【Photoshop】画像をはっきりさせる(ハイパス)


今回は全体的にきれいに映っているけどもう少し輪郭をはっきりさせたいときに使えるハイパスをご紹介いいたします。
今回使う元画像はこちら
全体的にふんわりしていますね。
目の辺りだけはっきりさせてみた
いかがですか?
目と口元を少しはっきりさせてみました。
全体的にふわっとしながらも表情ははっきりしていますね。

ハイパス使い方
早速ハイパス使い方を見ていきましょう。
Photoshopで画像を開く
Photoshopで画像を開きます。
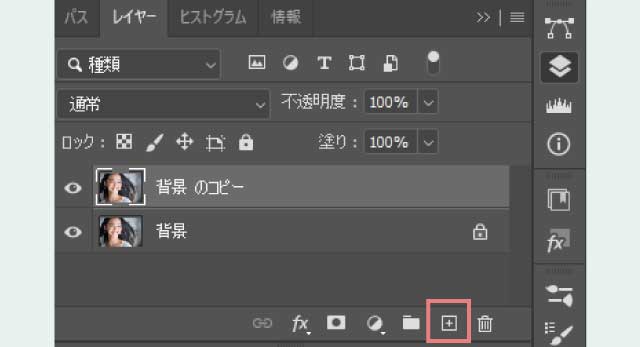
複製します。
背景レイヤーを【+】にドラッグすると複製できます。


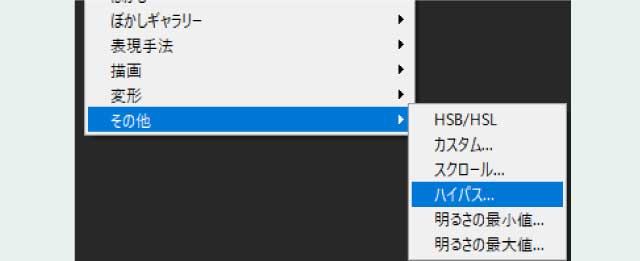
複製した方のレイヤー(コピーレイヤー)に「フィルター」→「その他」→「ハイパス」でハイパスを選択します。

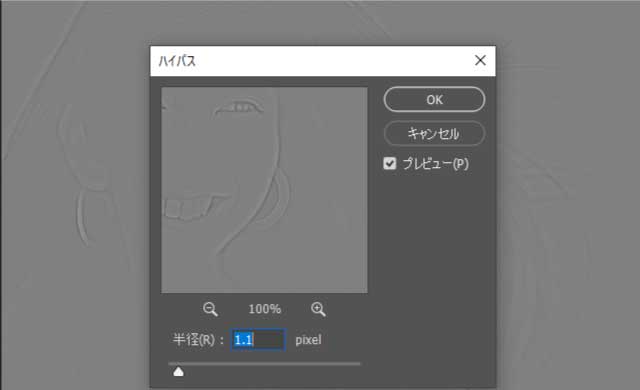
このようなダイアログが出ますので数値を1前後にします。
今回は1.1にしました。
「OK」

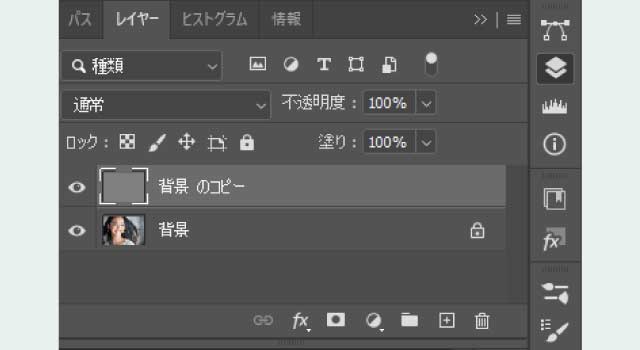
画像のようにグレーになりますが大丈夫。

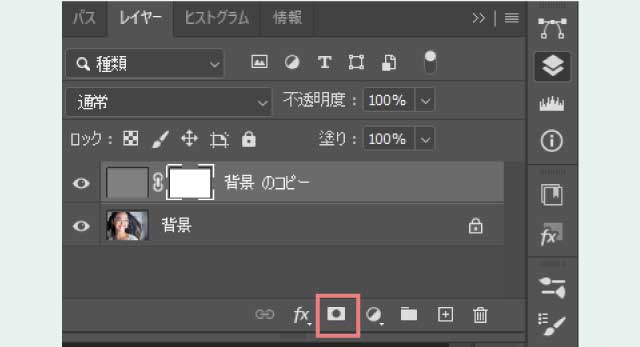
次にハイパスをかけた上のレイヤーを選択した状態で「レイヤーマスク」を追加します。
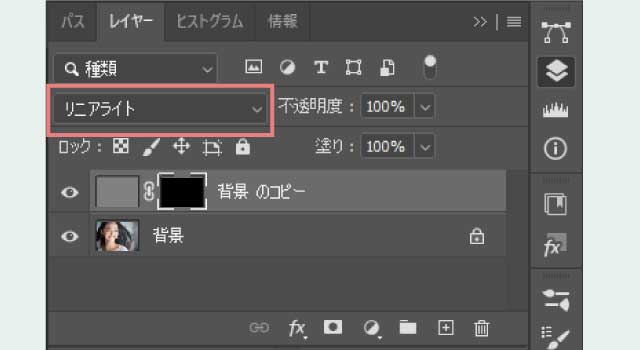
描画モードを「リニアライト」にする

描画モードを「通常」から「リニアライト」に変更します。
画像が見える状態になります。
いま全体的にハイパスがかかっていてくっきりしています。

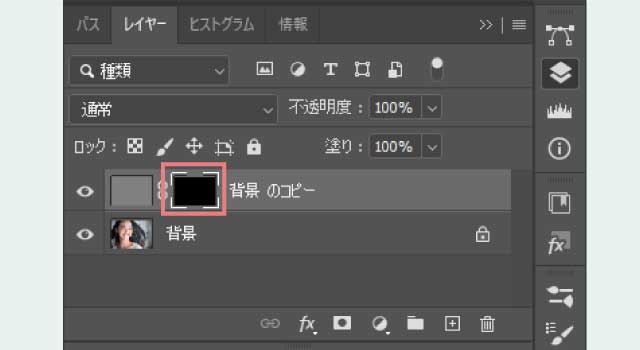
レイヤーマスクサムネイルを選択した状態で「Ctrl+i」キーを押します。
するとマスクが全体にかかるのでまたぼんやりしました。
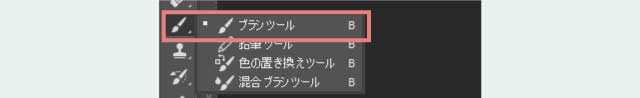
ブラシツールではっきり見せたいところをなぞる
次にブラシツールを持ちます。
今黒いマスクが全体にかかっていて下のぼんやりした画像だけが見えている状態なので、描画色を「白」にしてはっきりさせたいところをブラシでなぞります。
ブラシのサイズを調整し不透明度100%にしてはっきりさせたいところをブラシでなぞります。



目のあたりをなぞると目がはっきりしました。

他の画像でもやってみる
次はこのコスモスの画像で試してみましょう。
やり方は先程と同じ。

こちらが元の画像
同じようにハイパスを使って手前のコスモスたちを少しはっきりさせてみました。

元の画像より手前に出てきた感じに見えます。
中央の1輪だけかけてみました。

中央の1輪だけはっきり浮かび上がってみえます。
このようにハイパスを使うとメリハリのある表現が簡単に出来ますのでぜひ使ってみて下さい。














