【Premiere Pro】テキストに画像やシェイプを追従させる方法(文字数によって位置を自動で動かす)


YouTubeの動画を作る時私の顔は定位置にいつもあるのでテキストの文字数が増えても減っても変わらず同じ場所にあります。
文字数が多い時も

文字数が少ない時も「ひよ」画像の位置は同じ


ところが先日お仕事で「テキストと画像が離れないように位置してください。」と指示をされました。
文字数が多い時

文字数が少ない時は「ひよ」画像も中央に寄る

その時は画像とテキストが文字一文字分くらいの位置になるように手作業でひとつひとつテロップを付けましたが、ふと

もっといい方法があるはず
と思いやってみましたので同じように1つ1つ位置を調整している方のためにシェアします。
テキストに画像やシェイプを追従させる
1.まずテキストを打ち込む

まず使うテキストを入力します。
この段階でフォントや色位置などを決めておきます。

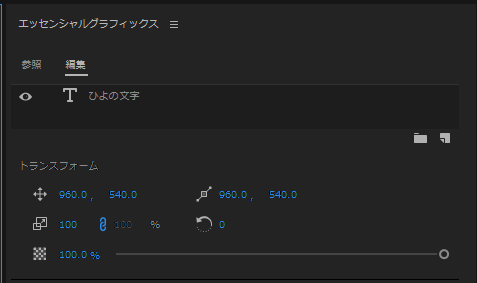
エッセンシャルグラフィクスパネルの文字をクリックして選択して
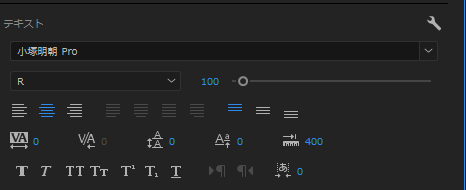
フォントや大きさ色、中央揃えなどもここで決めておきます。
エッセンシャルグラフィクスパネルが出てない方は【ウィンドウ】からだします。

段落なども決めておくと良いでしょう。
画像を追加します

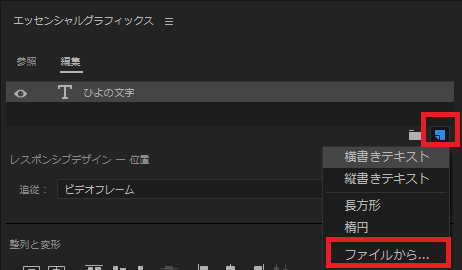
新規レイヤーから今回は【ファイルから】を選んで「ひよ」画像を選択します。
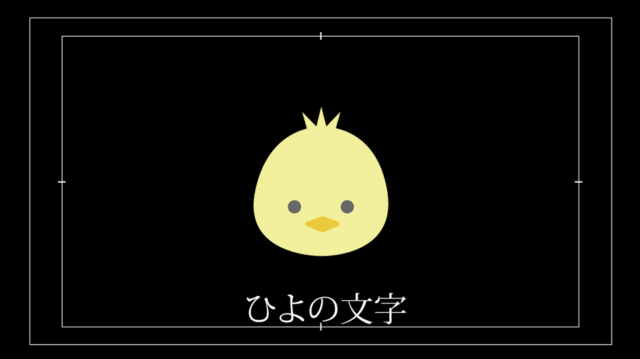
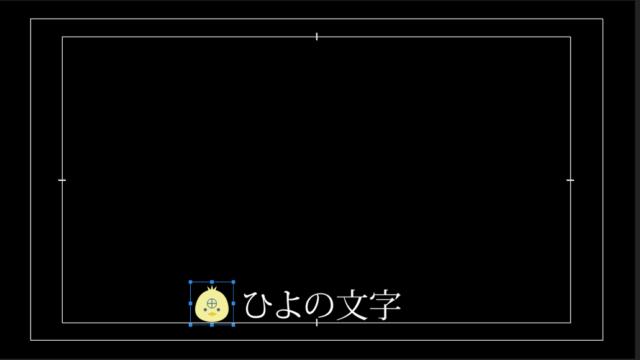
ひよ画像が追加されました。

大きさを調整して位置も調整します。

こんな感じにしました。
画像をテキストに追従させる
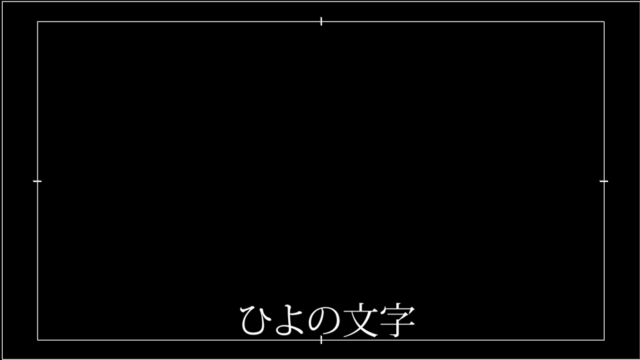
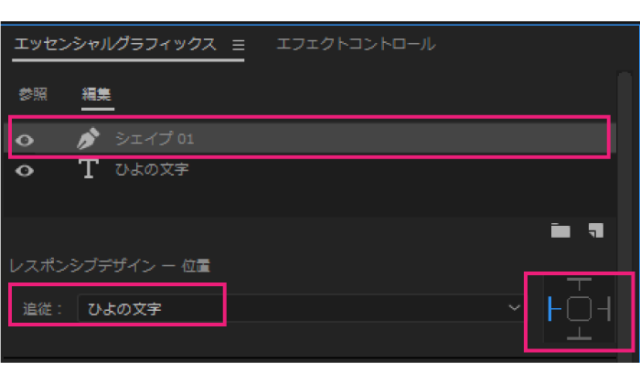
追従させたいもの(今回はひよの画像)を選択します。

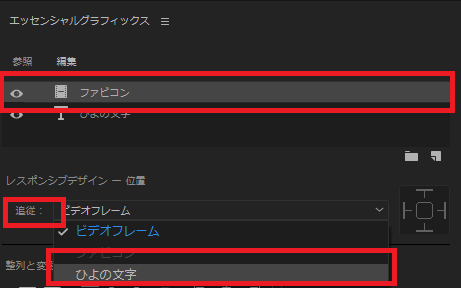
レスポンシブデザインの【追従】からどこに追従させたいかを選択します。(今回は「ひよの文字」と入力したテキスト)
次に

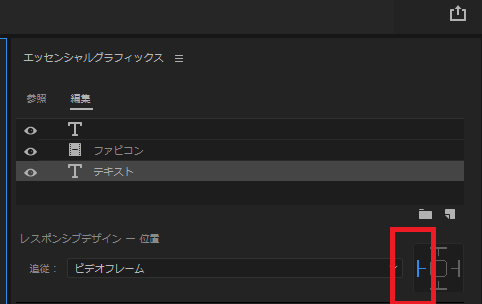
多分ですが下の画像の左の「ト」みたいのを選ぶと追従させたいもののどこを基準に追従させたいかが選択できるのではないかと思います。
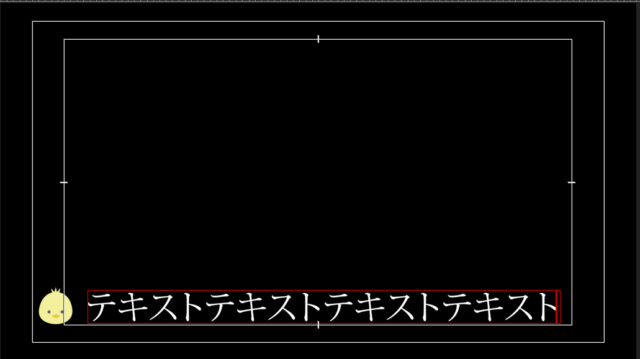
テキストを入力させてみましょう。

文字数が多い時。

文字数が少ない時
出来ました。
凄く嬉しい。
一昨日の私に教えてあげたいです。
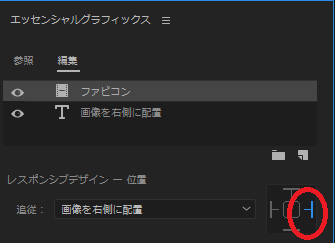
画像を右側に配置する場合
画像をテキストの右側に配置して文字数によって位置を自動で変えたい場合は


画像を選択してこちらの「ト」の反対みたいのを選ぶとテキストに追従してくれます
シェイプを追従
画像だけでなくシェイプを作成して追従させることもできます。
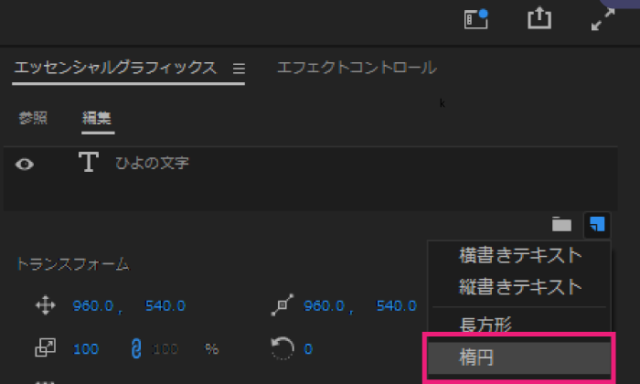
今回は楕円形を追従させてみましょう

エッセンシャルグラフィックスパネルの『新規レイヤー』から『楕円』を選択します。

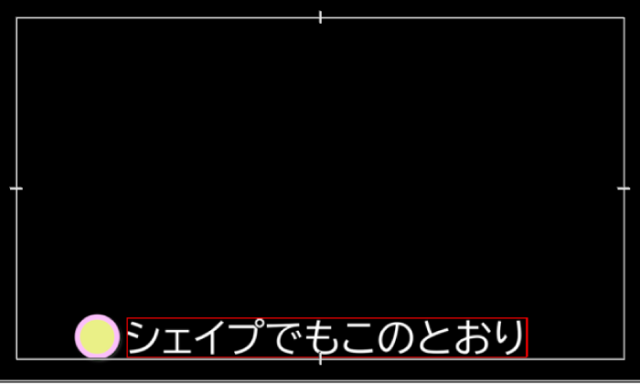
このようなシェイプを作ってみました。

同じように設定します。

シェイプも文字数によって位置を自動で変えることができました。
モーショングラフィックステンプレートとして書き出し

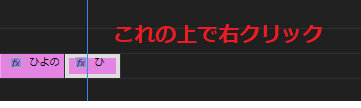
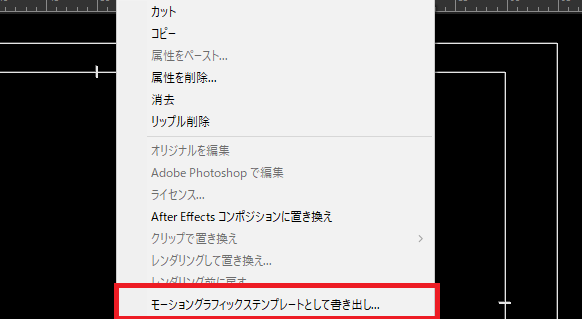
タイムライン上のテロップの上で右クリック

モーショングラフィックステンプレートとして書き出し。

お好きな名前を付ければいつでもこの追従テロップが使えます。
とっても便利!!














