【Photoshop】大きい画像を小さくする


印刷で使う画像の大きさとWebサイトなどで使う画像の大きさをどのように調節したら良いか分かりません。

今回は画像の大きさと画像サイズについて考えてみたいと思います。
画像の大きさと画像サイズ
Photoshopで大きな画像を使っていてよく思うのは「サイズの大きい画像は重い」
作業しているとだんだんPhotoshopの動作が鈍くなり時にはフリーズなんてこともあります。
そのようなときにまず思うのが「画像が大きすぎるから重くなる」ですが、そもそも画像が重いというのは何の事をいうのでしょう?
画像が重いと表現されるのは「データ量が大きい」ということのようです。
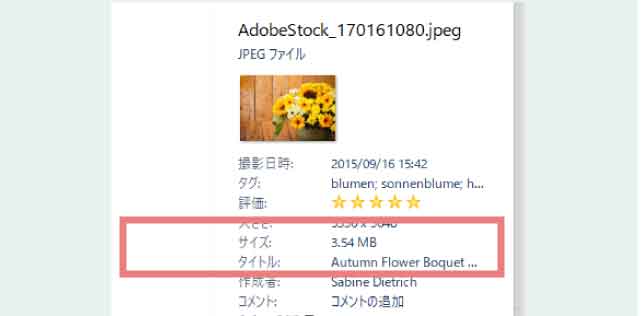
データ量は画像を右クリックしてプロパティから確認できます。

今回使うこちらの画像サイズは3.54Mb

Web用に画像の解像度を変更
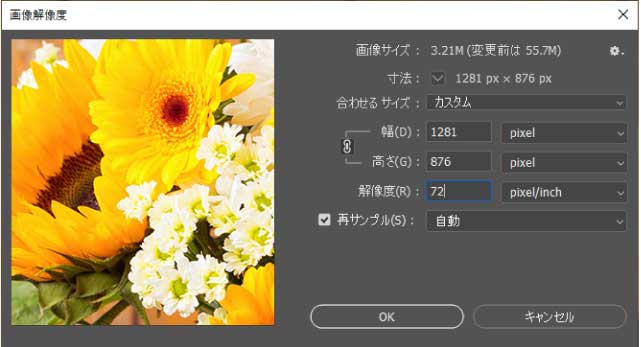
この画像をweb用に使いたいと思っています。
解像度「300ppi」では解像度が高いので「72ppi」に変更します。
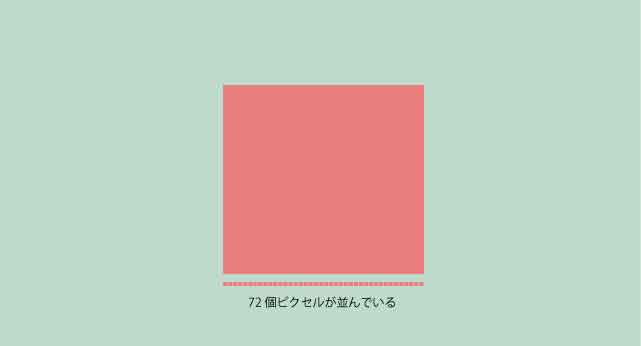
解像度は1インチ(25.4mm)の1辺中にどのくらいピクセルが並んでいるかということでweb用には72ppiが適当といわれています。
今回の画像は300ppiなので1辺に300個ピクセルが並んでいるということ。
より細かい画像というわけですがWebで使う場合300ppiでも72ppiでも見た目あまり変わらないので少なくても大丈夫ということ。(画像によってもその見た目は違うと思いますが)
解像度が高い=重い画像はwebサイトを表示させる速さにも影響がでるし、メールなどに添付する際相手のサーバーを圧迫するので軽いほうが扱いやすいよねということです。

並べてみてもそんなに違いが分からないかと思います。
それなら画像サイズは小さい方が良いですよね。


そしてプロパティで見ると645kb

ずいぶん小さくなったのではないでしょうか。
まとめ
サイトにアップロードするときもメールに添付するときも印刷物に使うときも画像は使う用途によって適切なサイズに変更することが大事。
効率よく作業をするうえでも必要ということなんですね。













