【Premiere Pro】点線を描く方法

動画を作成していて点線が描きたいと思いましたが、プレミアプロには直線を点線にする機能はなさそうでした。
色々調べましたが、分からなかったのでいくつか考えた方法をシェアしたいと思います。
プレミアプロには点線(破線)を描く機能がない?
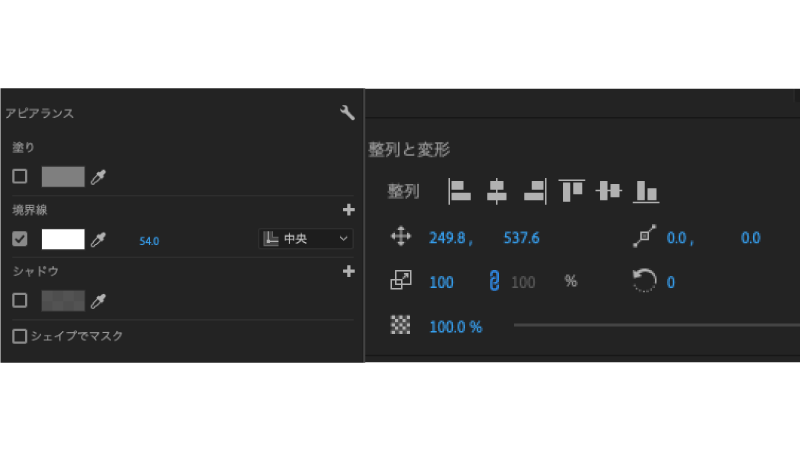
シェイプを描いてまず開くのは『エッセンシャルグラフィクスパネル』です。

しかしこの通り、色や境界線など変更できますが、点線にする機能はなさそうです。
方法その1:ブラインドエフェクトを使う
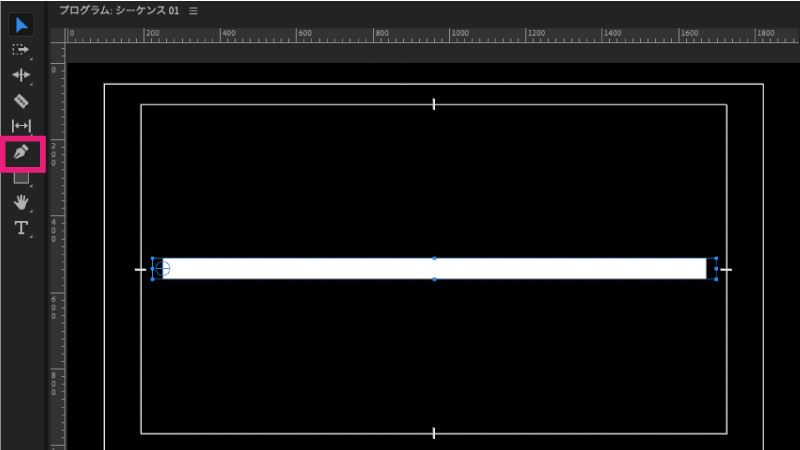
ペンツールを使って直線を描いておきます。
2つ目の点をShiftキーを押しながら打つと水平に引くことができます。

点線を描くなどという簡単な作業、できればプレミアプロだけでなんとかしたいと思います。
そこでまずは『ブラインド』エフェクトを使用することにしました。
『エフェクト』の検索ボックスに『ブラインド』と入力して『ブラインド』を適用します。
適用しただけでは何も変わりません。
数値を変更していきます。
変換終了を50%にしました。
あとは幅の数値を変更していきます。

線幅にもよりますが、今回は線の幅が54と太めなので、幅90
にしました。

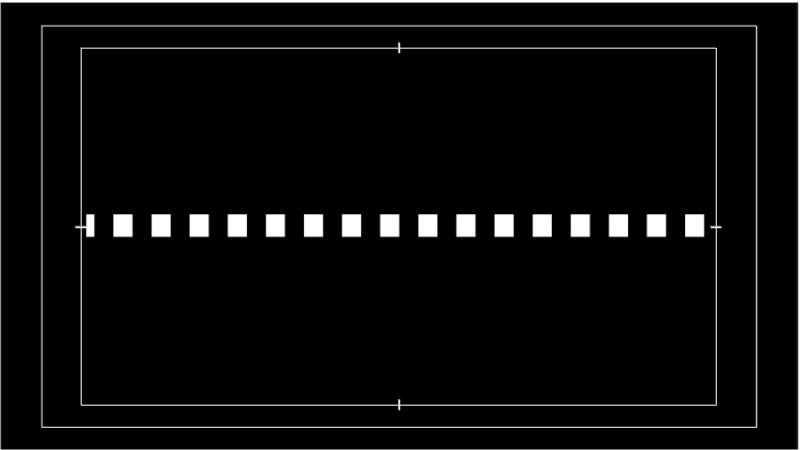
するとこのような感じの点線ができました。
線幅がもっと細かったら、数値も小さく変えると良いと思います。

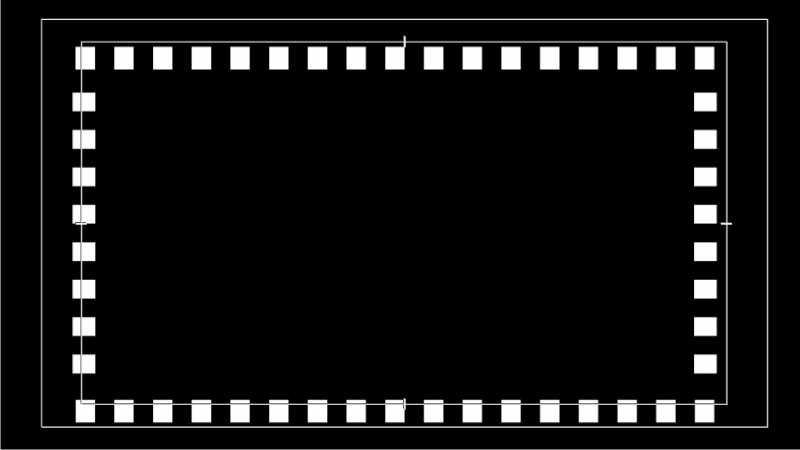
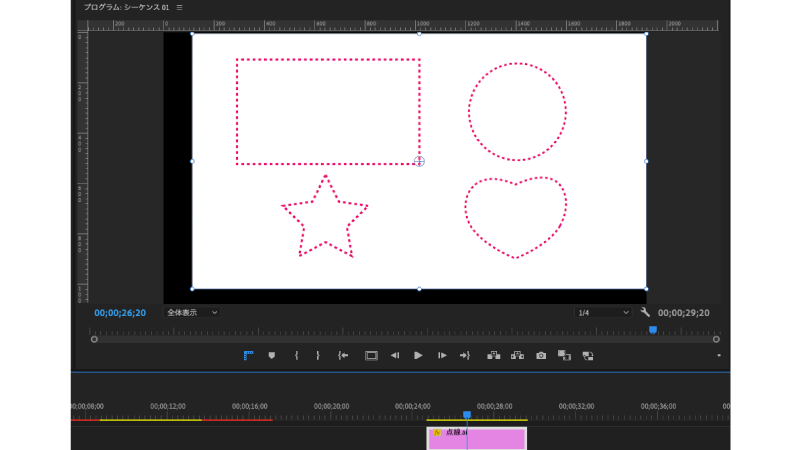
今回はこのような点線で長方形を描きたかったのですが、このような図形になるともう一手間必要になります。
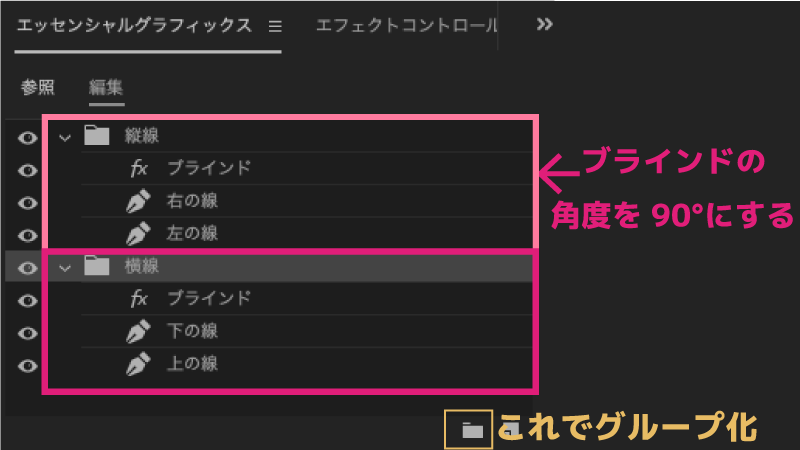
【エッセンシャルグラフィクス】
エッセンシャルグラフィクスパネルを出します。
横の点線(上の線)を『Ctrl+C』、『Ctrl+V』で複製します。
二つの線とブラインドエフェクトをフォルダーに入れてグループ化します。
この時、線の上にブラインドが来るようにします。
それぞれ線の位置を調節します。

左右の線
直線を縦方向に引きます。
『エフェクト』から『ブラインド』を適用します。
変換終了を50%
方向を90°にします。
幅を調整します。今回は89にしました。

このようにうまく合わないこともあるので、幅などを調節しましょう。

エッセンシャルグラフィクスパネルで縦の線を複製します。
ブラインドと縦の線(左の線)と(右の線)を同じフォルダーに入れてグループ化します。
左右の線の位置を調節します。
方法その2:Illustratorを使う
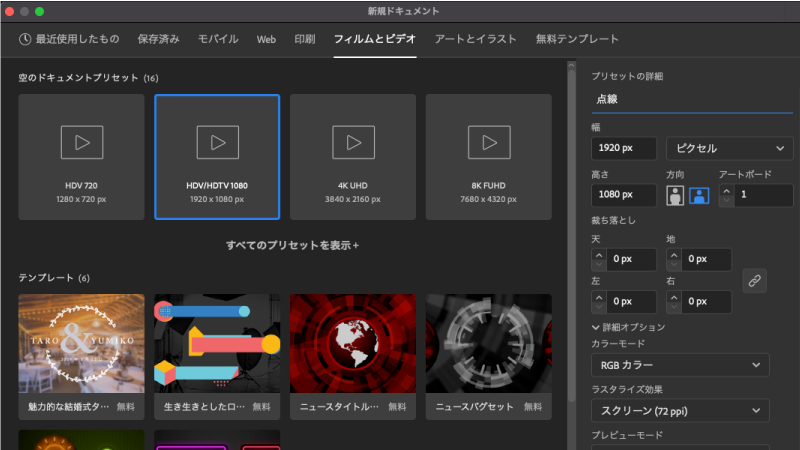
イラストレーターを使用してプレミアプロと連携させるためには、新規作成から『フィルムとビデオ』を選択してアートボードの大きさを同じにすると良いでしょう。
今回は幅:1920px
高さ:1080pxにしました。
カラーモードは『RGBカラー』になっていることを確認します。

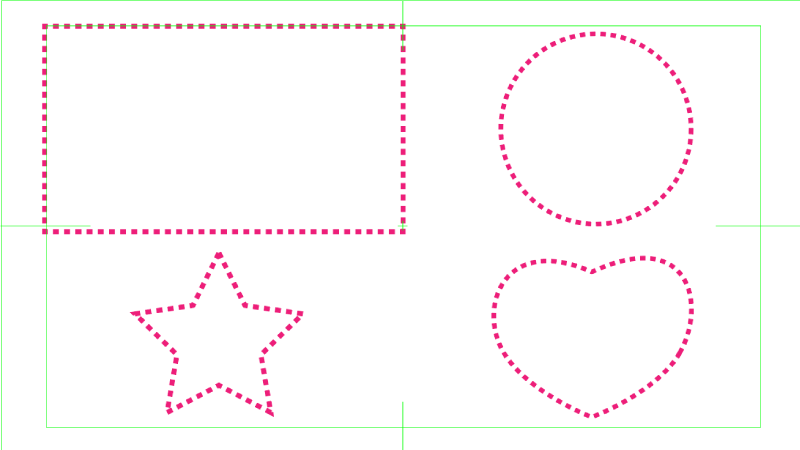
塗りなし、線はお好きな色でシェイプを描きます。
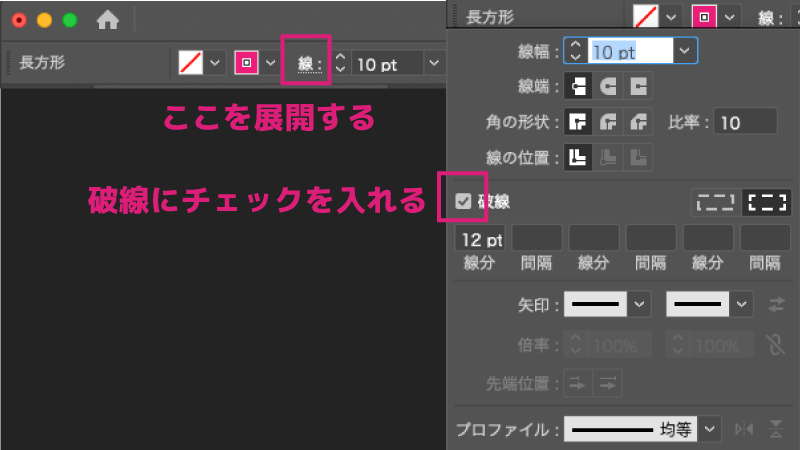
オプションパネルから『線』をクリックして展開します。
『破線』にチェックを入れます。
線分を調節します。
今回は線幅が10なので線分12にしました。

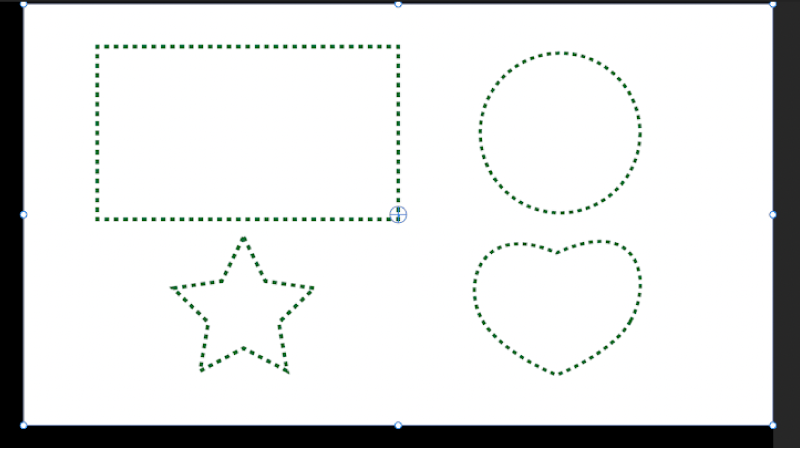
イラストレーターならどんな形でも簡単に点線ができるので便利ですね。
保存しておきましょう。

イラストレーターファイルをプレミアプロに読み込む。
イラストレーターファイルをプレミアプロに読み込むには、ファイルをタイムラインパネルにドラッグするだけです。

イラストレーターで変更すれば、すぐに反映されます。

背景も透過されているので、プレミアプロで画像や動画を背景に挿入することもできます。

プレミアプロではレイヤーを分けることはできないようです。
ですからオブジェクトを別々に動かしたい時などは、イラストレーターでファイルを分ける必要があります。
ブラシアニメーション(おまけ)
シェイプではないのですが、点線をアニメーションすることができたので、一緒にみていきましょう。
カラーマットを作ってタイムラインパネルに挿入します。
今回カラーは黒にしました。
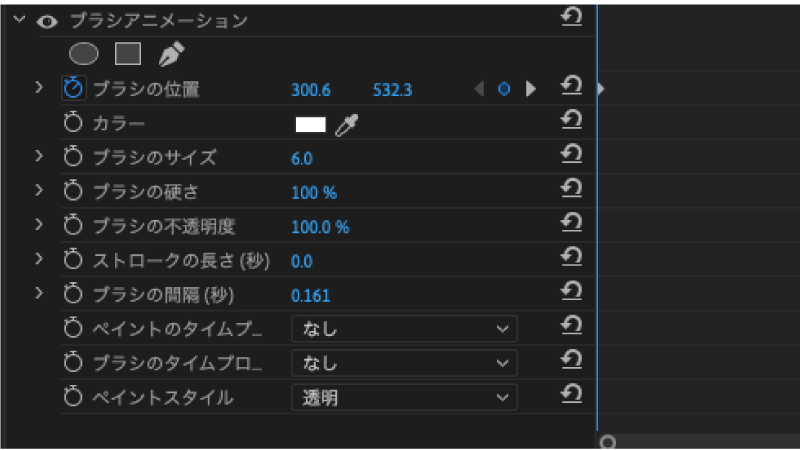
カラーマットクリップに『エフェクト』から『ブラシアニメーション』を適用します。
どこにあるか分からないくらいの小さな点が打たれますので、ブラシのサイズを大きくします。

今回は6にしました。
カラーは好きな色を選択します。
今回は白にしました。
ブラシの間隔はブラシのサイズにもよりますので後で調節しても良いでしょう。

ブラシの位置をスタート位置に持ってきて、ストップウォッチを押してキーフレームを打ちます。
4秒で点線が現れるアニメーションをつけます。
再生ヘッドをクリップの最後に持ってきて、ブラシの位置を画面の右端に持っていきます。
(キーフレームは自動で打たれます。)
再生してみましょう。
可愛いですね。
車の画像を一緒に走らせてみました。
点線にならずに線が繋がってしまった時は『ブラシの間隔』を大きくするなど調節しましょう。













