【Premiere Pro】音声テキスト化を使った自動テロップ入力

**********

先日お仕事で左揃えのテロップをつけました

セミナー系動画ですと2行にした時は確かに左揃えのほうが目に馴染む感じがします
ところが左揃えのテロップを中央に配置しようとするとひとつひとつ位置を調節しなければならず、とても手間がかかりました。

あら、あら、それは大変でしたね

プレミアプロの新しい機能『音声テキスト化』を使うと
左揃えのテキストも簡単に中央に配置してくれます
今回はプレミアプロの音声テキスト化を使って自動で音声を文字に起こす方法をみていきましょう
マスタースタイルの登録
まず音声が入った素材をクリップに入れます。
今回は音声だけですが、もちろん動画でも大丈夫です
はじめにマスタースタイルを作ります。
後からフォントや色は変更できますがいつも使っているテロップなど決まっているものがある時は先にマスタースタイルを登録しておくと良いでしょう。
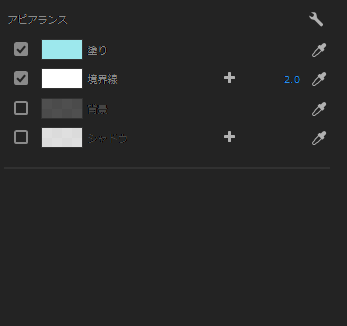
何でも良いので文字を入力してフォントと色をお好きなものにします。

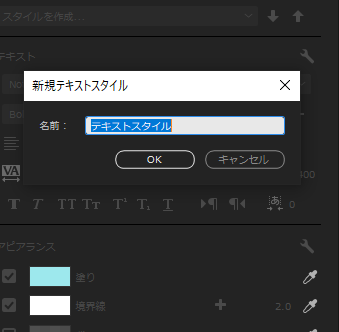
次にこちらのスタイルの下向き三角をクリックします

スタイルを作成を選択します

名前は今回 『kokeko』にします
マスタースタイルの登録ができました。
音声テキスト化
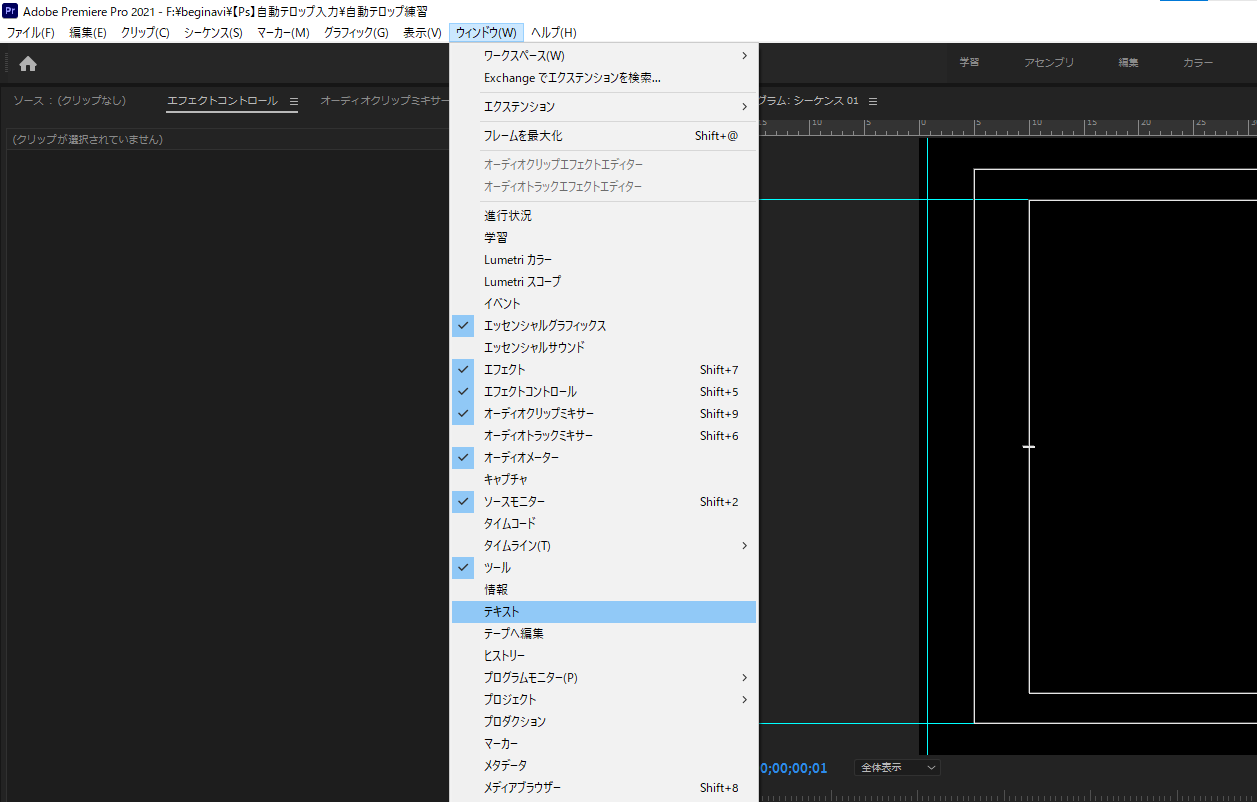
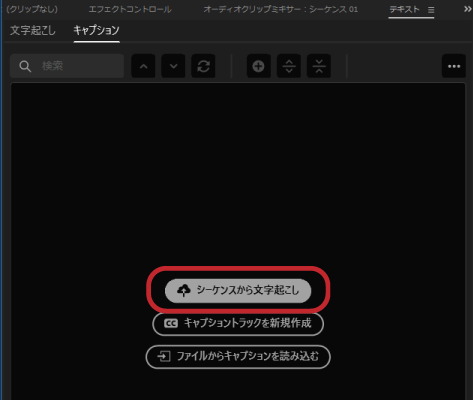
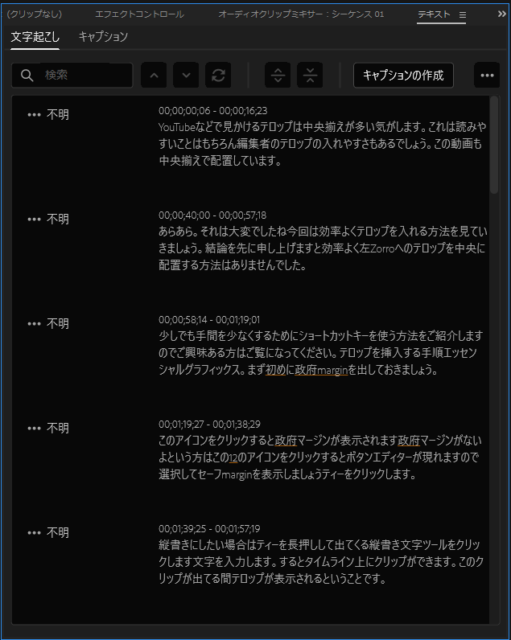
次にウインドウからテキストを選択します


このパネルが出たらキャプションの『シーケンスから文字起こし』をクリックします。
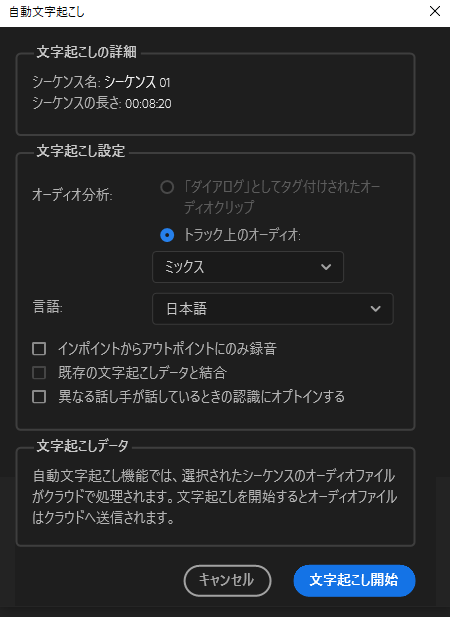
自動文字起こしパネルが出ますので
オーディオ分析
トラック上のオーディオ
ミックスを選択します

オーディオ1を選択するとA1クリップの音声だけ、
オーディオ2を選択するとA2の音声だけを文字起こししてくれるのですが書き出した時に同時に表示できないのでミックスで書き出して、後から色分けをするなどしたほうが良さそうです。
言語はコケコは日本語を話すので日本語を選択します
文字起こし開始をクリックすると2分ほどで文字起こしができます。
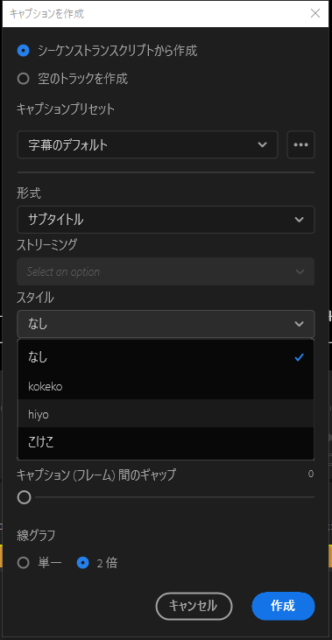
次にキャプションの作成をクリックします
ポップアップが表示されたらシーケンストランスクリプトから作成。
スタイルを展開しここで先程作成した『kokeko』を選択します。
選択しても なし と表示されますが構わずそのまま、あとはデフォルトで作成をクリックします。

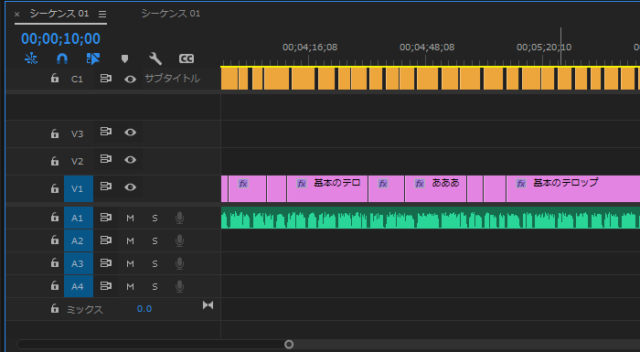
するとこのとおり先程作成したスタイルのテロップが完成しました。
あとは全部選択して高さなどを調節すればテロップの完成です。

ここから音声と合うようにテロップを結合したり、分割したりして調整しましょう。

さらに個別にフォントや色を変えることもできます
このときあらかじめ作ったマスタースタイルで変更すると全てのテロップが変わってしまうので、部分的にフォントや色を変えたい方はここから変更するようにしましょう

このようにひよちゃんのパートだけ黄色にすることができました

左揃えのテロップ
ここでひよちゃんが苦労していた左揃えをみていきましょう
まず左揃えのテロップを作ります
今回はピンクにしてみましょう
先ほどと同じようにマスタースタイルを作成します
名前をつけてOK


次にウインドウからテキスト
先ほどと同じようにミックスを選んで文字起こしを開始します。
2分ほどで文字起こしが完了しました。
次にキャプションの作成をクリックします。
ポップアップが表示されたらシーケンストランスクリプトから作成
今度はスタイルにピンクを選択します。
選択しても『なし』と表示されますが構わず作成をクリックします

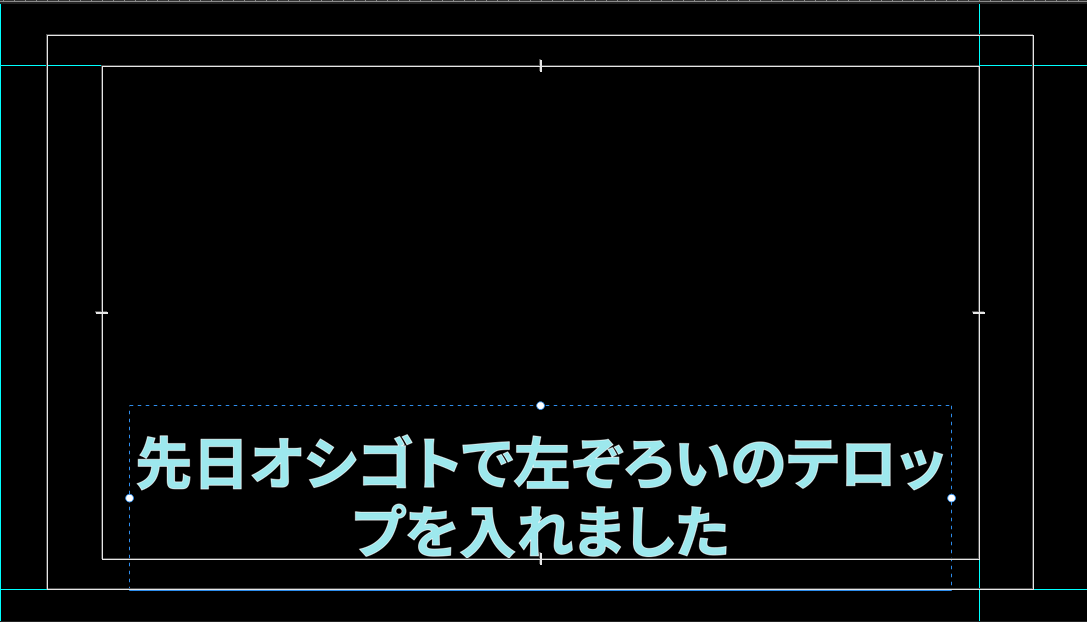
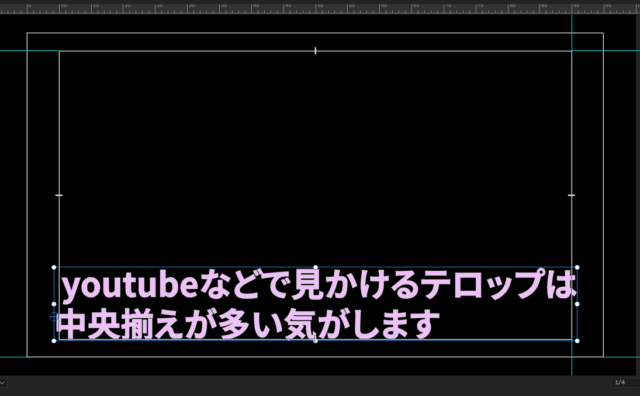
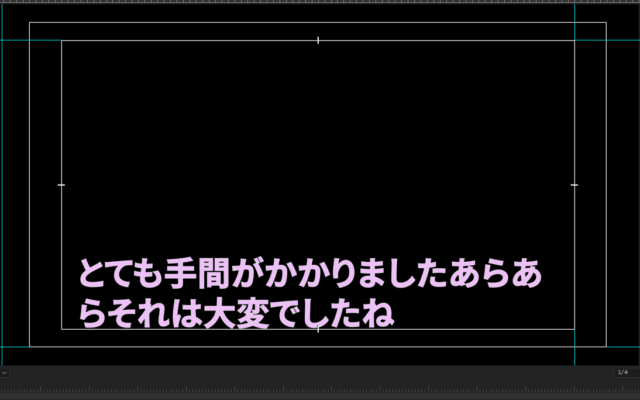
するとこのとおり
左揃えで中央に配置されたテロップが出来上がっています
しかもきちんと水平方向中央に配置されています。

まとめ
いかがでしたか?
とても手間のかかるテロップ入れがあっという間にできますね。
左揃えのテロップもこんなに簡単に入れることができますのでみなさんもぜひ使ってみて下さい。
関連記事はこちら














