【Photoshop初心者】レイヤースタイル(ドロップシャドウ)


今回はレイヤースタイル「ドロップシャドウ」を使って出来ることを見ていきたいと思います。

ドロップシャドウはレイヤースタイルの中でも良く使う効果です。
レイヤー効果ドロップシャドウ
よく使う効果としては影を入れて立体感を出します。



他にも暗い画像に暗めの文字を入れたいときは明るい色でドロップシャドウを入れると、文字が見やすくなります。

ドロップシャドウだけでポップな文字を作ろう
次にドロップシャドウだけでこのようなポップな文字を作ってみましょう。

背景にグラデーションをかけます
新規作成から幅900px 高さ600pxでカンバスを作ります。

背景のロックを外してグラデーションをかけます。

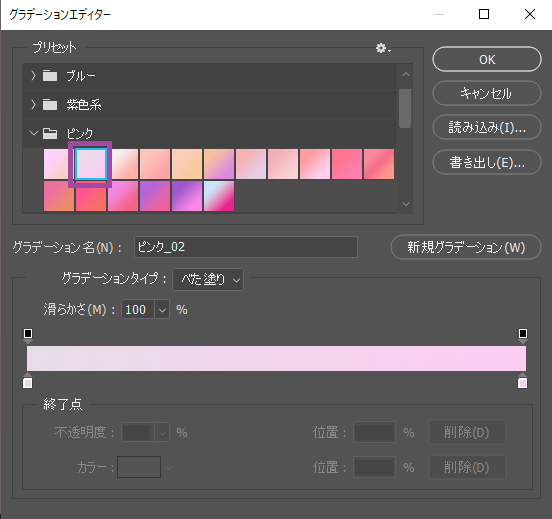
グラデーションはプリセットの「ピンク_02」にしました。

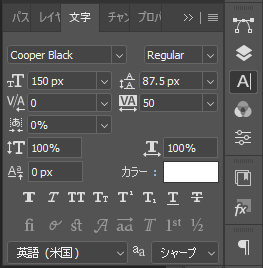
次に文字を入力します。
フォント:「Cooper Black」
サイズ:150px
カラー:白
「Drop」と「Shadow」は別のレイヤーに分けてあります。
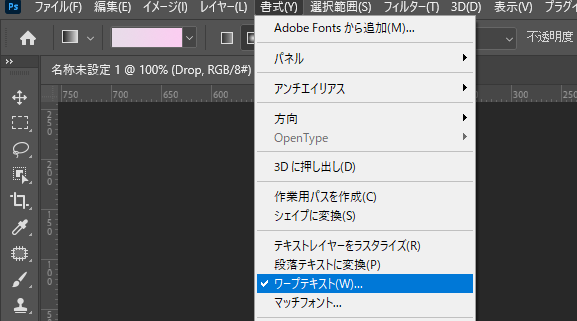
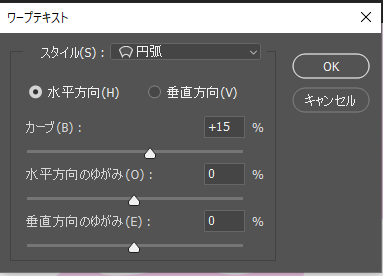
文字を入力したら、「書式」→「ワープテキスト」→「円弧」を選択します。
カーブを「+15」にします



このようにカーブのかかった文字になりました。
ドロップシャドウをかけていきます
テキストレイヤーをダブルクリックしてレイヤースタイルパネルを出します。
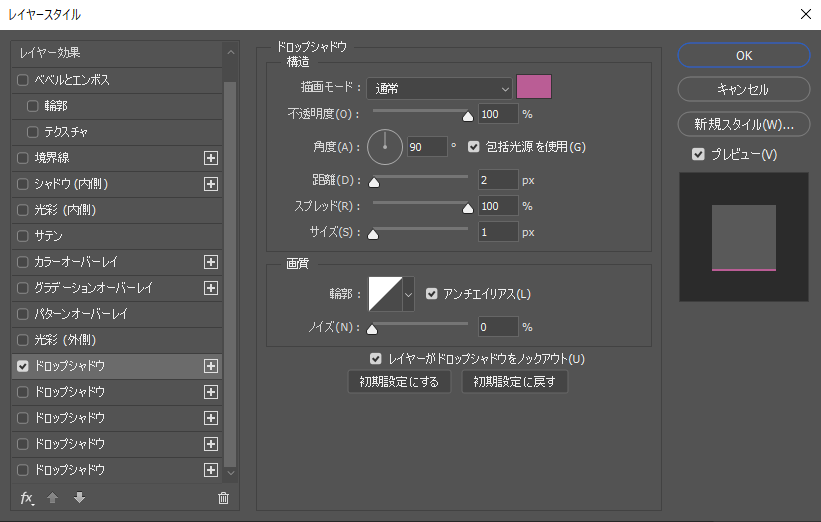
【1つ目のドロップシャドウ】
1つ目のドロップシャドウ
描画モード:通常
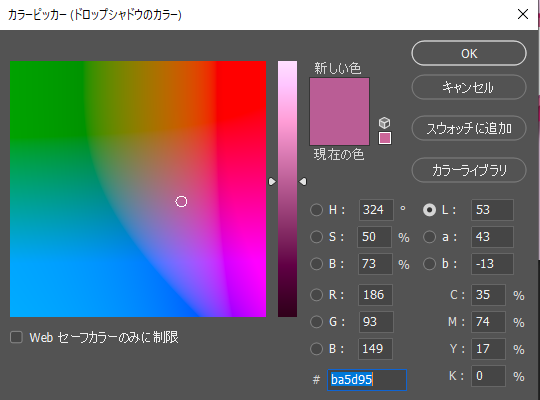
カラー:#ba5d95
角度:90
距離:2
スプレッド:100
サイズ:1


カラー:#ba5d95
ドロップシャドウ横の「+」をクリックしてドロップシャドウを追加します。
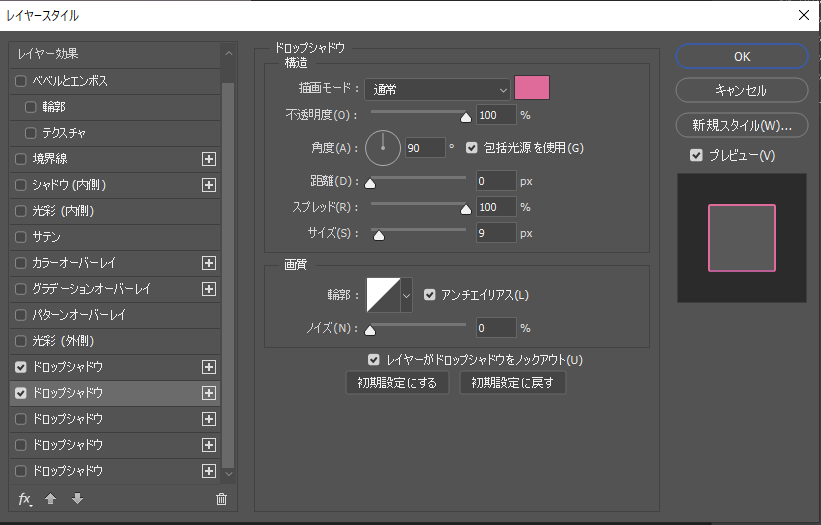
2つ目のドロップシャドウ
描画モード:通常
カラー:de6b9a
不透明度:100
角度:90
距離:0
スプレッド:100
サイズ:9


カラー:de6b9a
3つ目のドロップシャドウ
描画モード:通常
不透明度:100
カラー:#551018
角度:90
距離:4
スプレッド:30
サイズ:14


カラー:#551018
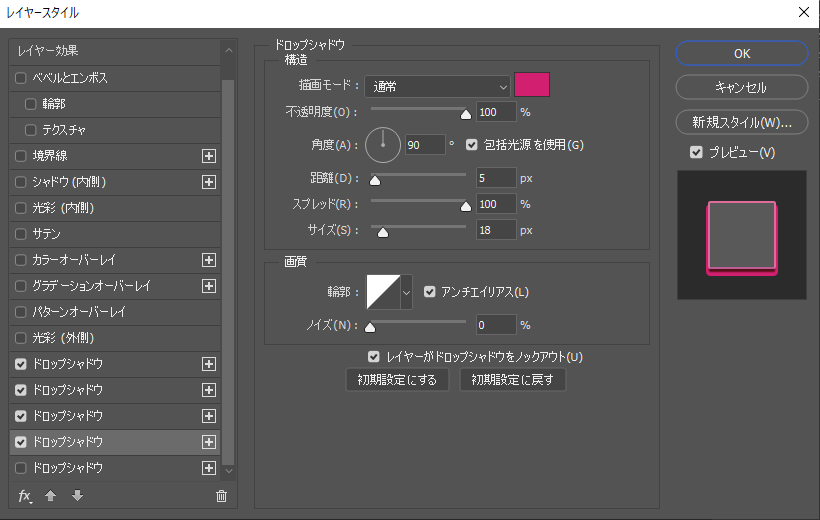
4つ目のドロップシャドウ
描画モード:通常
カラー:#d21f70
不透明度:100
角度:90
距離:5
スプレッド:100
サイズ:18


カラー:#d21f70
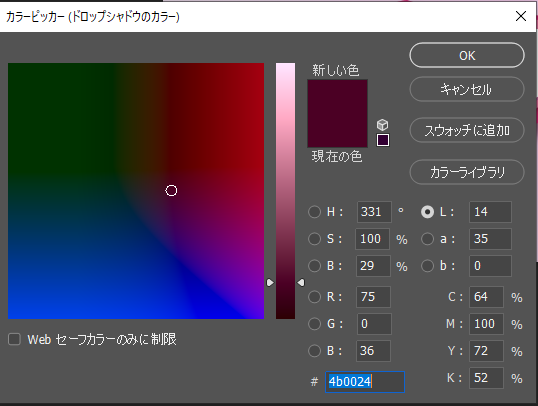
5つ目のドロップシャドウ
描画モード:通常
カラー:#4b0024
不透明度:50
角度:90
距離:15
スプレッド:64
サイズ:32


カラー:#4b0024
「Drop」テキストが完成しました。
「Drop」テキストレイヤーを右クリックして「レイヤースタイルをコピー」します
そして「Shadow」レイヤーを右クリックして「レイヤースタイルをペースト」します

出来上がり

ドロップシャドウだけでネオン
次にドロップシャドウだけでこのようなネオンの文字を作っていきます。

背景画像は暗めの物を選択しましょう。
今回はこのような暗いレンガにしました。
もう少し暗くしたいので「フィルター」→「レンズ補正」→「カスタム」
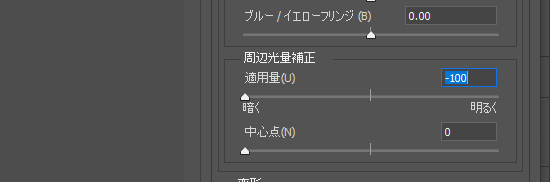
周辺光量補正をこのようにします
適用量:-100
中心点:0

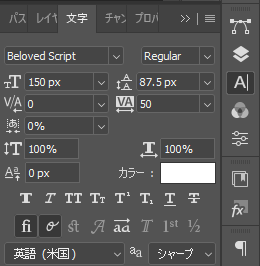
次にテキストを入力します
フォント:「Beloved Script」
150px
カラー:#ffffff


「Drop」の文字と「Shadow」は別のレイヤーに分けてあります。
ドロップシャドウ
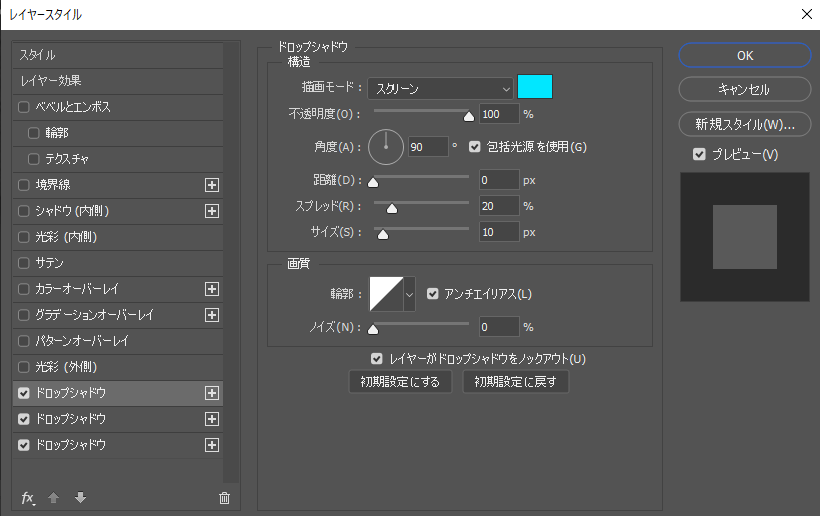
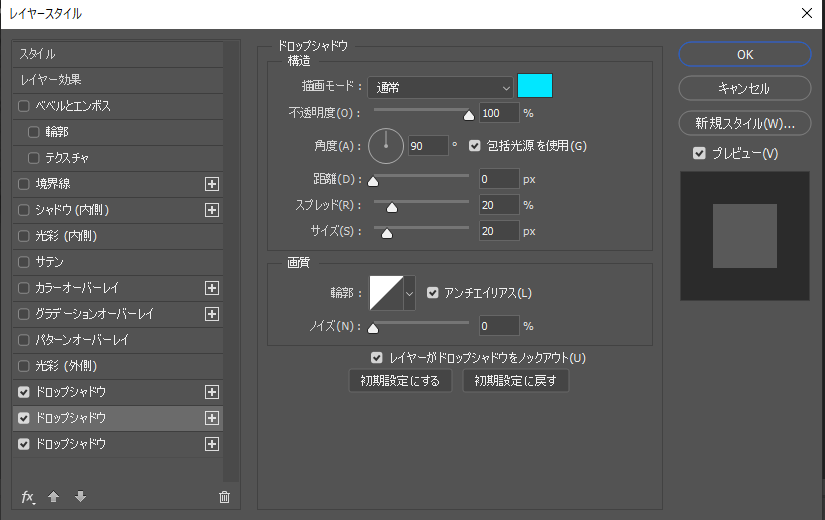
1つ目のドロップシャドウ
描画モード:スクリーン
カラー:#00e7ff (カラーは3つとも全て同じです)
不透明度:100
角度:90
距離:0
スプレッド:20
サイズ:10


カラー:#00e7ff
次にドロップシャドウの横の「+」マークをクリックしてドロップシャドウを追加します。
2つ目のドロップシャドウ
描画モード:通常
不透明度:100
角度:90
距離:0
スプレッド:20
サイズ:20

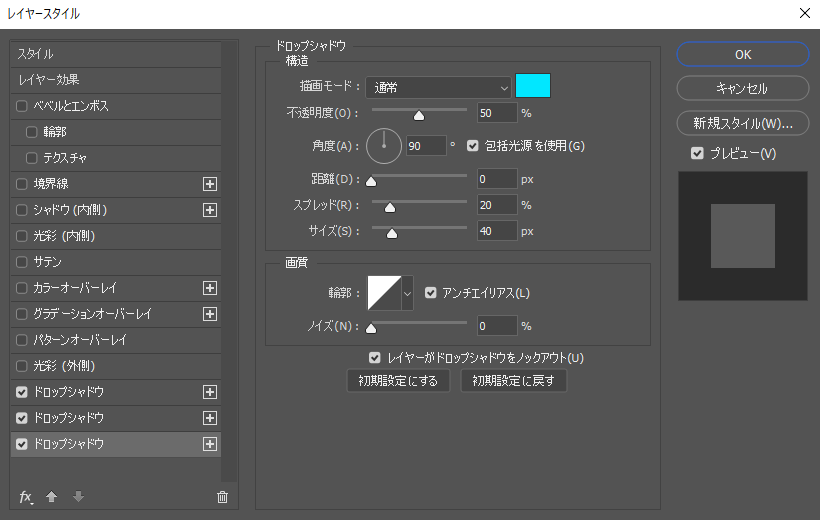
3つ目のドロップシャドウ
描画モード:通常
不透明度:50
角度:90
距離:0
スプレッド:20
サイズ:40

「Drop」テキストの効果が完成しました。
「Drop」テキストレイヤーを右クリックして「レイヤースタイルをコピー」します
「Shadow」レイヤーを右クリックして「レイヤースタイルをペースト」します

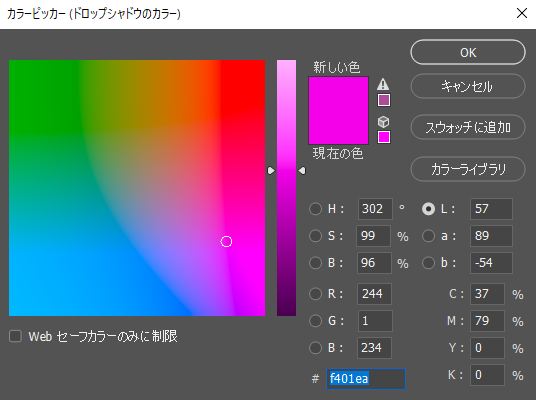
全てのドロップシャドウのカラーをピンクに変えます。
今回は「#f401ea」にしました

#f401ea
完成

Photoshop記事一覧