すとクリップの終了の方に再生ヘッドが移動します。
このとき3列目の『V1』や『A1』がオンになっているクリップごとに移動します。
これもキーボードだけで再生ヘッドを素早く動かすことができるのでとても便利です。
4列目:同期ロックを切り替え
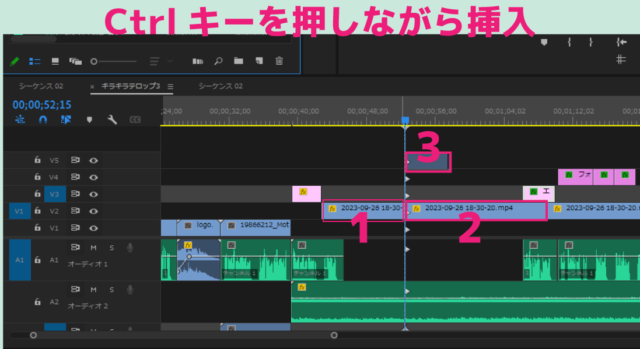
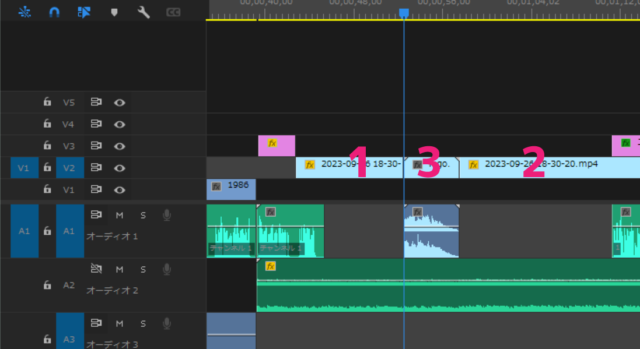
1と2の間に新しいクリップを入れたい時

Ctrl キーを押しながら挿入すると
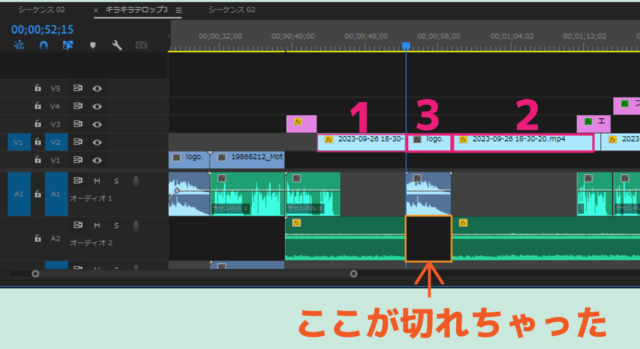
1と2の間に上手く3が挿入できました。

ところが、BGMまで切れてしましました。
そのようなときは

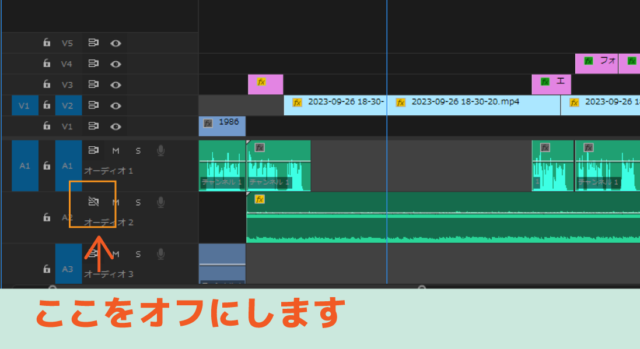
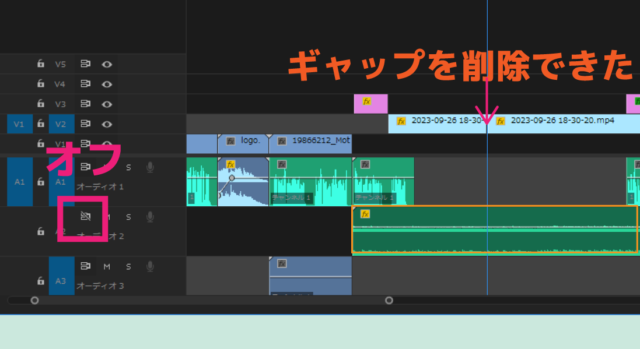
4列目の『同期ロックを切り替え』をオフにします。
同じように1と2の間に3を挿入します。

今度はオーディオが切れることなく配置できました。
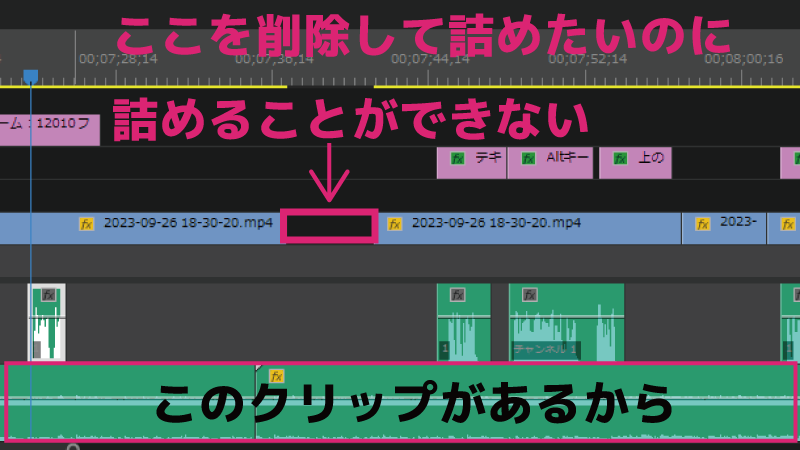
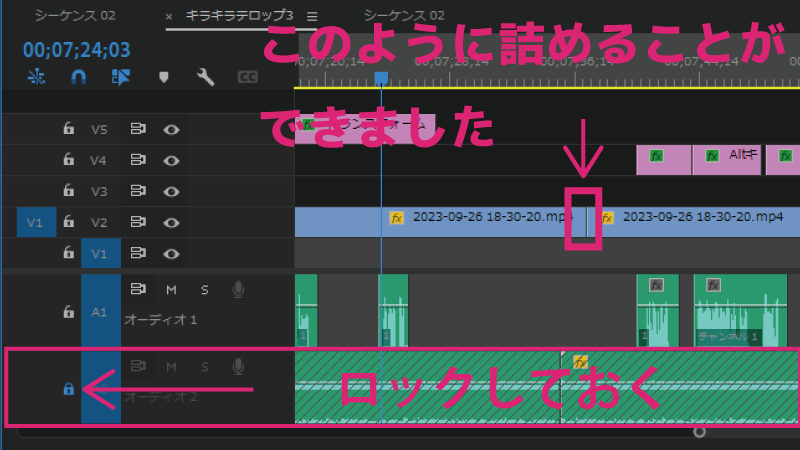
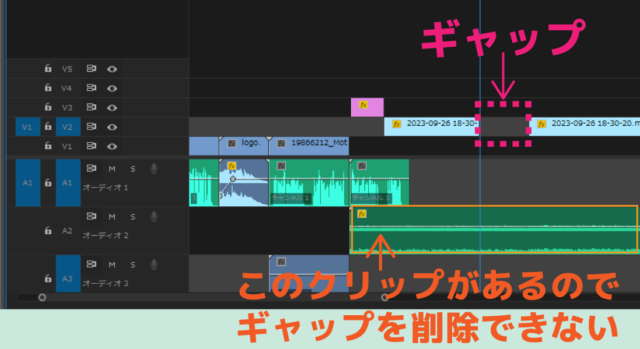
先ほどリップル削除したい時にクリップにロックをかけると良いですよといいましたが、『同期ロックを切り替え』をオフにしてもギャップを詰めることができます。

長いBGMが入っているのでギャップを削除できない

『同期ロックを切り替え』をオフにするとそのクリップは影響されない
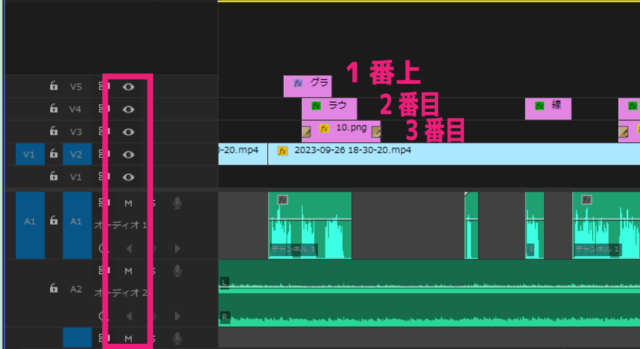
5列目:非表示にする
5列目のアイコンでは表示非表示を切り替えることができます。
タイムラインはレイヤー構造になっていて、上のクリップほど全面に表示されます。

下のクリップだけ確認したいとか、BGM入れたけど音声が聞きづらいからミュートにしておくといったときに便利です。
上のアイコン
タイムラインパネルの左上にあるアイコンをみていきましょう
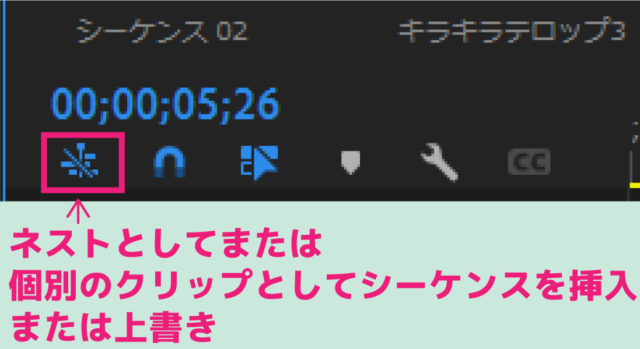
ネストとしてまたは個別のクリップとしてシーケンスを挿入または上書き

一番左のこのアイコンはクリップをネスト化した時に使います。
例をお見せします。

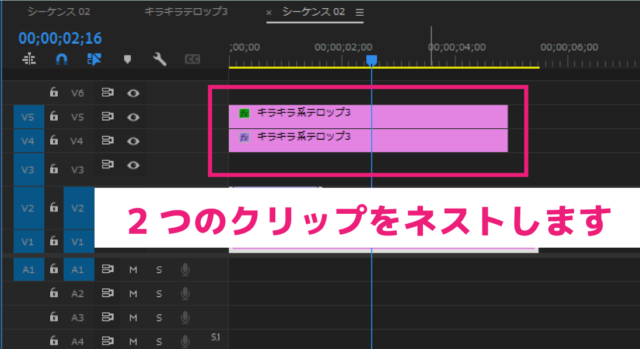
この2つのクリップは2つで1つのキラキラテキストを表現するのでネストして1つのクリップにまとめてしまいます。
**********
キラキラテキストの記事はこちら
**********

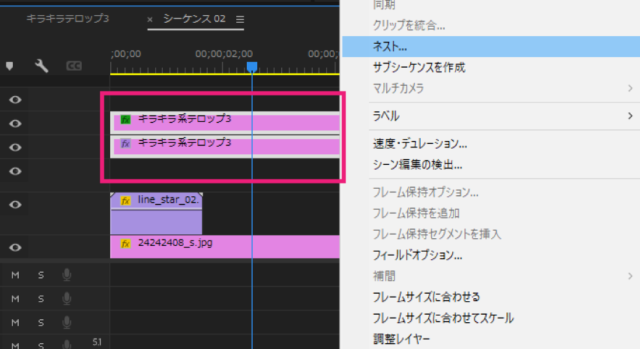
ネスト化したいクリップを選択して右クリック『ネスト』
名前をつけて

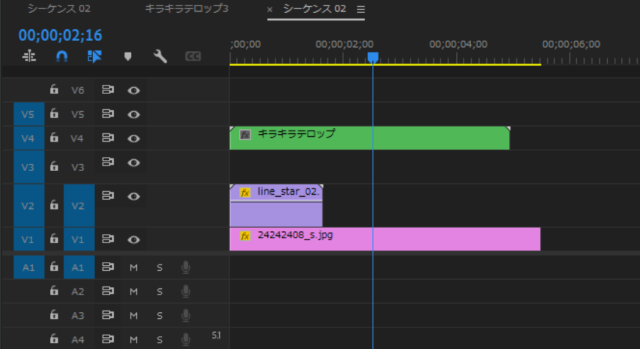
このようにネストすることができました。
このネスト、複数のクリップをまとめることで、一度にエフェクトをかけられたり、位置の移動なども簡単にできるので大変便利です。
ところがやっぱり元に戻したい時ありますよね。
そのようなときに『ネストとしてまたは個別のクリップとしてシーケンスを挿入または上書き』をオフにします。

すると元の状態でプロジェクトパネルからドラッグすることができます。

オンの状態でドラッグするとネストされたものが入ります。
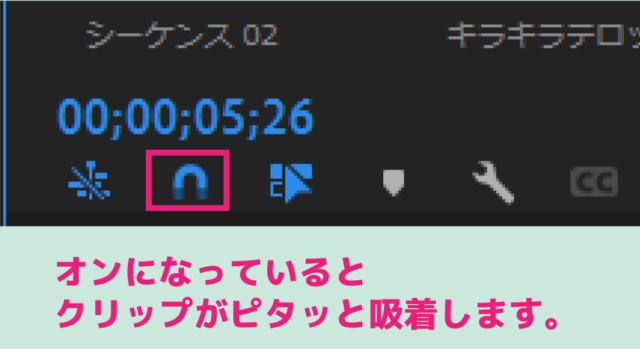
タイムラインをスナップイン

ここがオンになっているとクリップをぴったり吸着させることができるので、常にオンで良いのではないかと思います。
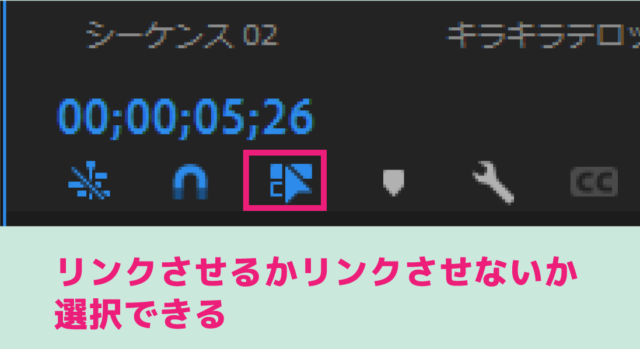
リンクされた選択
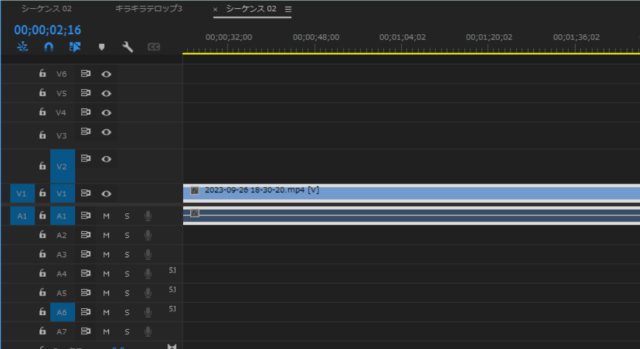
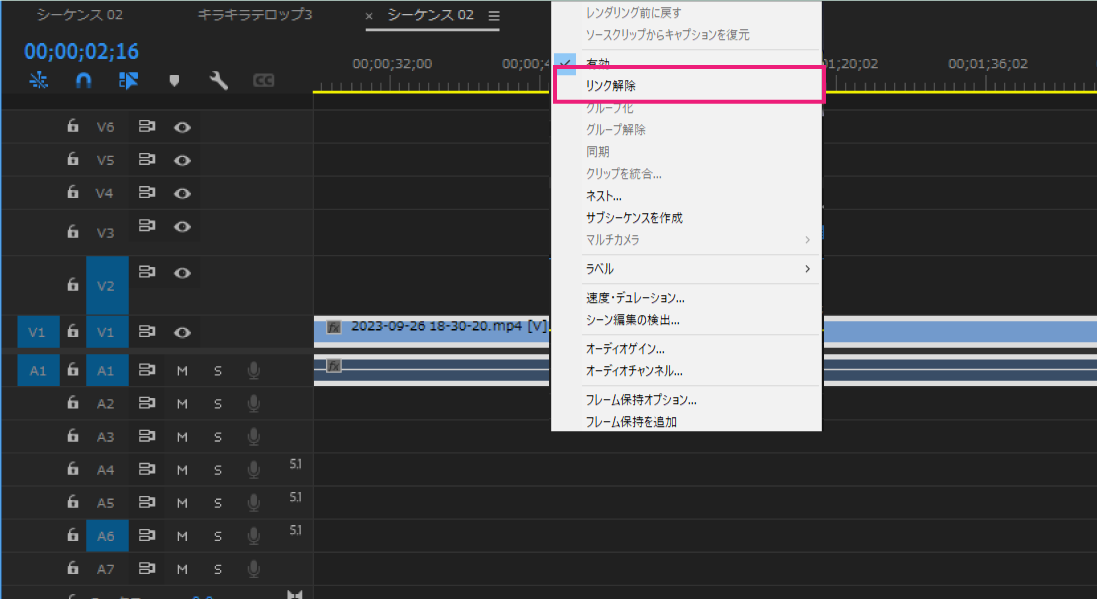
動画を挿入すると、映像と音声がリンクされて挿入されます。

映像を選択すると、音声も選択されてしまします。
ところが私のYouTubeでの声は『音読さん』を使用しているので、この音声は必要ありません。

右クリックをして『リンクを解除』して音声を削除する必要があります。

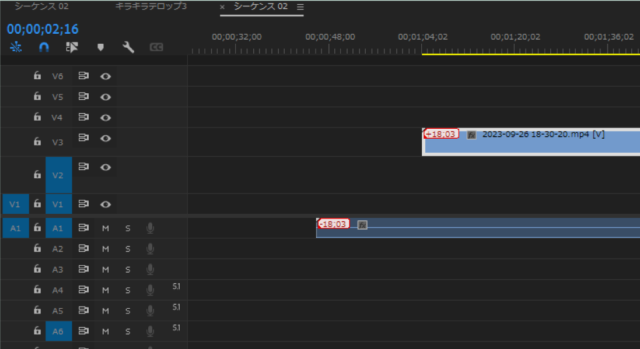
『リンクされた選択』をオフにすると最初からリンクされていない状態でタイムラインに挿入することができます。

映像と音声を別々に編集できたり、削除したりできます。
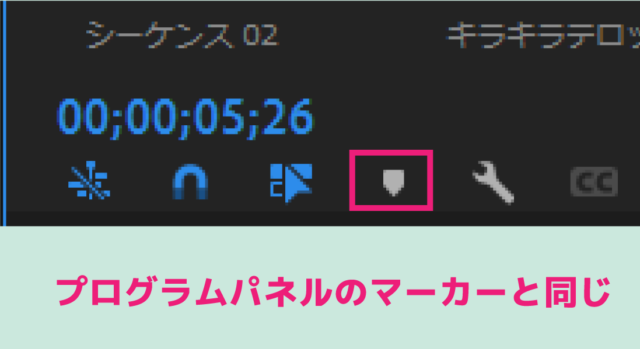
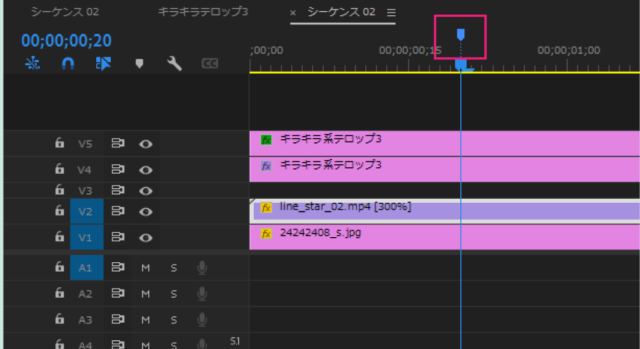
マーカー

マーカーはプログラムパネルのマーカーと同じで、再生ヘッドがある位置に印をつけることができます。

マーカーをクリックすると、今再生ヘッドがある箇所に目印が打たれます。

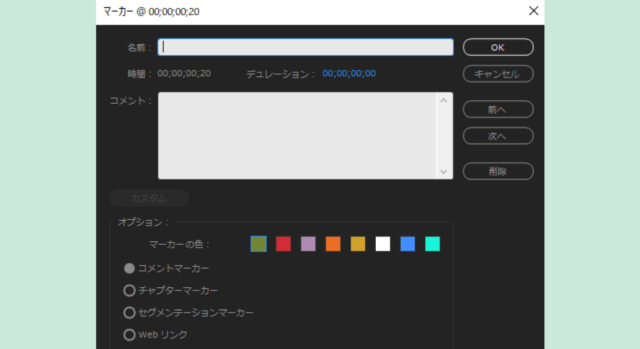
マーカーを右クリックすると色を変えたり、名前をつけたりできます。
タイムラインパネル拡・大縮小表示
タイムラインパネルを見やすく拡大・縮小させたい
波形を大きく見やすくする
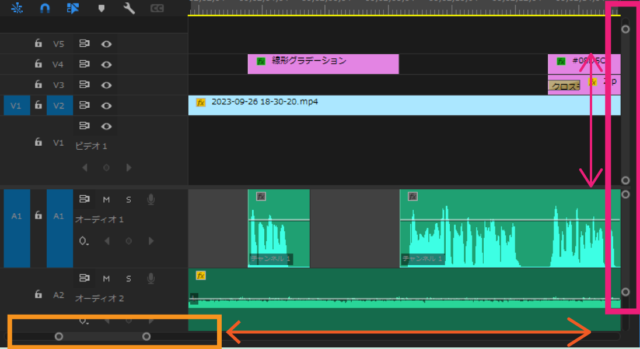
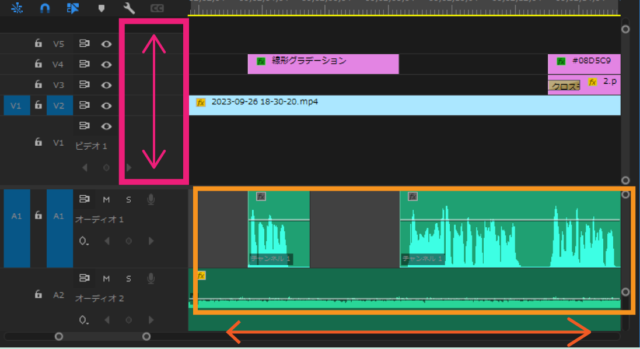
その1【スクロールバー】
タイムラインパネルを見やすく表示させたいときはスクロールバーをドラッグして拡大縮小します。

特にピンクの箇所波形は形がよく見えるように拡大表示しましょう。
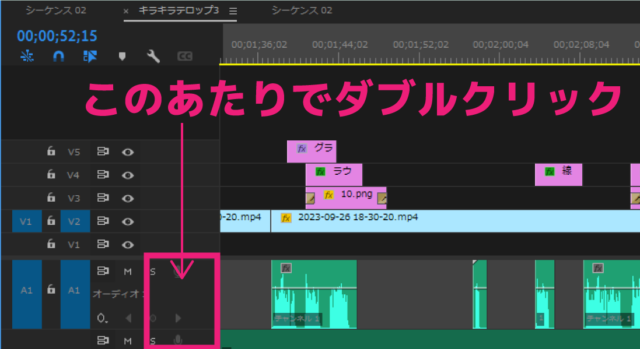
その2【ダブルクリック】

拡大表示させたいクリップのなにもないところをダブルクリック。
するとクリックしたクリップだけがいい感じに拡大表示されます。
もう一度ダブルクリックすると元の大きさに戻ります。
一瞬で拡大縮小ができるのでとても便利です。
その3【マウスホイール】

『Altキー』を押しながらマウスホイールを上下にくるくるすると拡大・縮小表示が簡単にできます。
『After Effects』や『Premiere Pro』など動画編集をするときはマウスホイールがついたマウスがとても便利なのでもし買い替える予定があるという方はマウスホイールがついたマウスを購入することをおすすめします。
私が便利に使っているのはこちら
ショートカットキー
キーボードショートカットキーをご紹介
Premiere Proではご自分の好きなようにキーボードにキーボードショートカットキーを割り当てることができます。
ご紹介するのは普段私が設定しているショートカットキーです。
他にもいろいろ解説してくださっている方がいらっしゃるので、ぜひ自分に合うショートカットキーを見つけて割り当ててみてください。

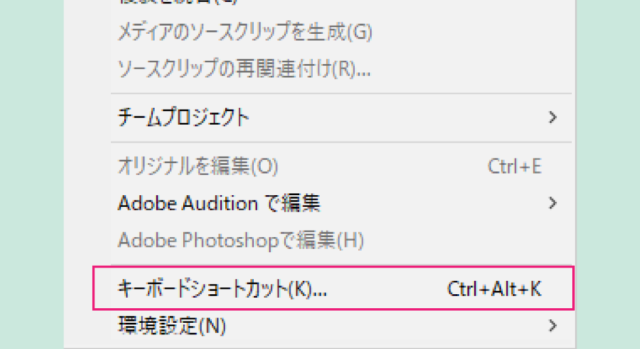
編集から『キーボードショートカット』

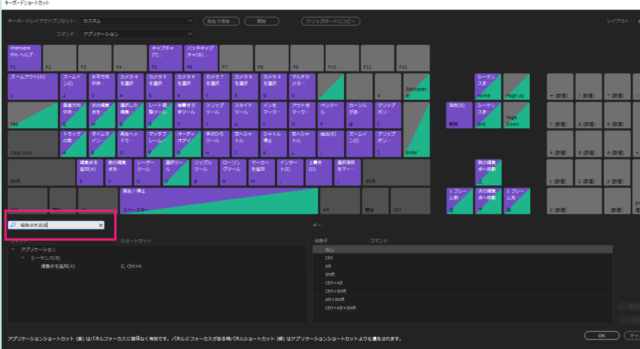
このようなものが表示されます。
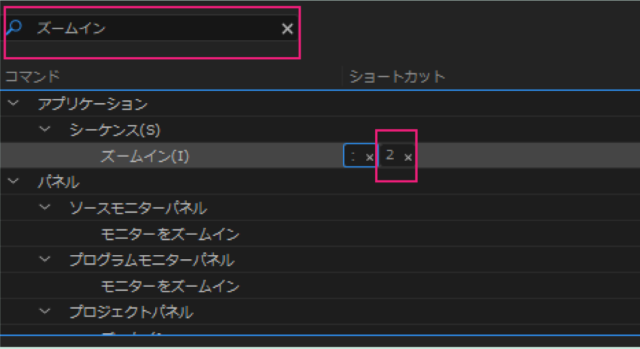
検索ボックスに『ズームイン』と入力
すると今割り当てられているキーが表示されています。

私は『ズームイン』は『2キー』
『ズームアウト』は『1キー』に割り当てています。
そうすると、右手でマウス、左手でタイムラインパネルを拡大縮小しながら作業できるのでとっても便利です。
編集点を追加は『Zキー』
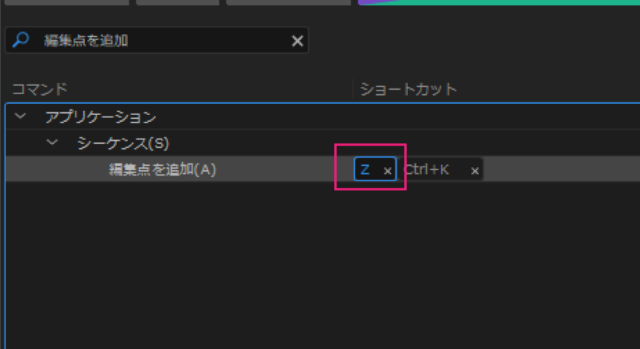
同じように検索ボックスに『編集点を追加』と入力します。

今割り当てられているものが表示されると思います。
私はこれを『Zキー』にしています。
ですから『カット』したい時にレーザーツールを持たなくても拡大縮小しながらどんどんカットできます。
とても便利なのでぜひご自分の使いやすいショートカットを見つけてみてください。














