【JQuery】jQueryっていったいどれを使えば良いの?CDNとダウンロードでの導入の仕方を解説

今回は「jQuery」を公式サイトを開いてみたけどたくさんあっていったいどれを使えば良いの?という方にjQueryの使用方法をお伝えしようと思います。
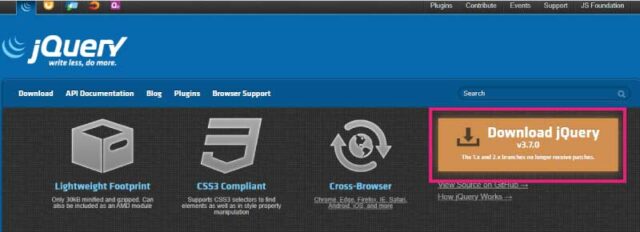
jQuery公式サイトを開く
jQuery公式サイトを開きます。

「Download jQuery」をクリックします。
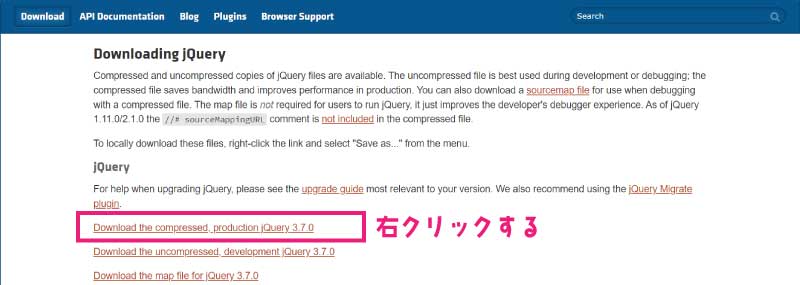
このような画面になります。
たくさん並んでいてどれを選んだら良いか迷うところです。

jQueryを利用する方法は2つ
ダウンロードして使用する方法とCDNを使用する方法があります。
この2つを順に解説していきます。
1.ダウンロードして使用する方法
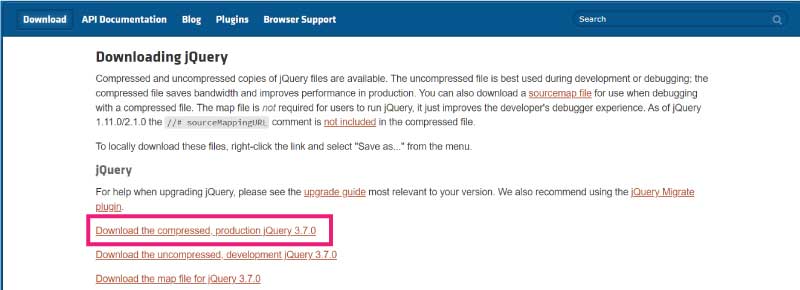
Download the compressed,productionjQuery3.7.0
一番上の「Download the compressed,productionjQuery3.7.0」をクリックしてみます。

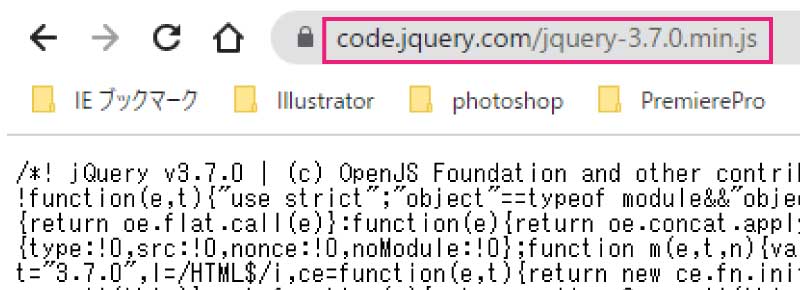
するとこのようにjQueryが記述されています。

これはコンピューターが読みやすいように圧縮されているので可読性に欠けますが軽量で読み込みが早いです。
戻るボタンで戻っておきましょう。
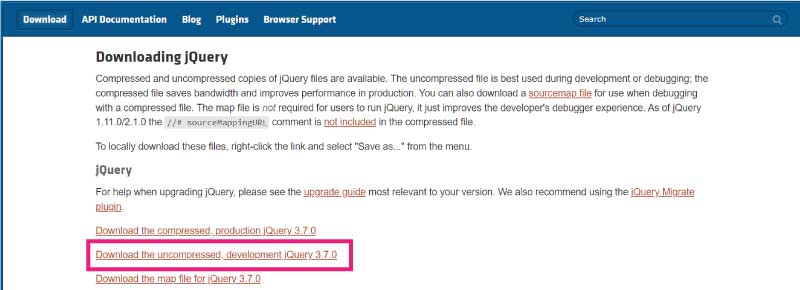
Download the uncompressed,developmentjQuery3.7.0
2番目にある「Download the uncompressed,developmentjQuery3.7.0」をクリックしてみましょう。

このようにコードはインデントや改行がされ見やすく記述されています。
圧縮されていない分容量も大きくなります。

どちらを使えば良いのか⇒圧縮された方で良い
jQueryのコードを見ることもないので特に理由がなければ圧縮された
「Download the compressed,productionjQuery3.7.0」を使います。
ダウンロードする
ダウンロードして使用する方法をみていきましょう。
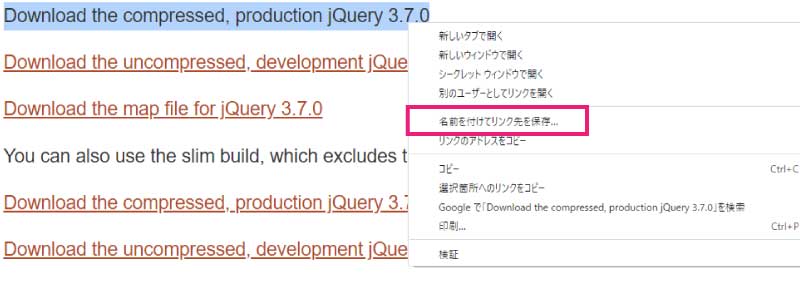
「Download the compressed,productionjQuery3.7.0」の上で右クリックします。

「名前をつけてリンク先を保存」
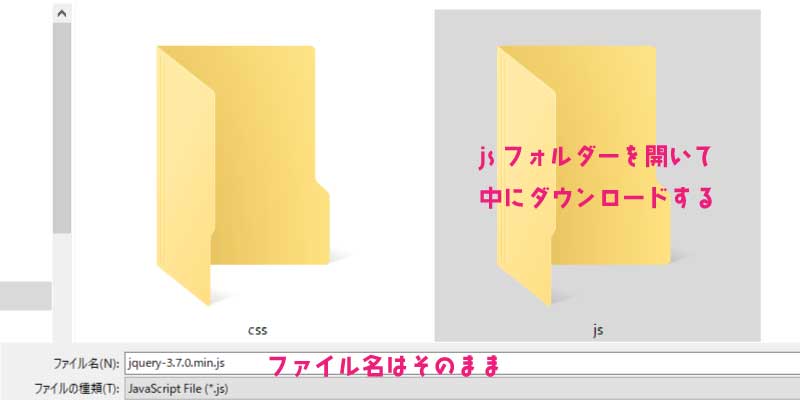
jQueryを使用するフォルダーの「js」フォルダーに保存します。


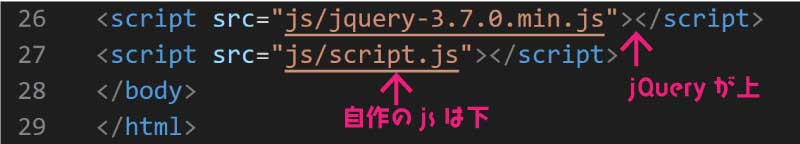
後はHTMLファイルのbody終了タグ直前</body>に読み込みます。
このときjQueryは上「自作のjsファイル」は下に来るようにします。

URLをコピーしてリンクして使うこともできる

URLをコピーしてリンクさせて使用することもできます。
このように【body】閉じタグ</body>の直前にリンクさせて使用することができます。
このとき自分が記述するjsファイルの上に記述しましょう。

2.CDNを使用する方法
CDNとは「Content Delivery Network」の略でWebコンテンツを インターネット経由で配信するためのネットワークです。誰でも使用していいようにサーバーに上げてくれてあってダウンロードすることなくjQueryを使用することができます。
ダウンロードして使用する方法に比べて処理速度が早いという特徴があります。
jQuery公式、Google,Microsoftから提供されているのでお好きなところからコピーして使えば良いです。
使い方をご紹介します。
jQuery CDNを使う
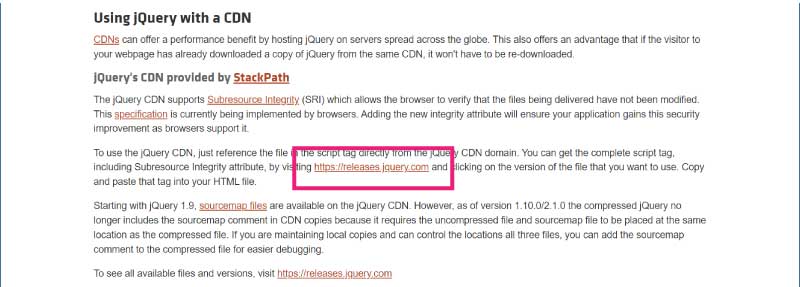
jQuery公式サイトの真ん中あたりまでスクロールすると「Using jQuery with a CDN」があるのでその中の中央辺り「https://release.jquery.com」をクリックします。

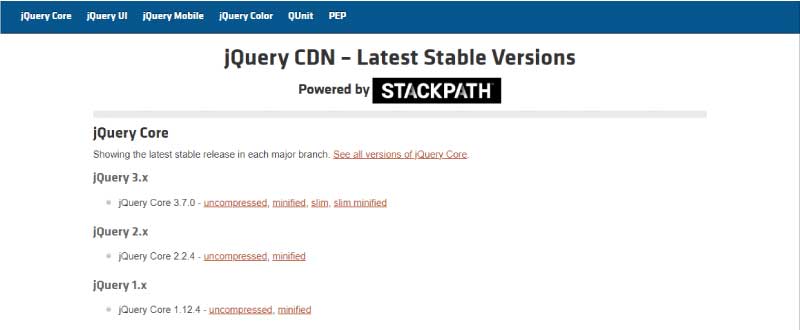
このような画面になります。

jQuery 3.X、jQuery 2.X、jQuery 1.Xとありますがこれはバージョンの違いです。
jQuery 3.X
処理速度が改良された最新のバージョンです。特に理由がなければこちらを使います。
jQuery 2.X
EI8以前のブラウザが非対応のバーション。
このバージョンでないと動作しないプラグインもあるのでうまく実装できない時はこちらで試してみても良いかもしれません。
jQuery 1.X
初期のバージョン。古いブラウザだとこちらでないと動作しないことも。
jQuery 3.Xのどれ?⇒minified
jQuery 3.xにもいくつかあり迷います。
uncompressed
圧縮していないので容量が大きくなりがち
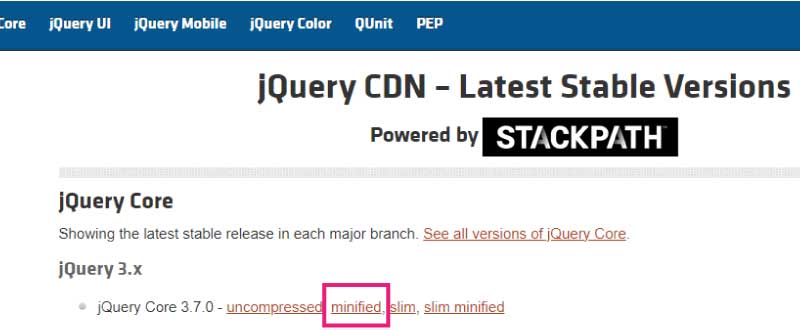
minified
圧縮してあるので理由がなければこちらを使う。
slim
Ajaxモジュール、effectsモジュールなどを削除したものです。
プラグインによってはうまく実装できないものもある。
slim
minified
slimを圧縮したもの。
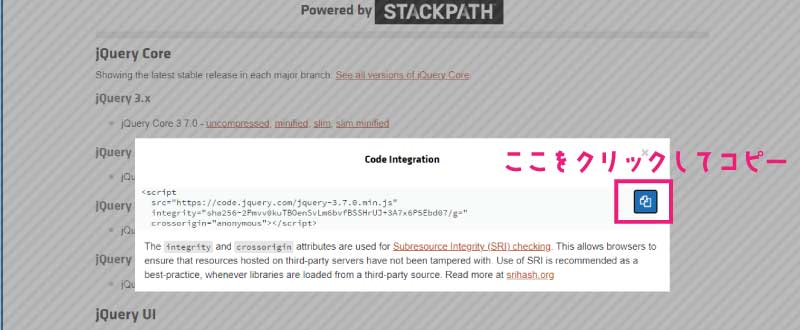
CDN使い方
「minified」をクリックします。

コードが現れるのでクリックしてコピーします。

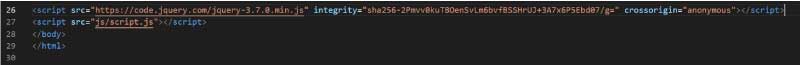
HTMLファイルのbody閉じタグの直前(自作のjsの上)に貼り付けます。
これだけでjQueryを使うことができます。

Google CDNを使う
GoogleのCDNからコピーして使う。
使い方はjQuery公式と同じ。
コピーしてbody閉じタグの直前に貼り付けます。
Microsoft CDNを使う
MicrosoftのCDNからコピーして使います。
使い方はjQuery公式と同じ。
コピーしてbody閉じタグの直前に貼り付けます。
まとめ
**********
そのほか初心者におすすめの本はこちらで紹介しています。