【Photoshop】簡単な切り抜き


今回はPhotoshopでこのような画像を簡単に切り抜く方法をお伝えします。
画像を用意
前回After Effectsで使用したこちらの画像を用意しました。
オブジェクト選択ツール
フォトショップを開いて画像を開きます。
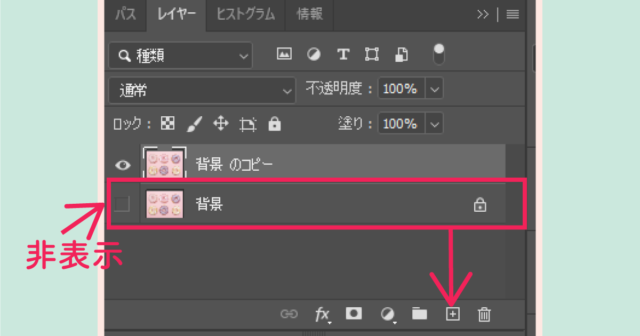
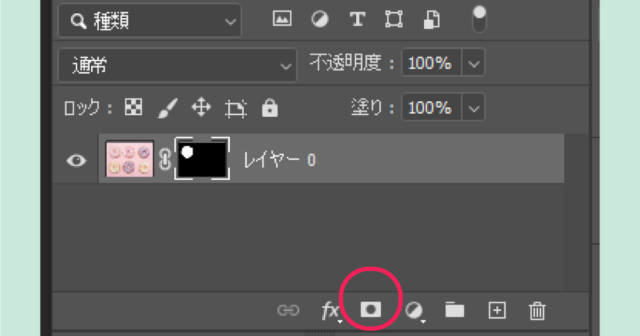
レイヤーパネルを開きます。

背景レイヤーを「+」までドラッグして画像を複製します。「背景レイヤー」は非表示にします。

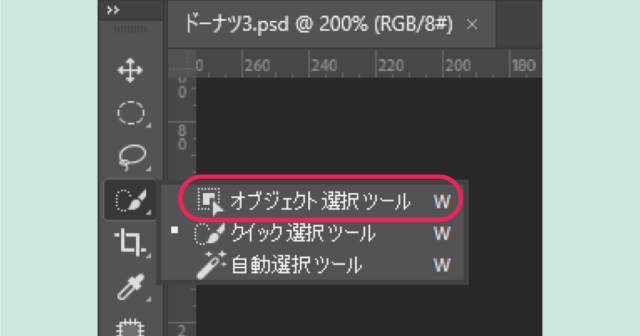
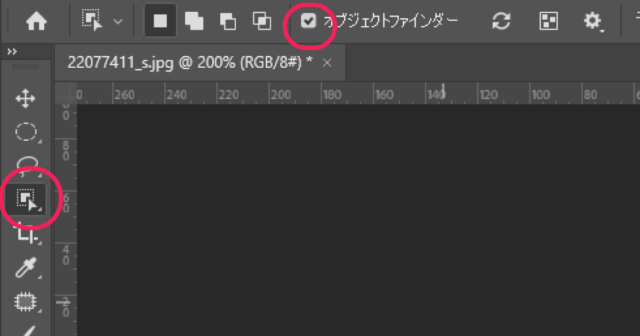
ツールパネルから「オブジェクト選択ツール」を選択します。

オプションバーの「オブジェクトファインダー」にチェックを入れます。
画像の上にカーソルを持ってきて、切り抜きたいドーナツにカーソルを合わせます。

するとこのように色が変わるのでクリックして選択します。

点線で範囲選択されています。

「選択とマスク」をクリック

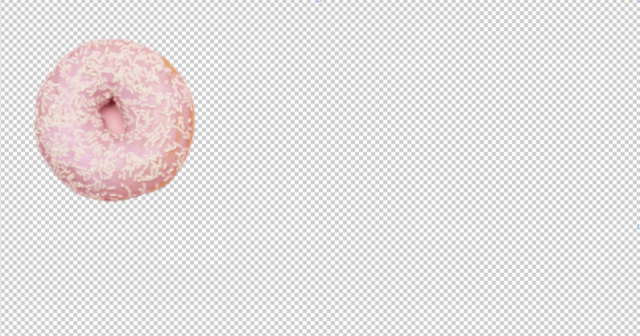
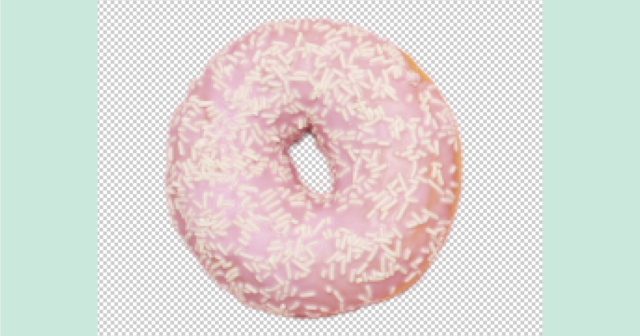
できました。
中央に背景が残っていますね。
ブラシできれいに切り抜く

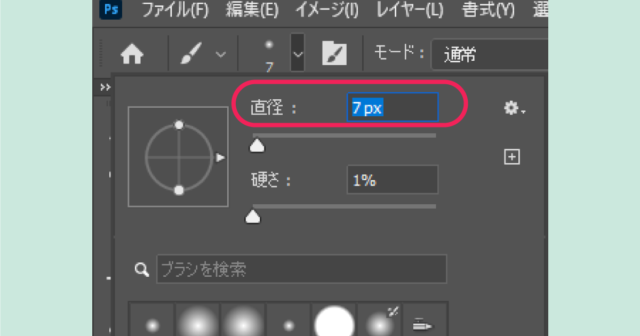
ツールパネルから「ブラシツール」を選択します。

太すぎると塗りにくいので、ブラシの直径を調節します。

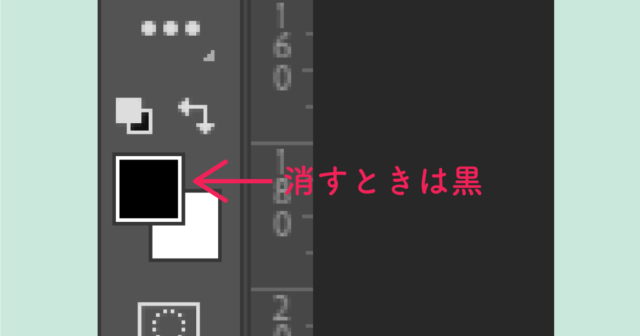
消すときは描画色を「黒」にします。

「Ctrl」キーと「+」キーで拡大させると見やすいです。
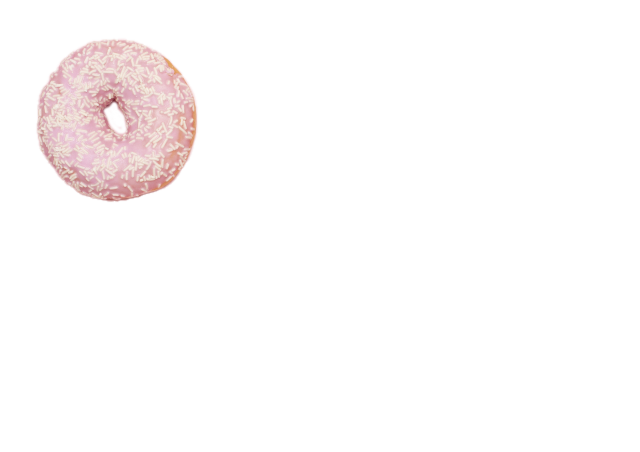
きれいに真ん中を消すことができました。
保存します

「ファイル」から別名で保存
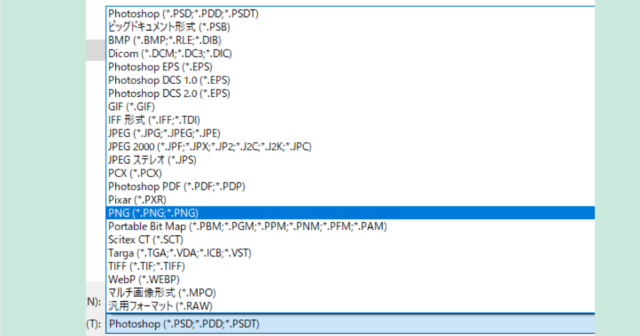
「PNG」を選択します。

このように画像を保存することができました。
**********
拡張子について簡単にまとめてあります
マシュマロがついてるドーナツ

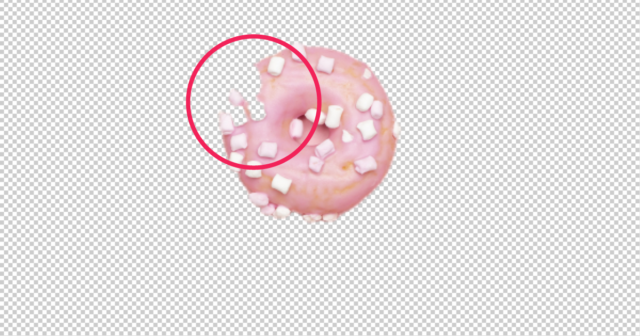
マシュマロがついているドーナツを同じように「オブジェクト選択ツール」で切り抜こうとしたらこのように
誰かが一口食べたようになってしましました。

このようなときは先程の手順で描画色を「白」にして塗ると欠けた部分が復活します。
このように描画色を切り替えながらうまく切り抜きます。
「別名で保存」で「PNG」が選べない
「別名で保存」で保存しようとしたら「PNG」が選択できないときがあります。
その場合は「ファイル」から「コピーを保存」

すると「PNG」を選択することができます。
「PSD」形式で保存してもAfter Effectsで読み込むことができます。
After Effectsで表示させる

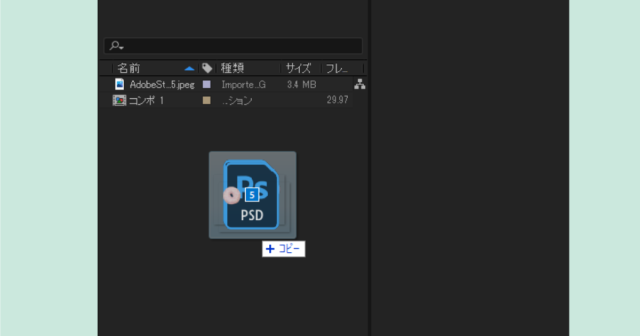
After Effectsで表示させるときは画像を「プロジェクトパネル」にドラッグするだけ

「プロジェクトパネル」から「タイムラインパネル」にドラッグして表示させます。

このように読み込むことができました。
Photoshop記事一覧