【JQuery】サイトにカレンダーを表示させたい


カレンダーを表示して予約日などを取得したいのですがどうすれば良いですか?

JQueryプラグイン『Datepicker』を使ってみましょう。
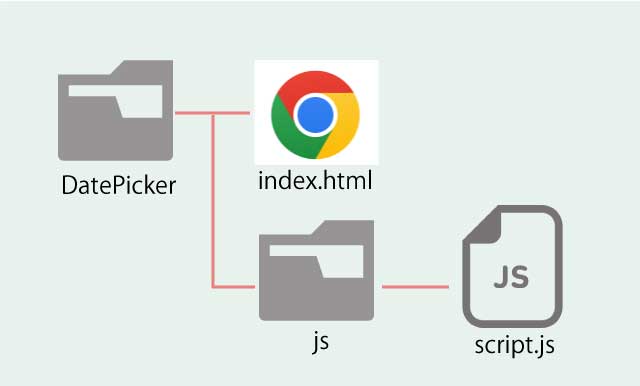
最初にフォルダーを作る

このような階層にします。
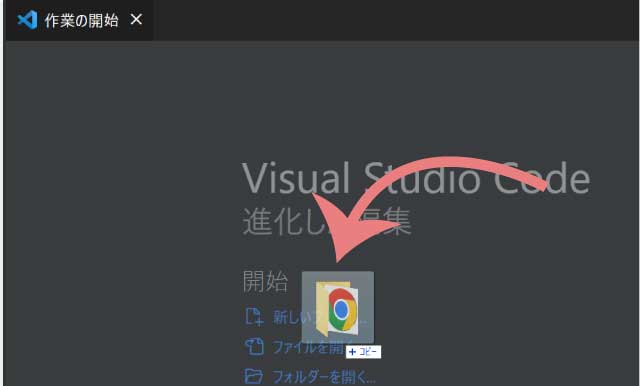
VScodeにドラッグ
VScodeを開いたら『Datepicker』フォルダーごとドラッグします。

googleLibrariesからCDNを読み込む
ここからCDNをヘッダーにコピペします。
JQuery UIをコピーしてヘッダーにペースト
【HTMLファイル】
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script><!--JqueryのCDN-->
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.13.2/jquery-ui.min.js"></script><!--googleからjQuery UI JS-->
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.13.2/themes/smoothness/jquery-ui.css"><!--googleからjQuery UI CSS-->
<title>Document</title>
</head>
<body>
<p>日付を選択</p>
<input type="text" id="datepicker">
<script src="js/script.js"></script><!--記述するjsファイル-->
</body>
</html>【script.js】
$(function(){
$('#datepicker').datepicker();
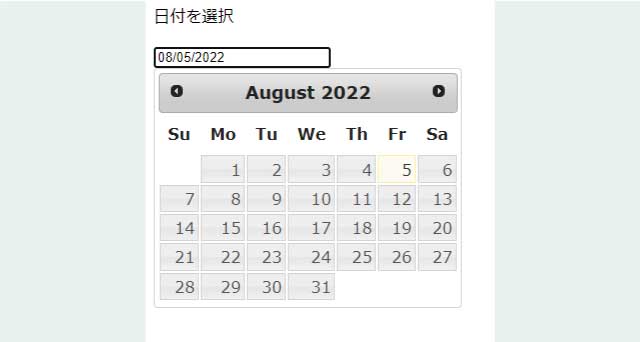
});表示させてみる
このように表示できました

日付を選択することができますので予約フォームなどに使えます。

Datetimepicker
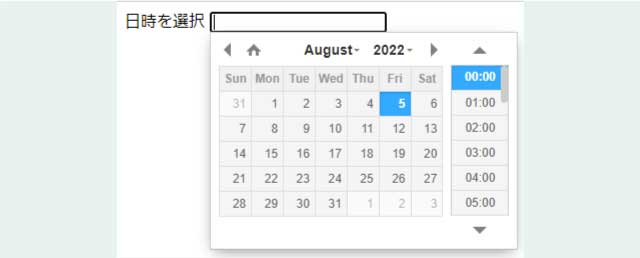
『Datepicker』は日付けを選択できましたが、この『Datetimepicker』は日付けと時間を選択できます。
https://cdnjs.com/libraries/jquery-datetimepicker
ここからjsとcssをコピーします。
【HTML】
<!DOCTYPE html>
<html lang="en">
<head>
<head>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquerydatetimepicker/2.5.20/jquery.datetimepicker.full.min.js" integrity="sha512AIOTidJAcHBH2G/oZv9viEGXRqDNmfdPVPYOYKGy3fti0xIplnlgMHUGfuNRzC6FkzIo0iIxgFnr9RikFxK+sw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquerydatetimepicker/2.5.20/jquery.datetimepicker.css"integrity="sha512bYPO5jmStZ9WI2602V2zaivdAnbAhtfzmxnEGh9RwtlI00I9s8ulGe4oBa5XxiC6tCITJH/QG70jswBhbLkxPw==" crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
<body>
日時を選択
<input type="text" id="datetimepicker">
<script src="js/script.js"></script>
</body>
</html>【js】
$(function() {
$('#datetimepicker').datetimepicker();
});表示してみます

クリックしてカレンダーを表示

同じカテゴリの記事一覧へ