【Illustrator】グラデーションメッシュツールでサッカーボールを描く

今回はグラデーションメッシュツールを使ってサッカーボールを描きます。
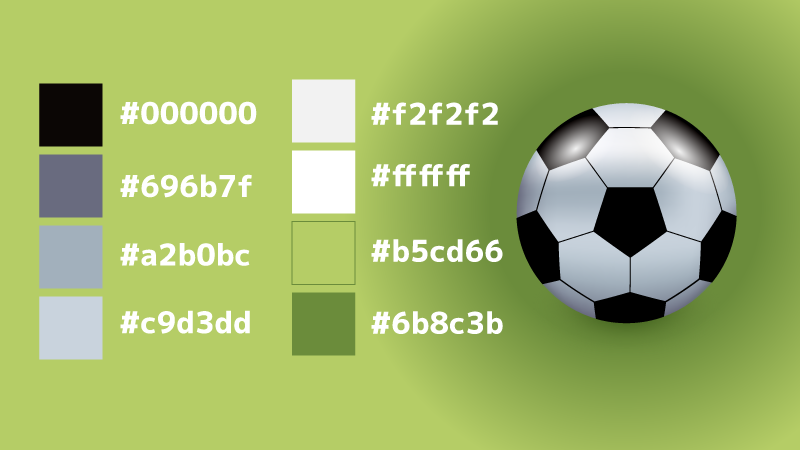
今回使用するカラーはこちら

スウォッチの登録
グラデーションメッシュツールを使用するときはスウォッチにカラーを登録しておくと便利ですので登録しておきましょう。

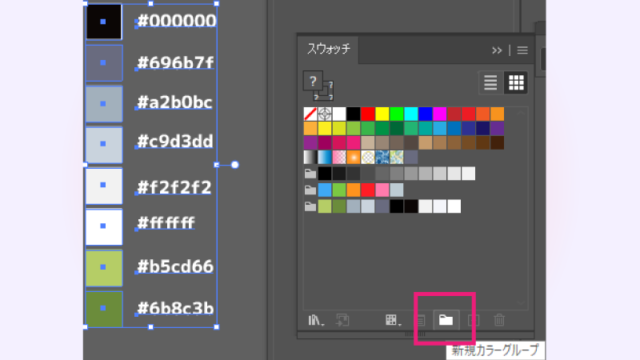
カラーを全て選択して、スウォッチパネルの【新規カラーグループ】

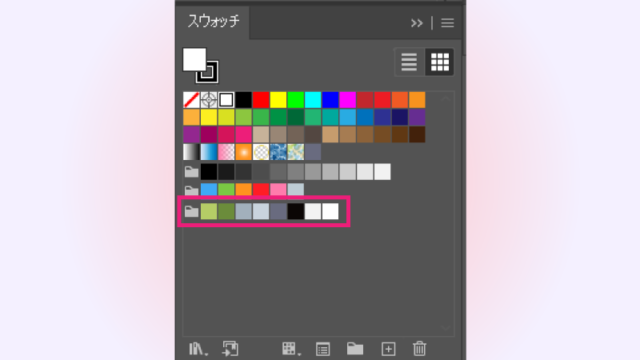
このように登録できました。
背景
背景を作成します
アートボードと同じサイズの長方形を描きます。

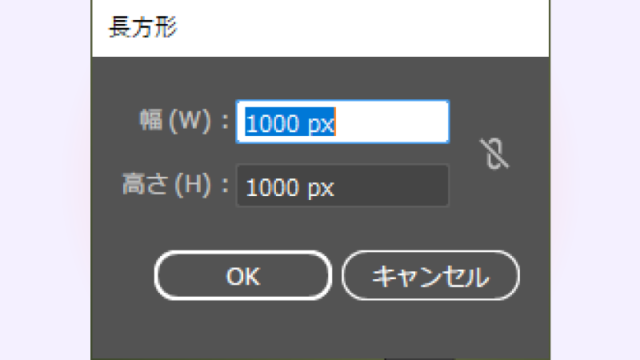
長方形ツールを選択してアートボードをクリック
幅:1000Px
高さ:1000px
背景にグラデーションをかけます。
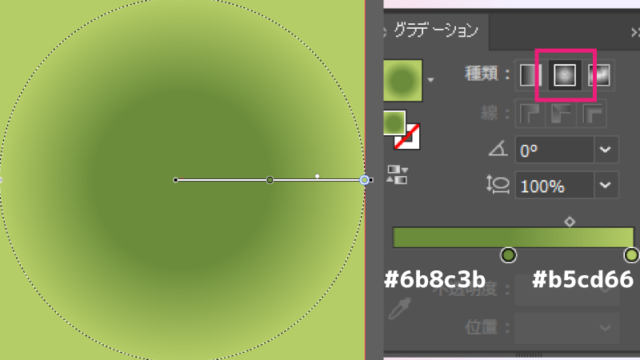
円形グラデーション

右:#B5CD66
左:6B8C3B位置:50%
レイヤー名を【背景】にしてロックをかけておきましょう
ボール
レイヤーを追加します
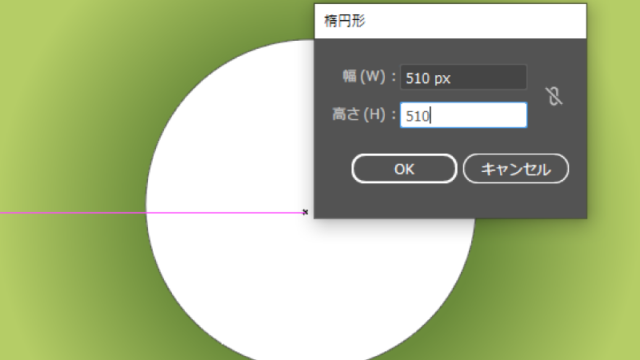
楕円形を作成します。

幅:510px
高さ:510px
円を選択します
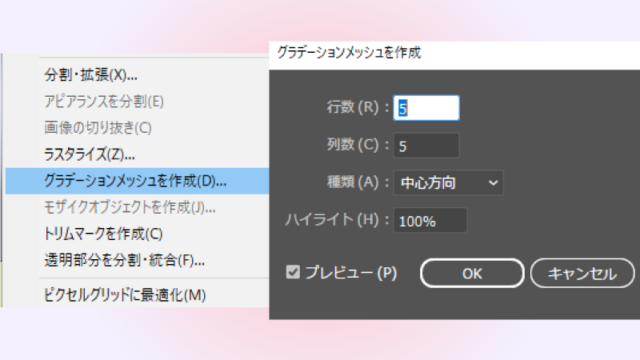
オブジェクトからグラデーションメッシュを作成

行数:5
列数:5

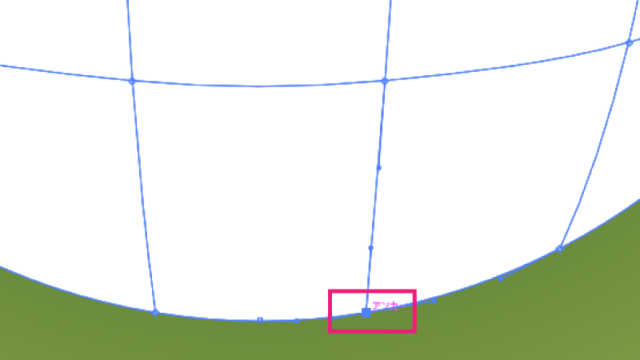
ツールパネルから【メッシュツール】を選択します。

アンカーポイントをクリックします。

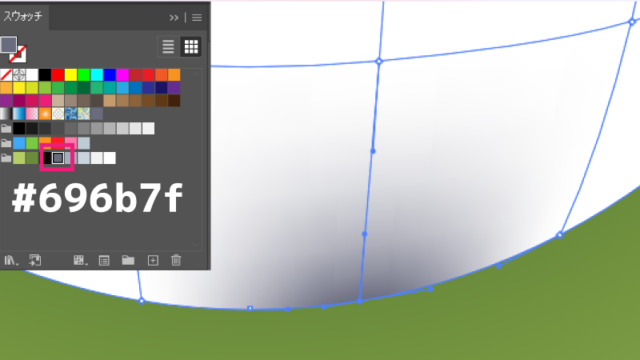
スウォッチパネルの【#696B7F】をクリックします。
このようにカラーが付きました。

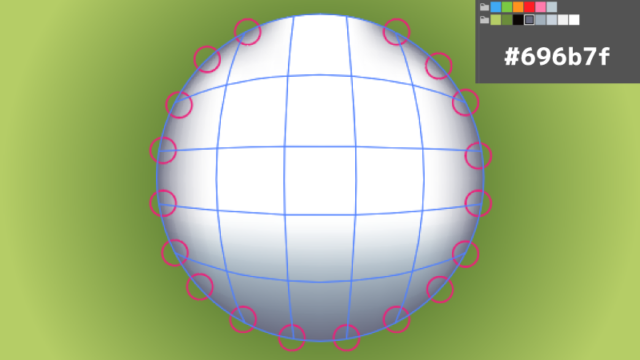
こちらの箇所も同じ色で色を付けます。

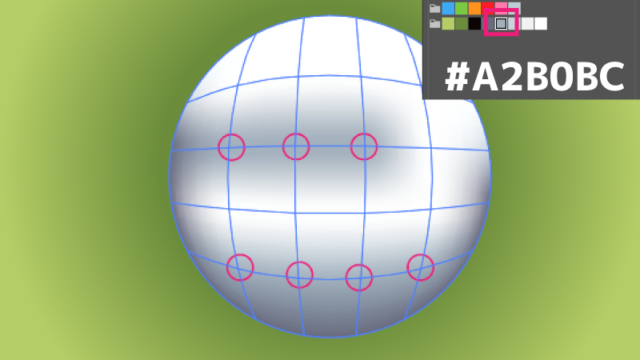
ここは【#A2B0BC】で色を付けます。

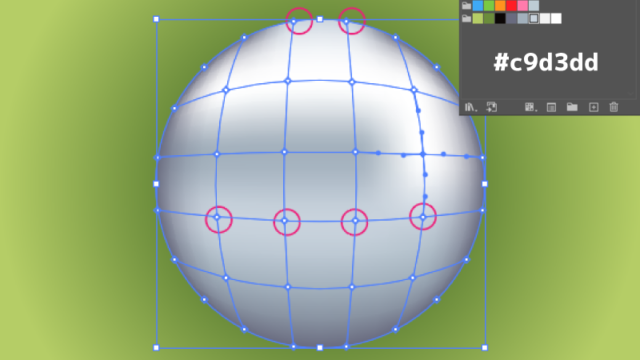
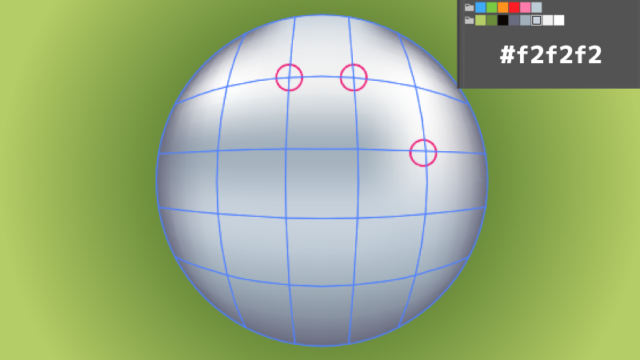
さらに【#C9D3DD】で色を付けます。

ここは【#F2F2F2】にします

このように仕上がりました。
サッカーボールの模様

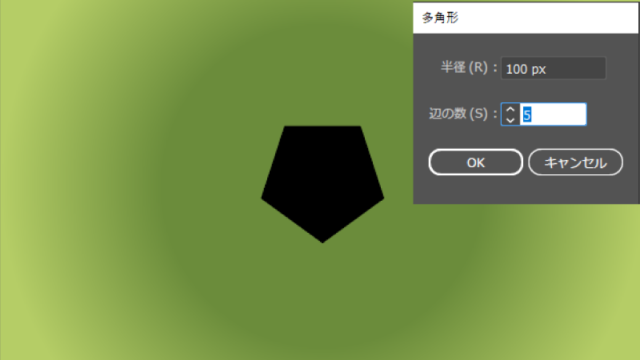
100pxの5角形を作ります。
カラー:#000000
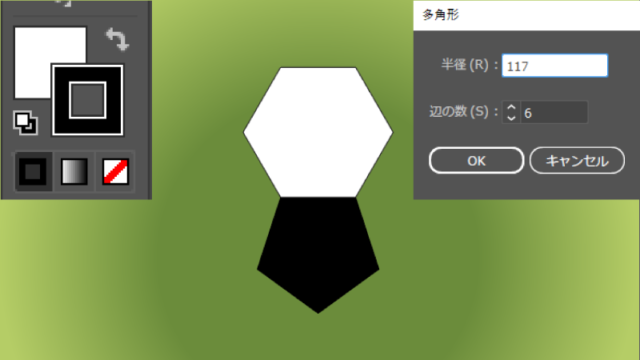
多角形ツールで6角形を作ります。

半径:117
辺の数:6
塗り:#FFFFFF
線:#000000
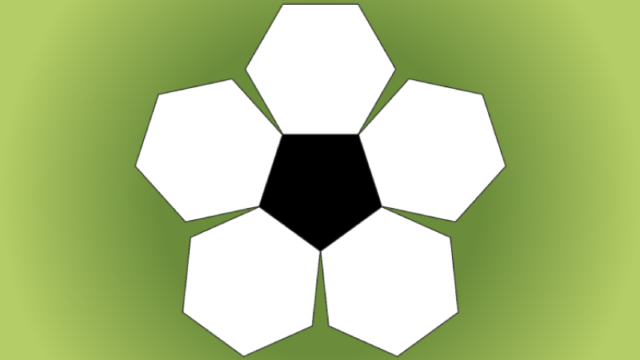
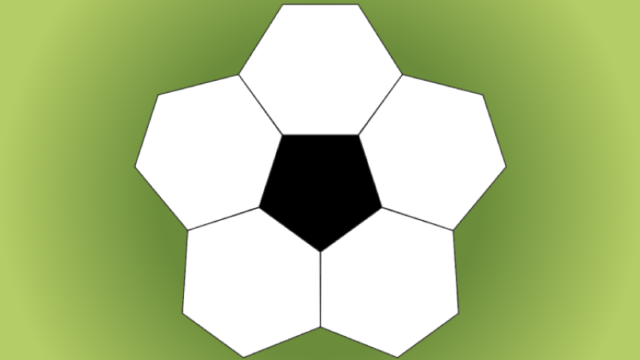
このように5角形と6角形をぴったりくっつけます
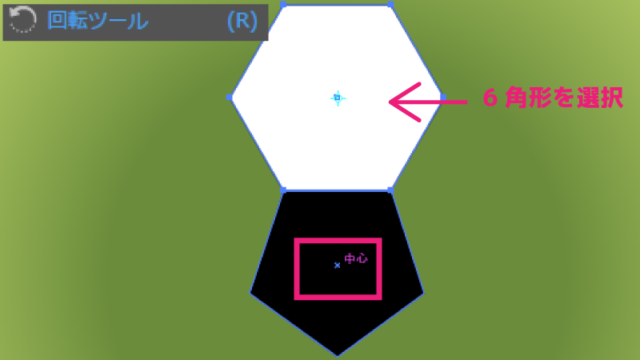
6角形を複製します
①6角形を選択します。
②回転ツールを選択します。

③【Altキー】を押しながら5角形の中心をクリックします。

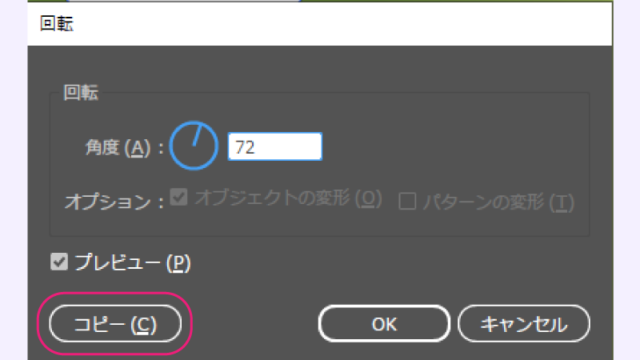
④72°にします。
コピー

⑤Ctrl+Dを4回押します。
このように複製できました。
次に角をくっつけます。
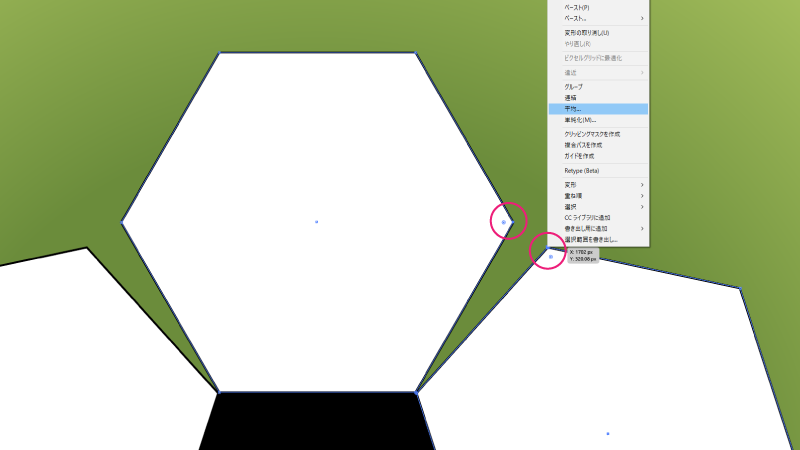
ダイレクト選択ツールを持ちます
shiftキーを押しながら隣り合うアンカーポイントを選択します。
右クリック、平均。


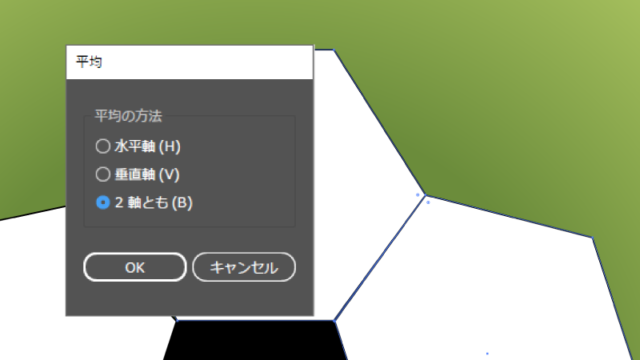
【2軸とも】を選択します。
するとこのように2つのアンカーポイントがくっつきました。

残りの4箇所も同じようにします
選択ツールに変えます

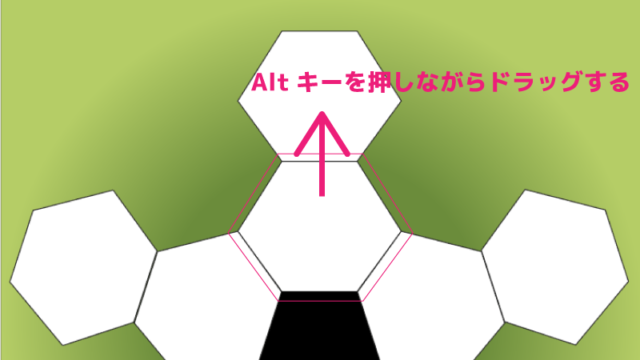
1つの6角形をAltキーを押しながらドラッグして複製します。
パスがピッタリくっつくようにします。
残りの4つも同じようにします。

このようにできました。
全てをグループ化しておきます
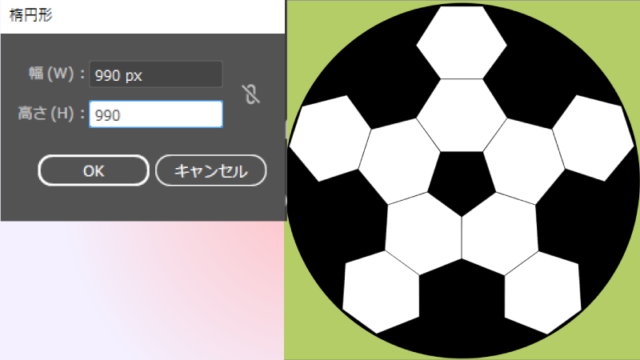
楕円形ツールを選択します

幅:990
高さ:990
色:#000000
の円を作り最背面に配置します
全てをグループ化しておきます
効果をかけます

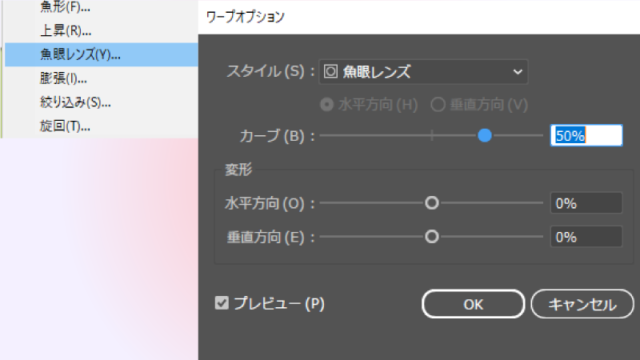
効果から【ワープ】
【魚眼レンズ】を選択します。
カーブ:50%

このようにできました。
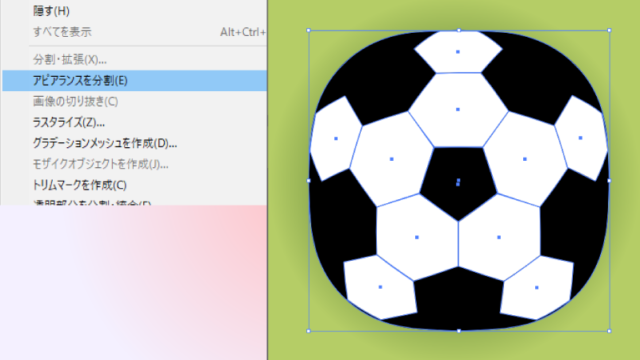
オブジェクトから、アピアランスを分割
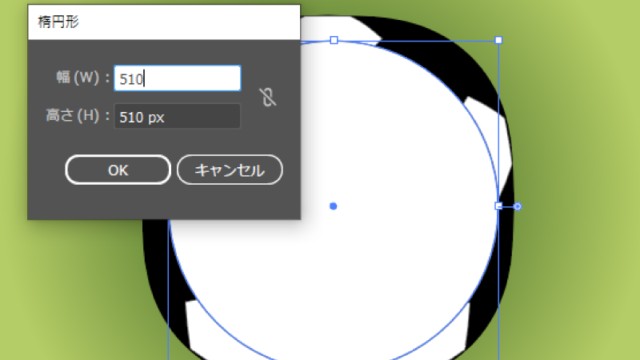
【楕円形ツール】
正円を作成します。

幅:510px
高さ:510px
カラー:#FFFFFF
ボールの模様の上に重ねます。
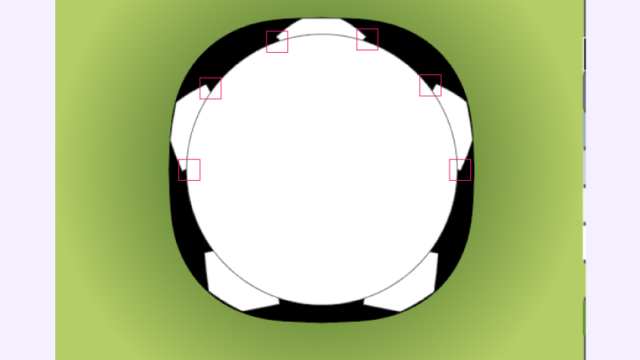
このくらいの大きさになるように模様を縮小します。

白い6角形の角がこのくらい出るように配置します。

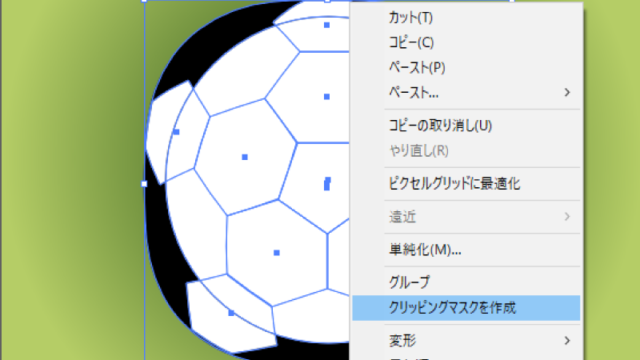
両方選択して右クリック
【クリッピングマスクを作成】

このようにできました
仕上げ

模様をグラデーションメッシュをかけた円の上に重ねます。
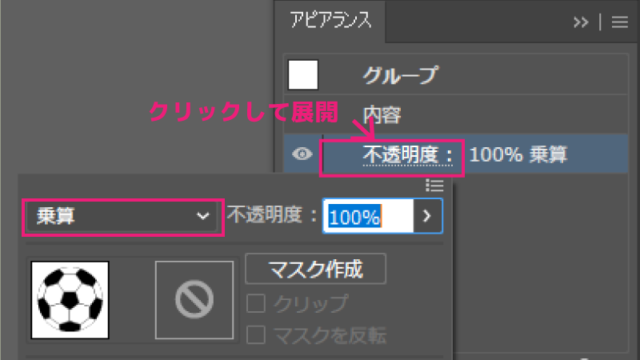
模様だけ選択します

アピアランスパネルの不透明度をクリックして展開します。
描画モードを乗算にします。

このようにできました。
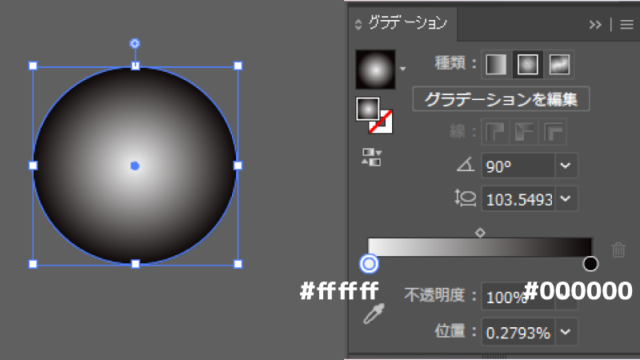
楕円形を作ります
円形グラデーションをかけます

右:#000000
左:#FFFFFF
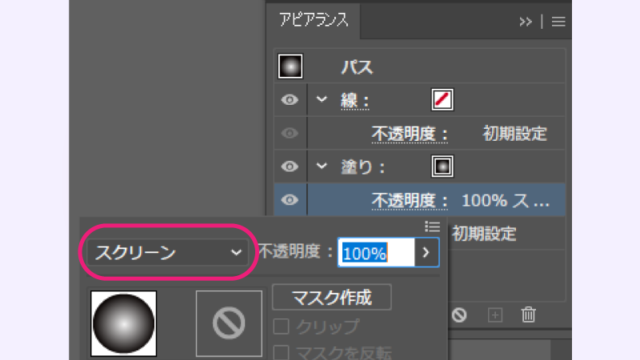
アピアランスパネルから【塗り】の不透明度をクリックします。

描画モードを【スクリーン】にします。

形を整えてここに配置します。
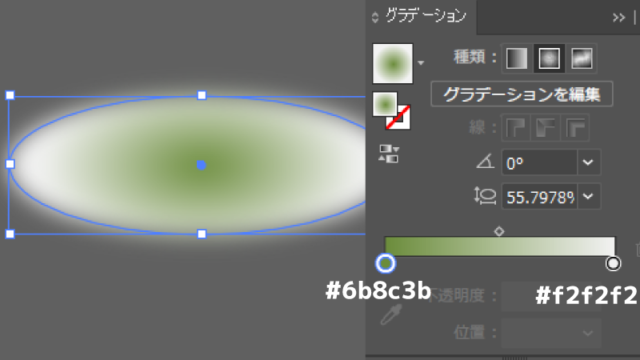
【楕円形ツールを】
このような楕円形を作ります

円形グラデーションをかけます
右:#F2F2F2
左:#6B8C3B

効果からぼかし
【ぼかし(ガウス)】:10Px
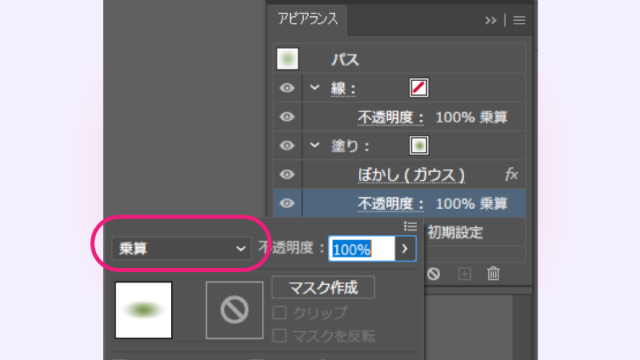
アピアランスパネルの塗りの不透明度をクリックして展開します。

描画モード:乗算

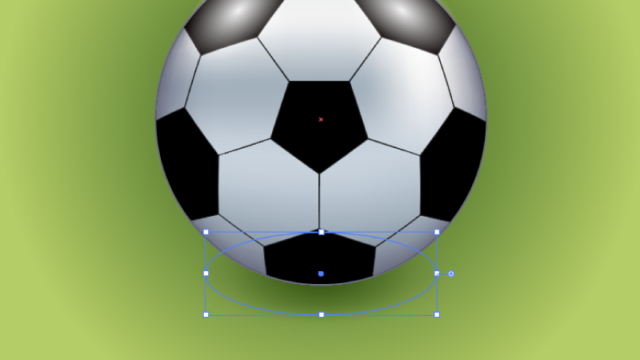
このあたりに配置しします。
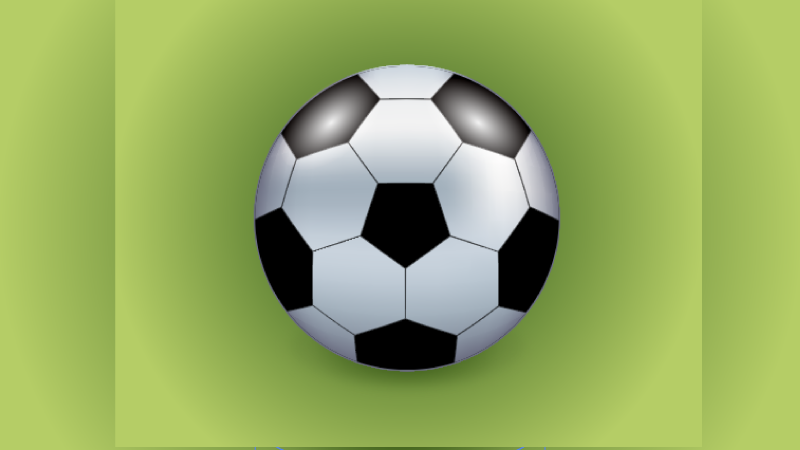
完成

同じカテゴリの記事一覧へ戻る













