【HTML&CSS】Floatプロパティをわかりやすく


floatプロパティを使って横並びをしたいのですが、レイアウトがくずれていまいうまくいきません。

今回はfloatプロパティをわかりやすく、レイアウトが崩れないための解除の仕方もみていきましょう。また、floatプロパティで横並びにしたものを中央に揃える方法もみていきましょう。
floatプロパティ
まずブロックレベル要素は何も指定していない状態では左上から縦に並んでいきます。

特にCSSで何も指定していない状態をブラウザで確認してみるとこんな感じ。

floatプロパティは横並びにするプロパティ
floatプロパティは要素を横並びにするプロパティです。
floatプロパティを使って横並びにしてみましょう。
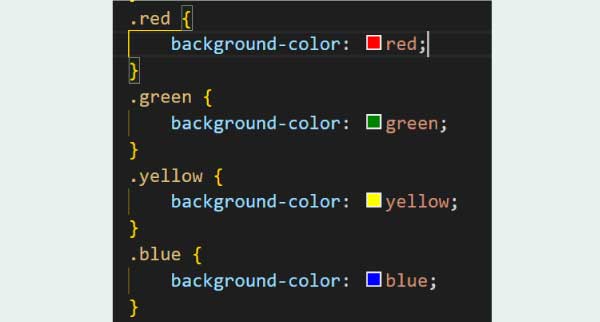
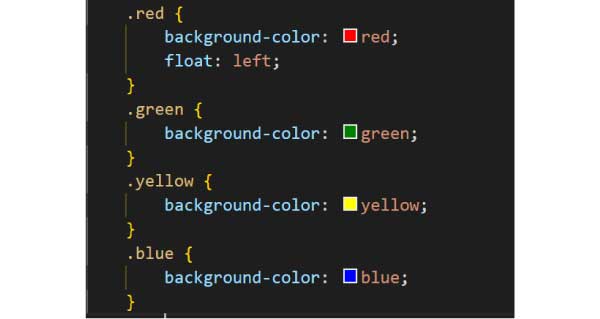
「.red」とクラス名を付けた赤に「float:left」を指定します。

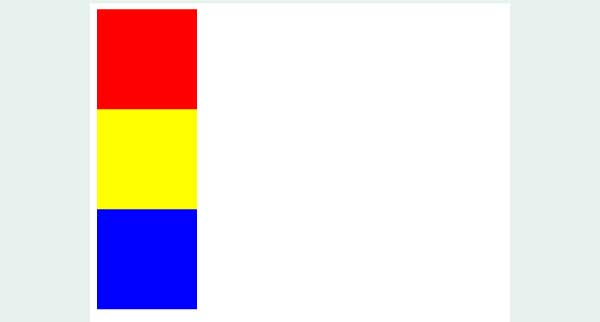
するとこのような並びになります。

緑が消えてしまいました‼

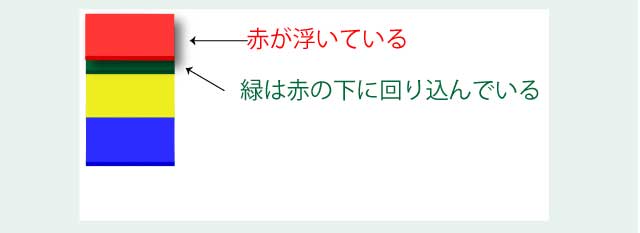
この状態を角度を変えてみてみましょう。
このようにfloatプロパティを指定した「.red(赤)」は浮いた状態になります。
ブロック要素は左上から縦に並ぶので赤と全く同じ大きさの緑は赤の下になって隠れていまい消えたようにみえます。

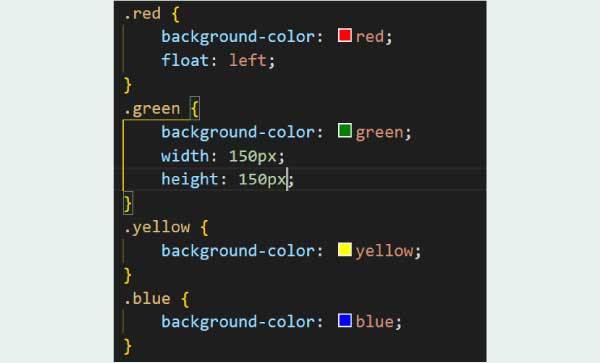
緑を少し大きくしてみましょう。
他の3色は幅100Px、高さ100pxです。緑だけ幅150px、高さ150oxにしてみます。

するとこのとおりちゃんと緑が赤の下にあることがわかります。

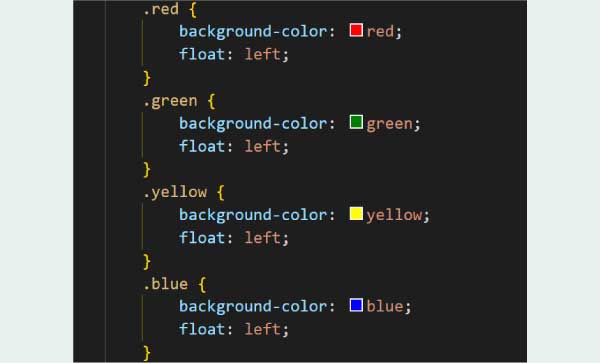
では赤以外の3色にもfloatプロパティを指定して横並びにしてみましょう。
緑は100pxに戻します。

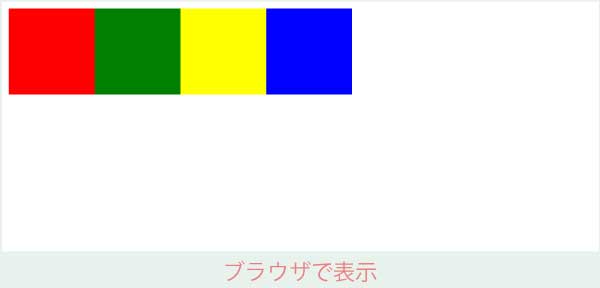
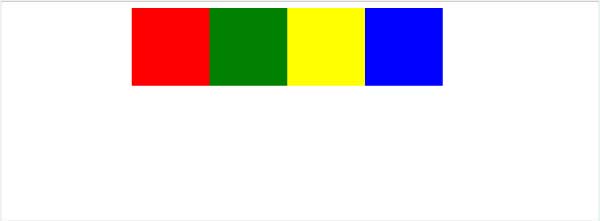
するとこのように横並びにすることができました。

floatプロパティで横並びにしたものを中央に揃える
「float:left」を指定してあるので当然左に寄ります。
これを中央に揃えるにはどうしたら良いでしょう。
1.要素を親要素で囲む
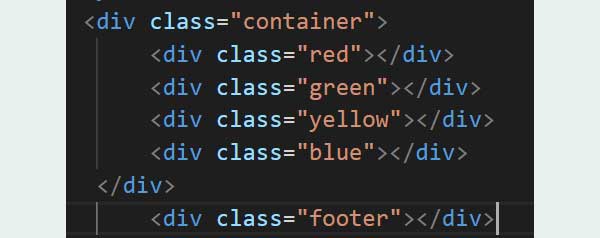
まずこの4色の四角をdivで囲みます。この親要素には「container」というクラス名を付けました。

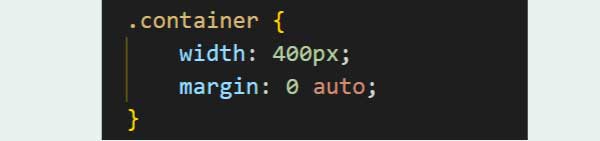
この親要素に幅を指定ます。子要素が100pxが4つなので400px。
そして親要素にmargin:0 auto;
を指定します。

するとこのように中央に並べることができました。
親要素の幅を例えば800Pxなど大きくすると、親要素の中で子要素が左に揃ってしまうので子要素のmarginどを計算して親要素の幅を指定するといいでしょう。

clearで回り込み解除
次に親要素に色をつけて見やすくします。
親で囲ってある要素の下に要素をひとつ追加します。
例えばフッター要素などこのようなレイアウトをしますよね。


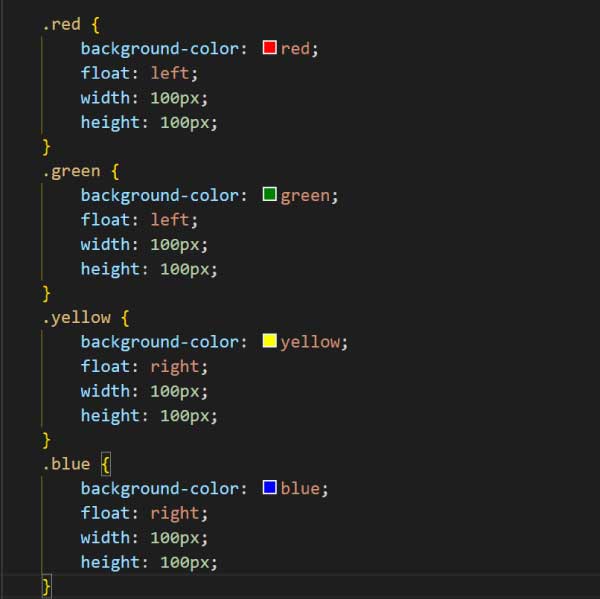
そして子要素にfloatプロパティを適用します。
「float:left」は左に横並びですが
「float:right」を指定すると右にも並びます。
やってみましょう。

このように赤、緑は「float:left」で左に
黄色、青は「float:right」で右横並びにします。
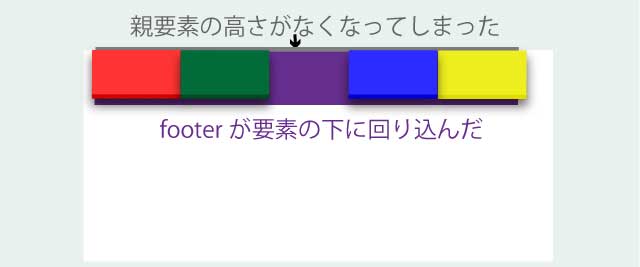
するとこのように「.footer」が下に入り込んでしましました。

これは親要素は子要素の高さによって高さが伸縮するため子要素に「floatプロパティ」を指定したことで親要素の高さが無くなってしまったためです。

上のように子要素の高さが親要素の高さになっていたのに
子要素にfloatを指定したことで子要素が浮いてしまい親要素の高さが無くなってしまった。

clear:both;で回り込み解除
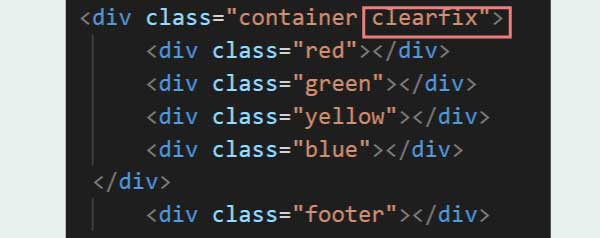
親要素に「clearfix」という名前のクラスを追加します。
「clearfix」はfloatを解除するために用意するclear用のCSSです。

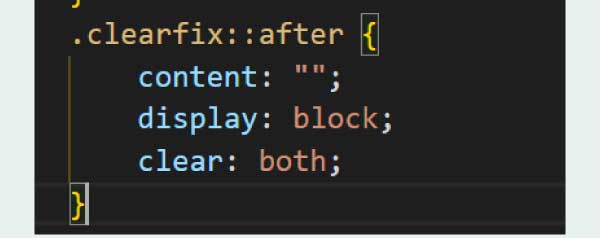
そしてこの「.clearfix」に疑似要素:afterを使用して回り込みを解除します。
疑似要素:afterはインライン要素として扱われるので「display:block」を指定します。そして「clear:both」で解除します。


するとこのように回り込みを解除することができました。
**********
Flexボックスの使いかたはこちら
《HTML&CSSをきちんと学びたい方におすすめな本です》
同じカテゴリの記事一覧へ
















