【Premiere Pro初心者】テロップを背景画像に合わせて出す方法


背景とテキストが一緒に出てくるテロップを作りたいです

テキストを背景画像に追従させる方法はとても簡単です。
一緒に見ていきましょう。
テキストを背景画像に合わせて出す
まずテキストを打ち込みます。
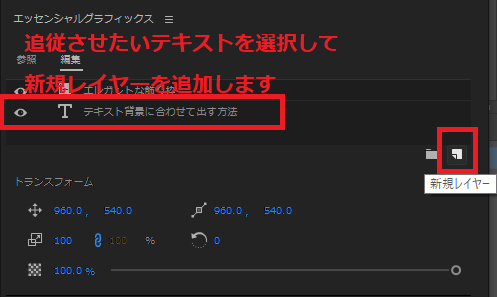
エッセンシャルグラフィクスパネルの【編集】を開きます。
エッセンシャルグラフィクスパネルがない方は「ウィンドウ」から「エッセンシャルグラフィクス」でパネルを出します。
テキストを選択して「新規レイヤー」をクリックします。


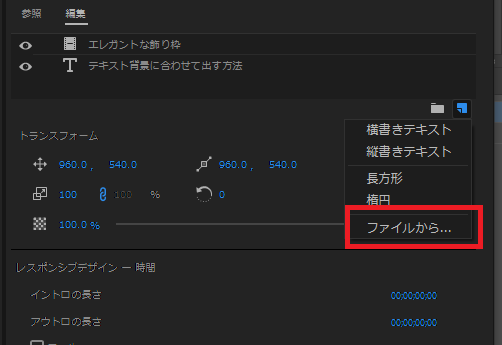
すると選択画面が出るので「ファイルから」を選択して背景にする画像を選択します。
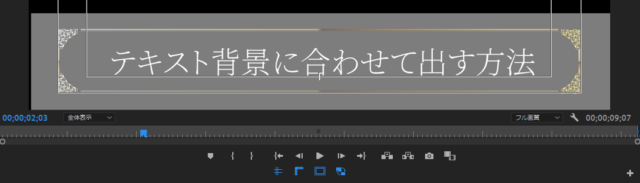
テキストと画像を中央に合わせておきます。

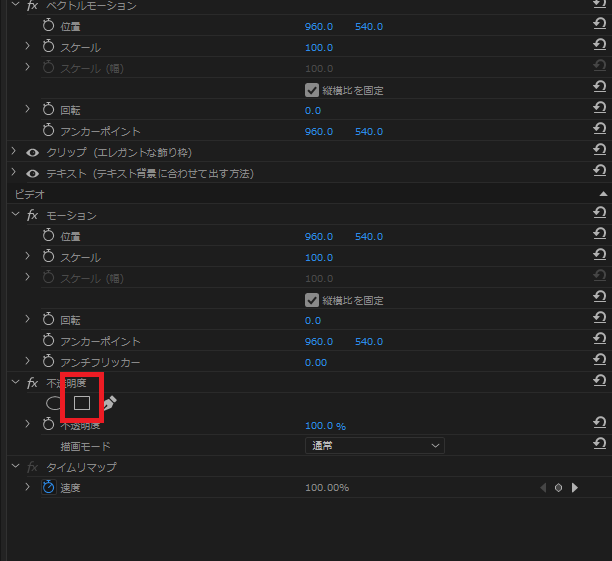
次にテキストを選択した状態で「エフェクトコントロールパネル」の不透明度の「□」をクリックします。
「エフェクトコントロールパネル」が出てない方は「ウィンドウ」から出します。

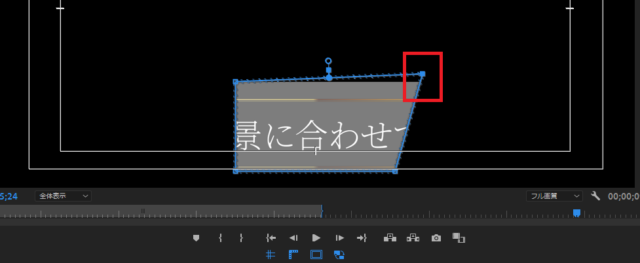
このようにマスクが出ます。
このマスクの中だけが見える状態になるのでマスクの中にテロップが入るように四隅を広げるように調節します。


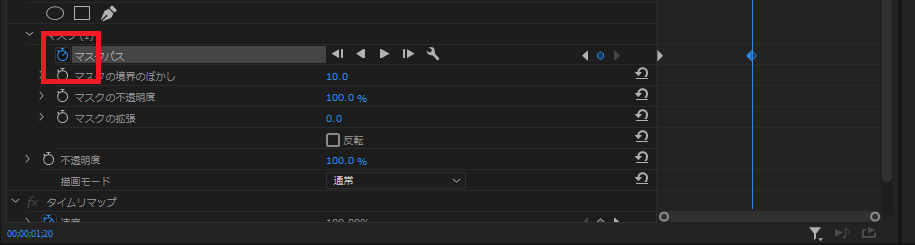
完全に見えるようになったら、タイムラインインジゲーターを表示させたい時間に持ってきてマスクパスのストップウォッチを押します。
キーフレームが打たれます。
今回は2秒で表示させたいので2秒の所でストップウォッチを押します。

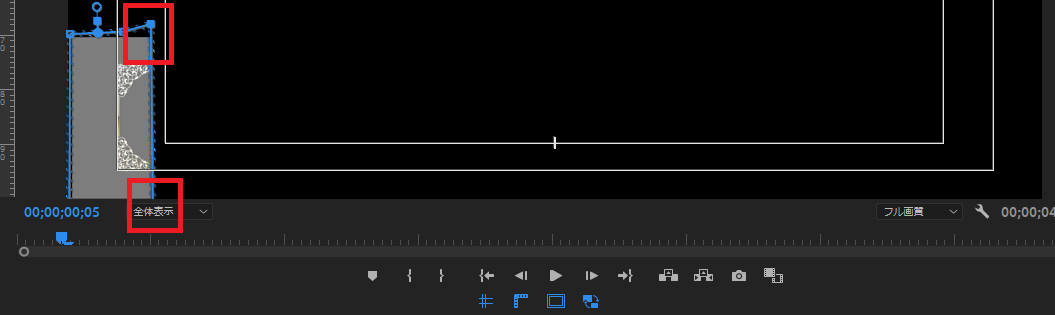
次にタイムラインインジゲーターを0秒に持ってきます。
0秒ではテロップが表示されないようにマスクの右の角を左の角にぴったり付けるようにしてテロップが隠れるようにします。

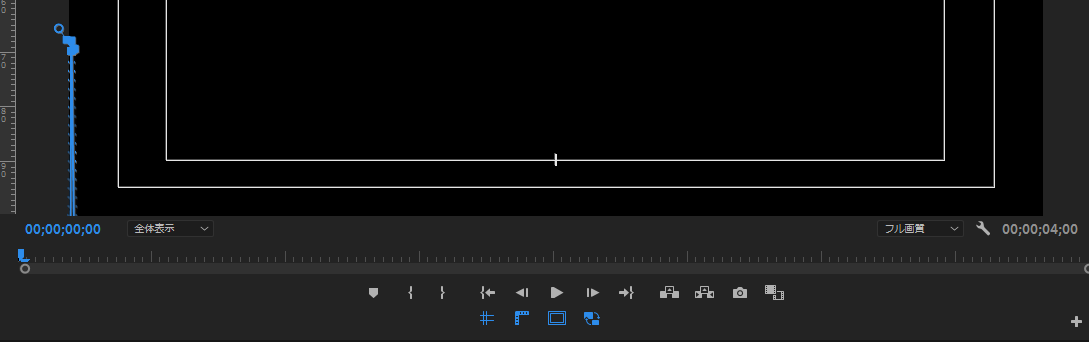
ぴったり合わせて見えなくなりました。

キーフレームが今インジゲーターがある0秒で自動で打たれます。
再生してみましょう。
このようにテキストと背景が同時に現れるテロップが完成しました。
いろいろな背景画像でやってみると楽しいテロップが簡単に出来ます。













