【Illustrator】スウォッチパネル使い方-スウォッチパネルに色がないときの対処法や他のファイルでも使う方法-

イラストレーターで必ず使う「スウォッチ」。
しかし、なんとなくスウォッチを使いこなせていないと感じていませんか?
生徒様からの質問で多いのが「スウォッチパネルに色がない」です。
スウォッチパネルに色がなくなる原因と対処法もご紹介していきます。
スウォッチを使いこなせば効率的に作業ができますので、使い方をしっかりマスターしていきましょう。
スウォッチパネル
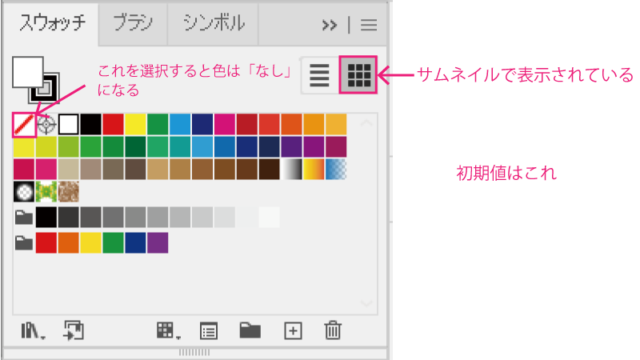
新規でファイルを開いたときのスウォッチ(初期値)をみてみましょう。

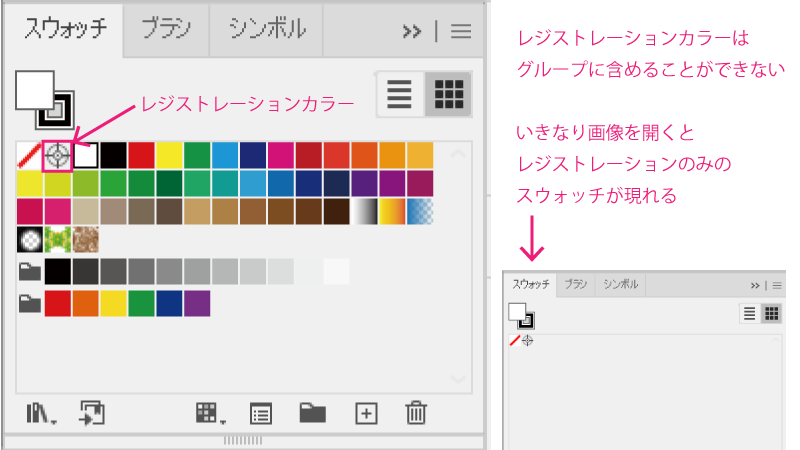
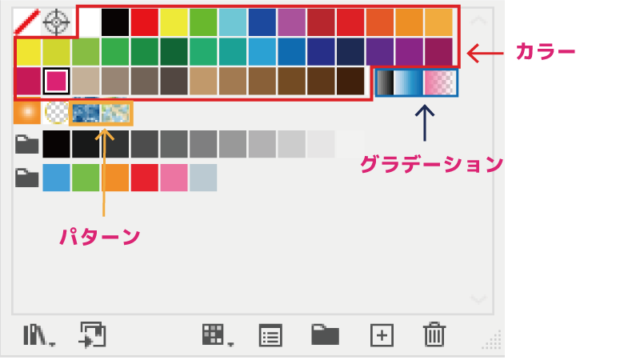
サムネイル表示の場合はこのようになっています。上段の赤い斜線は色がないことを意味します。これを選択すると色が付きません。
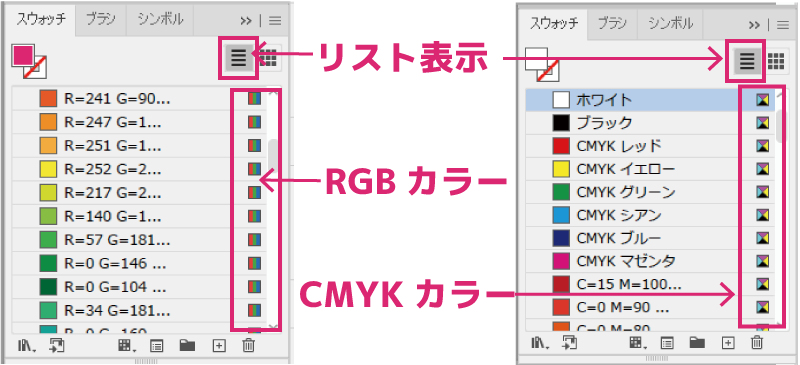
<< リスト表示 >>
RGBカラーとCMYKカラーではカラーのアイコンが異なります。

「なし」の隣はレジストレーションカラーです。

スウォッチに色がない場合
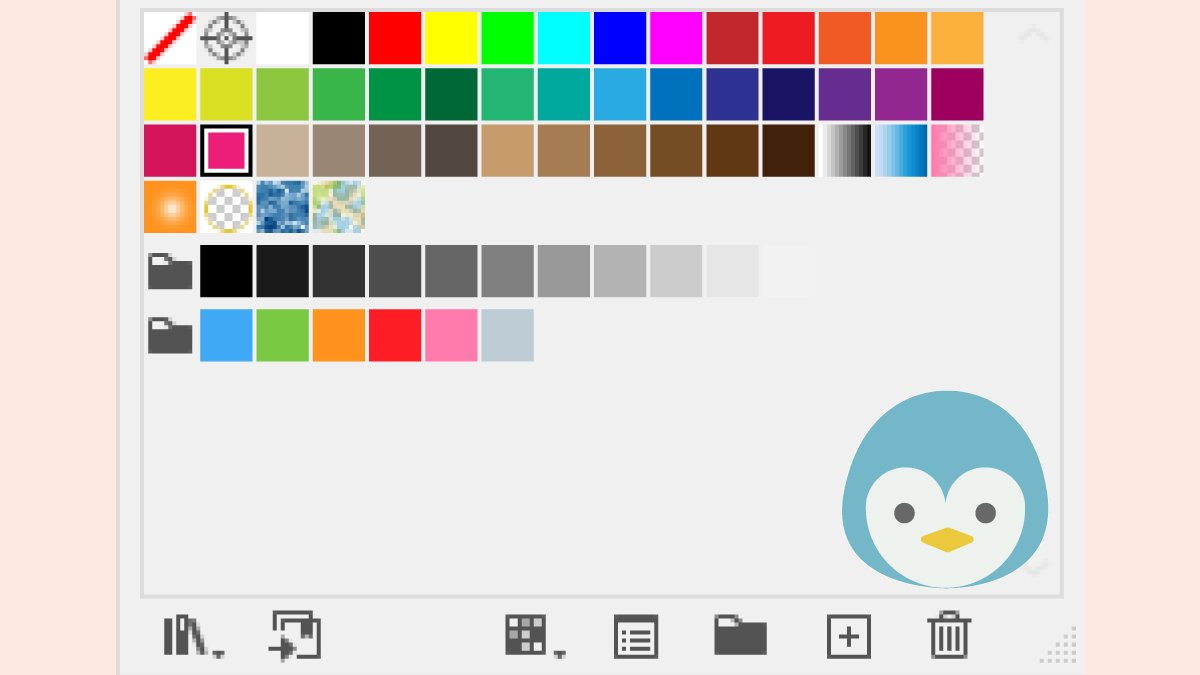
新規作成からではなく「ファイル」→「開く」から画像を選択して開くと上のようなレジストレーションカラーのみ入ったスウォッチパネルになります。

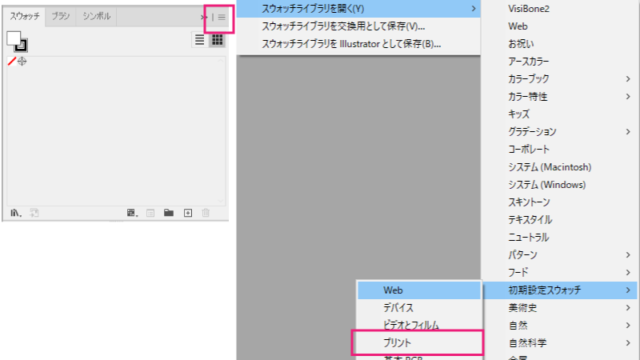
そのようなときは右上の「三」から「スウォッチライブラリを開く」→「初期設定スウォッチ」→「基本RGB」や「プリント」などその時作成しているものに合わせて選択します。

別のパネルが開くので、色を全選択して上の「三」から「スウォッチに追加」

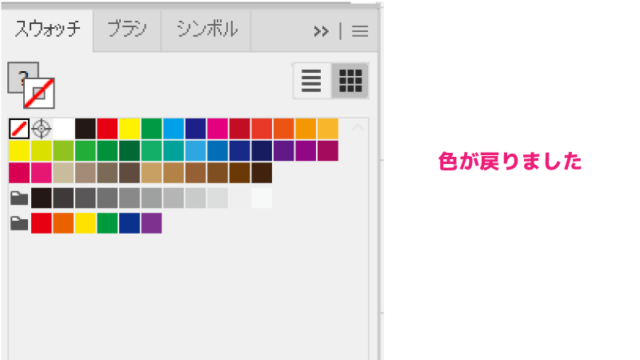
これで色が戻ってきました。
※「開く」から画像を開くのではなく、新規作成からアートボードを開いて、「ファイル」メニューの「配置」から画像を開くようにすると中身に色がないスウォッチを避けることができます。
レジストレーションカラー

すべての色がなくても残っているレジストレーションカラーとは何でしょう?

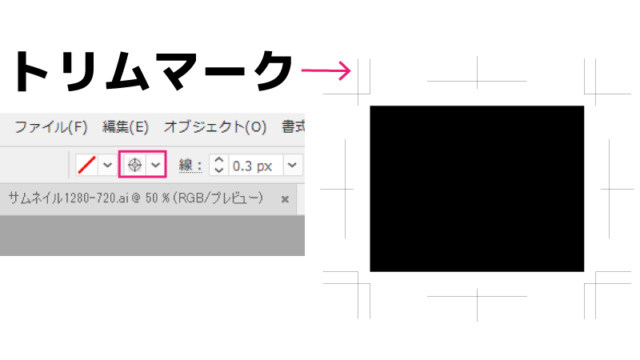
トリムマークを作成するときにはレジストレーションカラーで作成されます。

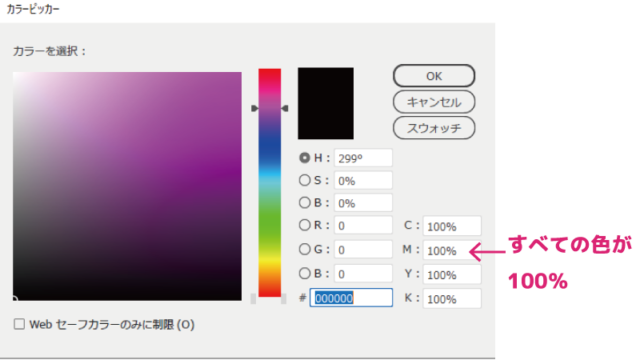
レジストレーションカラーはシアン、マゼンダ、イエロー、ブラック、すべての色が100%の黒です。
すべてのカラーが100%の黒を4色ベタといい、大変濃度が高い色です。
印刷物を作成するときトリムマークをつけますが、レジストレーションカーラーを選択した状態でそのままオブジェクトを作成すると大変濃度が濃くなり裏写りなどの原因となりますので注意が必要です。
黒以外のカラーでも濃度の合計が250%以下にすると良いでしょう。
グラデーション

スウォッチパネルには単色カラーの他にグラデーションやパターンも用意されています。

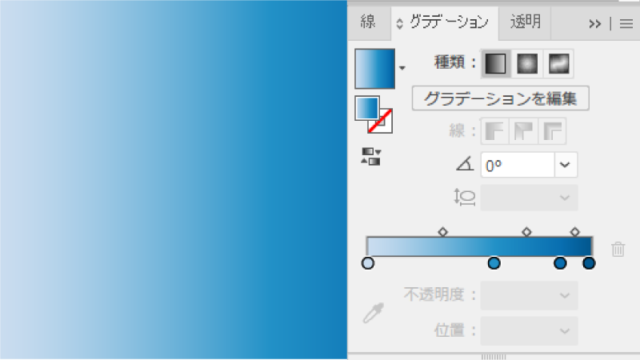
グラデーションを選択すると簡単にグラデーションをかけることができます。
編集するときは「ウィンドウ」から「グラデーションパネル」を出して編集します。
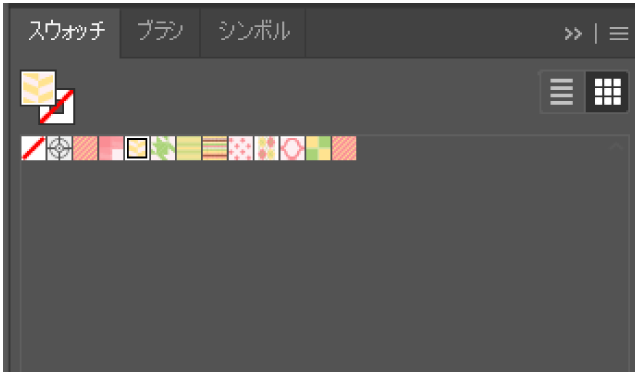
パターン

パターンを選択するとこのような模様をワンクリックで挿入することができます。

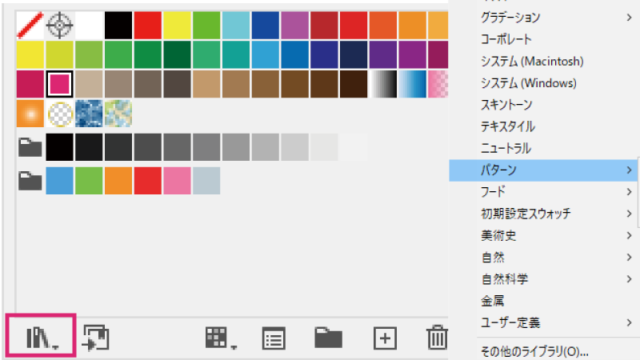
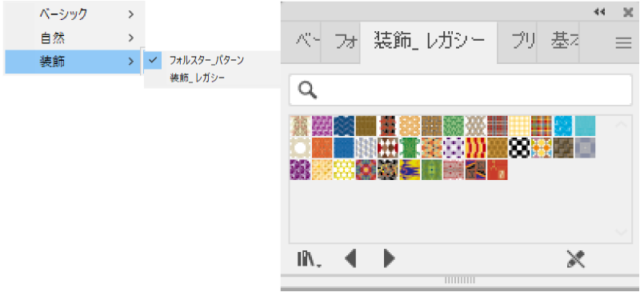
下のライブラリアイコンから「パターン」を選択すると他にも様々なパターンが用意されています。

いろいろと試してみると良いでしょう。
素材サイトからダウンロードして使う
イラストacからスウォッチのパターン素材などをダウンロードすることができます。
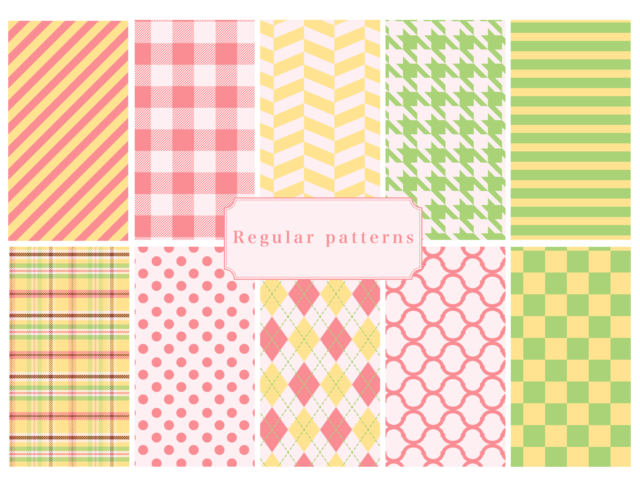
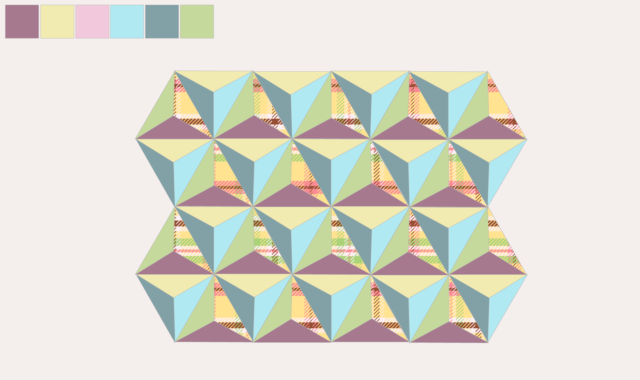
今回はこちらのパターンをダウンロードしました。

Illustratorファイルを開くとこのようにスウォッチに登録されています。

このような素敵なパターンがすぐに使えます。
早速図形に適用してみました。

先程の和柄もこのようにパターンを使用して可愛らしくなりました。

色の追加
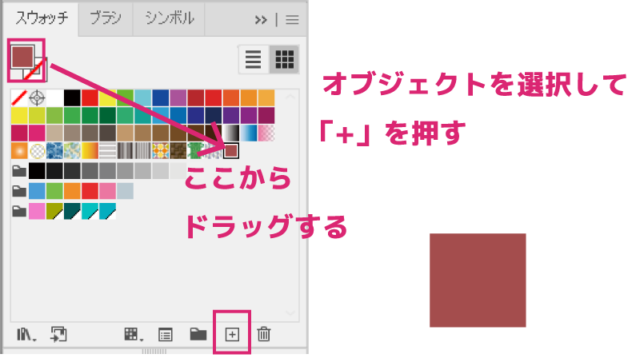
スウォッチに色を追加することもできます。

左上の塗りや線からドラッグするか、追加したい色のオブジェクトを選択して「+」から追加します。
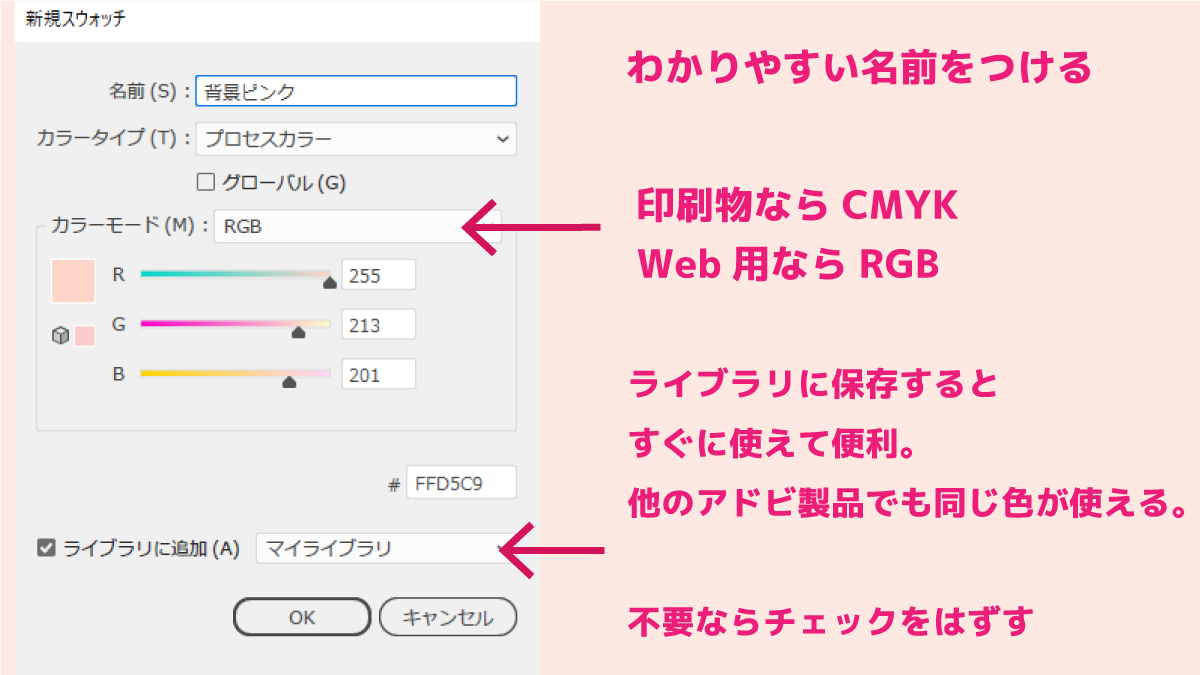
新規スウォッチパネルが出るので分かりやすい名前をつける。

カラーモードについて
よく使うカラーモードはCMYKとRGBです。
チラシや名刺など印刷物を作るときはCMYK。
バナーやサムネイルなどPC画面で見る用に制作するときはRGBカラーを選ぶと良いでしょう。
スウォッチパネルはファイルごとに違うパネル(色)が表示されます。
ライブラリに追加のチェックを入れておくとライブラリに保存されていつでもすぐに使用できます。
また、他のアドビの製品でもライブラリから同じ色を使用することができるのでとても便利です。
複数の色を追加
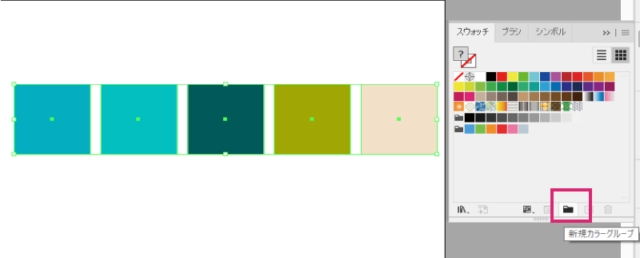
カラーグループとして追加することができます。

複数のカラーを選択した状態で、「新規カラーグループ」

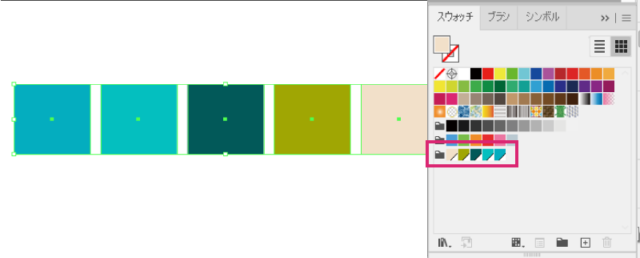
このように追加できます。
グループで追加したカラーはグローバルカラーとして登録されます。
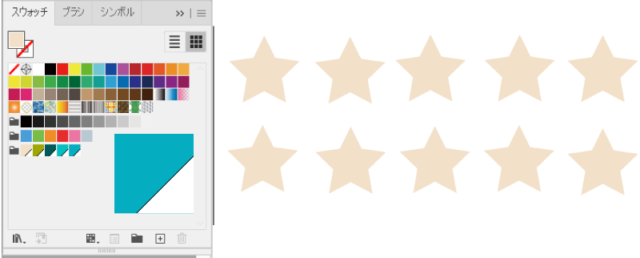
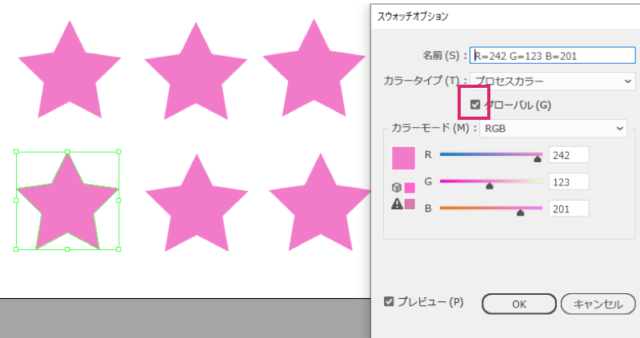
グローバルカラー

グローバルカラーはスウォッチでは右下が三角になっています。

グローバルカラーで作成したオブジェクトの色はスウォッチでカラーを編集することで一度に変更することができます。
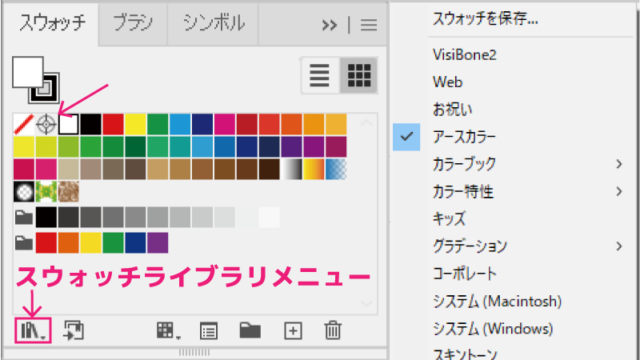
スウォッチライブラリメニュー

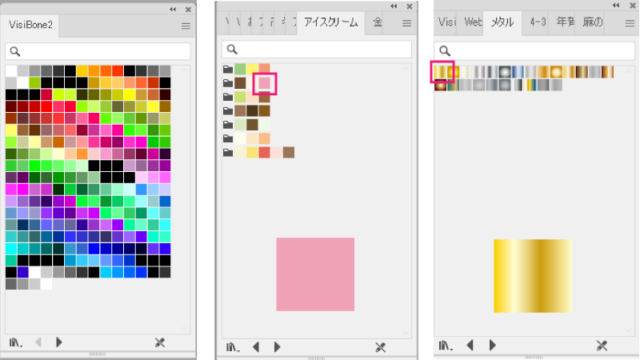
スウォッチライブラリメニューでは様々なテーマにあったカラーがまとめられています

アイスクリームでは美味しそうなカラー、メタルでは金属のようなグラデーションをワンクリックで使用することができます。
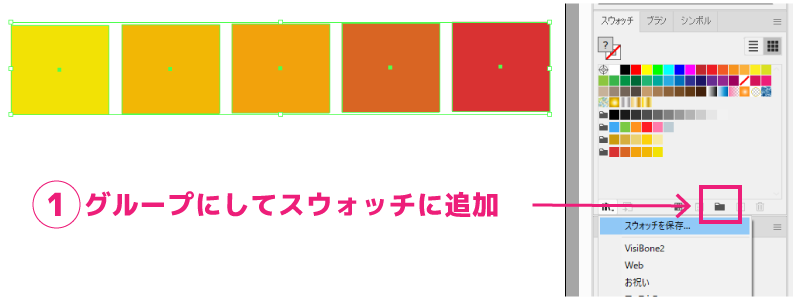
スウォッチの色を他のファイルでも使いたい
先にスウォッチに追加したい色を「+」マーク、複数ならフォルダーのアイコンから追加しておきます。


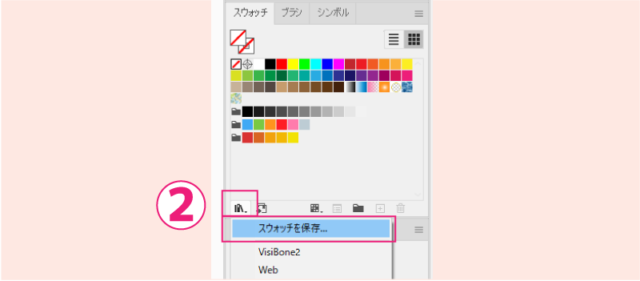
スウォッチライブラリメニューから「スウォッチを保存」
わかりやすい名前をつけます。

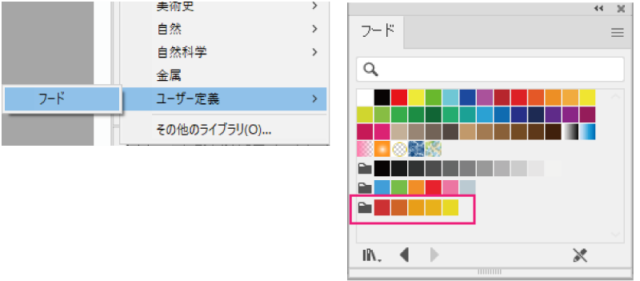
使用するときはスウォッチライブラリメニューから「ユーザー定義」から登録したスウォッチを選択します。
**********
同じカテゴリの記事一覧へ戻る