【Premiere Pro】アンカーポイントを移動してテロップを中心からポップアップ

**********

動きのあるテロップをつけてみようと
ポップアップするテロップを作りました。

とても気に入ったので次回の動画でも使えるようにしました。

ところが、表示させる位置を変えてみるとこのように最初に作ったものと
少し動きが違うようです。

あら、あら。
これでは、奥から前に出てるような動きになっていますね。

今回は、アンカーポイントを中心にしてテロップをポップアップさせる方法を学びます
文字を入力してポップアップさせる
まず、好きな文字を入力し
中心に整列させます。

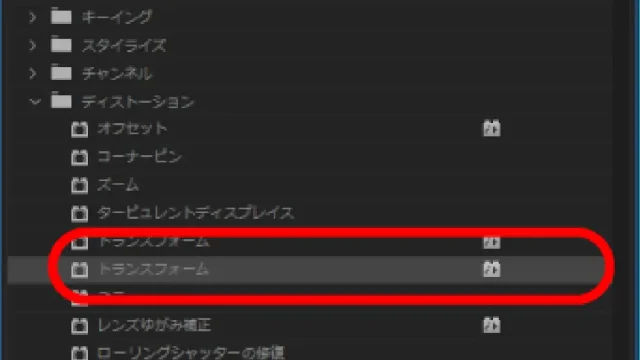
ビデオのエフェクトの
ディストーションからトランスフォームを文字に適用します。

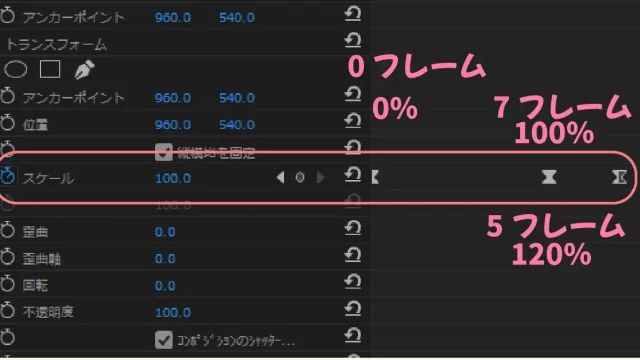
再生ヘッドを0フレームに持っていきます。
スケールのキーフレームを打ちます。
0フレーム:0%
5フレーム:120%
7フレーム:100%

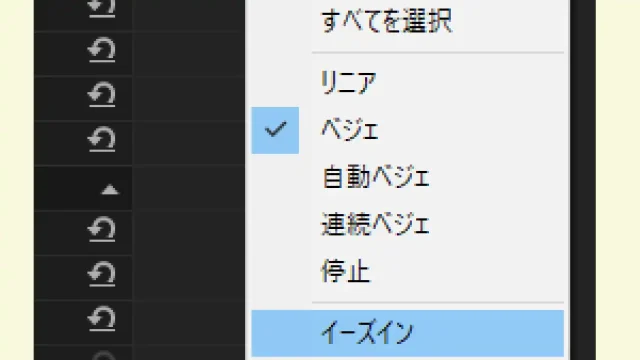
全てのキーフレームを選択して右クリックをします
時間保管法からイーズイン、を選択します。

再生してみると
このように、ぱっと出現するような演出ができました。
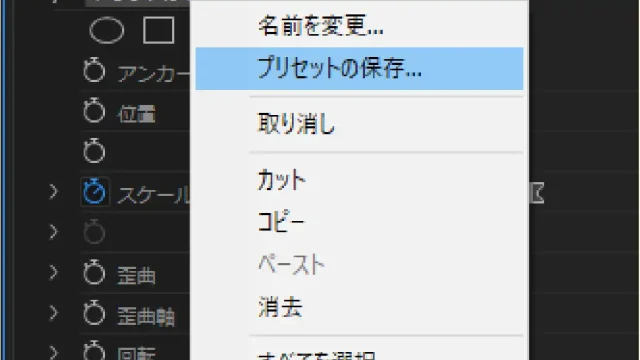
エフェクトを右クリックしてプリセットの保存。

名前はご自分がわかりやすい名前を付けましょう。
今回は 『ポップアップ』 にしました。
違うテロップにプリセットからエフェクトをかけてみる
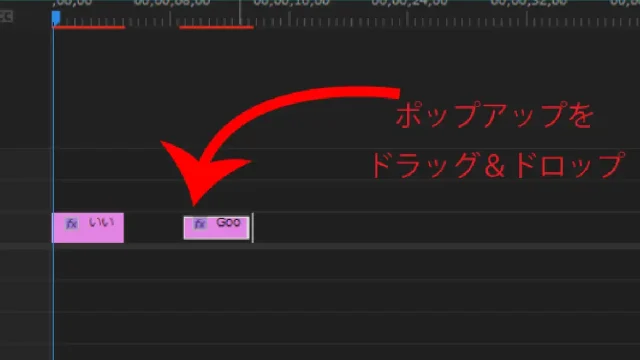
違うテロップを作って、プリセットから、先程保存した『ポップアップ』をドラッグ&ドロップで
テキストに適用します。
エフェクトパネルが出ていない方は、ウィンドウからエフェクトを選択して出します。
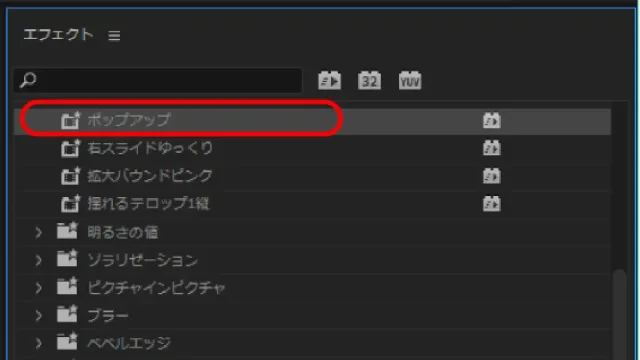
プリセットの中から先程の『ポップアップ』を見つけましょう。


するとポップアップのエフェクトがかかりました。
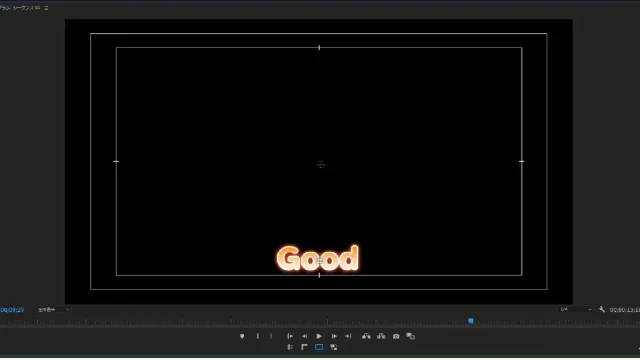
再生してみましょう。
違うテキストにも適用されていますね。
このようにプリセットの保存をしておけばいつでも簡単にエフェクトを付けることができます。
また、違うプロジェクトでも使えるのでとても便利です。
**********
アンカーポイントを移動してテロップを中心からポップアップさせる
テロップの位置を変える

中心ではなくテロップの位置にしたいので位置を変えてみましょう。

位置を動かしてみると
こんなふうに ポップアップというよりは
奥から前にでてきたみたいになってしまいます。
ちょっと違和感がありますね。
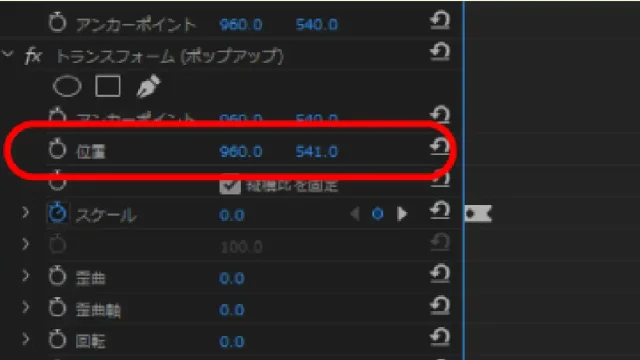
その場合は、一度位置を中心に戻してから
トランスフォームの位置を動かして移動させます。

再生してみましょう。
まだ少し先程のポップアップとは違うようですね。
これはアンカーポイントの位置に関係があります。
文字のスケールはアンカーポイントを中心に大きくなったり
小さくなったりします。
回転するときも同じです。
アンカーポイントによってスケールや回転の軸やスケールの位置が決まる。

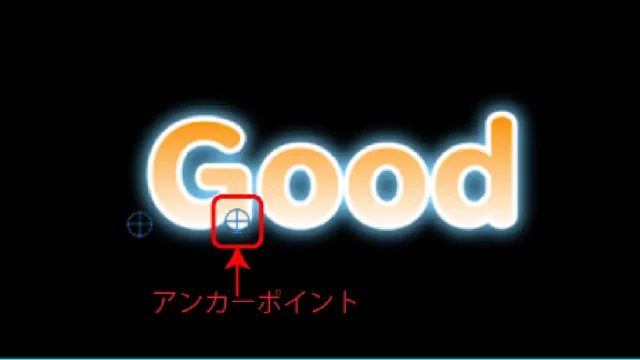
トランスフォームのアンカーポイントをクリックします。
するとこのようにアンカーポイントが表示されすのでアンカーポイントを文字の中心に持っていきます。
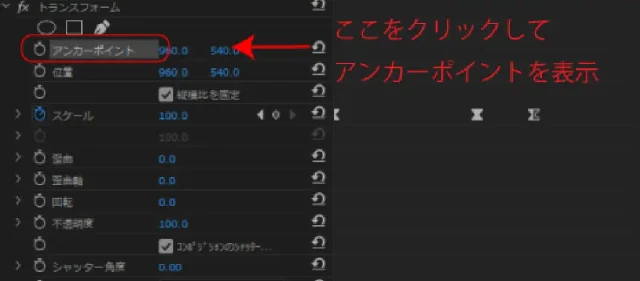
アンカーポイントが表示されない
アンカーポイントが表示されていなくてどこにあるかわからない時は
『トランスフォーム』『アンカーポイント』の文字をクリックします。
するとアンカーポイントが表示されます


再生してみると
この通り文字の中心からポップアップするようになりました。
まとめ
いかがでしたか?
今回は作ったテロップを効率よく作業できるように
プリセットを保存して使う方法と
アンカーポイントを移動して中心位置の動かし方をご紹介しました。
位置を変えたら思ったとおり動かないという方は是非参考になさってみて下さい。