【Premiere Pro初心者】テキストアニメーション-マスクでテキストを隠す


前回のシェイプアニメーションで使ったテキストがにゅっと出るやり方を今回はご紹介しようと思います。
前回ご紹介したのはこちら
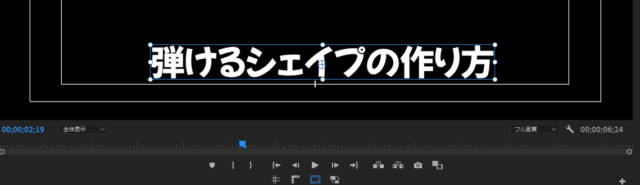
テキストを入力
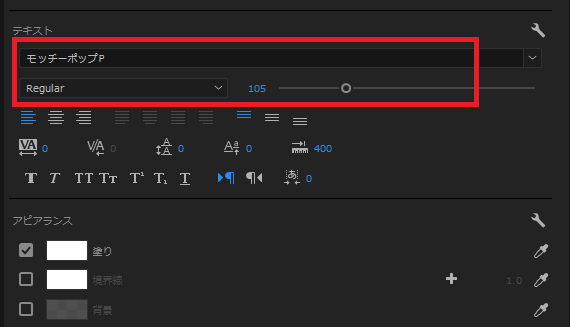
テキストを入力します。
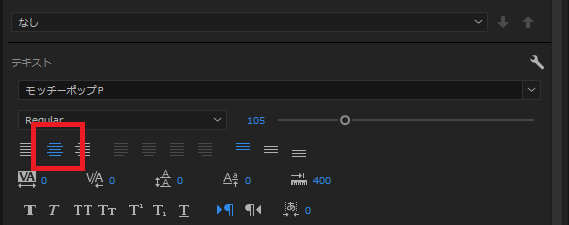
今回フォントは【モッチーポップP】にしました。

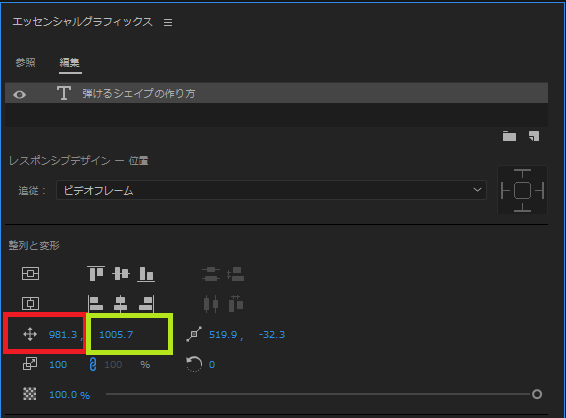
そして表示させたい位置を決めます。
左の数値が【X座標】(赤い枠)
右の数値が【Y座標】(緑の枠)
エッセンシャルグラフィクスパネルが出ていない方はウィンドウから【エッセンシャルグラフィクス】を選択して出します。

このあたりにしました。

シェイプを追加します
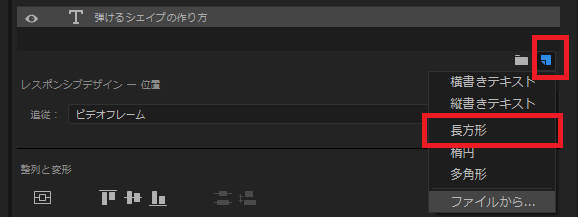
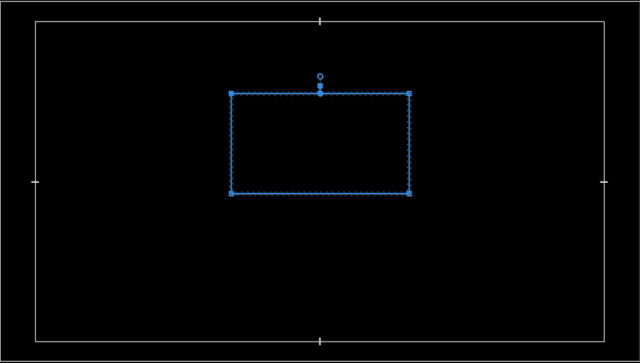
【新規レイヤー】から【長方形】を選択します。

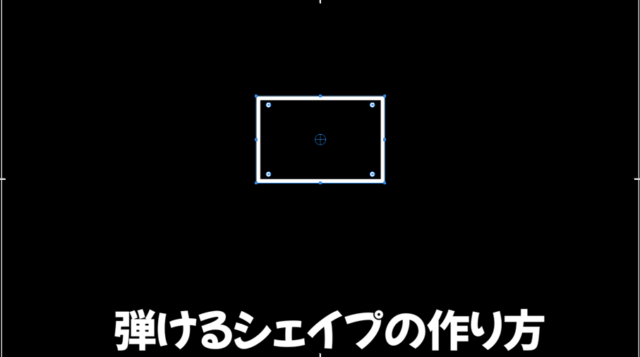
するとこのような四角が現れるので

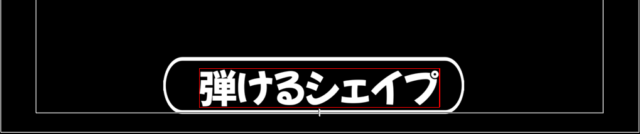
このようにテキストを囲むようにしましょう。

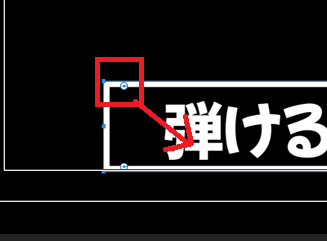
四隅の丸いものを中央にドラッグすると四角が角丸になります。

角丸になった

シェイプをテキストに追従させる
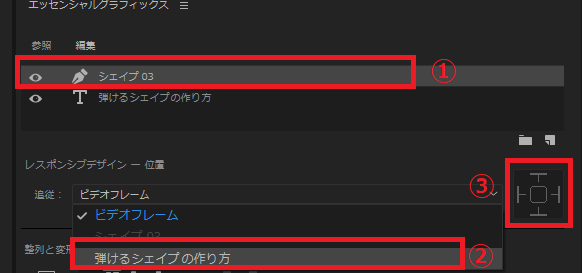
エッセンシャルグラフィクスパネルの
①【編集】から【シェイプ】を選択して
②【追従】を展開しテキストの文字を選択します。
③右側の四角の真ん中をクリックします。

こんな色に変わります。
追従させる方向によって選べますが、今回は中央をクリックしたら良いです。

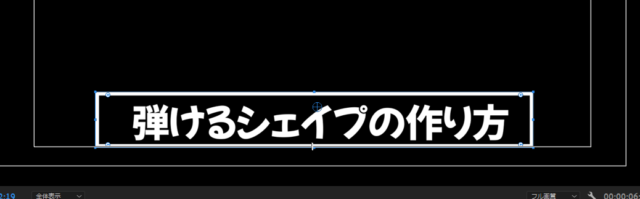
すると文字数によってシェイプの大きさが変わります。
とっても便利。


そして段落は中央揃えにしておくと位置をその都度変えなくて良いのでオススメです。

マスクをかける
【エフェクトコントロールパネル】のモーションの【不透明度】の四角をクリックします

するとこのような四角が出てきてシェイプとテキストが消えます。
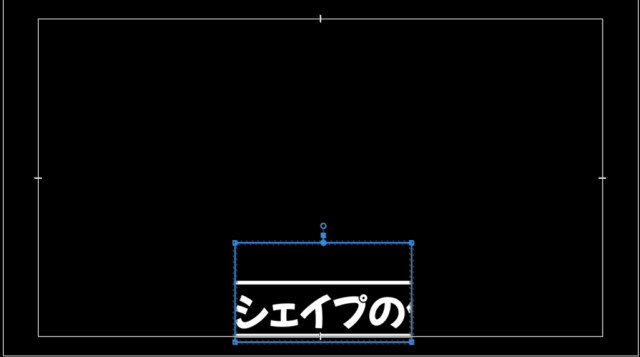
これは四角形の中だけが見えている状態なので

四角形をテキストの位置まで持ってきます。

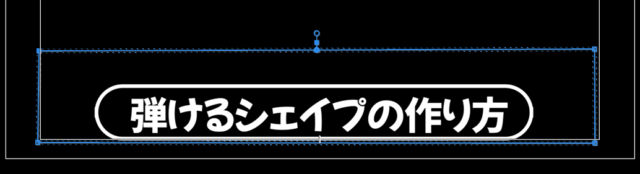
四隅を広げてテキストとシェイプ全体が見える状態にします。

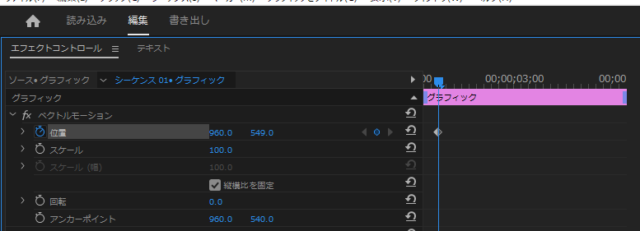
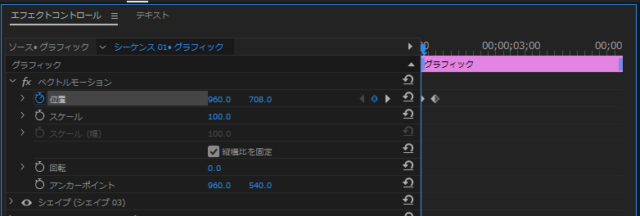
次に4フレーム動かしたところで【ベクトルモーションの位置】でストップウォッチを押してキーフレームを打ちます。
先ほどマスクを作った【モーションの位置】とは違うので注意してください。

再生ヘッドを0フレームまで戻してY軸の位置をテキストが見えなくなる位置に移動します。

Y軸の数値を少なくするとテキストが下に下がってマスクの外に出るので、見えなくなる。
完全に見えなくなったところでキーフレームを打つ。

再生するとこんな感じ。
完成
これに背景やシェイプをつければこのように仕上がります














