【Premiere Pro】カウントダウンタイマーの作り方


料理動画を作ろうと思います

時間が計れるようにしたいです

それはいいですね
タイマーを表示すれば動画もとてもわかりやすいですね

今回はカウントダウンタイマーの作り方をみていきましょう
**********
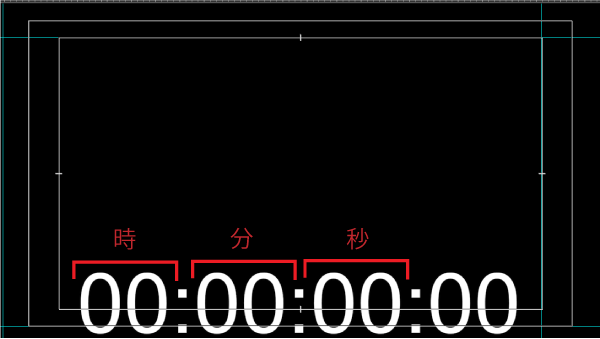
カウントダウンタイマーの使い方
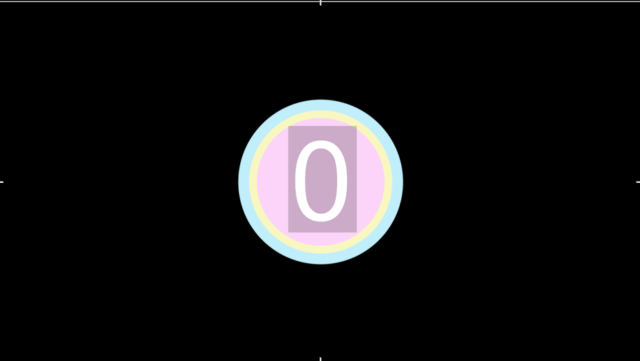
このように料理動画に使ったり
動画のオープニングに使ってもステキですね
ユーチューブのヨガやストレッチ動画でもよくみますね。
このように便利に使えるシーンはたくさんありそうです
プレミアプロだけで作れる
カウントダウンタイマーの作り方
ちょっと複雑そうに見えるカウントダウンタイマーですが
アフターエフェクトを使わなくても
プレミアプロだけで作ることができます
まず新規シーケンスを作成します
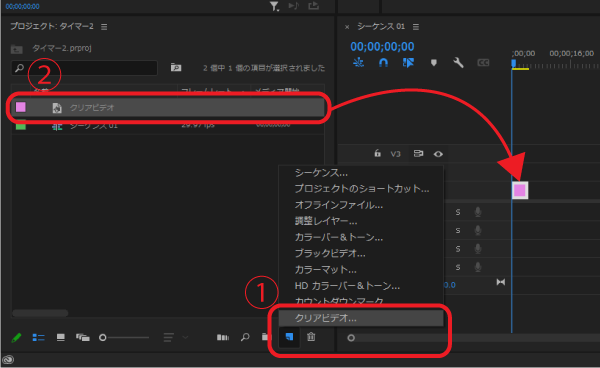
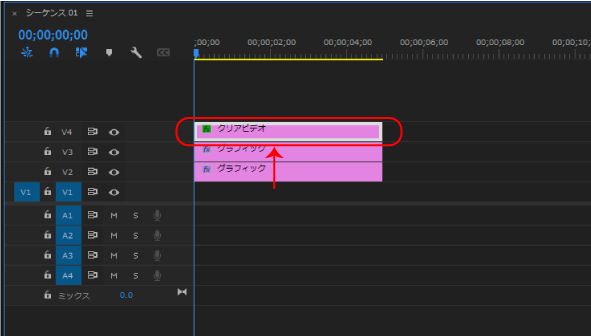
この下のファイルの形をクリックしてクリアビデオを作成します
ドラッグ&ドロップでタイムラインに入れます

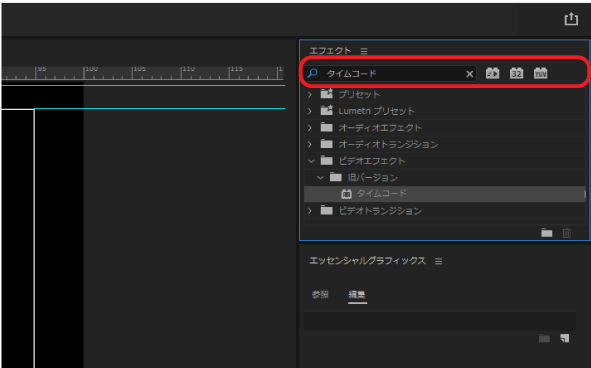
エフェクトパネルに「タイムコード」と入力して
タイムコードをドラッグ&ドロップでクリアビデオに適用します
エフェクトパネルが見当たらない方は
ウィンドウからエフェクトを選択してエフェクトパネルを出します

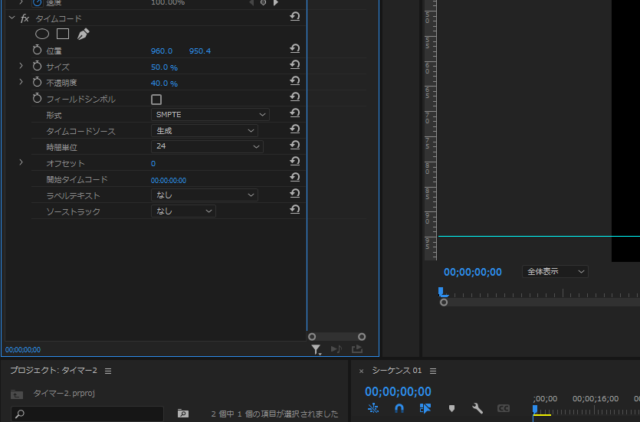
次にエフェクトコントロールパネルを設定します
フィールドシンボルのチェックを外す
タイムコードソース:生成
時間単位:24
サイズはお好きな大きさにします


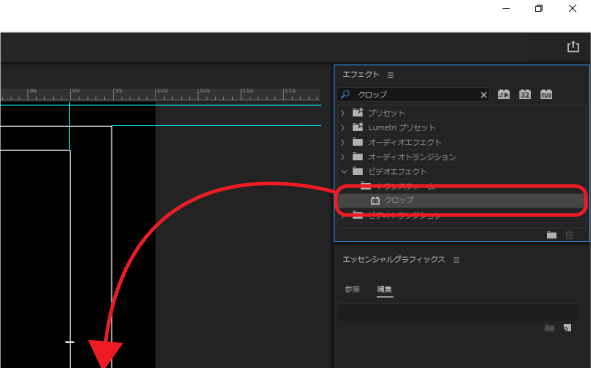
次にクリアビデオにクロップを追加します

エフェクトパネルでクロップと入力します。
クロップをドラッグ&ドロップで適用します。

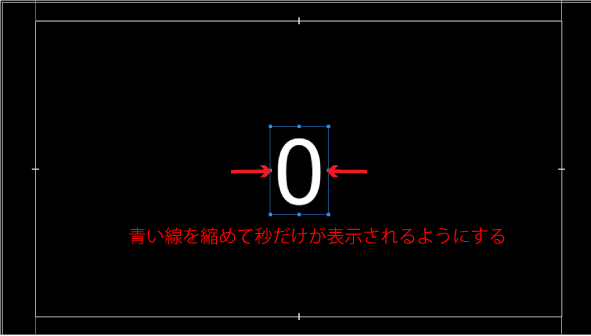
タイマーの秒だけが表示されるようにこのように右と左を調節します
秒だけが表示されるように調節したら、エフェクトコントロールパネルのモーションの位置から数字を中心に持っていきます。
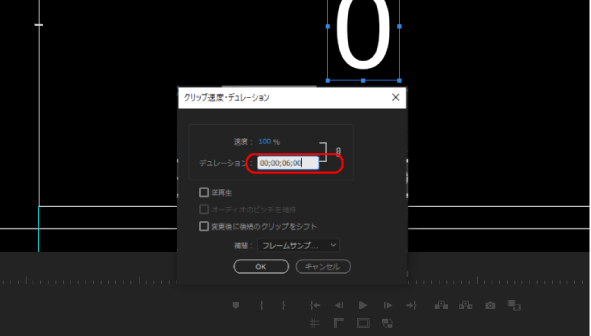
タイムライン上のクリップを右クリックして
速度デュレーションを選択して「00,00,06,00」入力します
10秒で作りたい時は11、
5秒で作りたい時は6と作りたい秒数+1にします

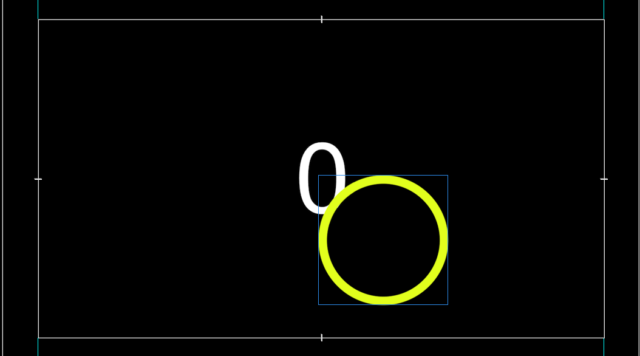
次に円を作ります
クリップを選択していない状態でペンツールを長押しし楕円形ツールを持ちます
シフトを押しながらドラッグして正円を作ります
クリップができるので先程のクリアビデオのクリップと長さを揃えます

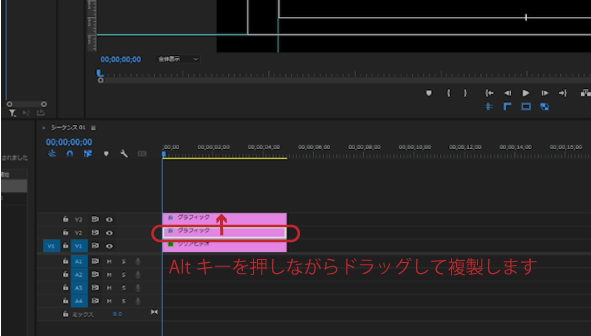
クリップは「Alt」キーを押しながらドラッグして複製します

複製した方は少し小さめにして塗りの色を付けます
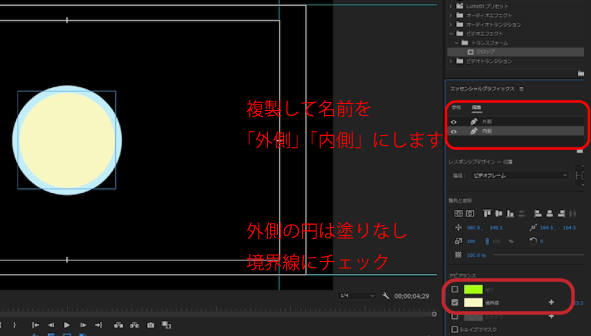
もう一方のクリップはエッセンシャルグラフィクスパネルから
「シェイプ」を「Ctrl+C」、「Ctrl+V」複製します
名前を「外側」と「内側」にします
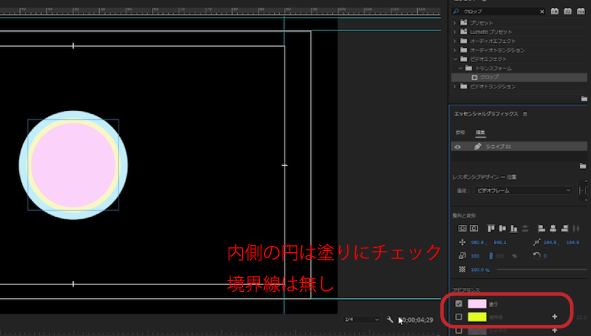
両方とも塗りのチェックは外し境界線にチェックを入れます
境界線の色を好きな色に変え大きさも調整します外側の円を内側の円よりひとまわり大きくなるように調節しましょう

中心の円は塗りだけにして境界線のチェックを外します

クリアビデオのクリップを一番上に持ってきます


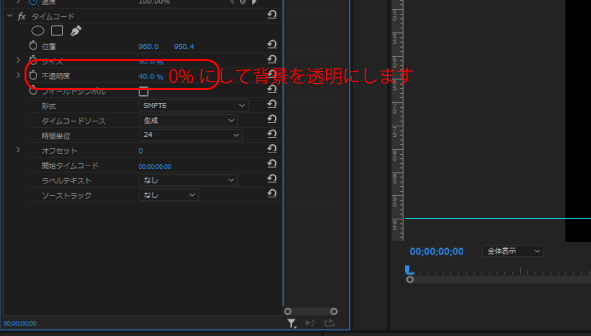
背景に色がついているのでエフェクトコントロールパネルから「タイムコード」の不透明度を0%にします。

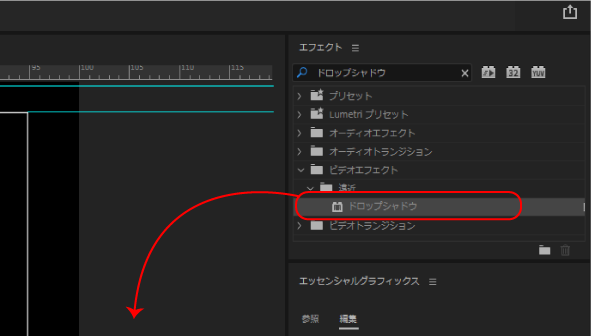
少し文字をはっきりさせたいので
クリアビデオクリップにドロップシャドウを適用して
文字に影をつけましょう

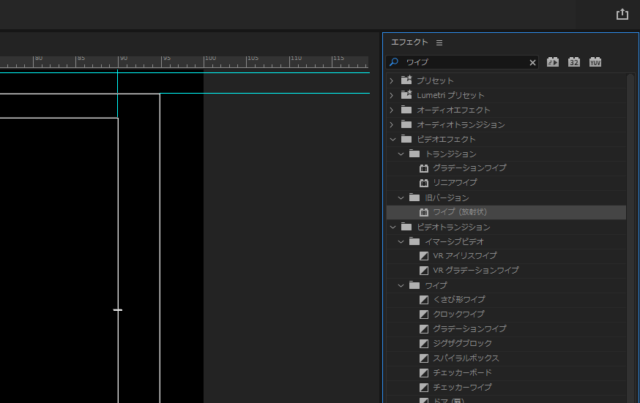
次に外側と内側の円にエフェクトパネルからワイプ
放射状を適用します

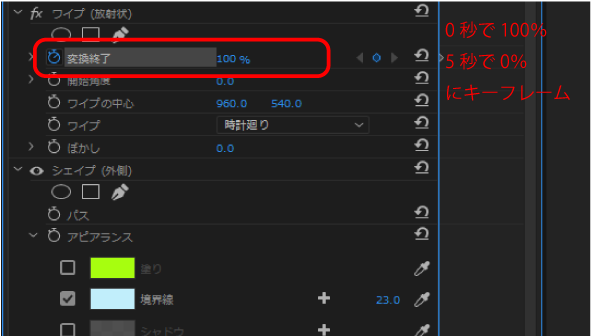
再生ヘッドをクリップの最初に持ってきて
エフェクトコントロールパネルからワイプの変換終了のストップウォッチをクリックして
キーフレームを打ちます
変換終了を100%にします
再生ヘッドを最後に持ってきて0%にします

0になっても円が残っていたら
数字が0になったところで変換終了のキーフレームが100%に来るように
先程打ったキーフレームを動かします
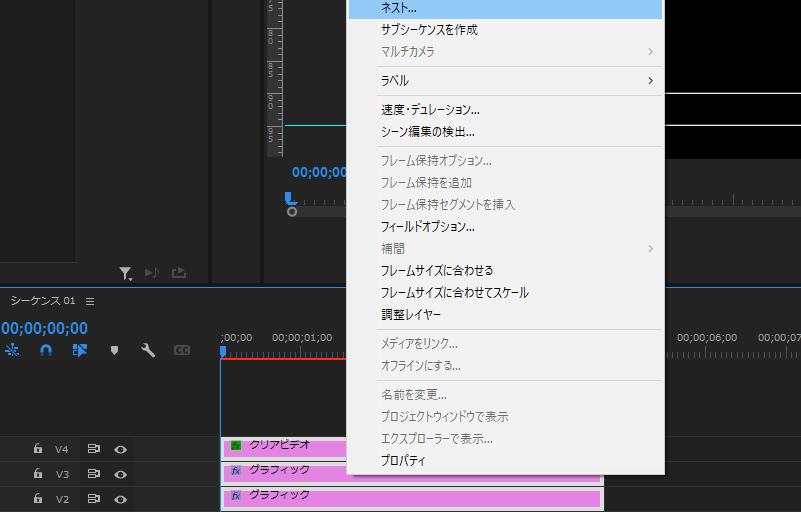
調整できたらクリップを3つ選択して右クリックし
ネストします
ネストしたクリップを右クリックして
速度デュレーション
逆再生にチェックを入れます

できましたね
では背景を透過して他の動画で使えるように書き出しましょう
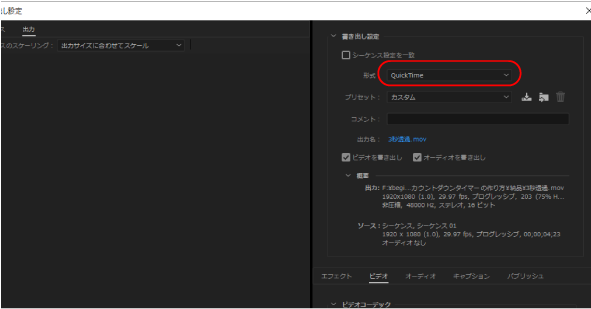
ファイルから書き出しメディアを選択します
形式はQickTime
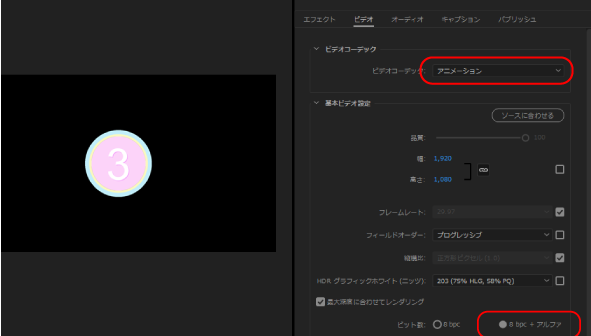
ビデオコーディングはアニメーション
基本ビデオ設定のビット数を8bpc+アルファにします
書き出し


まとめ
いかがでしたか?
プレミアプロだけでこのようなカウントダウンタイマーが作れますので
ぜひ作ってみて下さい
カウントダウンタイマーを作りましたので良かったらダウンロードして使ってください。
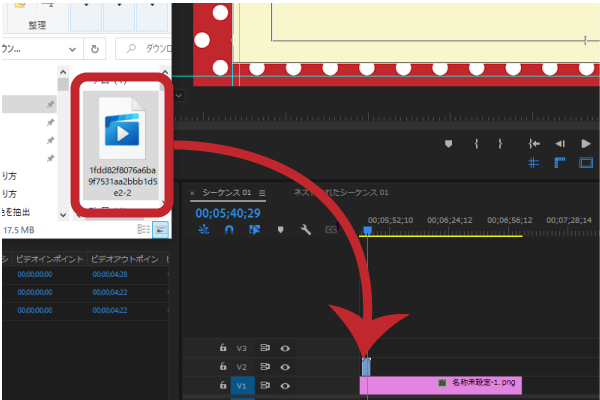
ダウンロードしたファイルの使い方
ダウンロードした素材を動画クリップの上にドラッグ&ドロップします

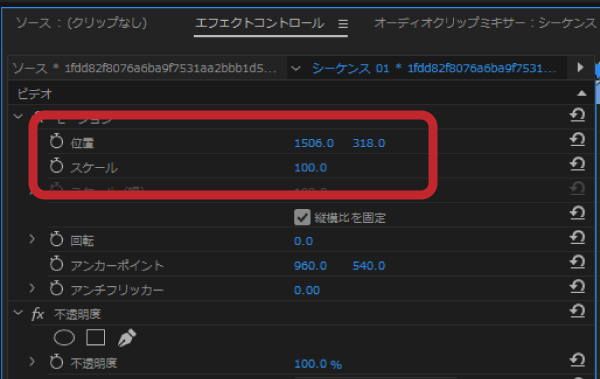
エフェクトコントロール、モーションの位置を変えてお好きな位置に持っていきます。
スケールで好きな大きさにします。