【Illustrator】ライブペイントツールとは~ライブペイントツールの使い方~


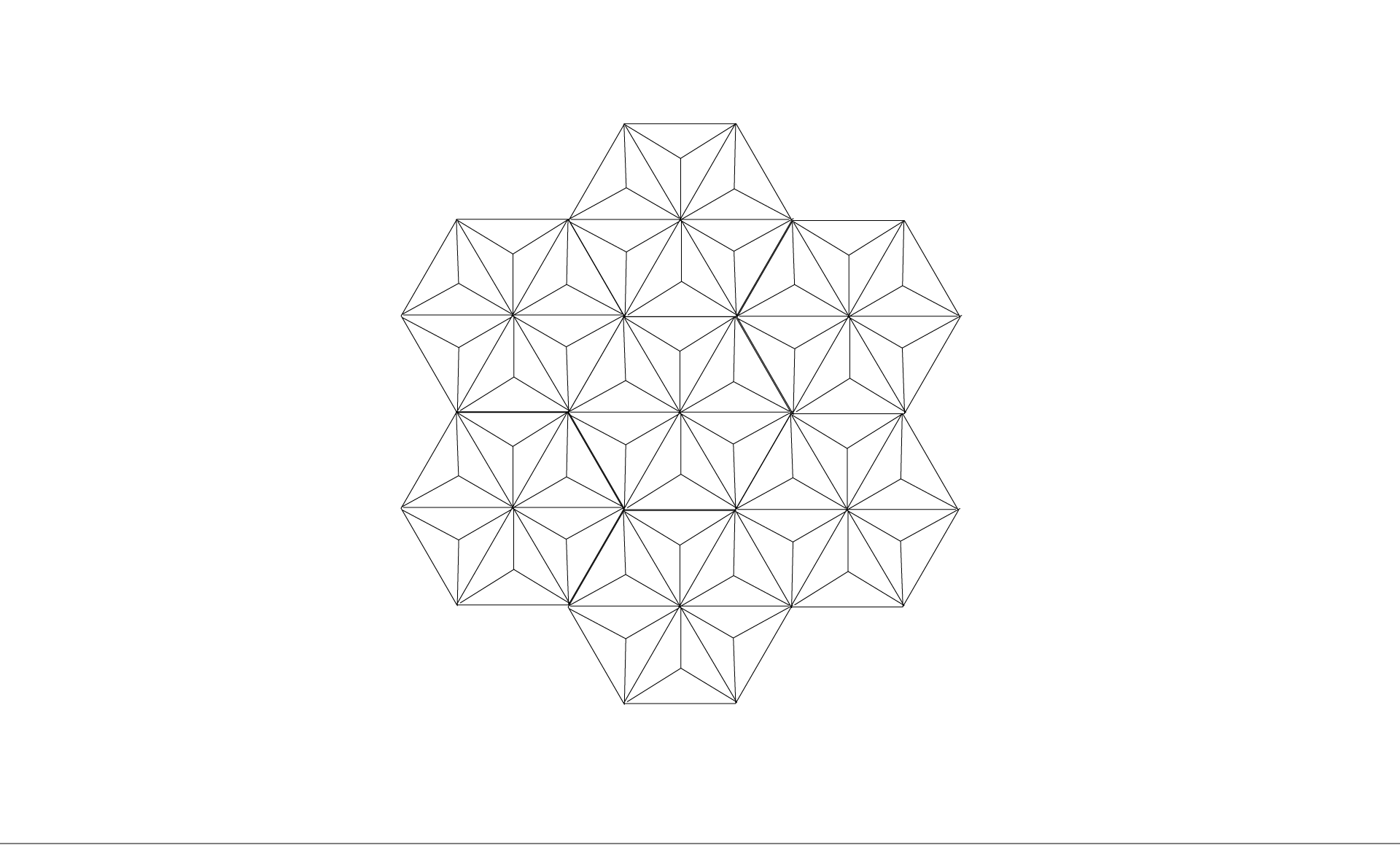
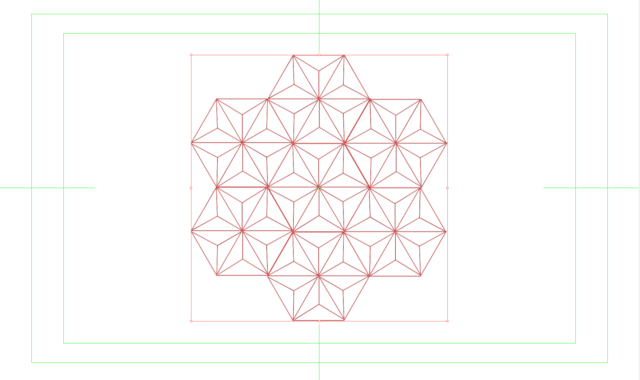
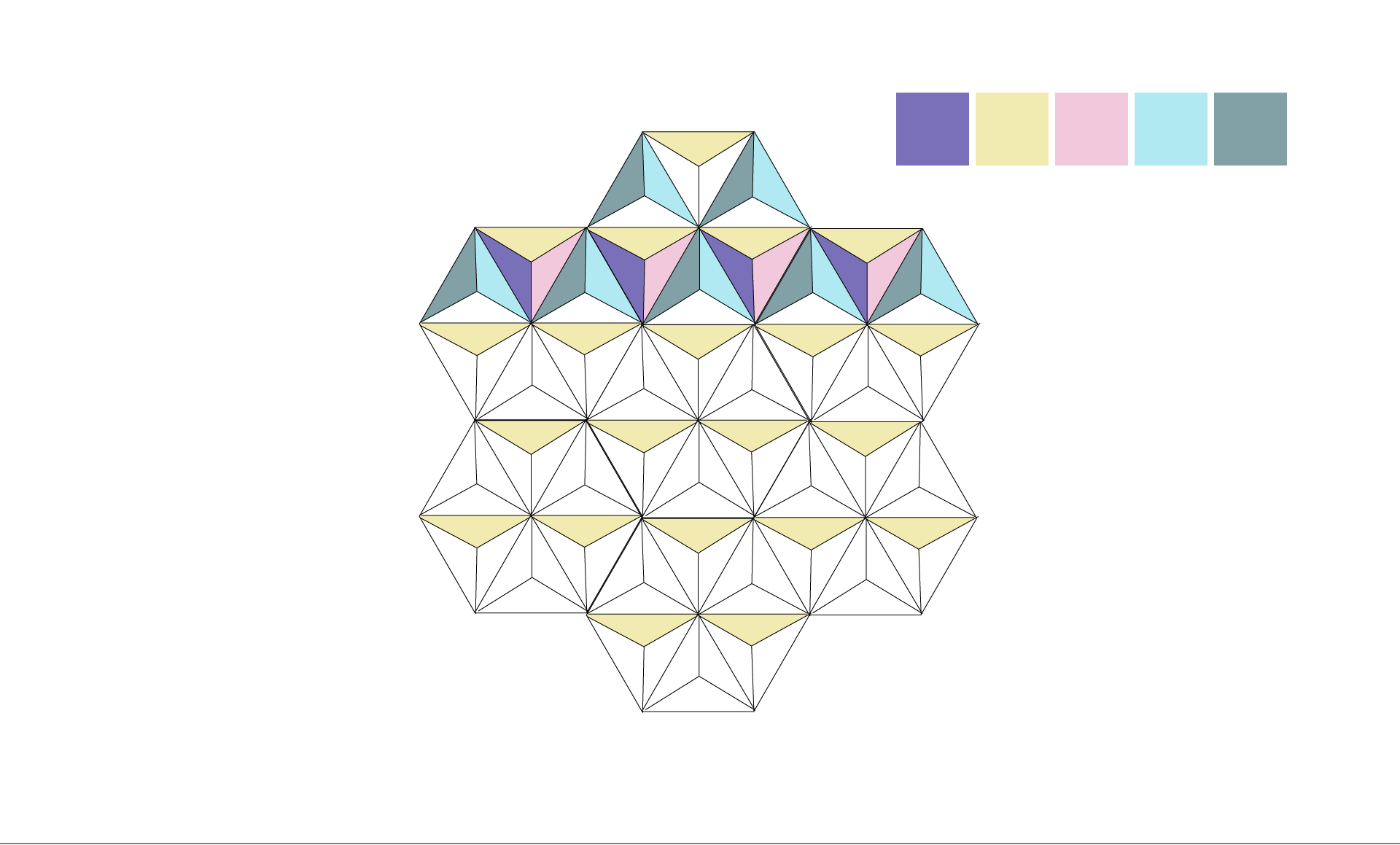
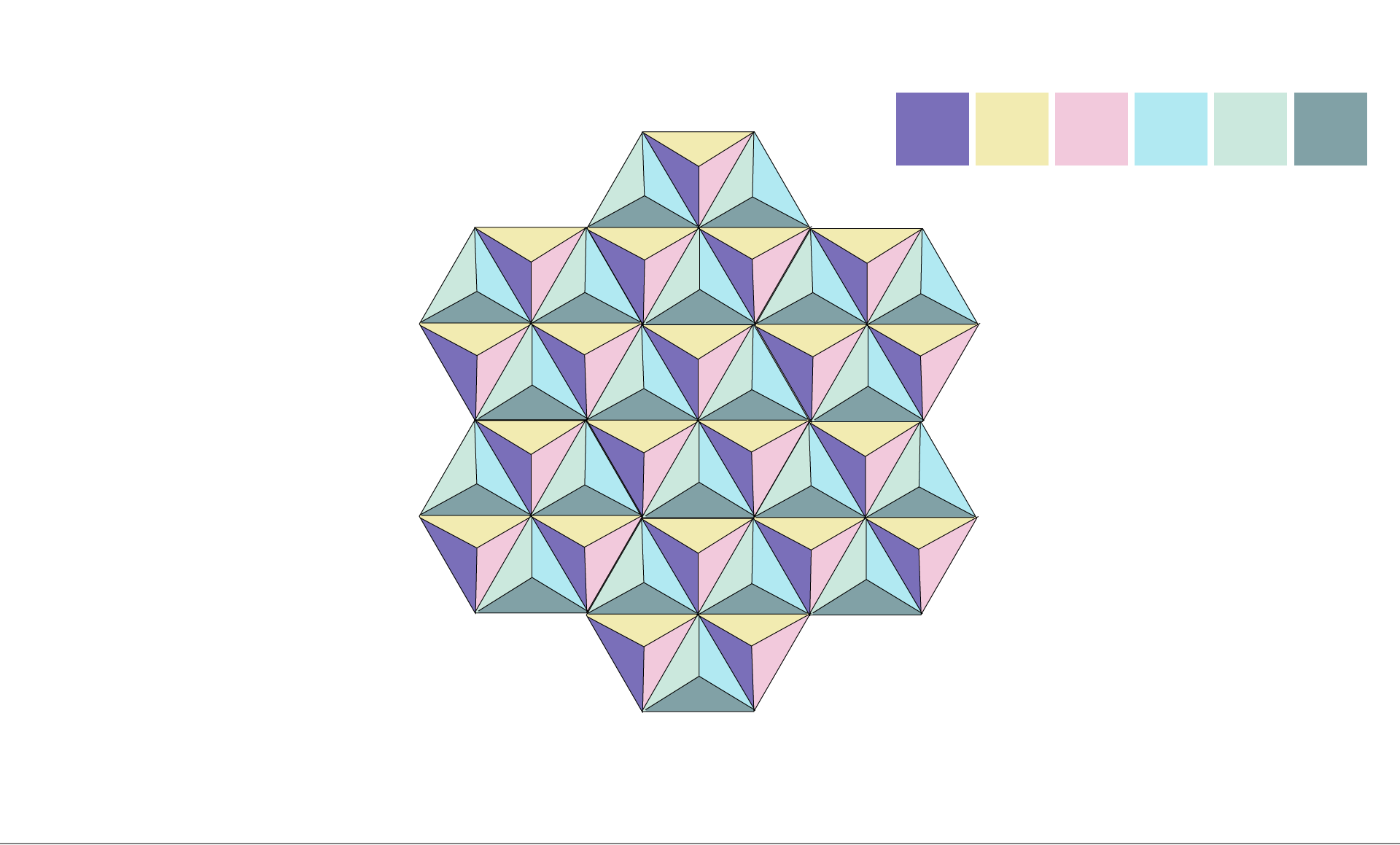
このような模様を作成しました。


ひとつひとつ色を付けたいのですが手間です。

このようなときに塗り絵のように色を付けていくことができるライブペイントツールをご紹介します。
ライブペイントツールとは
通常の塗りではできないようなパスで繋がった箇所に色を入れていくことができます。

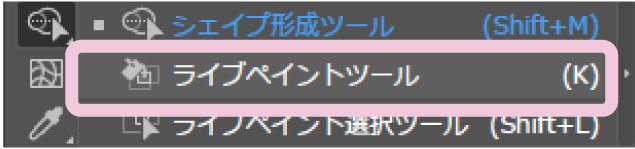
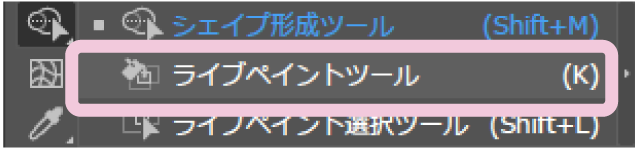
ライブペイントツールはこちらを長押しすると出てきます。
選択するとカーソルはバケツのような形に変わります。

近くにこのようなアイコンも表示されていて、この真中の色で色を付けていきます。

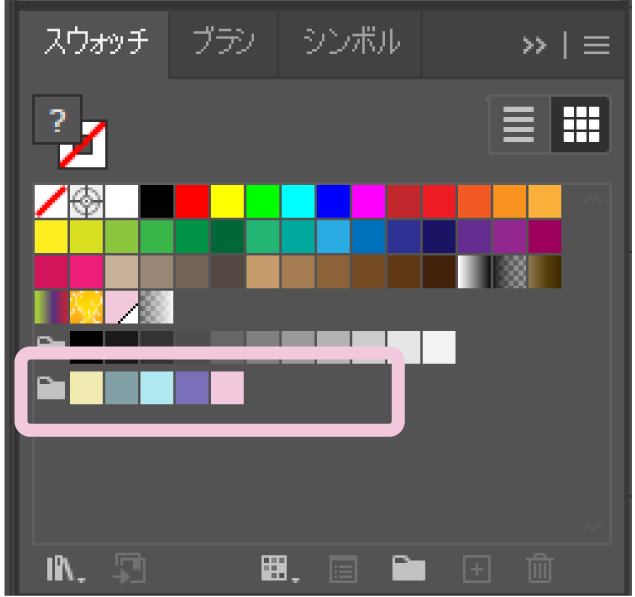
付けていく色はスウォッチパネルから選択されます。
ですからこのようにあらかじめ使用する色をスウォッチパネルに登録しておくと良いでしょう。
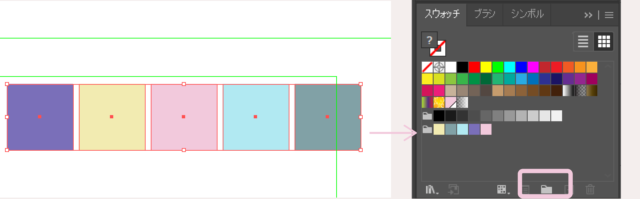
登録したい色をまとめて選択して、スウォッチパネルの下のフォルダーアイコンをクリックします。
するとグループとして登録することができます。

ライブペイントツールで色を付ける
1.オブジェクトを選択する
ライブペイントツールを使用する時は最初に色をぬるオブジェクトを全て選択する必要があります。
このように今から色をぬる箇所全体を選択します。

ライブペイントツールで登録

ライブペイントツールを選択してオブジェクトの中を1箇所クリックします。
この時はまだ色は付きません。
この最初のクリックでライブペイントツールで色を塗るグループとしてオブジェクトを登録できました。
色を付ける

矢印キーで真ん中の色を変えながら色を付けていきます。

今この状態は紫が選択されているので、オブジェクトをクリックすると紫色になります。

右方向キーを打つとピンクが真ん中に来ました。クリックするとピンク色が付きます。
このように方向キーで色を変更しながら次々塗っていくことができます。

このようにあっという間に色を付けることができました。

ライブペイントツールを解除する

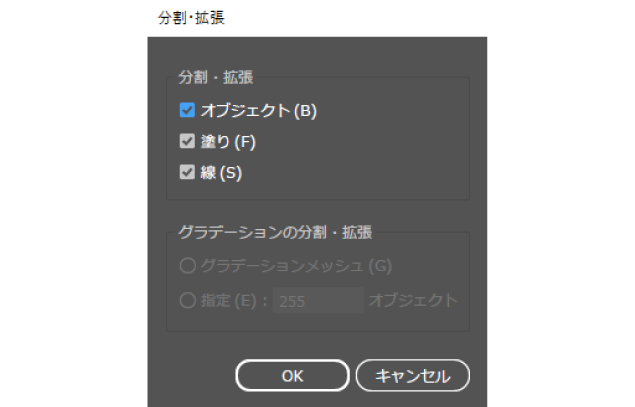
オブジェクトから分割・拡張をしてライブペイントから解除します。

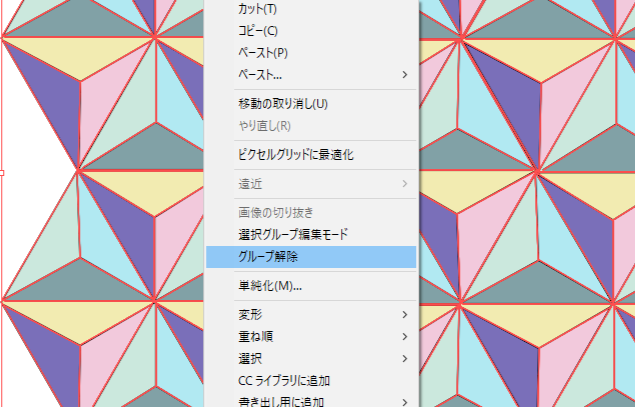
右クリックしてグループ解除。
今回は模様を作るために複雑にグループ化してしまったのでグループ解除の作業を3回くらいしました。
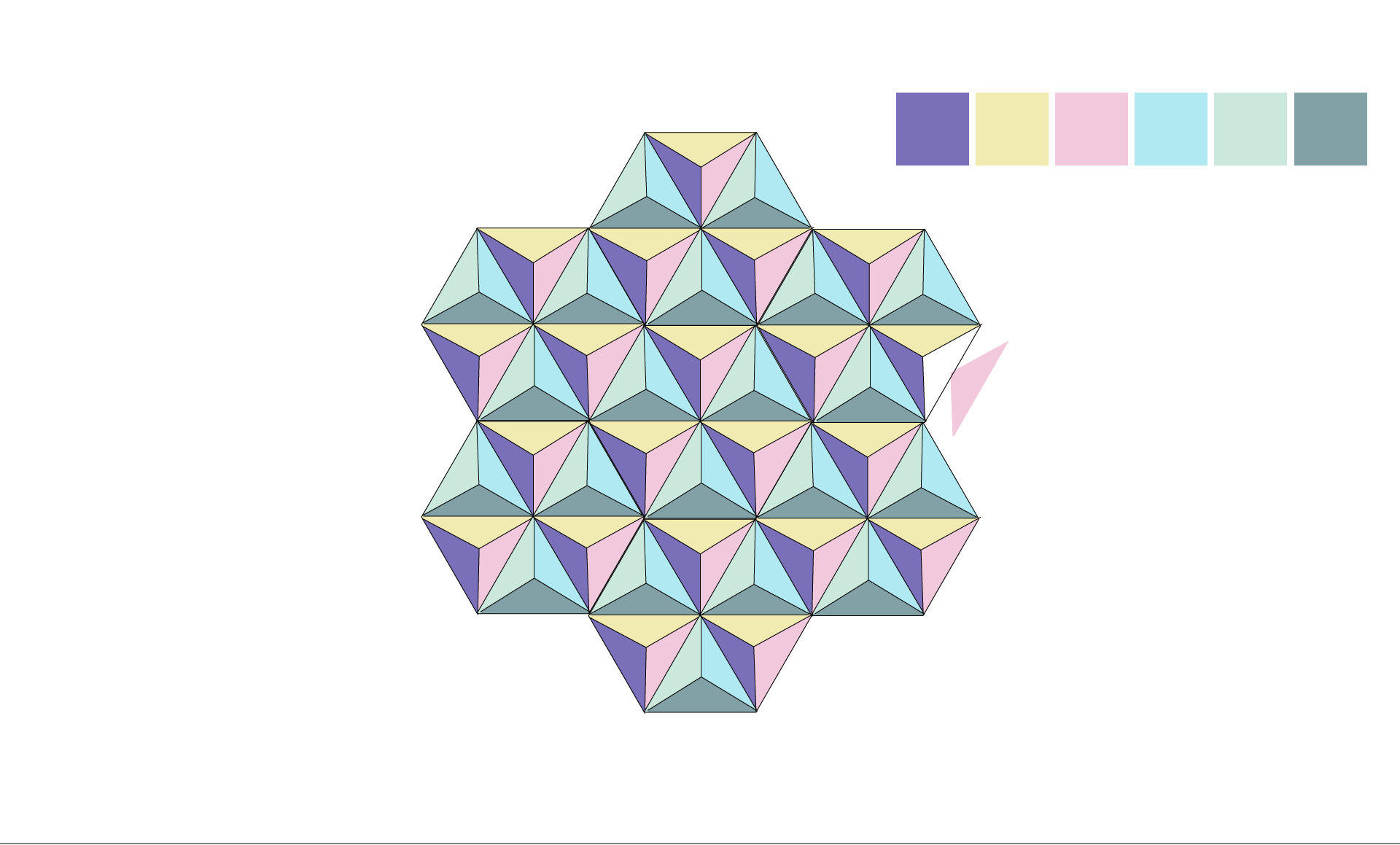
するとこのように一つ一つのオブジェクトに分けることができます。

グループのままで良い場合は解除しなくても大丈夫です。
同じカテゴリの記事一覧へ戻る













