【Premiere Pro】YouTubeのオープニングに使えるテキストアニメーション(グリッチ)


今回はPremiere ProでYouTubeのオープニングに使えるグリッチを使ったテキストアニメーションを作ります。

今回は効果音は入れていませんが、電子音などの効果音を入れるともっとかカッコいい動画になります。
Premiere Proを開く
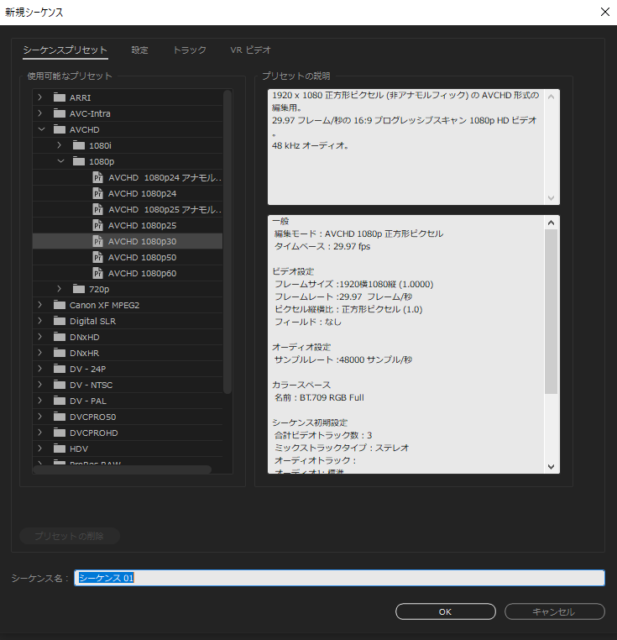
ファイルから【新規】【シーケンス】
YouTube用でしたら【AVCHD 1080p 30】で良いかと思います。

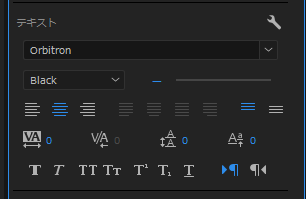
テキストを入力します
フォント:Orbitron
サイズ:「your text」が100で
「Glitch Effect」が120と少し大きくしています。
段落:中央揃え
塗り:白
境界線:なし


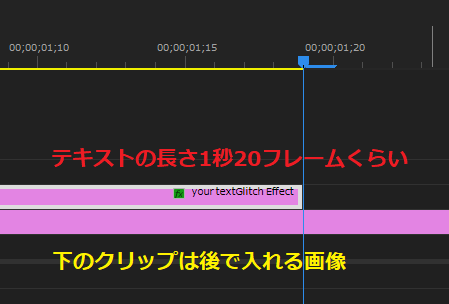
テキストのクリップの長さは1秒20フレームくらいにしました。

グリッチを適用
ウィンドウから【エフェクト】パネルを出します。
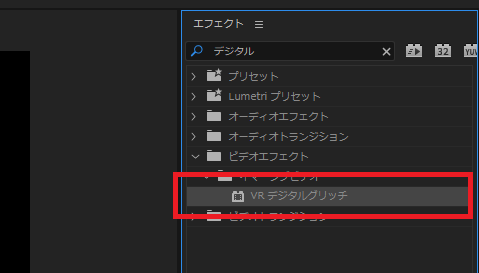
検索バーに【デジタルグリッチ】と入力します
【VR デジタルグリッチ】をクリップにドラッグします

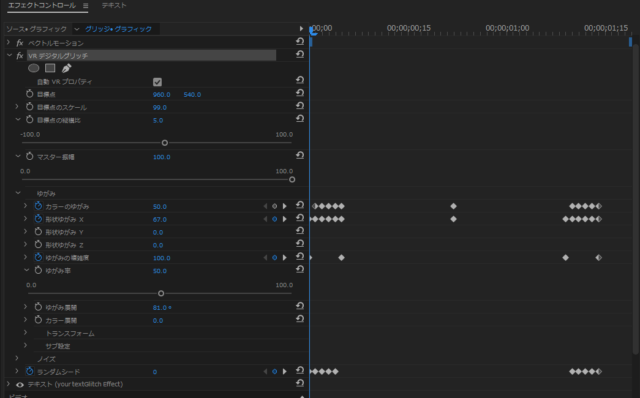
ウィンドウから【エフェクトコントロールパネル】を出します。

ランダムシード
0秒でランダムシードのストップウォッチを押してキーフレームを打ちます。
1フレーム動かしてランダムシードの数を変更します。
これを1フレームごとに動かして5フレーム数値を変えていきます。
ここの数値は隣と違う数値なら何でも良さそう。
今回は
1フレーム:26
2フレーム:61
3フレーム:95
4フレーム:110
にしました
このキーフレームを全てコピーして1秒10フレームに移動してペーストします。
カラーのゆがみ
1フレームでカラーのゆがみのストップを押してキーフレームを打ちます。
1フレームで50
2フレームで100
3フレームで50
4フレームで100
キーフレームをすべてコピーして1秒10フレームにペーストします。
次にクリップの真ん中あたり20フレームでカラーのゆがみを0にします
形状のゆがみX
次に0秒で形状のゆがみXのストップウォッチを押します。
こちら1フレームごとに数値を変えていきます。
今回は
0フレーム:61
1フレーム:50
2フレーム:70
3フレーム:50
4フレーム:15
テキストの様子を見てお好きな感じに変えていただけたらと思います。
またキーフレームを全部選択してコピーして1秒10フレームにペーストします。
そしてクリップの真ん中あたり20フレームで0にします
ゆがみの複雑度
0秒でゆがみの複雑度のストップウォッチを押してキーフレームを打ちます。
0秒で40
5フレームで100
1秒10フレームで40
1秒15フレームで100
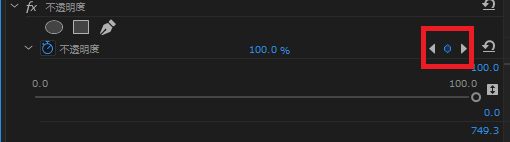
不透明度
0秒で不透明度にキーフレームを打ちます
0秒で17
2フレームで100
1秒14フレームで数値を変えずにキーフレームだけ打ちます。
つまり1秒14フレームで100
1秒17フレームで0

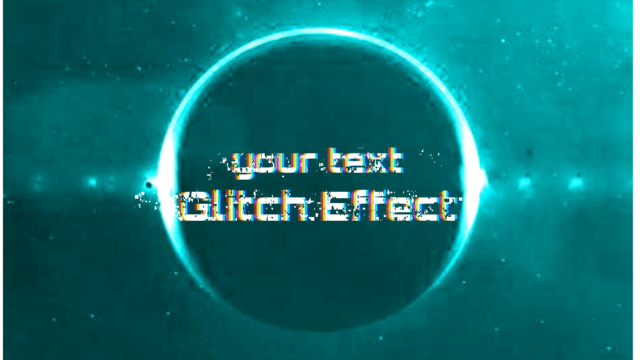
するとこのように出来ました。
背景画像と合わせて完成
今回は同じシーケンスに背景画像を乗せましたので描画モードは通常で大丈夫ですが、
タイトルロゴなどを作って書き出して使い回すときは、描画モードを【スクリーン】に変えて使ってください。(そうしないと背景が真っ暗です)