【Premiere Pro】文字の中がキラキラ動くテロップの作り方


この頃、バラエティ番組などで文字の中がキラキラと動くテロップを見かけます

今回はこのように、文字の中がキラキラと動くテロップの作り方をご紹介します。
アフターエフェクトでキラキラの背景を作って、それをプレミアプロで使いますが、
早くテロップを作りたい方は下からキラキラ背景をダウンロードできますので良かったらお使いください。



AfterEffectsでキラキラ背景を作る
まず、アフターエフェクトを開きます。
新規コンポジション
デュレーションは10秒で作ります。
もし、テロップを長く表示させたい方は、
表示させたい長さに合わせてデュレーションの長さも変更してください。
『Ctrl+Y』で新規平面を作成します。
描画モードは、スクリーンにしておきます。
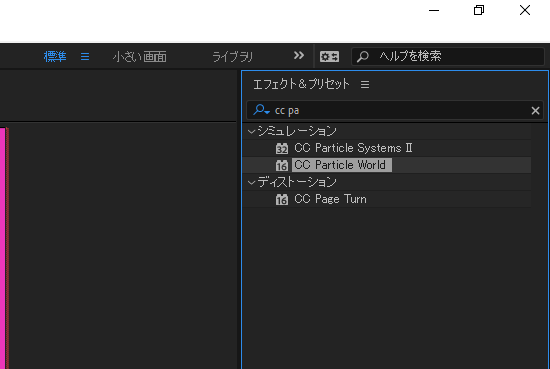
エフェクト&プリセットパネルに、『CC Particle World』と打ち込んで
『CC particle World』をブラック平面に適用します。

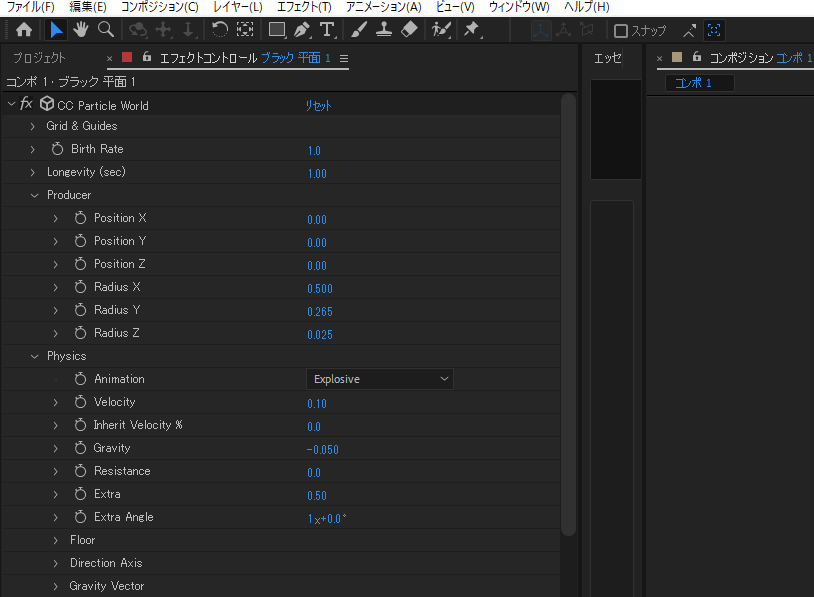
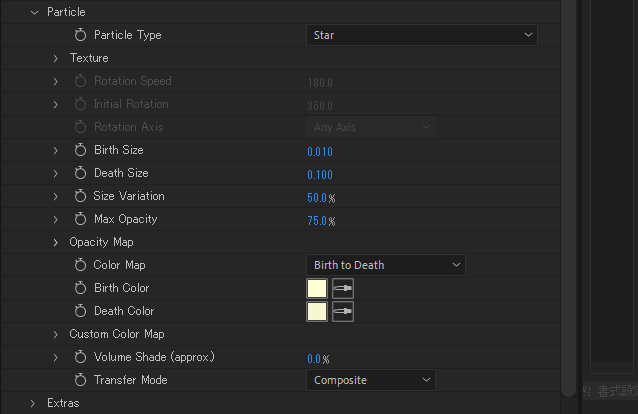
エフェクトコントロールパネルで、設定していきます。


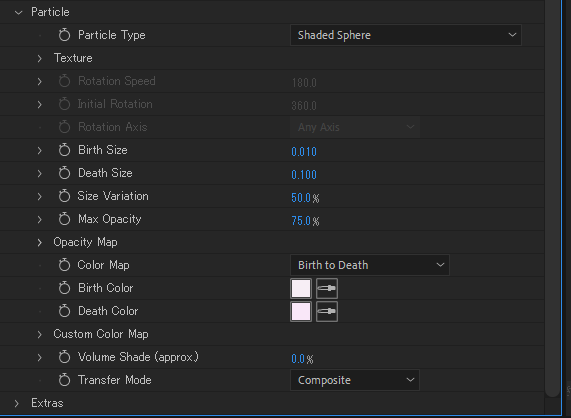
次にこのレイヤーをCtrl+Dで複製します。
複製した方のParticle Type を『Shaded Sphere』 にします。
星の中心に玉ボケができて、ふんわりした印象になります。

次にCtrl+Yで新規平面レイヤーを作成します。
このレイヤーを1番下に持ってきます。
この平面にエフェクト&プリセットパネルに
4色グラデーションと入力して適用します。
このグラデーションが文字の色になりますので、お好きな感じにしてください。
背景ができました。

書き出し
コンポジションから、レンダーキューに追加。
ロスレス圧縮
保存先を決めて、レンダリング。
背景ができました。
Premiere Proでテロップを作る
では、プレミアプロを開いて、テロップを作っていきましょう。
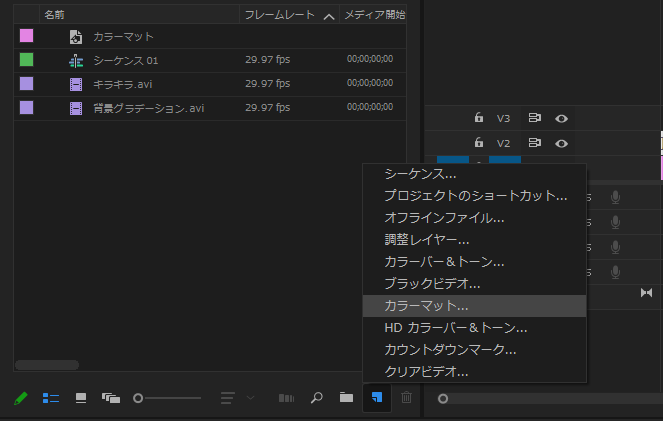
見やすいようにカラーマットをひいておきます。
新規項目から、カラーマット。
色は薄い色にしておきます。

プロジェクトパネルから、カラーマットをドラッグ&ドロップでタイムラインに入れます。
テキストツールを持って、文字を入力します。
フォントは太いフォントが良いでしょう。
今回はAdobeフォントからモッチーポップにしました。
大きさ200px
位置をテロップに位置に持ってきます。
まず、テキストを複製します。
下のテロップは非表示にしておきます。
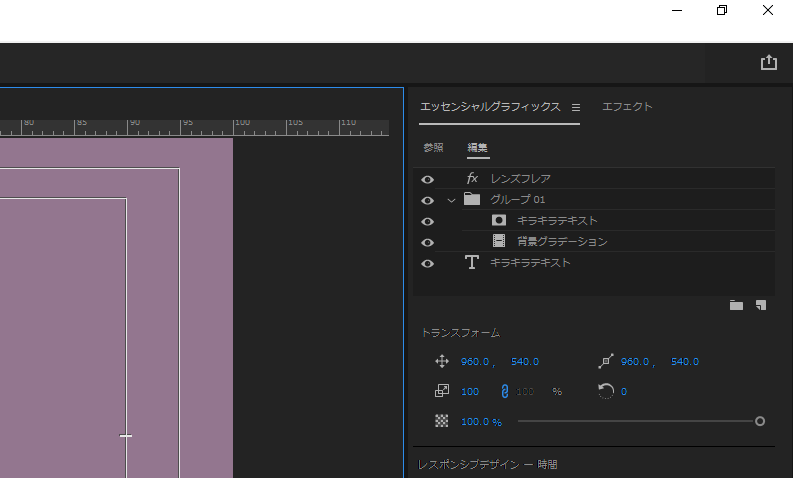
次に新規レイヤ-、ファイルから先程作ったキラキラ背景を選択します。
テキストの下にキラキラが来るようにします。

テキストを選択した状態で『テキストでマスク』
にチェックを入れます。
テキストが、キラキラになりました。

このテキストとキラキラ背景をグループにしておきます。
2つのレイヤーを選択して、グループを作成。
次に下のテキストを表示します。
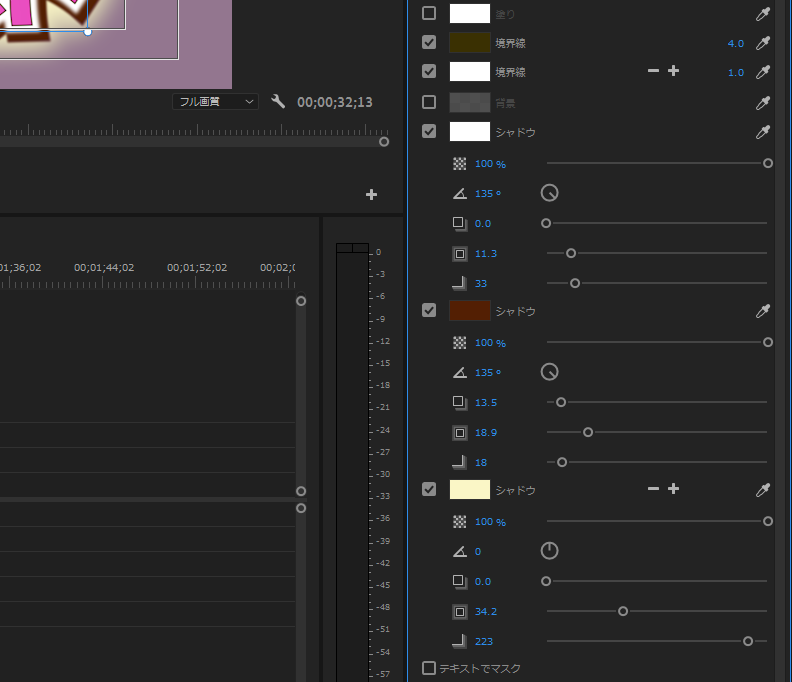
1つ目のシャドウ
次にシャドウにチェックを入れます。

次にプラスマークを押してシャドウを追加します。
次にプラスマークを押してシャドウを追加します
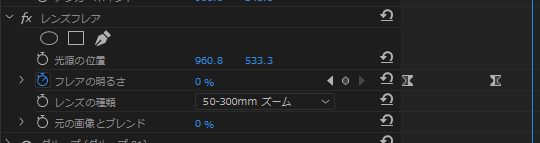
次に、プリセットの描画からレンズフレアをテキストに適用します。
光源の位置を真ん中あたりに持ってきます。
フレアの明るさにキーフレームを打ちます

完成しました。
背景が10秒の動画なので、10秒以上は塗りがないテロップになっしまうので
10秒でカットします。
長くテロップを表示させたい場合は、キラキラの動画を長く作ると良いでしょう。
また、背景の位置を動かすと、色やキラキラの感じが変わるのでお好きな位置に動かしてみましょう。
いかがでしたか?今回はバラエティ番組などでよく見る、
文字の中がキラキラと動くテロップの作り方をご紹介しました。













