【Premiere Pro】テクスチャを使ったかっこいいタイトル


少し凝ったデザインのテキストを作る時Photoshopで作ってから、Premiere Proに乗せるという方も多いと思います。

今回はPremiere Proだけで簡単にこのようなかっこいいテキストを作ろうと思います。
Premiere Proだけで作るテクスチャを使ったかっこいいタイトル
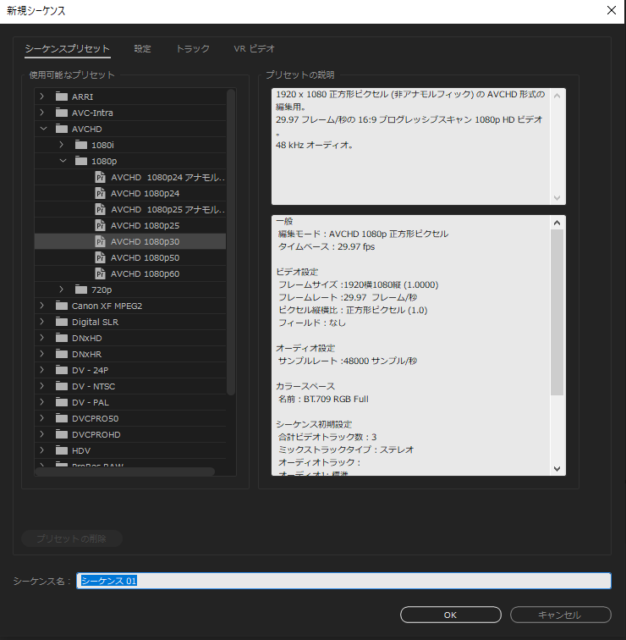
Premiere Proを開いたらファイル【新規】から【シーケンス】
【AVCHD 1080p 30】

テキストを入力します

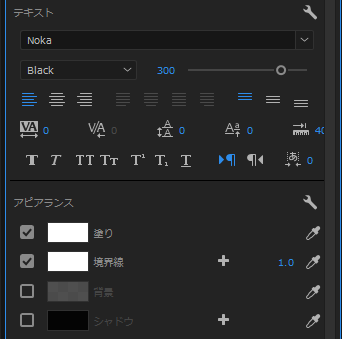
フォント:Noka (Black)
フォントサイズ:300

テクスチャを追加
ウィンドウから【エッセンシャルグラフィクス】パネルを出します。
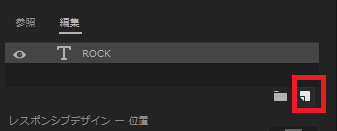
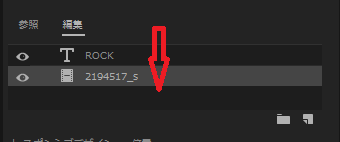
【編集】タブのテキストを選択して右下の折り紙のようなマーク【新規レイヤー】を選択します

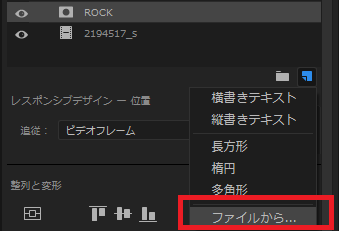
ファイルから今回使う岩の背景を選択します。
今回の背景画像は無料写真素材なら【写真AC】からダウンロードしました

背景画像が上に来ている方は【エッセンシャルグラフィクス】パネルの編集から画像をドラッグしてテキストの下に来るようにします。

ウィンドウから【エフェクトコントロールパネル】を出します。
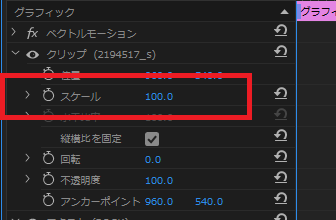
そして画像のスケールををテキストの幅くらいに大きくします。
この時【クリップ】の【スケール】を大きくしましょう。
今回は200にしました。


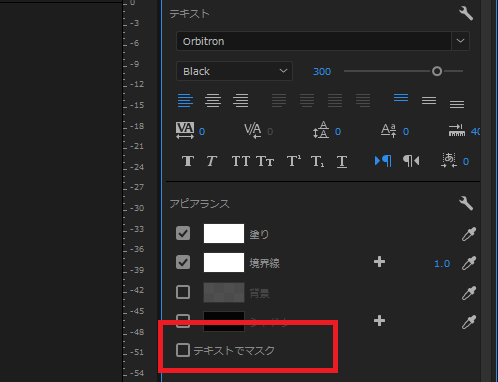
次にエッセンシャルグラフィクスの【テキストでマスク】をクリックするとこのように岩のテキストが出来ました。


少し立体にします
少しだけ立体にしようと思います。
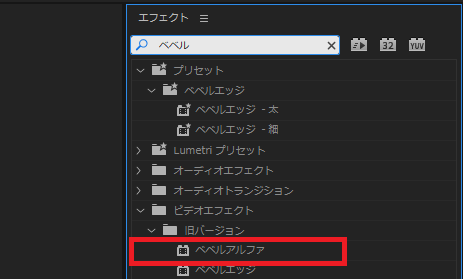
ウィンドウから【エフェクト】を選択してエフェクトパネルを出します。
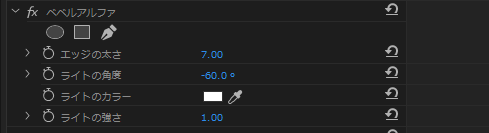
検索ボックスに「ベベル」と入力して「ベベルアルファ」をテキストのクリップにドラッグします。

エフェクトコントロールパネルでこのように設定します

少し立体感を出しました

動きをつけます
エフェクトコントロールパネルの【ビデオ】の【モーション】
「スケール」
0秒で90
4秒で100
にします。
ゆっくり前に出てくるアニメーションをつけました

このように完成しました。
違うテクスチャを使う
テキストとテクスチャを変えてこのようなタイトルアニメーションを作ってみました。
光らせる
こちらのテキストはベベルを適用してからスケールは変えていません。
レンズフレアで光らせてみました。
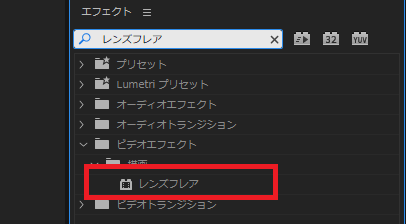
【エフェクト】パネルから「レンズフレア」を適用

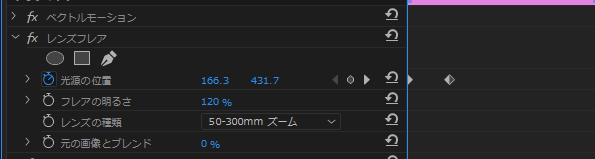
フレアの明るさ120
レンズの種類50-300mm

光源の位置にキーフレームを打って1秒で左から右に移動するようにしています。
0秒で一番左の箇所にキーフレーム
1秒で右にキーフレームを打っています。

まとめ
Premiere Proだけでとっても簡単にこのようなかっこいいタイトルができますのでぜひ作ってみたください。














