【プレミアプロ】超簡単!猫ミームを作る グリーンバックを透明にする方法

プレミアプロを使って動画を作ります。
まだプレミアプロを使ったことがない方は7日間無料でお試しできますので、サクッと動画制作しましょう。
動画素材をダウンロードする
次に猫ミーム動画素材をダウンロードします。
『念仏の鉄さまのYouTube』
こちらで素材を配布くださっています。
動画には音楽が入っていますのですぐに猫ミームを作成することができます。
背景素材をダウンロードします。
背景素材は『みんちりえ』様からダウンロードします。
みんちりえ( https://min-chi.material.jp/ )
※素材をダウンロードする際は利用規約をよく読んで使用しましょう。
POINT
まず最初にフォルダーを作ります。
そのフォルダーの中に猫ミーム動画素材、背景素材を入れておきましょう。
プレミアプロ新規作成
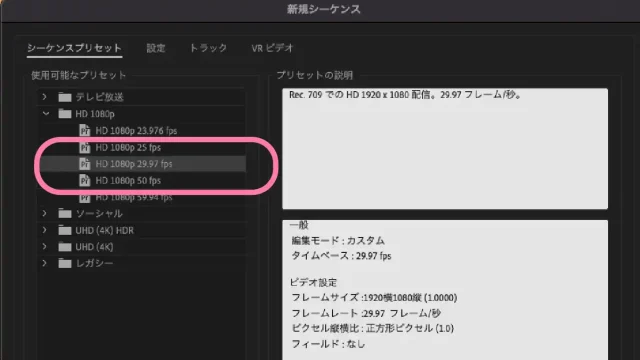
『ファイル』から『新規』『シーケンス』と進みます。
今回はYouTube用に作成しますので HD 1080p 29.97を選択します。

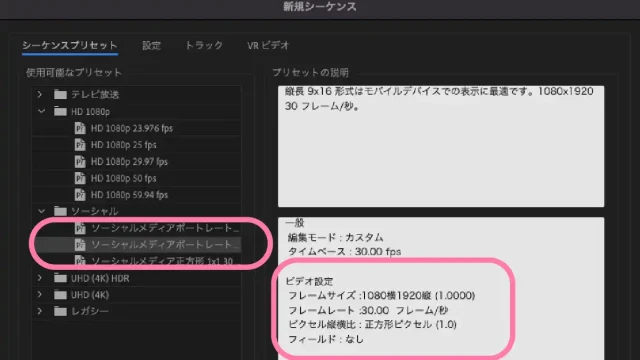
縦長の動画を作りたいときは ソーシャメディアから 横1080p 縦1920pを選択すると良いでしょう。

猫ミーム動画素材を読み込む
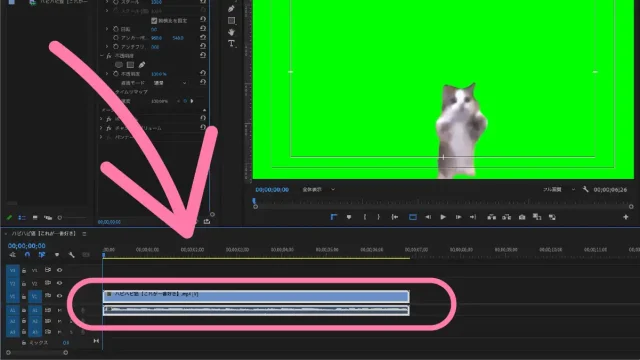
左上の『読み込み』からダウンロードした猫動画を読み込みます。
プロジェクトファイルに入りますのでタイムラインにドッグして読み込みます。
フォルダーからいきなりタイムラインにドラッグしても大丈夫です。

カラーキーを使ってグリーンバックを透明にする
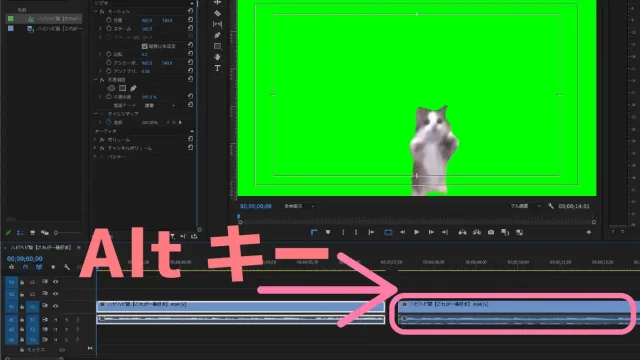
今回はグリーンバックを透明にする方法を2つお伝えしますので、 Altキーを押しながら動画をドラッグして複製しておきます。

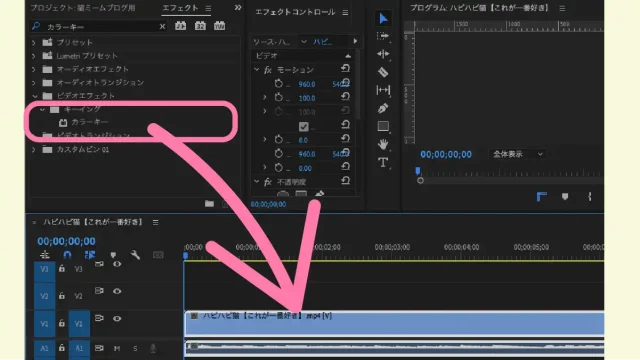
エフェクトパネルの検索ボックスに カラーキーと入力します。 カラーキーを動画クリップにドラッグします。

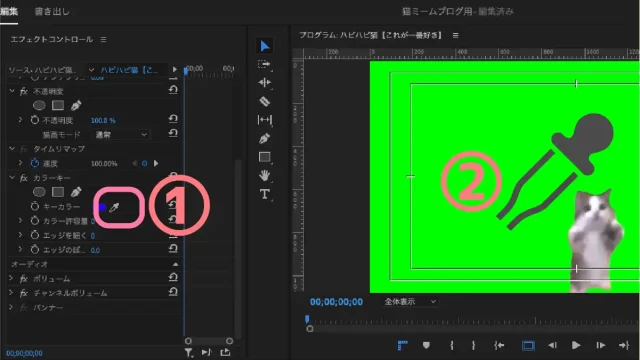
エフェクトコントロールパネルのカラーキーから キーカラーのスポイトをクリックします。

キーカラーとはグリーンバックを使ったクロマキー合成で 透明にしたい色のことです。
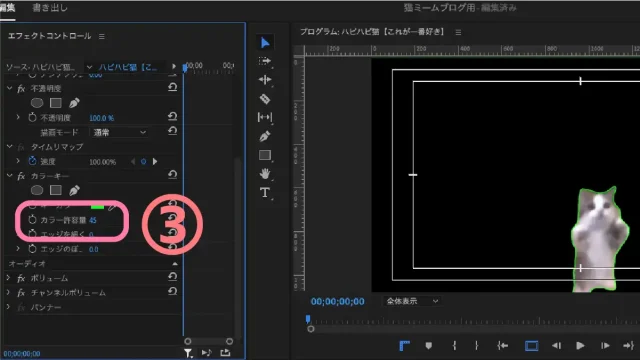
許容値の数値を上げていきます。

背景が透明になりました。
あまり数値を高くすると猫が削れてしまうので気をつけます。
背景素材を読み込む
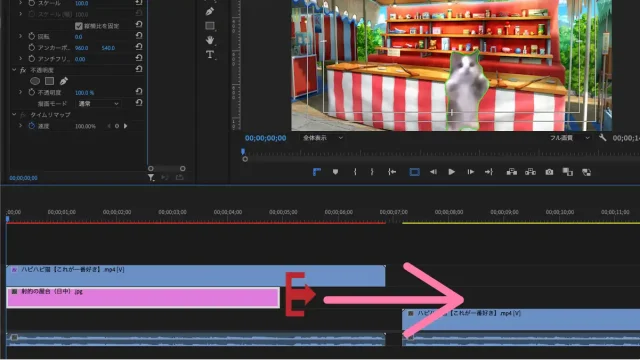
次は背景素材を読み込んで動画クリップの下に配置します。
背景は動画クリップの下に配置しましょう。
背景はYouTube用の動画の大きさにピッタリですね。
動画に比べ背景の長さが足りなかったら背景クリップを伸ばすことができます。

Ultraキーでグリーンバックを透明にする
もう一つの方法を見ていきましょう 。
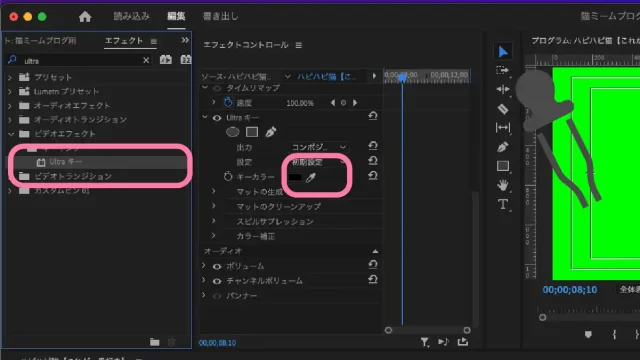
エフェクトパネルの検索ボックスに ウルトラキーと入力します
ウルトラキーを動画クリップにドラッグします。
次にエフェクトコントロールパネルでUltraキーのキーカラーのスポイトをクリックして 猫の背景の緑をクリックします。

背景が透明になりました。
気になるところがあれば マットの生成と マットのクリーンアップで調整します。
ビデオのモーションから 猫のスケール 位置を調節します
装飾する
エフェクトコントロールパネルの『ビデオのモーション』から猫のスケールや位置を調節します。
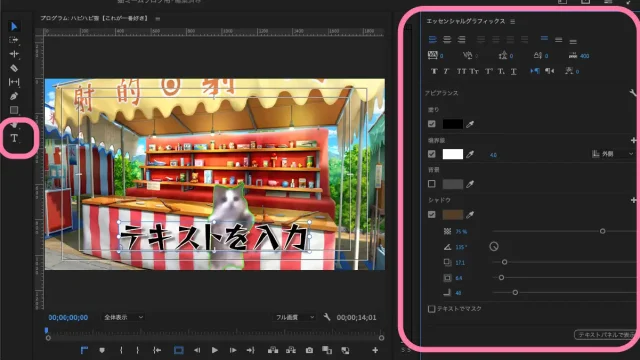
次にツールパネルから『横書き文字ツールをクリックして』テキストを入力しましょう。
テキストを入力してサイズや色を変更するときは選択ツールに持ち替えます
エッセンシャルグラフィクスパネルで フォントやフォントサイズ 色を変更したり シャドウをつけたりできます。

書き出し
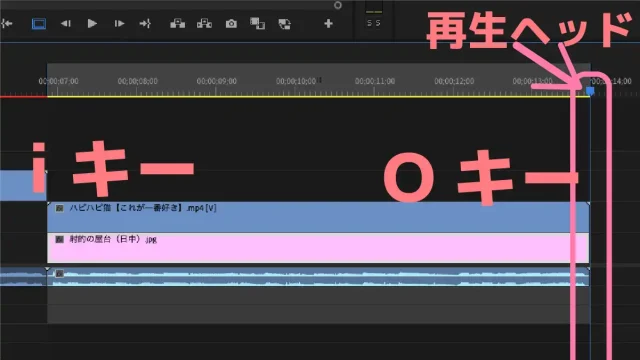
それでは動画ができましたので書き出しましょう。 書き出したい開始位置に再生ヘッドを持ってきます。
iキーでイン点を打ちます。

『書き出し』タブから書き出し
場所から保存先を指定します。
先ほど作ったフォルダーの中が良いでしょう。
プリセット:Match Source
形式:H.264

書き出します
これで動画が完成しました。
まとめ
今回こちらの動画を作っていて猫ミームが流行っている理由がよく分かりました。
とにかく可愛い。
作っていてとても楽しかったです。
本当に簡単にできますのでぜひ。













