【Illustrator】グローバルカラーと特色カラーの違い

グローバルカラーと特色カラーについて
イラストレーターを使用しているとスウォッチに三角がついたカラーをみたことがありませんか?気にはなっているけどよくわからないという方もいらっしゃるのではないでしょうか?
この三角がついたカラーはグローバルカラー、三角に黒丸がついたカラーを特色カラーといいます。特色カラーは印刷物を作成する際に必ず知っておいたほうが良い知識になりますので、今回はグローバルカラーと特色カラーについて学びましょう。
グローバルカラーとは

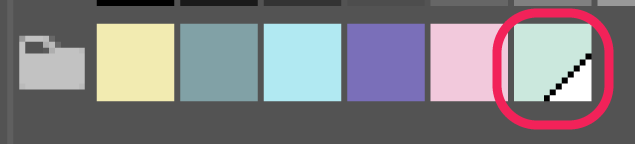
グローバルカラーは右下に白い三角がついているアイコンです。
グローバルカラーにるすとグローバルカラーを適用している色を一括で変更することができます。
便利ですね
グローバルカラーに変更する方法

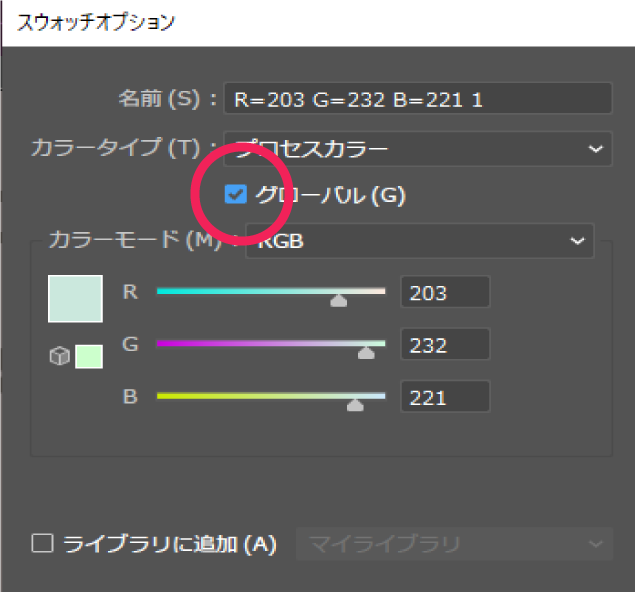
ここのチェックを入れるとグローバルカラーになります。
グローバルカラーの使い方
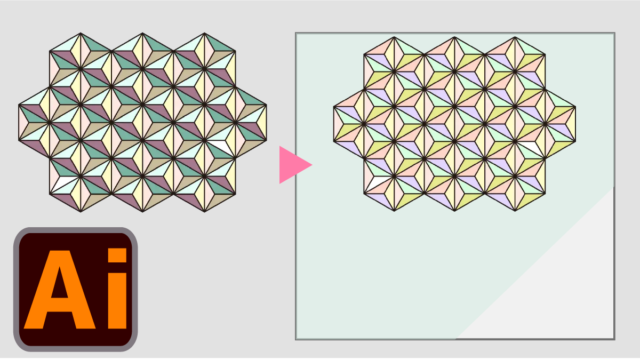
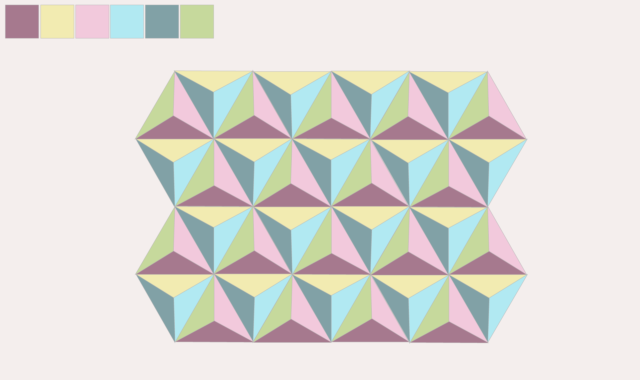
こんな配色をしてみました。

しかし水色を他の色に直したい。
こんな時一つ一つ色を変更するのは大変ですよね。
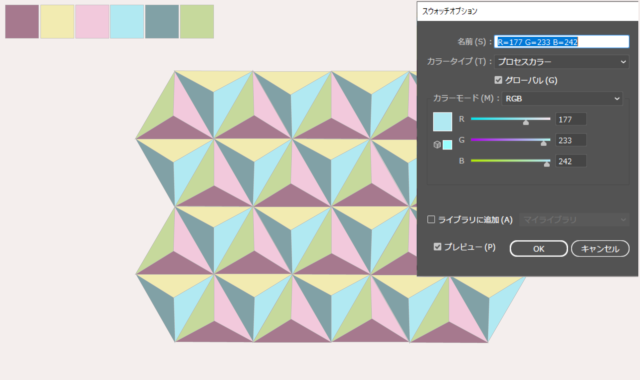
そのような時にスウォッチからそのカラーをダブルクリックしてこのように色を編集すると

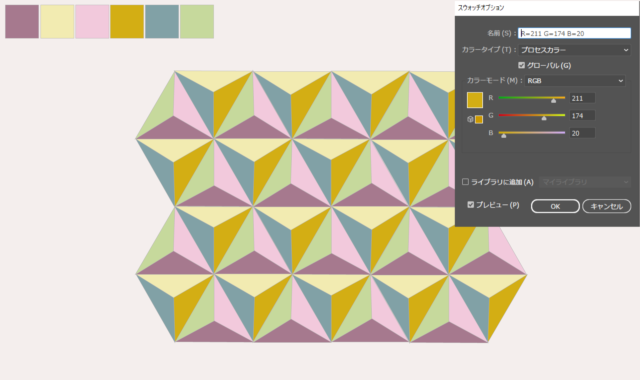
同じ色が使われている部分が全て変更されました。

このようにグローバルカラーで作成されたオブジェクトの色を一度に変更する時に使います。
後で修正が入りそうなときなどに使うと便利ですね。
グローバルカラーにする方法
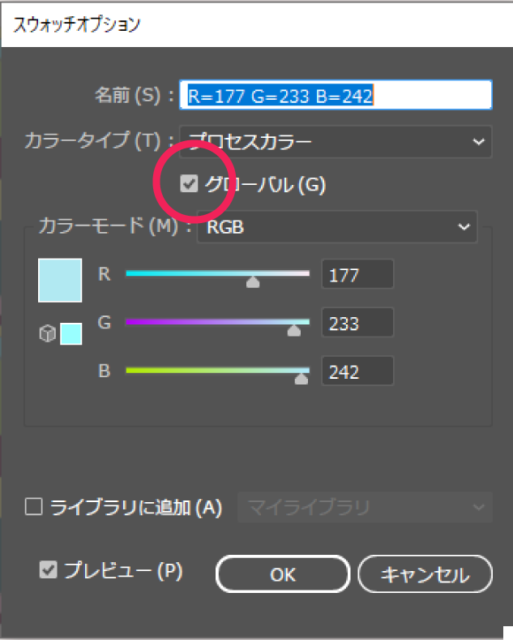
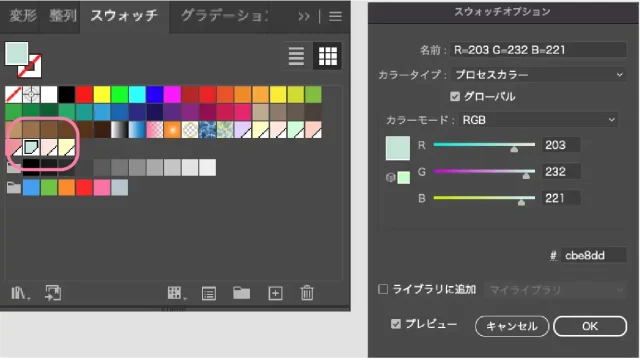
スウォッチパネルを開いてグローバルカラーにしたい色をダブルクリックします。
スウォッチオプションパネルが開きますので『グローバル』にチェックを入れるだけです。

解除したい時はこのチェックを外すとグローバルカラーではなくなりスウォッチの三角も消えます。

特色カラー
印刷物に使用する色はプロセスカラーと特色カラーがあります。
プロセスカラーとはシアン、マゼンダ、イエロー、ブラックの4色を混合して色を表現するものです。
つまりイラストレーターでカラーモードをCMYKにして制作するものです。
一方特色カラーとは色を混合しないで1つのインクで表現します。
金色や銀色、蛍光色などはCMYKでは表現できないので特色カラーを使います。
特色カラーを使う
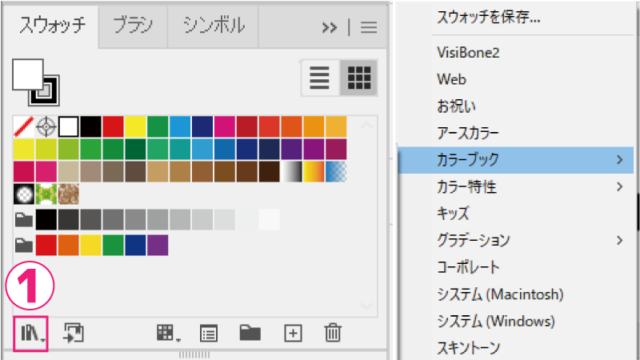
「スウォッチライブラリメニュー」から「カラーブック」を選択します。

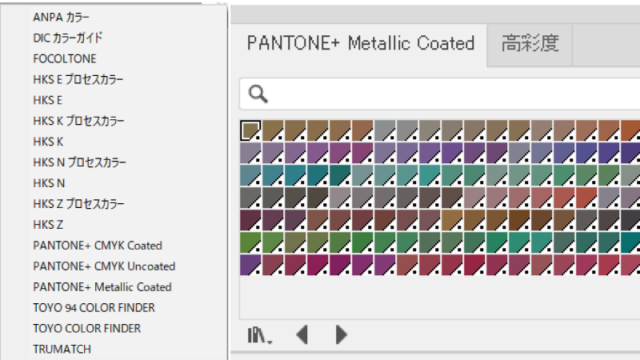
様々なメーカーの色見本が出てきます。
今回はこちらにしてみます。

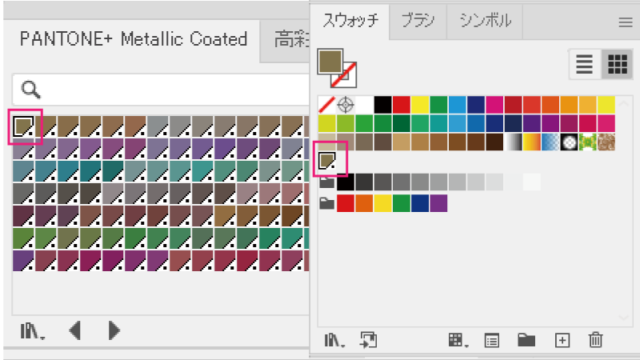
使用したい色をクリックするとスウォッチに色が追加されました。

追加された色は右下に三角と黒い丸がついています。

特色カラーはこのまま印刷屋に入稿しても印刷されないでその部分だけ白く抜けてしまいます。それを避けるためには特色カラーをプロセスカラーに変換する必要があります。
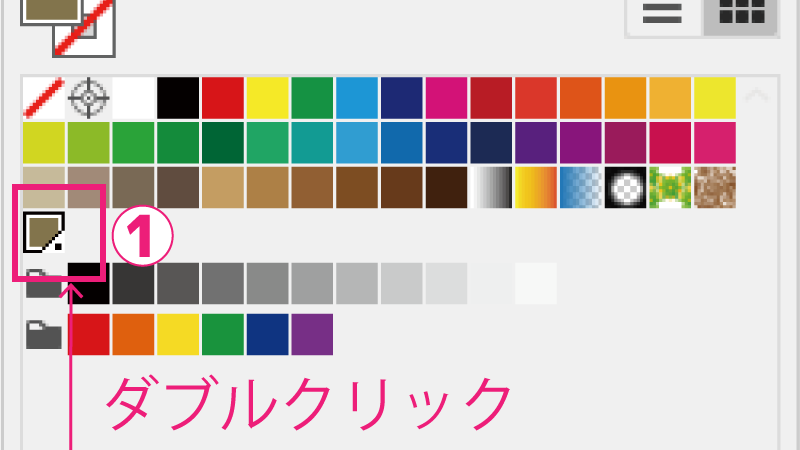
特色カラーをダブルクリックします。

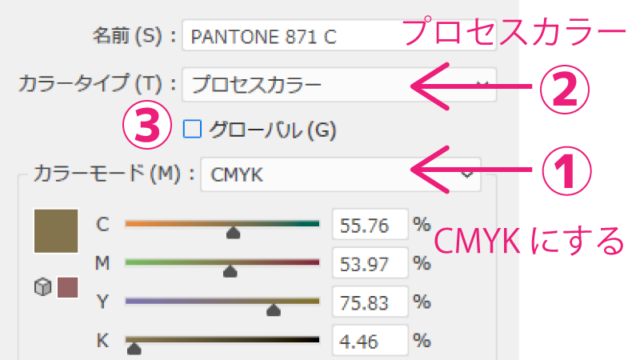
スウォッチオプションパネルが開きますので
カラーモード:CMYK
カラータイプ:プロセスカラー
グローバル:チェックを外す

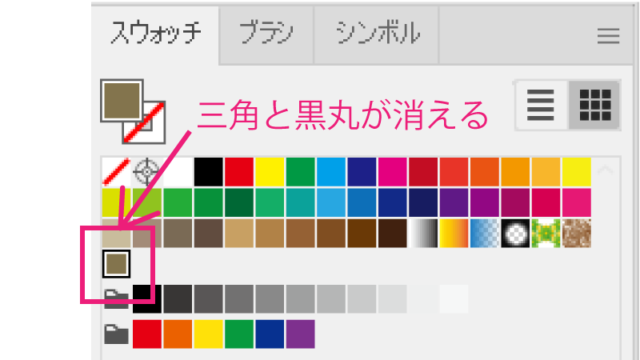
するとこのように三角が消えてプロセスカラーに変換することができました。

特色からプロセスカラーに変換すると似たような色に変換されます。
モニターで見る色と実際の色は違う
パソコン上で作成したものと実際印刷物にしたものは色味が違うことがあります。
データを印刷屋に入稿するときは色見本帳などで確認して、できればデータと一緒にカラーチップを提出するのが良いでしょう。
**********
**********
同じカテゴリの記事一覧へ戻る