【プレミアプロ】テロップの位置を一括で変更する方法


先日全てのテロップの位置を変更する修正が入りました。
今の位置より少し上にして欲しいそうです。

10分程度の動画でしたが、カットしてあるテロップ全てをひとつひとつ修正するのはとても手間がかかります。

今回はテロップの位置を一度に変更する方法をお伝えします。
数秒で全てのテロップの位置を変えることができますよ。
テロップの位置を一括で変更する方法

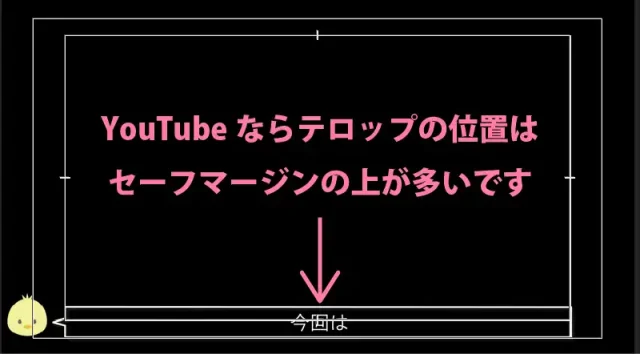
最初はセーフマージンの中央あたりに設定をしました。
このように全てのカットしたテロップを同じ高さにしてあります。

ベクトルモーションで修正
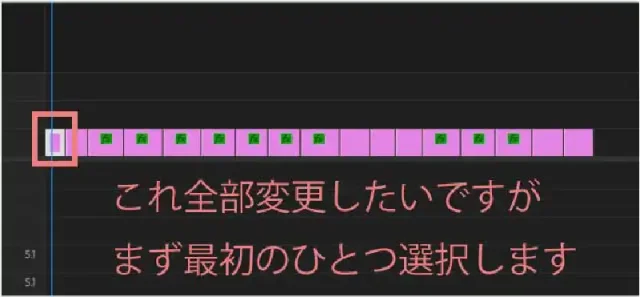
変更したい1番最初のクリップを選択します。

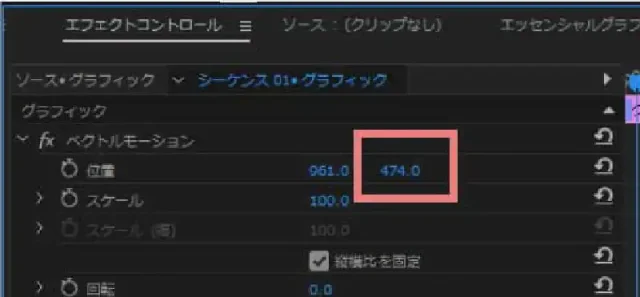
「ウィンドウ」から「エフェクトコントロール」を選択して「エフフェクトコントロールパネル」を出します。
今回は高さを変えたいので「ベクトルモーションの位置」Y軸を525から474に変更しました。
※テキストの位置はエッセンシャルグラフィクスパネルで操作する方法もありますが、今回のように一括で位置を変更したいときは『エフェクトコントロール』パネルから行いましょう。


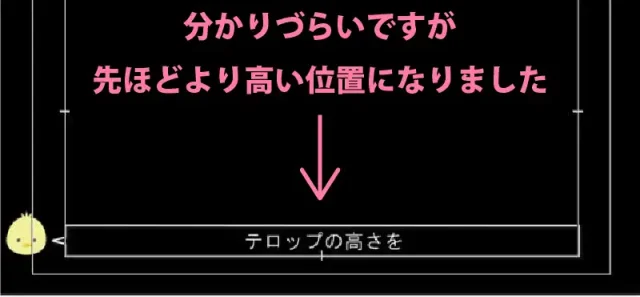
高さがこのようにセーフマージンより上に変更できました。

ベクトルモーションをコピペ
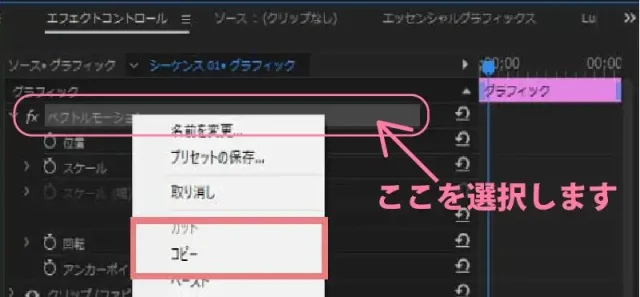
次に変更したテロップのベクトルモーションを選択したまま右クリックします。
「コピー」
「Ctrl+C」でも良いです。

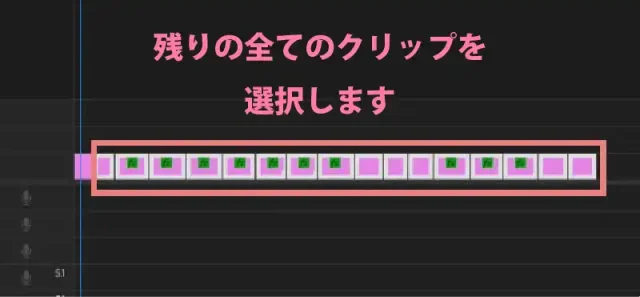
つぎに貼り付けたい方のクリップを全て選択します。
そして選択されている状態で「Ctrl+V」で貼り付けます。

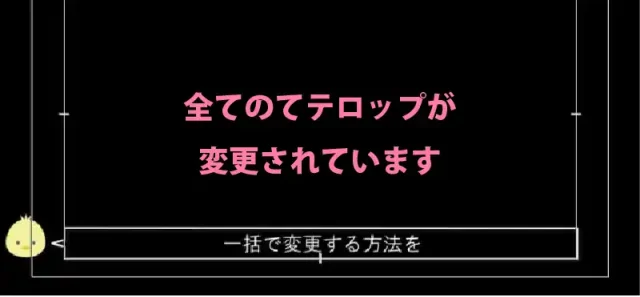
するとこのように一度に高さを変更することができました。

このやり方はテロップだけでなく、画像でも位置を同じ場所に配置したい時などにとっても便利です。
テキストスタイルを登録して一括変更する
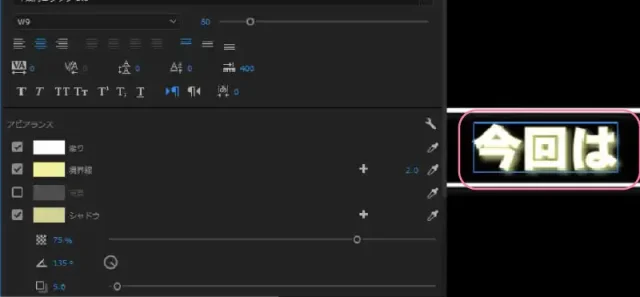
せっかくなのでテキストのフォントを変更して色を変更してドロップシャドウもつけてみようと思います。
このように変更してみました。

そのスタイルを保存して使いまわしたいと思います。
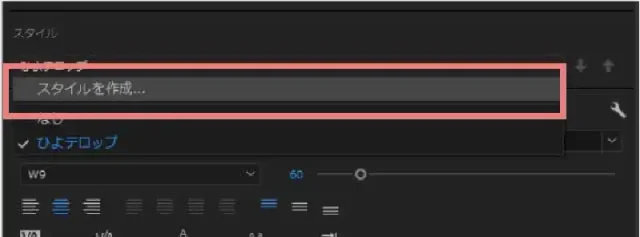
エッセンシャルグラフィクスパネルのスタイルから「スタイルを作成」

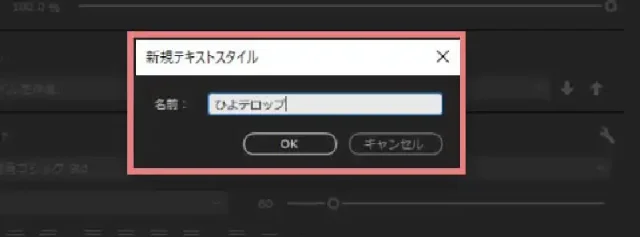
新規テキストスタイルにわかりやすい名前を付けます。

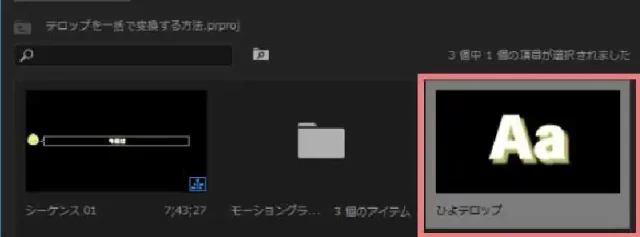
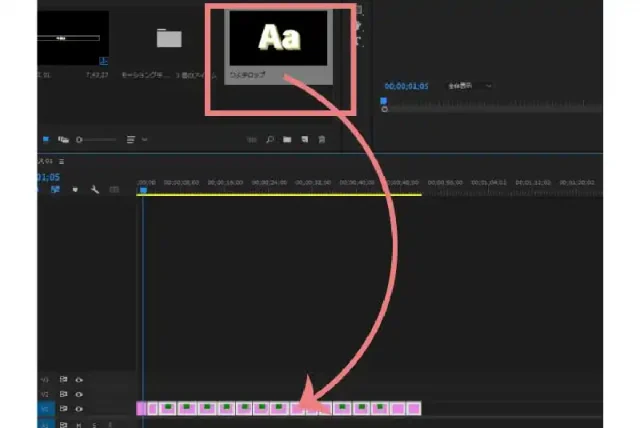
するとスタイルが登録できてプロジェクトパネルにこのように表示されます。

スタイルを適用したいクリップにドラッグすれば簡単に同じスタイルを作ることができます。

とても便利なマスタースタイルですが残念な点もあります。
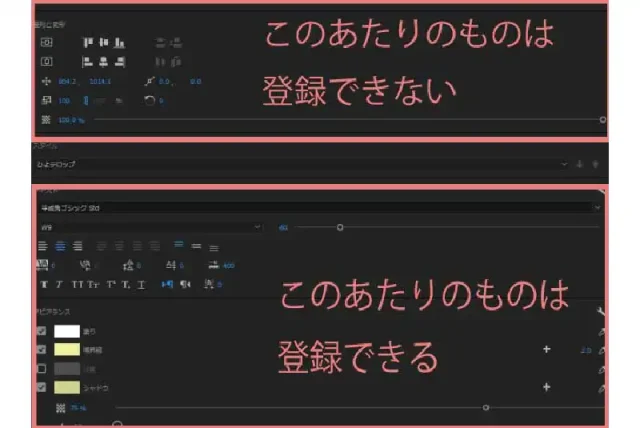
位置は登録できない
このマスタースタイルは「スタイル」の下の部分は登録して使い回せるのですが、上の部分は登録できないのです。
ですから位置などはマスタースタイルでは一括では変更できないので、先程のように「エフェクトコントロール」の「ベクトルモーション」で変更する必要があるのです。

このプロジェクトにしか使えない
もうひとつ残念な点はこの便利な機能は今のプロジェクトファイルにしか使えないというところです。
テキストスタイルを別のプロジェクトでも使う方法
・プロジェクトを2つ開いてコピーして使う
・「テキストスタイルを書き出し」
この2つの方法になります。
テキストスタイルを書き出す方法
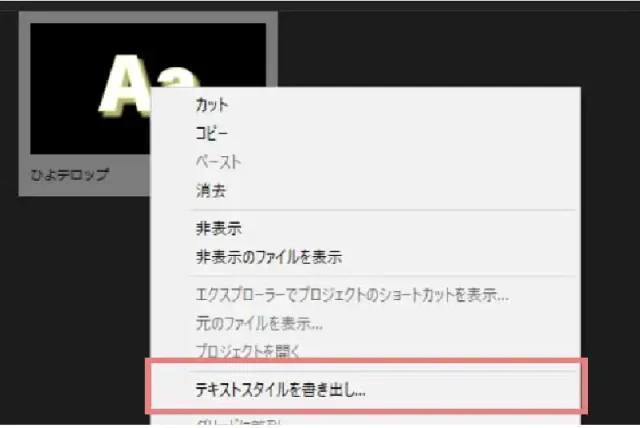
プロジェクトファイルの登録されたテロップを右クリックします。
『テキストスタイルを書き出し』
任意の場所に保存します。

このようなファイルができますので、適用したいプロジェクトファイルに読み込めば同じスタイルを使い回すことができます。

**********
関連記事
まとめ
手間がかかるテロップ入れですがこのように工夫してできるだけ効率よく作業するようにしています。
















