【Premiere Pro】テキストをスタイルで保存して使い回す方法


私のYouTubeを作るときは「ひよ」と


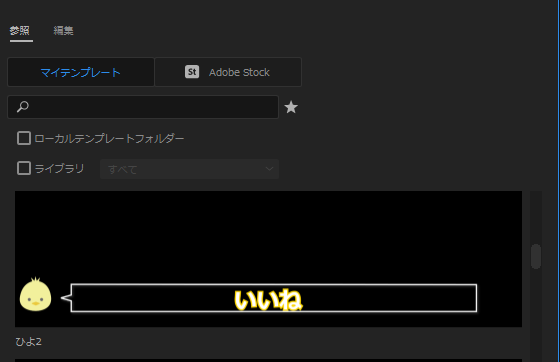
「コケコ」の2種類だけなのでエッセンシャルグラフィクステンプレートとして書き出して使いまわしています。

このようにエッセンシャルグラフィクステンプレートの中に入っているのでいつでもドラックするだけで使えてとても便利です。


お仕事では登場人物によってテキストの色や大きさが変わり更に強調テキストなどシーンによって使い分けもあるので10種類くらい使い分けることもあります。
スタイルを登録する方法
そんなときに便利なのが「スタイル」です
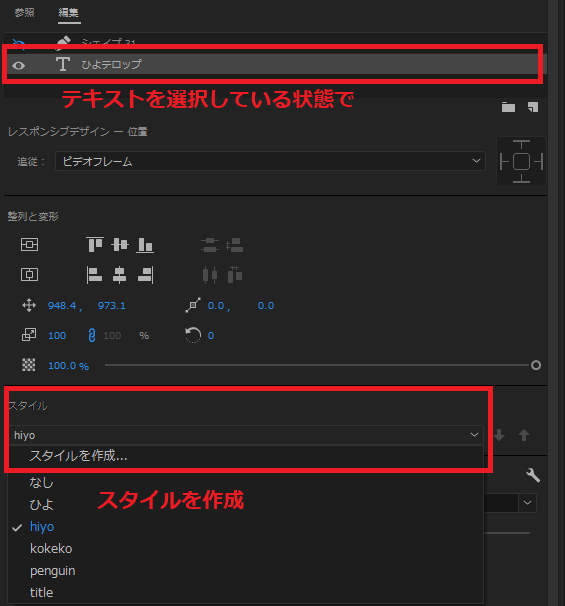
テキストのクリップを選択してテキストを選択している状態で、エッセンシャルグラフィクスパネルのスタイルから「スタイルを作成」
分かりやすい名前をつけます。

注意
このときに私がいつも気をつけていることは半角英数で名前を付けるということです。私はWindowを使っていますが、共有する相手がMacユーザーの場合素材はもちろんフォルダーまで名前を付ける箇所は全てを半角にしないとたいてい相手から「プロジェクト開けません」といわれてしまいます。名前は半角でつける事をおすすめします。

テロップ付け方
全てのテロップを基本のテロップでつけます。
このときは登場人物で分けてたりせず全て同じテキストでテロップをつけます。
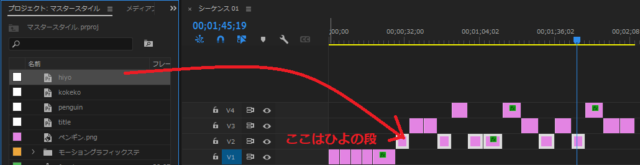
全て同じテロップでつけたら次に分けたい色ごとにレイヤーを分けます。V1が基本なら基本だけ
ひよが喋るテロップはV2に、コケコをV3にと下の画像のように分けます。
そしてV2だけ全て選択した状態でプロジェクトパネルから「hiyo」と名前をつけたテキストをドラッグすれば、全てのひよテロップが黄色になります。


他の段もこのようにしてテロップをつけています。
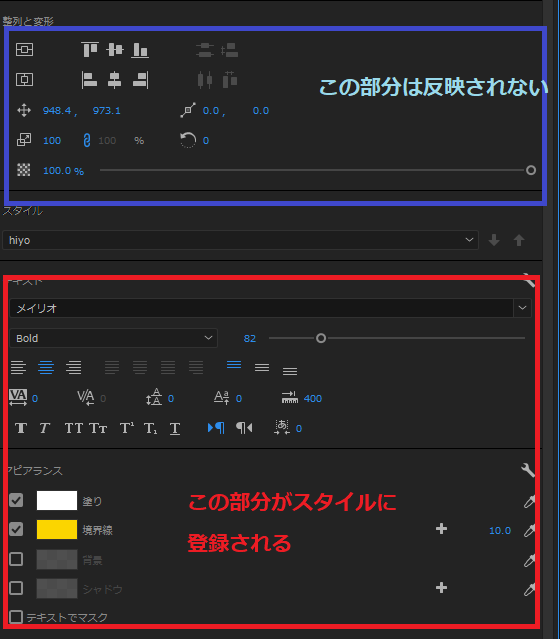
ちなみにスタイルとして登録されるのは赤い枠で囲ったとこだけで、色や境界線、フォントや中央揃えなどの段落もちゃんと反映されますので登録するときにしっかり決めておくと使いやすいです。
下の青い箇所はスタイルとして登録されないようで、位置などは新しく作った位置のままです。
今回でいうと基本テロップでつけた位置から変わりません。

スタイルではフォントや色は登録できるが、位置などは保存することができない
位置を一括で変更したいときはこちらの記事
スタイルはそのプロジェクトのみ有効
スタイルの残念なところはエッセンシャルグラフィクステンプレートとは違いそのプロジェクトのみ有効というところです。
ですから、同じシリーズで動画を作る時もプロジェクトファイルが新しくなるたびに、その都度スタイルを登録していました。
毎回同じテロップなのにテキストを多い特は10個も登録するのちょっと手間だと感じていて何か良い方法はないかしらと調べてみました。
テキストスタイルを書き出し
ありました。
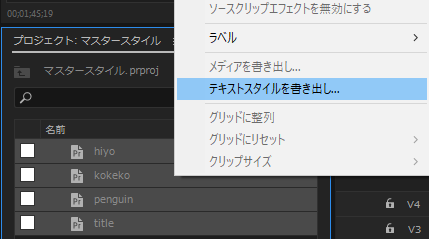
これら名前をつけたテキストスタイルを「Shift」キーを押しながら全部選択して右クリック「テキストスタイルを書き出し」

するとこのように書き出されました。
書き出すときは保存先を指定しましょう。
どこに保存したのか分からなくなってしまいます。

これを新しいプロジェクトファイルのプロジェクトパネルにドラッグしていれると同じようにスタイルを使うことが出来ました。
とっても便利で時短です。