【Premiere Pro】ネスト(グループ化して効率よく編集)

ネストについて
今回はネストについて学んでいこうと思います。
『ネスト』は簡単にいうとグループ化のようなものです。
Photoshopで言う『フォルダーに入れる』に近いかなと思います。
ネストを使うシーン
グループ化
このネストどんな時に便利か簡単に説明します。
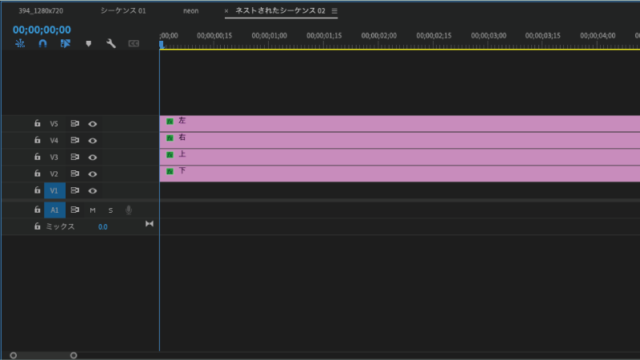
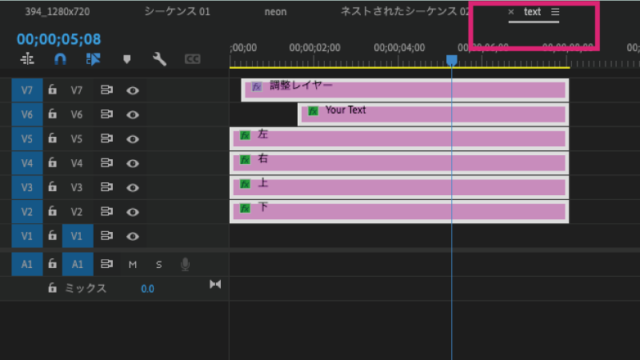
このようなテキストアニメーションを作りました。
**********
かっこいいテキストアニメーションの作り方はこちら
**********

この線アニメーションは4つのクリップからできています。
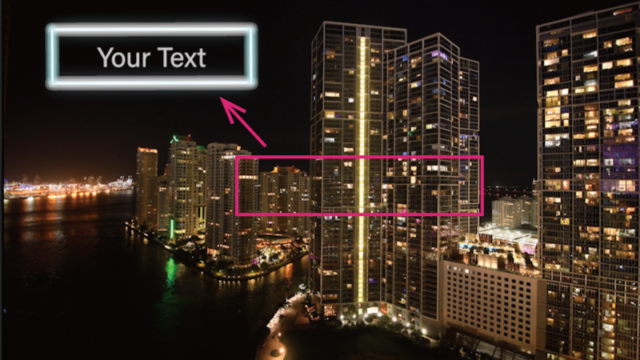
完成したので動画と合わせます

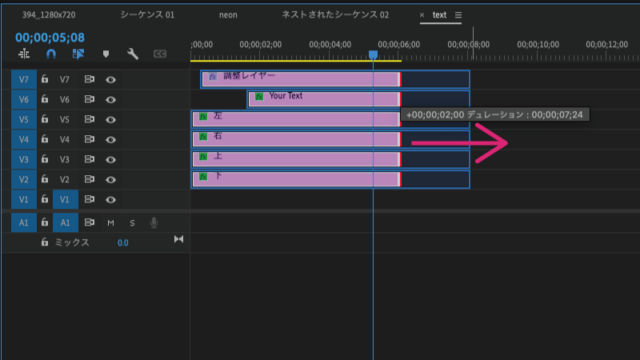
中央ではなく左上にしたいと思った時

クリップ一つ一つ動かすのは手間ですし、ズレます。
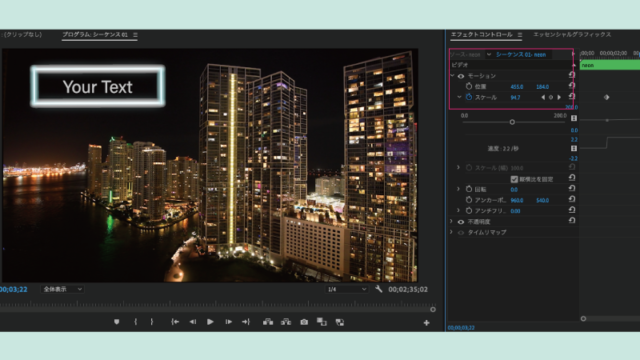
ネストをしてグループ化しておけばネストしたクリップを動かすだけで良いので便利です。

拡大縮小も簡単にできます。
他のクリップに影響を与えたくない時

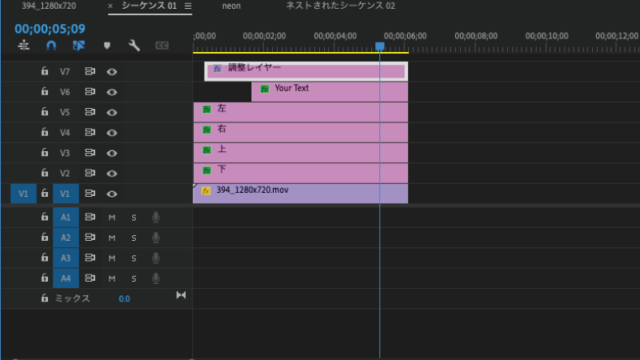
例えばこのテキストアニメーションに調整レイヤーを足して、色味を変更したいと思います。

するとこのように動画素材の色も変わってしまいました。
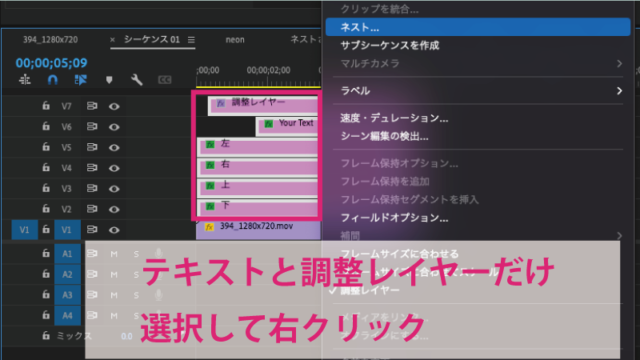
そこで、調整レイヤーとテキストだけネストしておきます。

テキストと調整レイヤーだけ選択して右クリック
ネストを選択します。
するとこのようにネストしていない箇所には影響することなく色を調整できました。

テキストだけ色を変更することができました。
ネスト化の方法

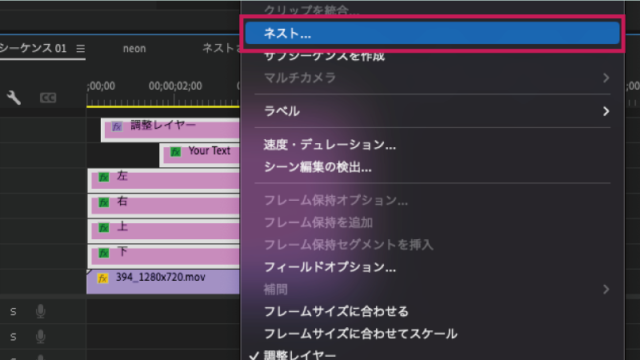
グループにしたいクリップを複数選択して右クリック
『ネスト』を選択します

わかりやすい名前をつけましょう。

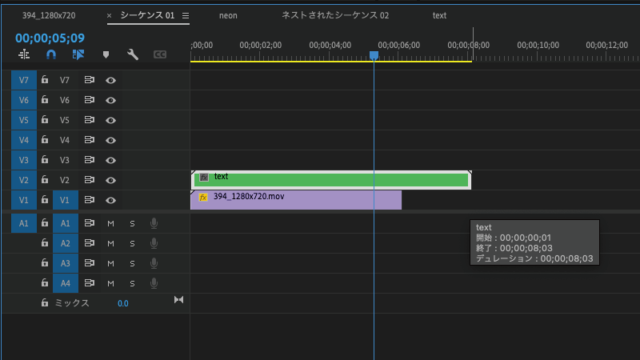
ネストできました。
ネスト化したクリップを編集したい
ネスト化するとクリップが1つになって焦ってしまいますが、大丈夫。
編集するときはネストしたクリップをダブルクリックすると別タブが開いて編集することができます。

別タブが開いて元のクリップを編集できる。
ネスト化したときの注意点

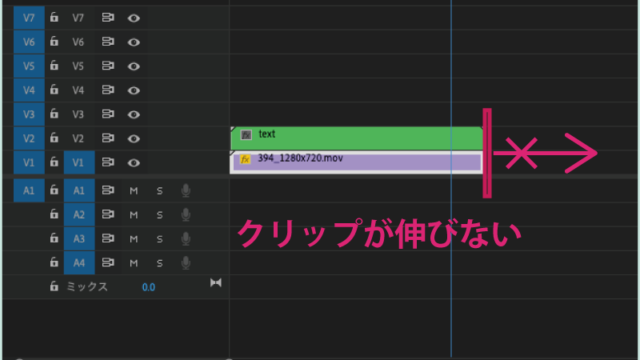
ネスト化したクリップは元の長さ以上に伸ばすことができません。
ネストをダブルクリックして元のクリップを編集します。

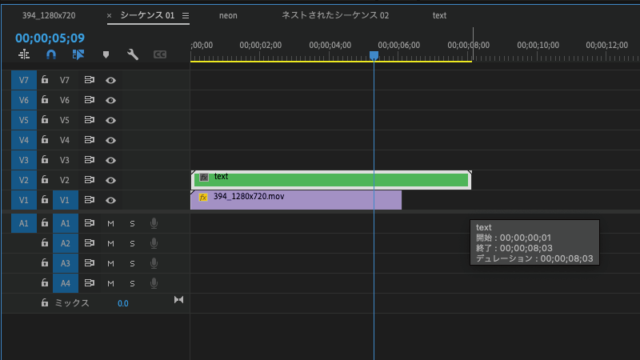
元のクリップを伸ばします。
プロジェクトに戻ったら、伸ばした分だけ伸ばすことができます。

このように伸ばすことができました。
ネスト化したものをやっぱり戻したい
ネスト化したものを元に戻したいときもあります。
私も一度ネスト化したプロジェクトを納品したら、依頼者様がネストの状態を扱いにくかったらしく別々のクリップに戻してくださいと言われたことがありました。

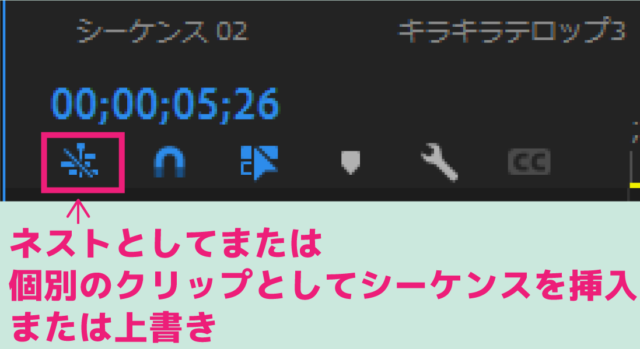
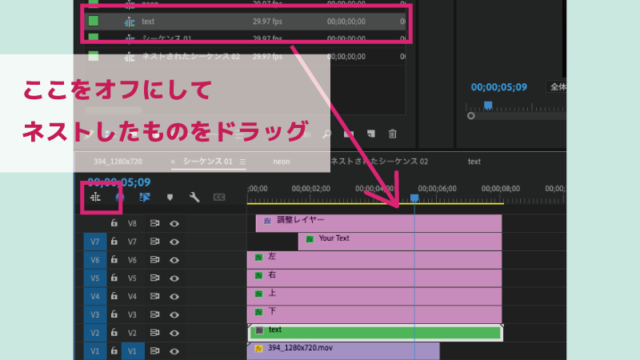
そのようなときはタイムラインパネルのこのアイコンをオフにします。

ネストしたクリップを挿入すると、元のクリップの状態で挿入することができます。
**********
タイムラインパネルについて詳しくはこちら
**********
このように別々クリップを一括で位置を変えたり、拡大縮小したいときなどにとても便利な『ネスト』ぜひ使い方をマスターしましょう。















