【Photoshop】コピー&ペーストのやり方とできないときの対処法(簡単な切り抜き)


フォトショップでいつものようにコピー&ペーストしようと思ったらうまくいかなくて困りました。

今回はPhotoshopでコピー&ペーストの方法とうまくいかない時の対処法を学びましょう。
Photoshopコピー&ペーストができない
コピー&ペーストする:その1
まずはこの画像を使ってコピー&ペーストの方法から学びましょう。

こちらの秋らしい画像に

こちらの画像からかぼちゃをコピーして「Helloween」らしくしようと思います。
両方の画像をPhotoshopで開いておきます。
今回は別タブで開きました。

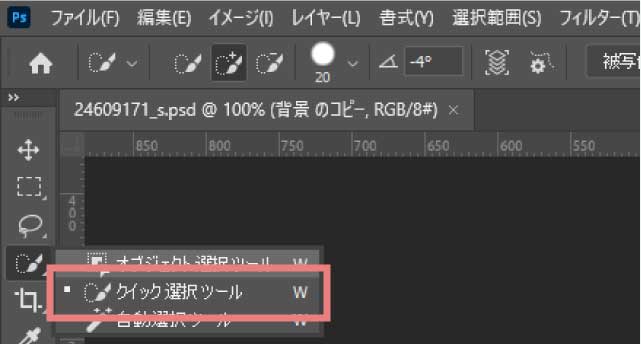
クイック選択ツールでかぼちゃを選択します。

右下の濃いオレンジのかぼちゃを選択しました。
選択したまま「Ctrl+C」でコピー
別タブで開いてある秋の画像に移動して「Ctrl+V」これだけで貼り付けることができます。
いわゆる「コピペ」で他のアドビソフトはもちろんWordやExcelなどでも同じようにコピー&ペーストできるので絶対に覚えたいショートカットです。
この「コピー」ですがコピーすると一旦「クリップボード」というところに張り付いていて「Ctrl+V」(ペースト)だけを何度かするとペーストした数だけ貼り付けることができます。
IllustratorやPhotoshopでは同じ箇所(画面中央にはりつきます)にペーストされるため複数張り付いているように見えないのですがレイヤーが増えているので「Ctrl+V」した数だけペーストされていることが分かると思います。

(Illustratorの場合は同じレイヤーの同じ場所にペーストされるので画像を動かすと分かります)
コピー&ペーストができない
先日生徒がコピー&ペーストできないというのでみてみました。
確かに何度「Ctrl+C」「Ctrl+V」をしても貼り付けることが出来ませんでしたので別の方法を試してみました。
コピー&ペーストする:その2
先程のようにクイック選択ツールでかぼちゃを選択して「Ctrl+J」をします。
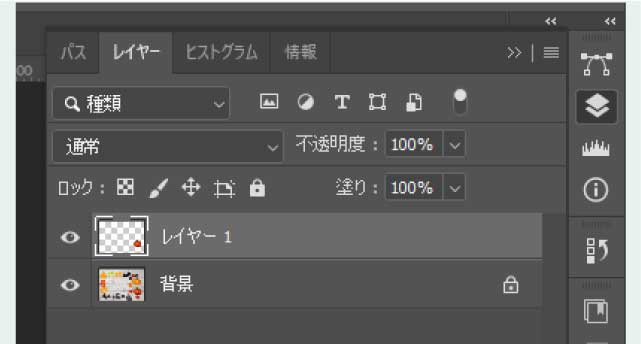
すると同じファイルに別のレイヤーでコピーすることができます。


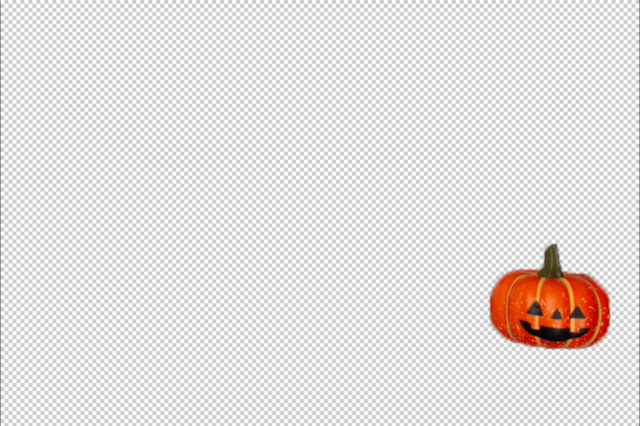
背景レイヤーを非表示にしてみるとこのように選択したところだけがコピーされているのが分かります。
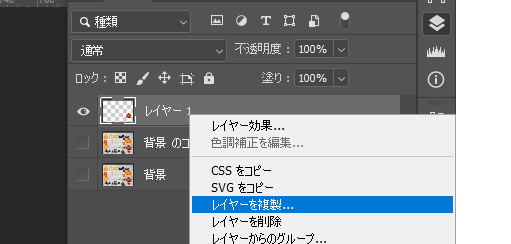
このレイヤーを右クリックします。

メニューから「レイヤーを複製」を選択します。
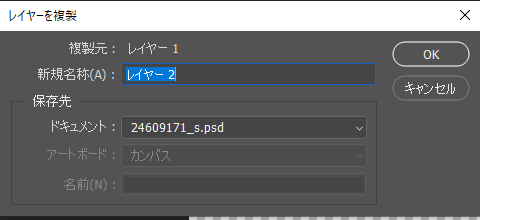
どこに複製するか選択できるので保存先を選択します。

OK

貼り付けることができました。

色味を調整して完成
それでもコピーできない
その場合環境設定を開いてみましょう
「編集」→「環境設定」→「一般」→「クリップボードに転送」にチェックをいれます。
先程コピーは一旦クリップボードというところに貼り付けられるとお伝えしましたが、ここにチェックが入っていないとクリップボードに転送されないのでコピーが出来ません。
ひょっとしたらアップデートなどなにかでチェックが外れてしまったのかもしれませんね。
それでも出来ない時は
実はその生徒、それでもコピー&ペーストが出来ませんでした。
見ると大きな画像をたくさん貼り付けていてかなりPhotoshopの動作が重くなっていました。
そうなると少し挙動がおかしくなるときがあります。
Photoshopを使っていて動作が重たく感じたら
出すパネルは最小限にする
パネルをたくさん出しているとそれだけ負荷がかかっています。
普段はあまり意識しないですが画像をたくさん貼り付ける時などは使っていないパネルは閉じてしまうのが少しでもPhotoshopを軽く使うコツかなと思います。
Photoshopを再起動
これはみなさんも試しているかなとは思いますが、効果あります。
動作がだんだん重くなってきたらフリーズする前に「Ctrl+S」で保存して一度Photoshopを閉じます。
1分くらい(この間にお茶飲んだりして)再びPhotoshopを起動すると動作が復活してまた作業できることもあります。
パスで選択できるものはなるべくパスで選択
Photoshopで選択範囲を取る時にクイック選択ツールを使うよりペンツールで選択したほうが軽くできます。
そしてパスの数は少ないほうがやはり軽く仕上げることができます。
何度かやるとできることもある
先程の方法で諦めずに何度かコピペを試していたら、何度かに1回はできました。
ですからやはりPhotoshopが重すぎて挙動がおかしかったのかもしれません。
**********
パスの複製ができない

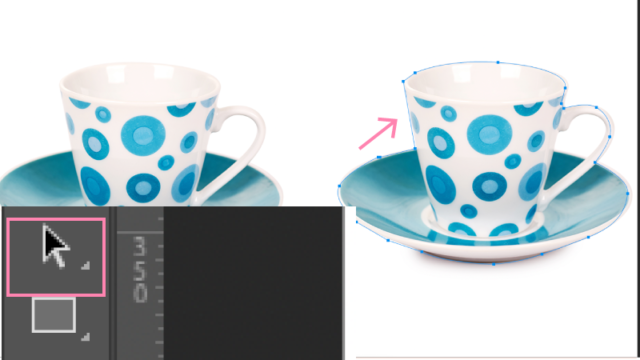
このようにパスが引けたので複製したいと思います。

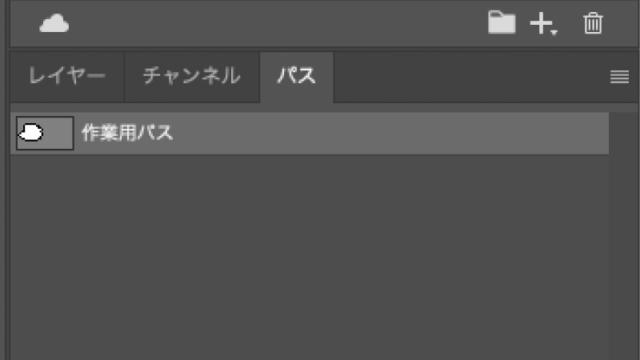
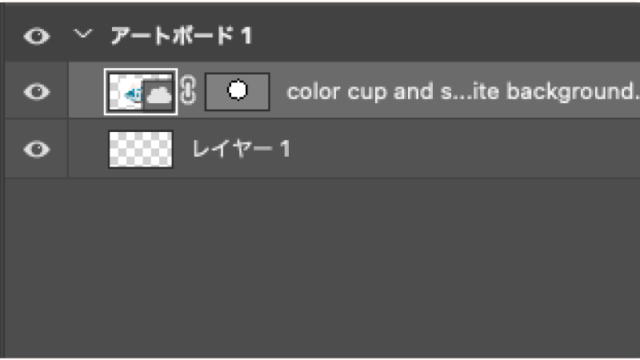
パスを作成するとパスパネルに『作業用パス』ができます。
『作業用パス』のままでは保存されないので名前を変更します。

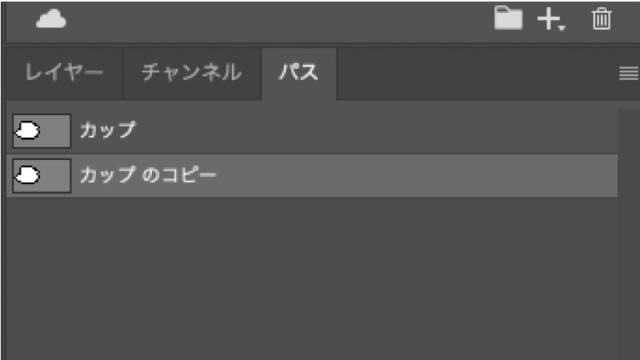
今回は『カップ』にしました。
下のプラスマークにドラッグして複製します。

パスを選択するときは『パスコンポーネントツール』を使います。

複製した方を移動しました。
違うファイルに貼り付け

違うファイルでこのようなパスを作成しました。
パスコンポーネントツールで選択します『Ctrl+C』でコピー
カップのファイルに『Ctrl+V』で貼り付け

このようにマスクができまた。

マスクが作成されています。
パスをコピーしてイラストレーターに貼り付け
生徒から『パスをイラストレータにコピーしたい』と質問をされたのでお答えしようと思います。
パスコンポーネントツールでパスを選択します。

『編集』から『コピー』
イラストレーターに『Ctrl+V』で貼り付け。

複合パスを選択します。

線の太さや色を変えることもできます。

イラストレータに貼り付けることができました。
関連記事
Photoshop記事一覧