【Illustrator】パターンの使い方と編集-思ったとおりに配置する

パターンを作成してスウォッチに登録したけど、うまく配置できないときありませんか?
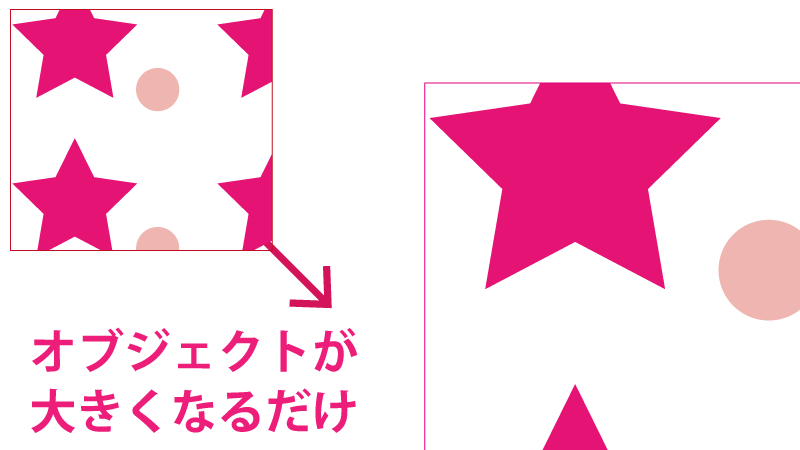
作成したオブジェクトからはみ出してしまう。
パターンの大きさだけ変更したいのにオブジェクトまで変形してしまう。
そのようなときオブジェクトは変形しないでパターンだけ変形する方法を知ると便利です。
パターンの登録方法やダウンロードして簡単にパターンが使える方法もお伝えします。
パターンの登録方法
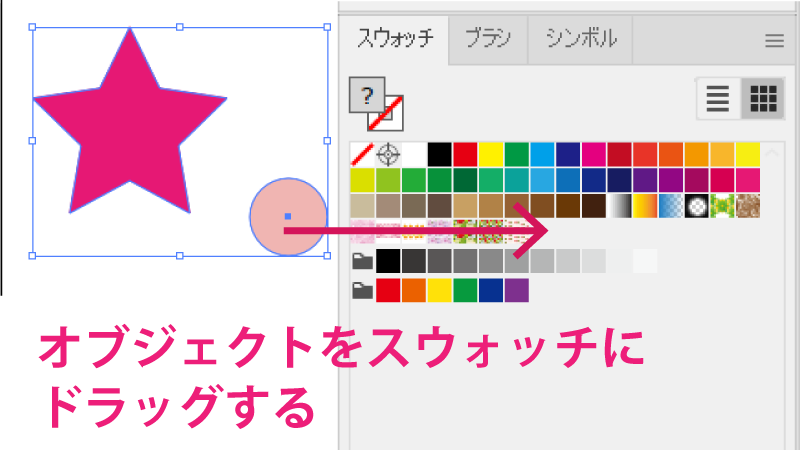
パターンにしたいオブジェクトを作成します。
このような簡単な図形でも、複雑なイラストも大丈夫です。

これだけでパターンとしてスウォッチに登録できました。
**********
**********
パターンの使い方
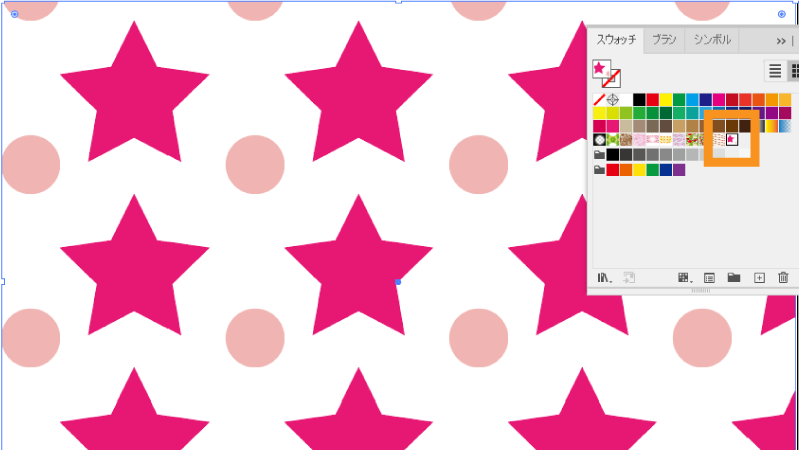
スウォッチから登録したパターンを選択してオブジェクトを作成したらこのようにすぐにパターンを使うことができます。

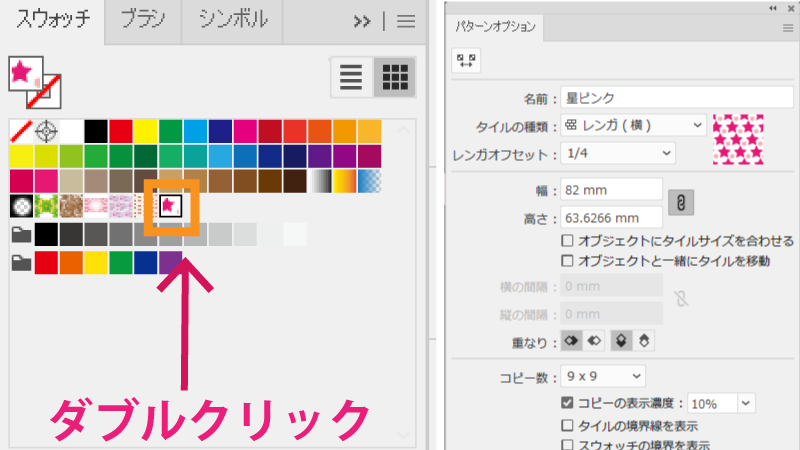
スウォッチの中のパターンをダブルクリックしてパターンを編集します。

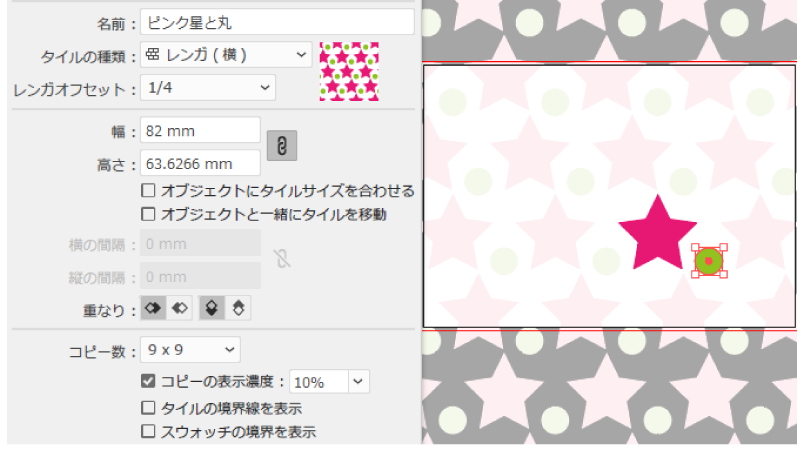
タイルの種類から並びを変更したり、高さや幅もここから調節できます。
色を変更することもできます。


コントロールパネルの「完了」をクリックするとパターンが確定します。

パターンの配置がうまくできないとき
パターンを適用できたけど、配置に納得できないというときありますよね
拡大・縮小したい
パターンを拡大・縮小したいのに、そのままドラッグで拡大縮小すると、オブジェクトそのものが拡大縮小するだけでパターンも一緒に拡大縮小されてしまします。

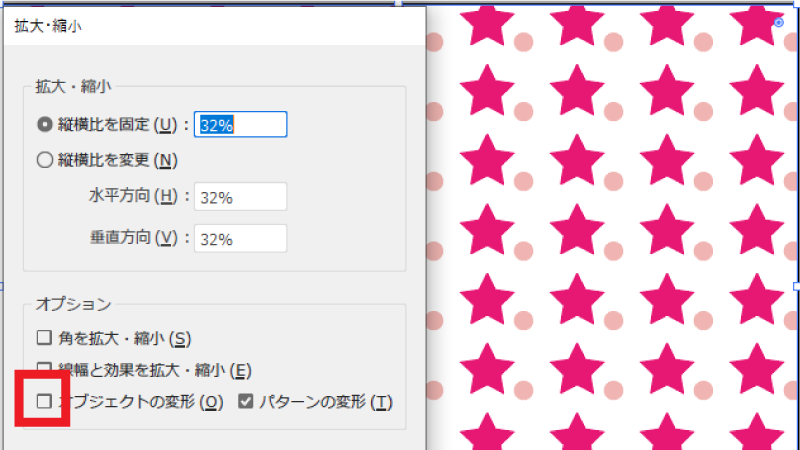
オブジェクトを選択して「変形」→「拡大縮小」

拡大縮小パネルが出ますので、「オブジェクトの変形」のチェックを外します。
そのようにするとパターンだけ拡大縮小することができます。

きれいに縮小できました。
パターンの位置を変えたい
始まりの位置が途中になっていてパターンによっては気になることがあります。

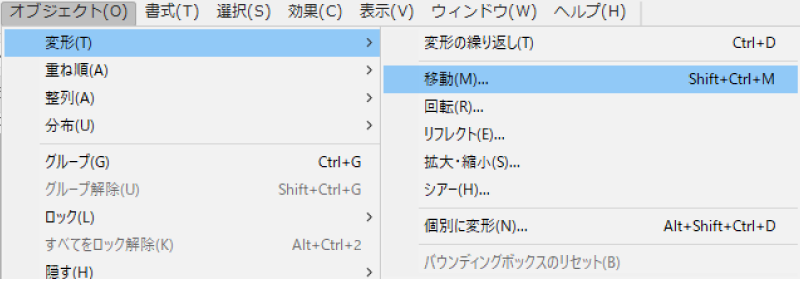
「オブジェクト」→「変形」→「移動」

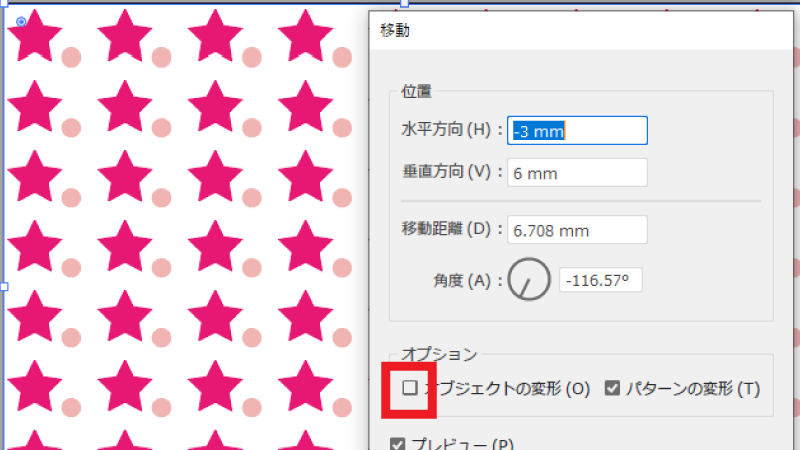
移動パネルが出ますので「オブジェクトの変形」のチェックを外します。
そして位置を変更してみましょう。

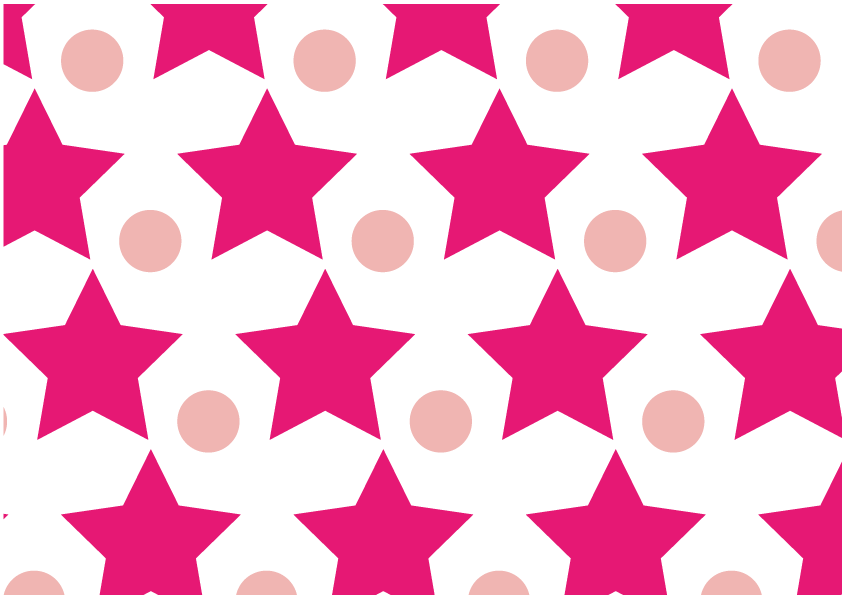
星も切れることなくパターンを配置できました。
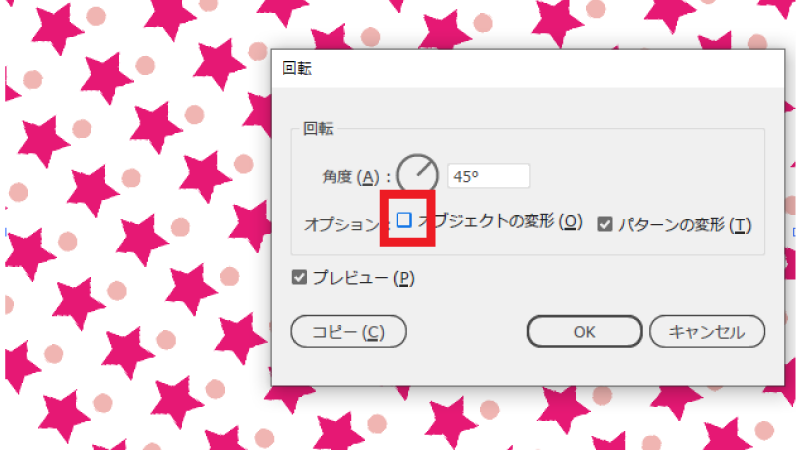
パターンを回転させたい
同じように回転で「オブジェクトの変形」のチェックを外して回転をかけるとこのようにパターンにだけ角度をつけることができます。

パターンを適用したいオブジェクトにもよりますが、かなり柔軟に編集することができます。
簡単で便利なパターンの登録方法
素材サイトからパターン素材をダウンロードすると素敵なパターンを簡単に使うことができます。
今回はこちらをダウンロードしてサムネイルを作成しました。

こちらの素材は無料イラストなら【イラストAC】“>ここからダウンロードできます
ダウンロード素材の使い方
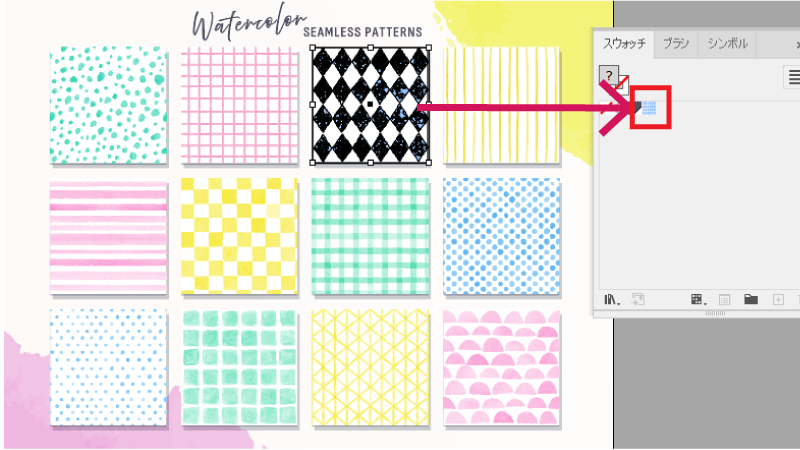
「Ai」ファイルでダウンロードします。
「Ai」ファイルを開いてスウォッチパネルにドラッグするだけですぐにパターンを使うことができます。

画像でもパターンを作ることができます
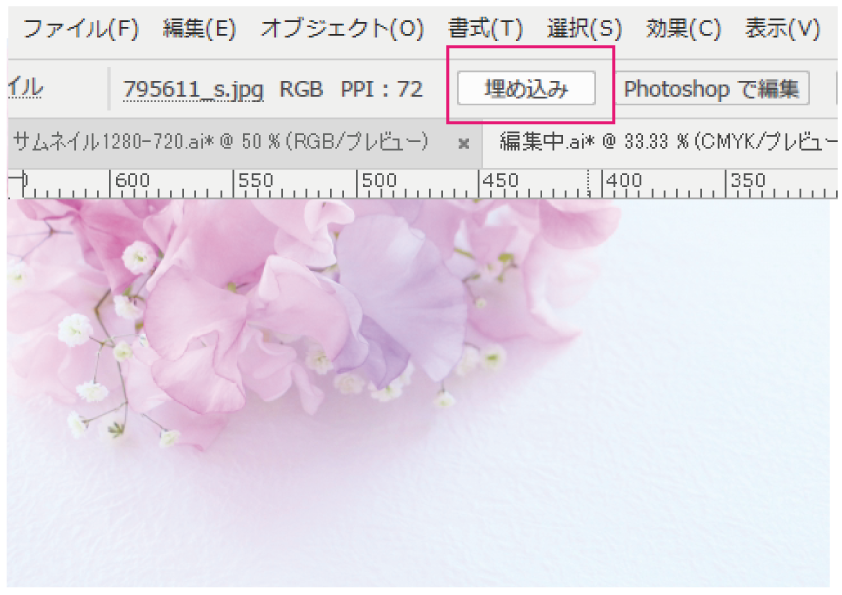
パターン用の素材でなくても画像でもパターンを作ることができます。
画像をダウンロードしたらリンクを埋め込みにします。


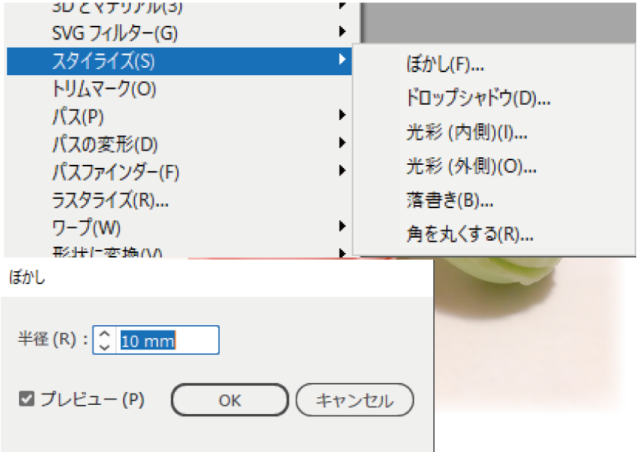
画像の境界線をぼかしたり、背景が透過された画像でパターンを作ってもうまくいきます。


同じカテゴリの記事一覧へ戻る