【Premiere Pro初心者】バラエティ番組でよく見る『キラキラテロップ2』


今回はバラエティ番組でよく見るキラキラしたテロップの作り方をご紹介いたします。パート2は光の中から出現するような表現をします。
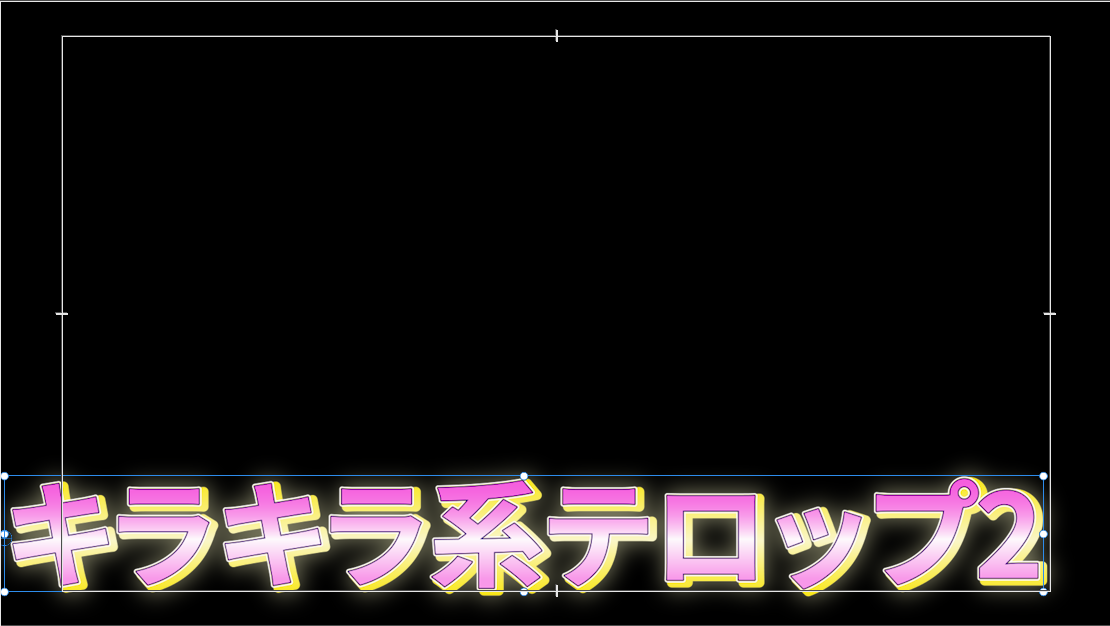
バラエティ番組でよく見るキラキラテロップ
テキストを入力します。
お好きな文字を入力します。
今回は『源ノ角ゴシック Bold』にしました。


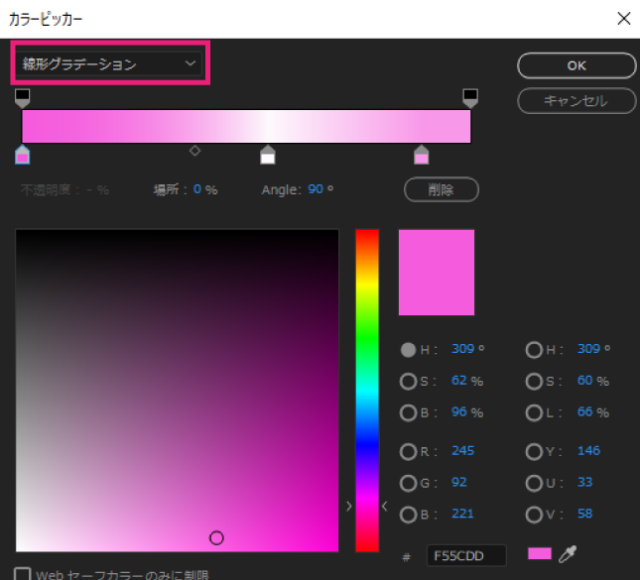
線形グラデーション

左:家のようなアイコンを選択して色を指定します。
#F55CDD

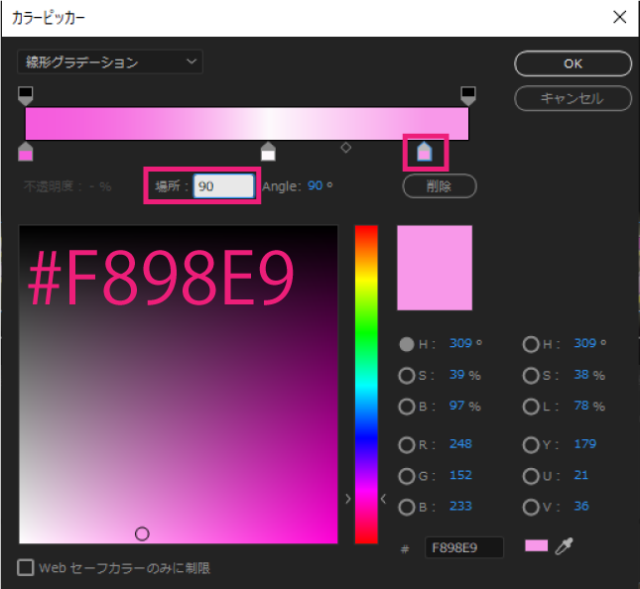
右は場所を90°にします。
#F898E9

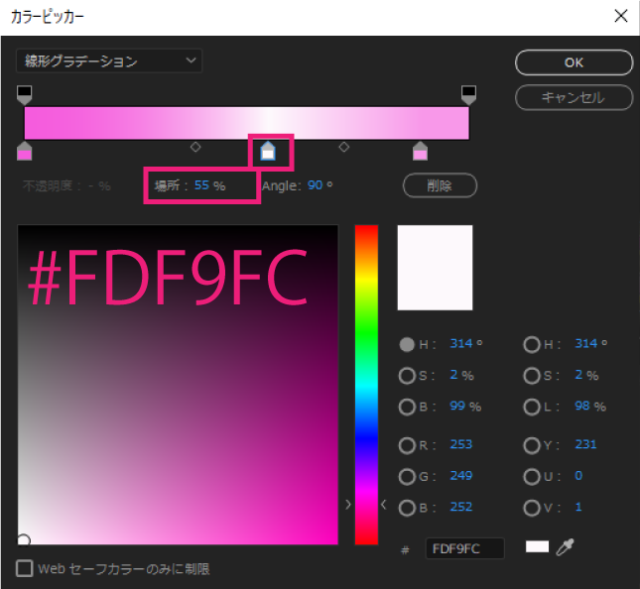
バーの下をクリックすると家マークが追加されます。
場所は55%にします。
真ん中は薄い色にするとキラキラ感が出ます。
#FDF9FC
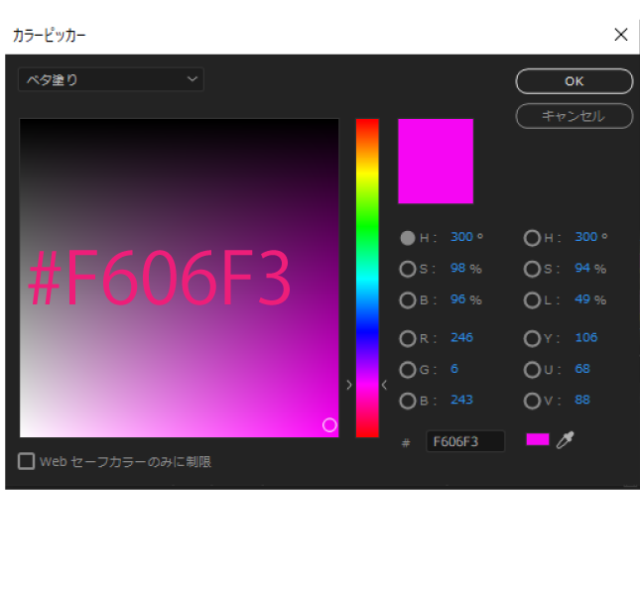
境界線

境界線は濃い色にします。
ベタ塗り#F606F3
線の太さ3.0
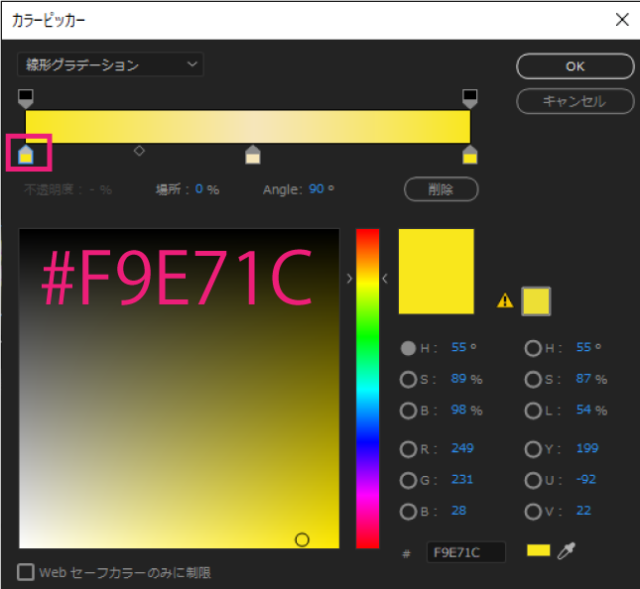
2つ目の境界線

プラスマークを押すと境界線が追加できます。

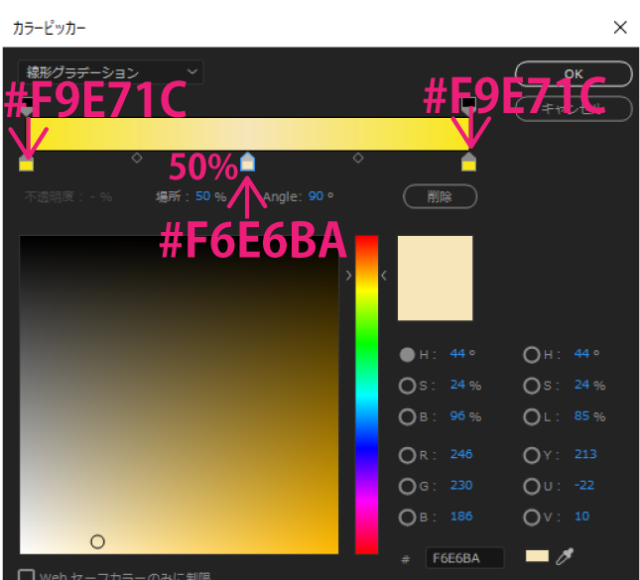
線形グラデーション
左:#F9E71C
右:#F9E71C

四角のあたりをクリックすると家のマークが追加できます。
場所:50%
#FAF6C8
線の太さ:4.0
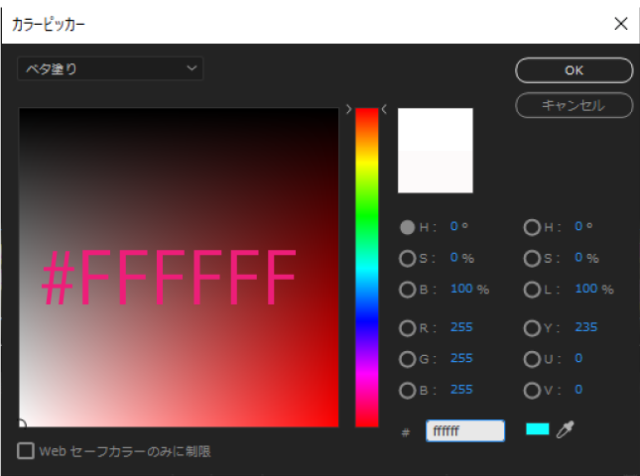
3つ目の境界線

プラスマークを押すと境界線が追加できます。

ベタ塗り
#FFFFFF
線の太さ:8.0
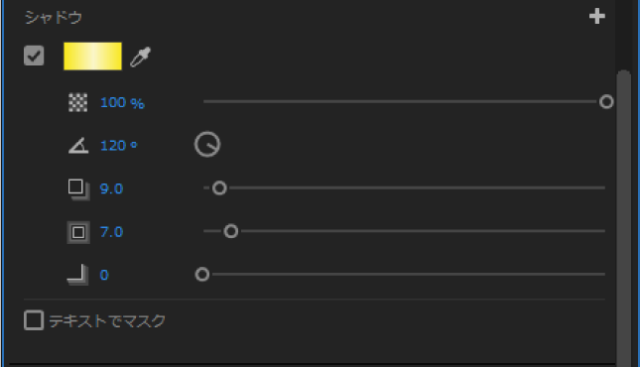
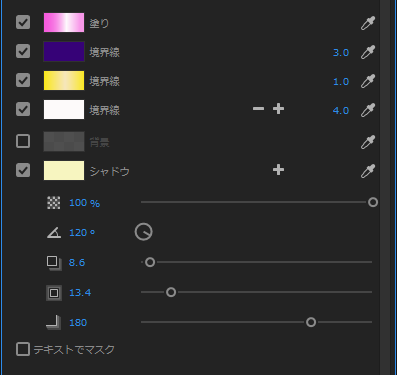
シャドウ
次にシャドウを追加します。

シャドウは境界線の黄色と同じ色にしました。

角度や線の太さなどはこのように設定します。
動きを付けます
ウィンドウから『エフェクト』を選択して『エフェクトパネル』を出します。

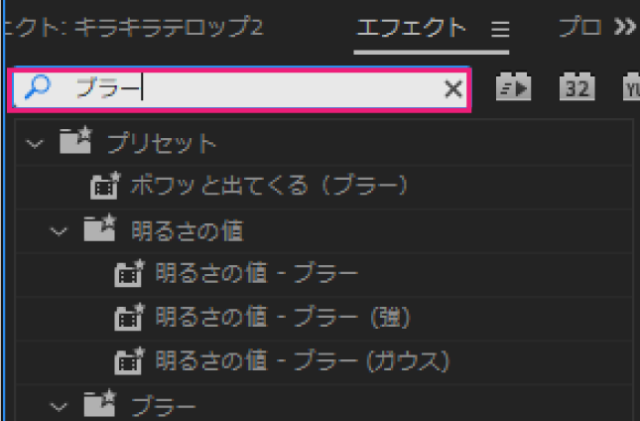
エフェクトパネルの検索ボックスに『ブラー』と入力します。
ブラー(方向)をクリップにドラッグして適用します。
【ブラー(方向)】
【ビデオのモーション】
『不透明度』

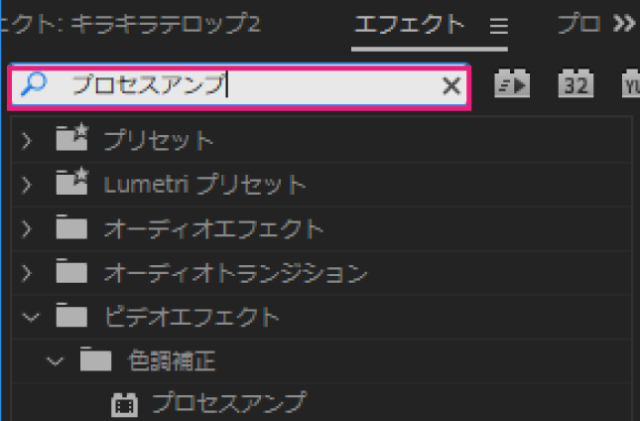
プロセスアンプ

エフェクトパネルの検索ボックスに『プロセスアンプ』と入力して上のクリップに適用します。
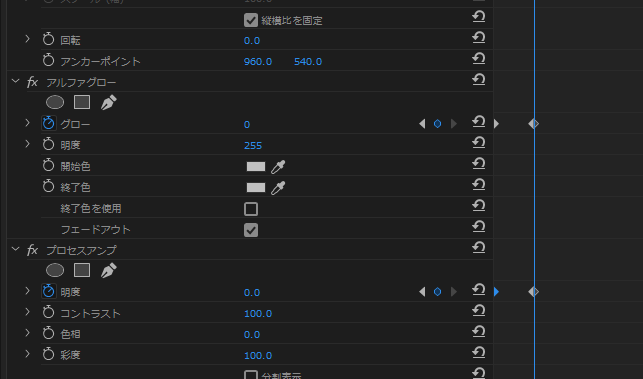
【プロセスアンプ】

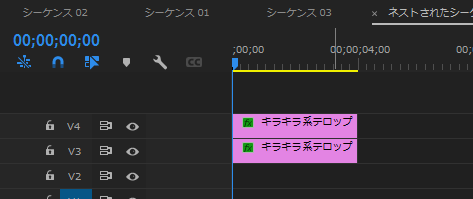
上のテキスト
テキストを複製します。

『Altキー』を押しながらドラッグすると複製できます。

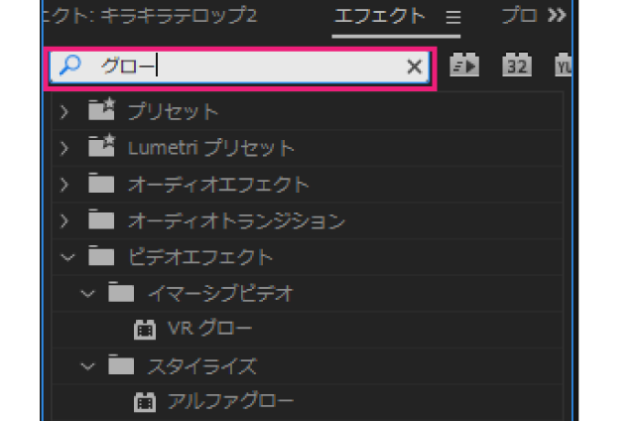
エフェクトパネルの検索ボックスに『グロー』と入力して『アルファグロー』を適用します。

下のテキスト

下のテキストはシャドウをこのように変えます。
出来上がり
背景画像を合わせればこのようにできました。
シャドウが明るすぎたら不透明度で調整します。

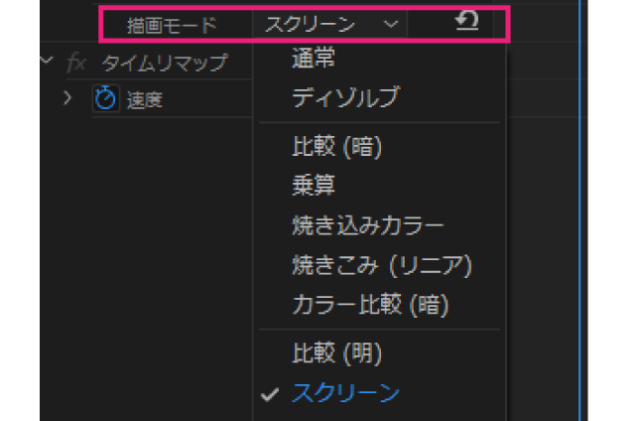
背景動画と合わせるときはダウンロードした動画素材の描画モードを『スクリーン』に変更しましょう。
**********
キラキラテロップ1はこちら
キラキラテロップ3はこちら















