【Premiere Pro】バラエティ番組でよく見る『キラキラテロップ3』


バラエティ番組のテロップが素敵でついついテロップばかりに目がいきます。

今回もバラエティ番組でよく見るキラキラテキスト第3弾をやっていこうと思います。

今回はこのようにテキストの中がキラキラするテロップを作ります。
バラエティ番組でよく見るキラキラテロップ
テキストを入力します

源ノ角ゴシック
フォントウェイト:bold
フォントサイズ:180
太めのテキストにしました。

塗りはグラデーションでなくても良いですが濃い色にします。
キラキラが入ったときに分かりやすいです。
塗り
線形グラデーション

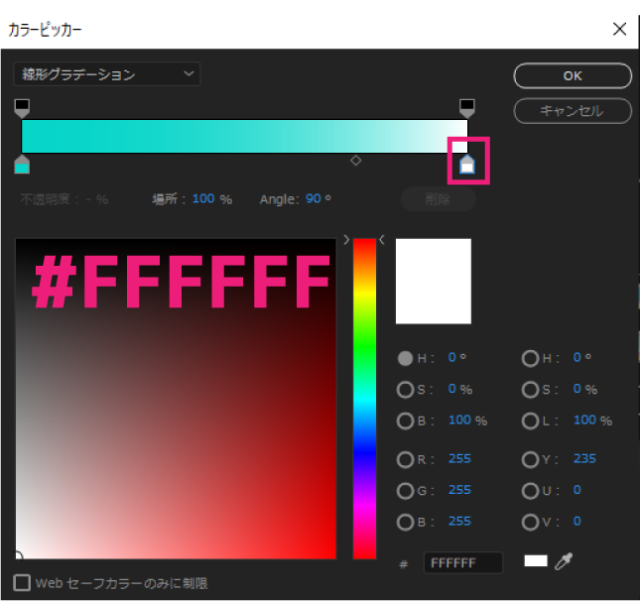
左側の家のようなマークをクリックして色を指定します。
#08D5C9

右は白
#FFFFFF
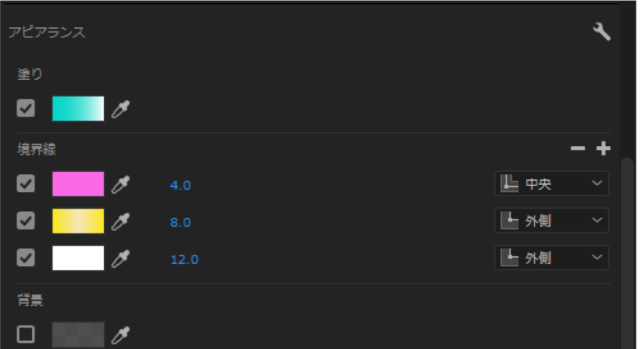
境界線
【1つ目の境界線】

ベタ塗り
#FA6AE7
線の太さ4.0
【2つ目の境界線】

左と右は同じ色
#F9E71C
真ん中が少し薄いとキラキラ感がでます。

グラデーションバーをクリックすると家マークが追加されます。
場所:50%
色:#F6E6BA
境界線の太さ:8.0
【3つ目の境界線】

色:白
#FFFFFF
太さ:12.0
シャドウ
シャドウはキラキラ感が出るような色にします。

左と右は同じ色
#F9E71C

グラデーションバーをクリックすると家マークが追加されます。
場所:50%
色:#F6E6BA
動きを付けます
ウィンドウから『エフェクトコントロールパネル』を出します。
テキストのトランスフォーム
【スケール】のストップウォッチをクリックしてキーフレームを打ちます。

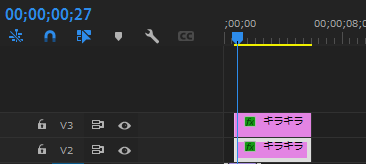
テキストを複製します
『Altキー』を押しながら上にドラッグして複製します。

上のテキスト
上のテキストはテキストを選択して『新規レイヤー』→『ファイルから』下のようなキラキラした動画を配置します。

素材サイトなどからこのような動画を探してきます。
今回は『motionelements』からダウンロードしました。
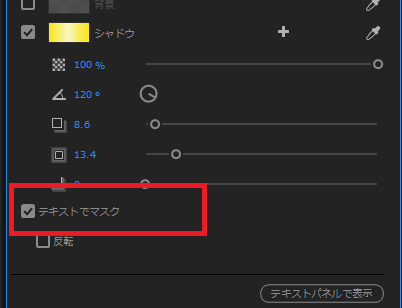
【エッセンシャルグラフィクス】パネル

このように上にテキスト下に動画キラキラが来るようにします。

『テキストでマスク』にチェックを入れます。

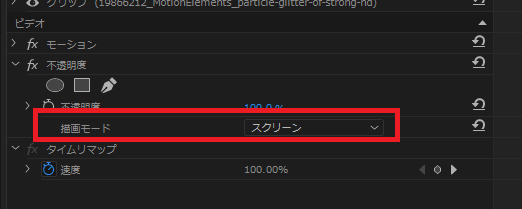
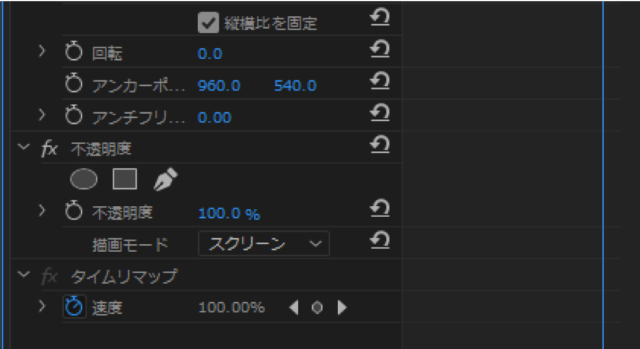
描画モードを『スクリーン』にします。

するとこのようにテキストの中にキラキラが入ります。
出来上がり
背景にキラキラしたライン画像を入れたら出来上がり

背景動画と重ねるときはキラキラ素材の描画モードを【スクリーン】にしましょう。
こちらのラインキラキラは『えふすと f-stock』からダウンロードしました。
**********
キラキラテロップ2はこちら
キラキラテロップ1はこちら