【Photoshop】ゴールドのテキスト(ファーストビューを作ろう2)


今回はカッコいいファーストビューを作りたいと思います。

高級感のあるファーストビューが簡単に出来ますのでぜひ作ってみましょう。
ゴールドのテキストの作りかた
Photoshopを立ち上げます
新規作成から幅900px、高さ600pxで作成します。
背景画像を配置します。
ファイルから埋め込みを配置。背景画像は暗い方が良いでしょう。
今回はAdobe Stock“>「Adobe Stock」からダウンロードしました。
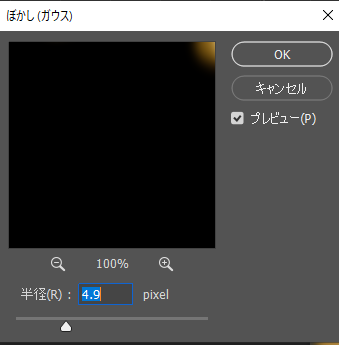
次に画像にぼかしをかけます。

「フィルター」から「ぼかし(ガウス)」を選択します。
このように設定します。
背景を複製しておきます。
テキストを入力します
テキストは「セリフ体」にします。
今回は「Adobe Caslon Pro」のsemiboldにしました。サイズ150px。
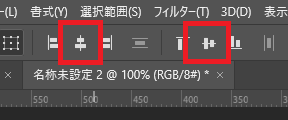
テキストを中央に揃えておきます。

テキストを選択して「Ctrl」キーを押しながら背景レイヤーを選択すると整列が選択できるので「水平方向中央揃え」と「垂直方向中央揃え」で中央に揃えます。
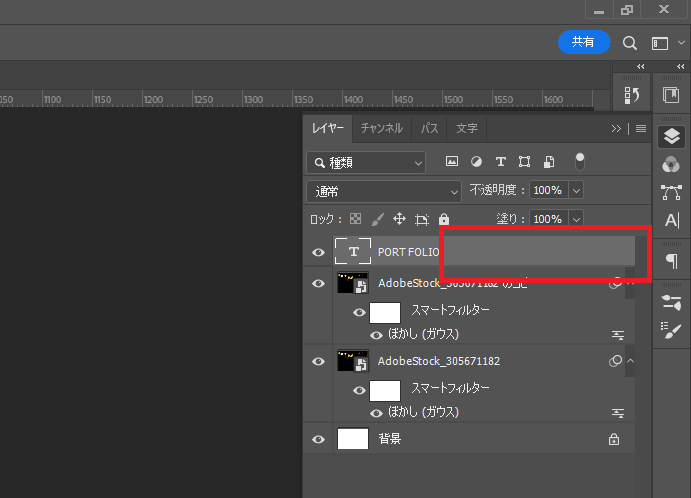
レイヤースタイルを設定

次にテキストレイヤーの下の画像あたりをダブルクリックします。
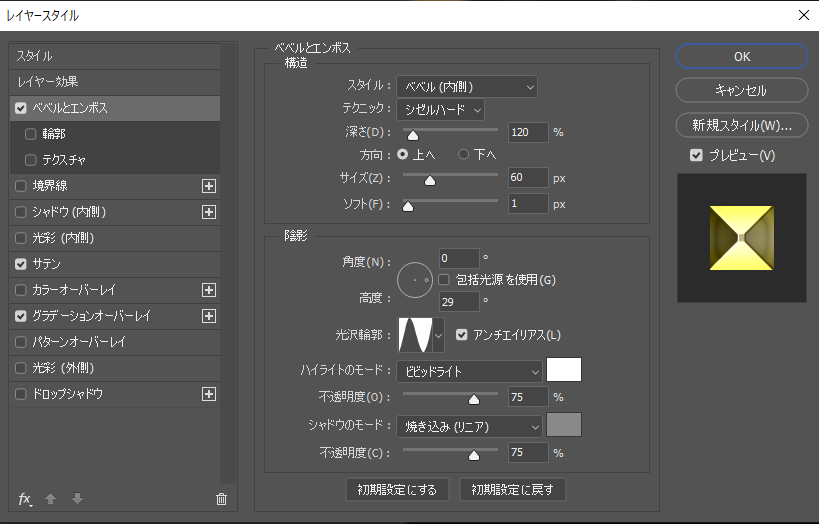
レイヤースタイルパネルが出るので「ベベルとエンボス」にチェックを入れます。

「ベベルとエンボス」をクリックするとバネルが展開するので、このように設定します。
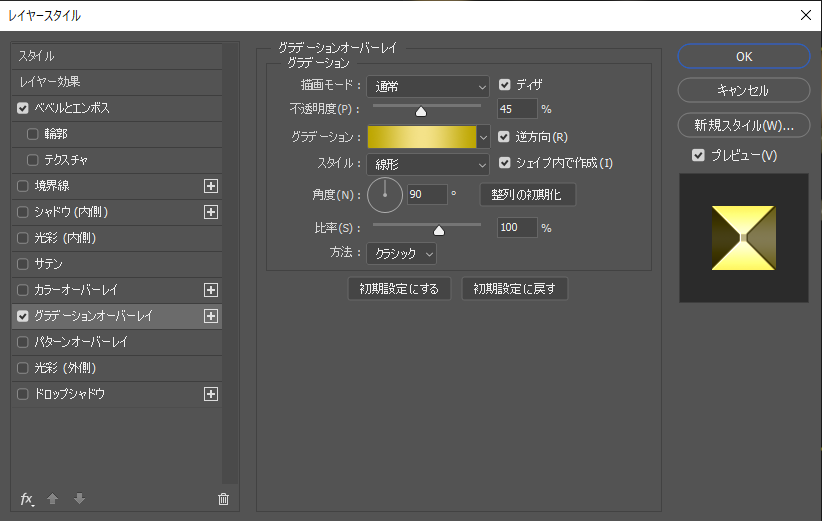
次に「グラデーションオーバーレイ」のチェックを入れ「グラデーションオーバーレイ」をクリックします。
パネルが展開されるので下のように設定します。
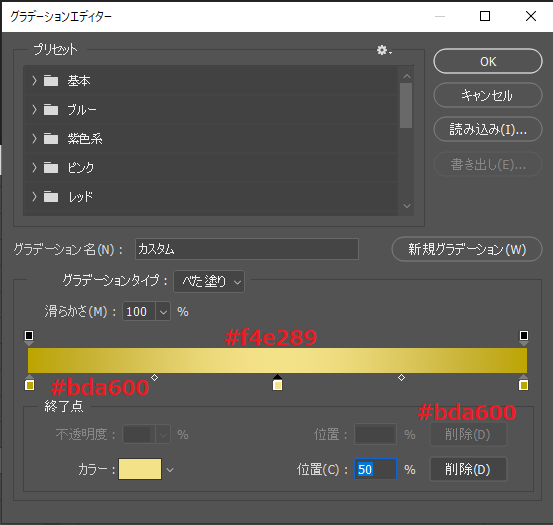
グラデーションをクリックするとグラデーションエディターが展開されるので、グラデーションを下のように設定します。



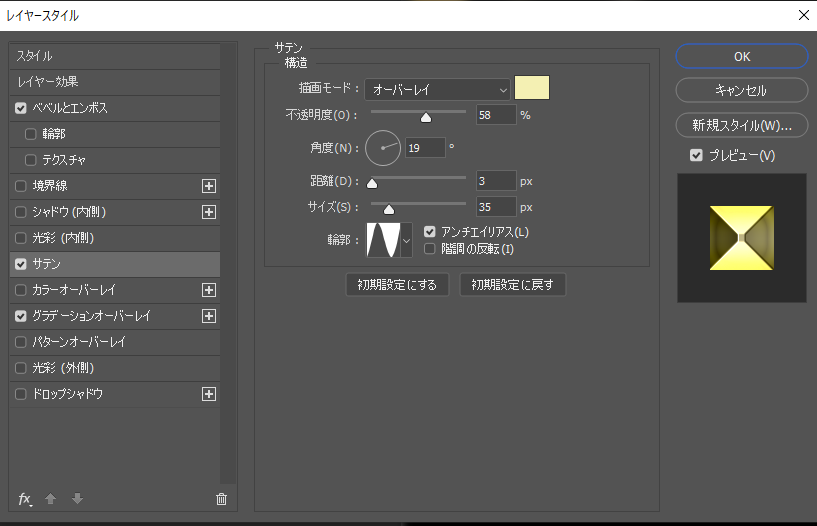
次にサテンを選択しこのように設定します。
長方形で枠を作る
長方形ツールを選択し幅650px、高さ400pxの長方形を作ります。
塗りは無し、線は3px「#bda600」にします。
枠線もテキストと同じように「ベベルとエンボス」「グラデーションオーバーレイ」「サテン」を設定しておきます。
レンズフレアを追加

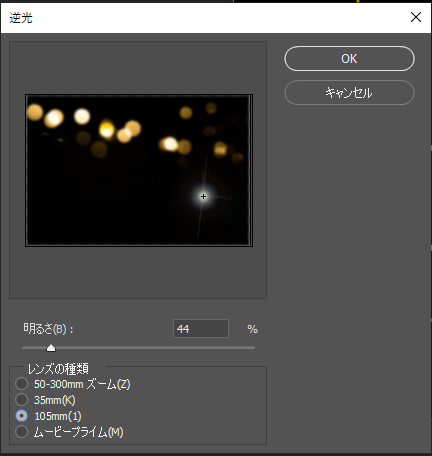
次に複製した背景画像を選択して「フィルター」→「描画」→「逆光」を選択します。
このように設定します。
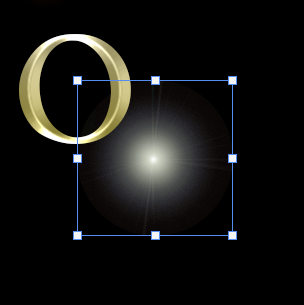
レンズフレアが出来たら「楕円形選択ツール」を持ちレンズフレアを囲むようにして「Ctrl + J 」キーで複製します。

複製した方の背景画像を非表示にします。
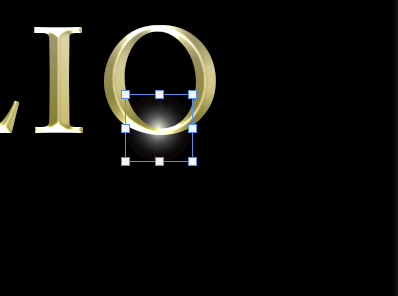
複製したレンズフレアを少し小さくしてテキストの光っている箇所に移動します。


レンズフレアをいくつか複製して他のテキストも光らせます。

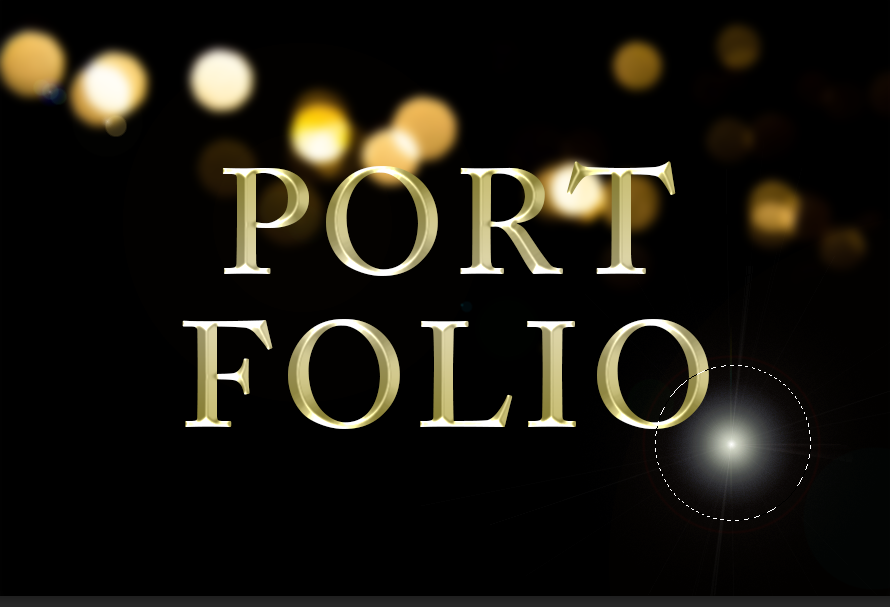
完成
簡単に高級感のあるファーストビューが出来ました。
ぜひ試してみたください。
**********
他にもファーストビューの作り方
Photoshop記事一覧















