【Photoshop 初心者】 テキストエフェクト「透明感のある文字」の作り方


透明感のテキストが出来ました
テキストエフェクト「透明感のある文字」の作り方
背景を作ります
Photoshopを立ち上げて新規作成
幅3000px 高さ2000pxにします。
背景レイヤーの鍵のマークをクリックしてロックを外します。
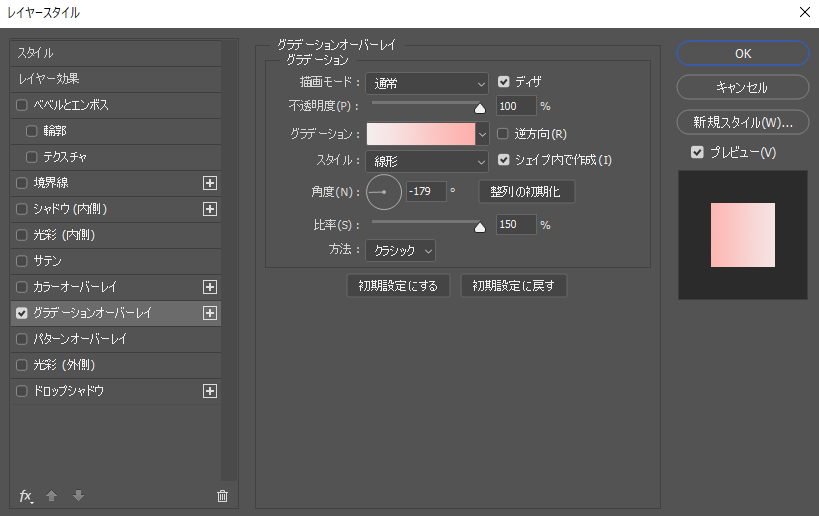
背景レイヤーをダブルクリックしてレイヤースタイルパネルを出しレイヤースタイルを設定します。
【グラデーションオーバーレイ】
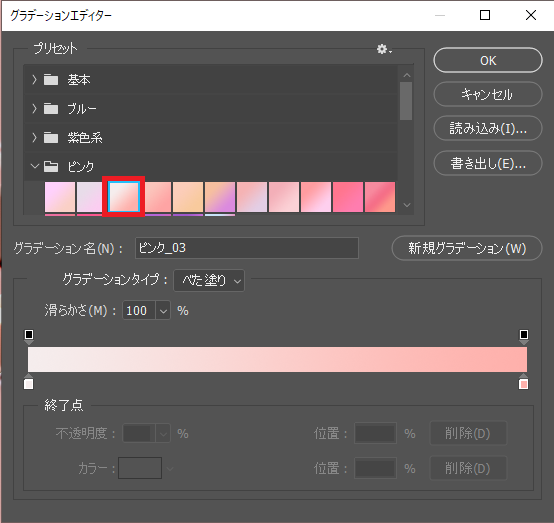
プリセット「ピンク」から「ピンク_03」を選択します。


テキストを入力します
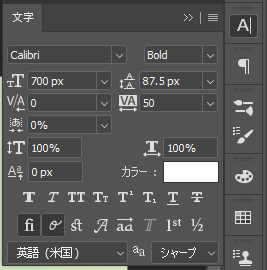
全て大文字で「PINK」と入力します。

フォントサイズ:700px
フォント:Calibri
カラー:#FFFFFF
「Shiftキー」を押しながらテキストレイヤーと背景レイヤーを選択します。
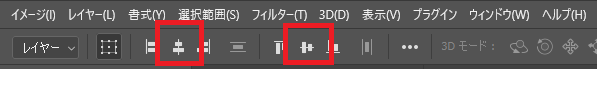
すると上の方に整列アイコンが出るので中央に揃えます。

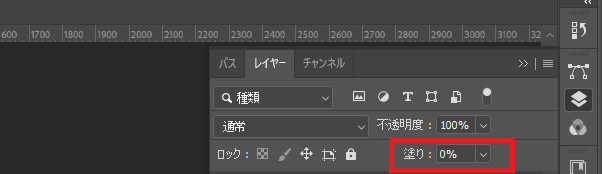
次にテキストレイヤーの塗りを0%にして複製します。

下のテキストレイヤー
それでは1番下のテキストレイヤーからレイヤースタイルを付けていきましょう。
テキストレイヤーをダブルクリックしてレイヤースタイルパネルを出します。
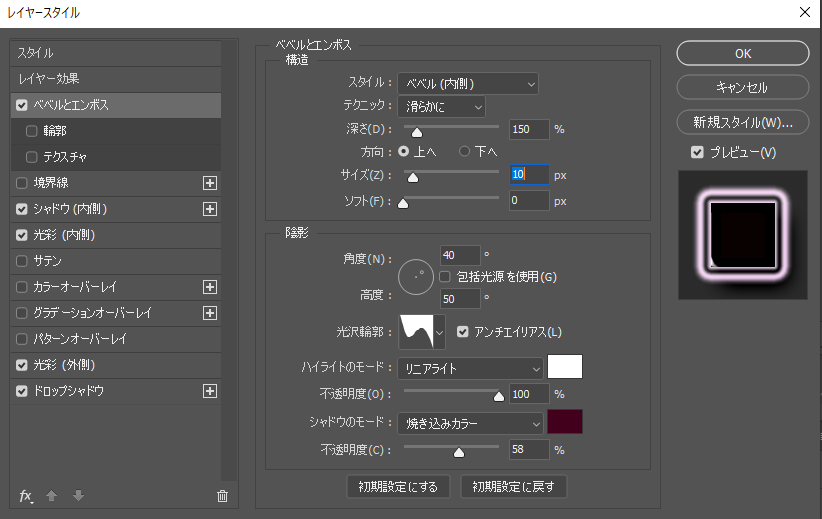
ベベルとエンボス
ベベル内側
滑らかに
深さ:150
サイズ:10
角度:40
高度:50
ハイライトのモード:リニアライト:白:100
シャドウのモード:焼き込みカラー:#43001d:58


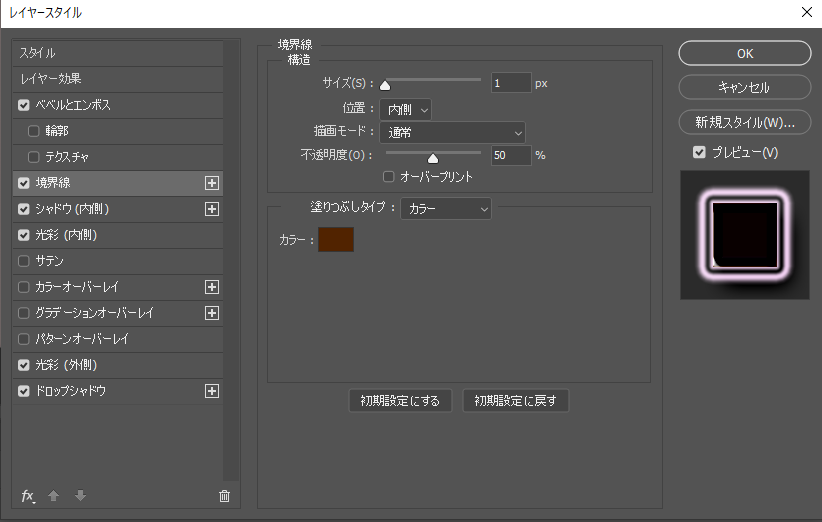
境界線
サイズ:1
内側
描画モード:通常
不透明度:50
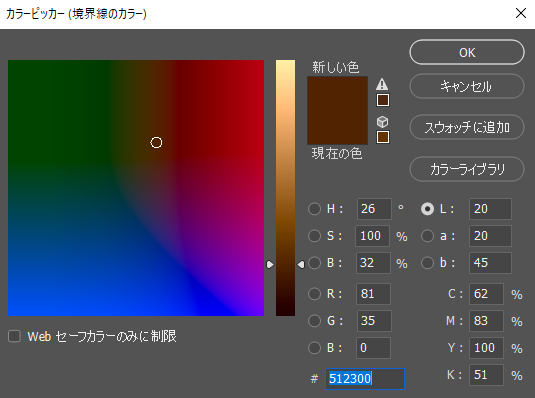
グラデーション:カラー#512300


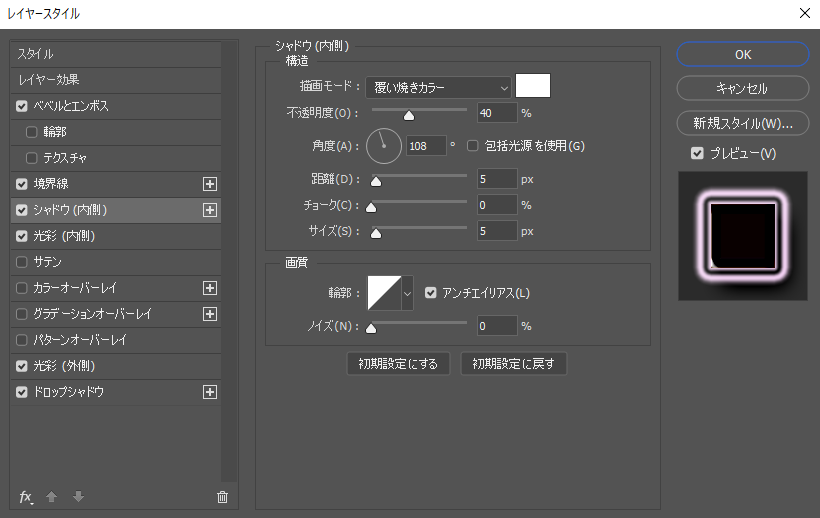
シャドウ内側
覆い焼きカラー:白
不透明度:40%
角度:108
距離:5
サイズ:5

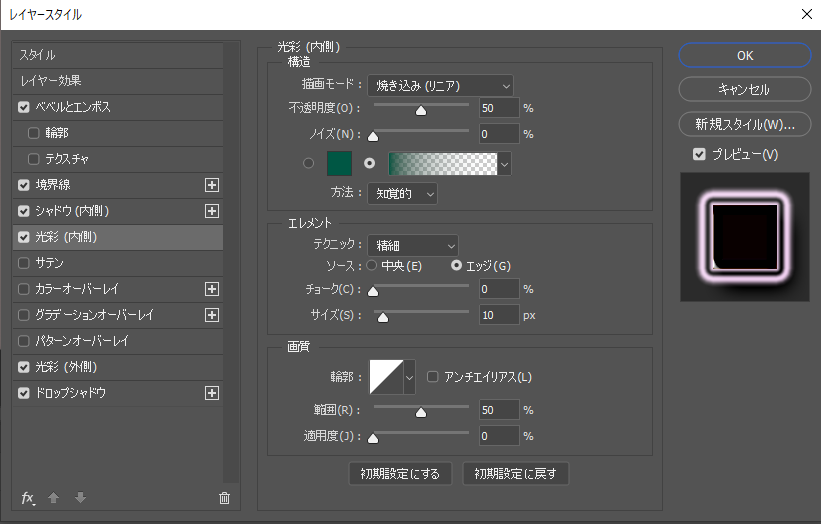
光彩(内側)
描画モード:焼き込みリニア
不透明度:50%
グラデーション:#005744
サイズ:10

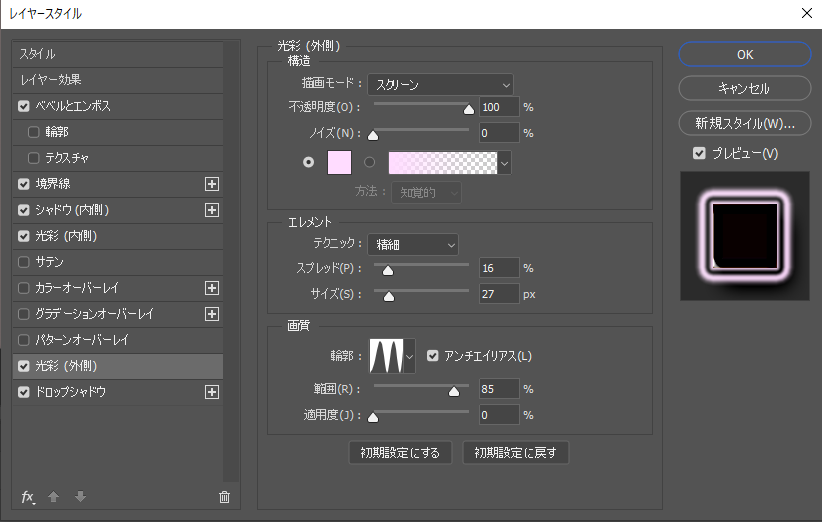
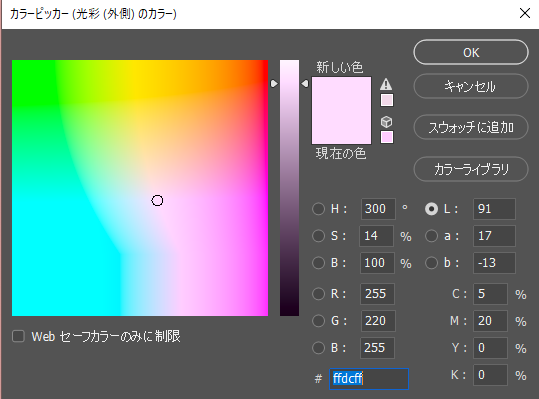
光彩(側)
描画モード:スクリーン
不透明度:100
カラー:ffdcff
スプレッド:16
サイズ:27
輪郭:リング:二重
範囲:85


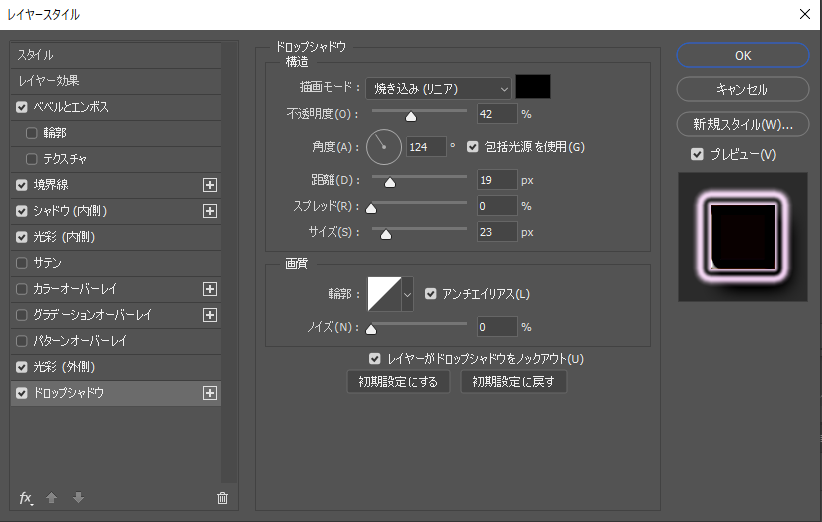
ドロップシャドウ
描画モード:焼き込みリニア
不透明度:42
角度:124
距離:19
サイズ:23

上のテキスト
次に2番めのテキストにレイヤースタイルをかけていきます。
レイヤースタイルは下のように塗りが0になっています

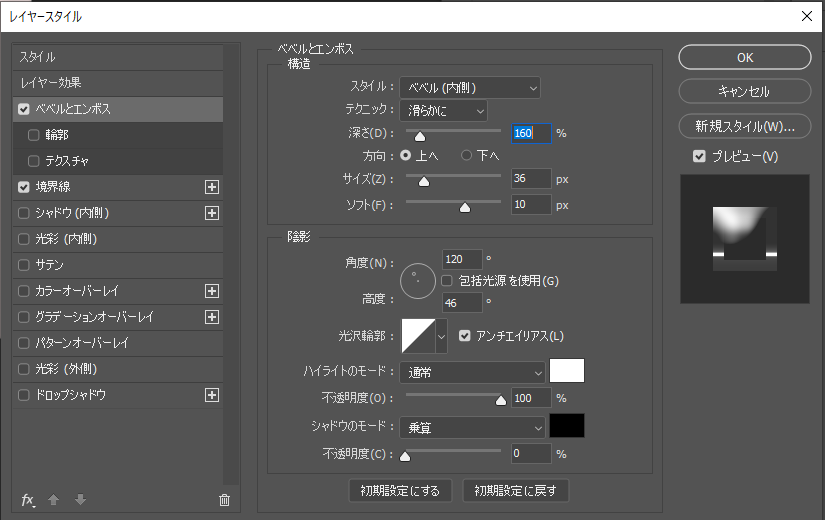
ベベルとエンボス
描画モード:ベベル内側
テクニック:シゼルハード
深さ:160
サイズ:36
角度:120
高度:46
光沢輪郭:円錐

境界線
サイズ:11
位置:内側
描画モード:覆い焼きカラー
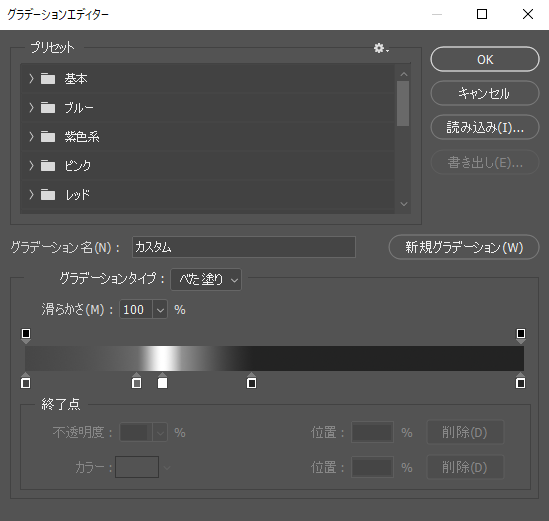
グラデーション:下のような感じ
角度:-90

境界線のグラデーションは「黒」と「白」と「グレー」を使って下のような感じになっていれば大丈夫です。

完成
完成しました。
透明なプラスチックのような質感に出来ました。

背景の色を変えるとテキストの色も変わります。
グラデーションの色を変えていろいろ試してみてください。

テキストレイヤーの文字を変えればこのようにできます。

Photoshop記事一覧