【Illustrator】便利!シェイプ形成ツール

とても便利なシェイプ形成ルーツの使い方基本をご紹介します。
シェイプの結合や型抜きなどはパスファインダーを使い慣れている方が多いかと思いますが、シェイプ形成ツールを使うと、直感的に操作ができますのでIllustrator初心者の方にも扱いやすいツールです。
早速シェイプ形成ツールの基本的な使い方をみていきましょう。
シェイプ形成ツールの使い方はとても簡単です。

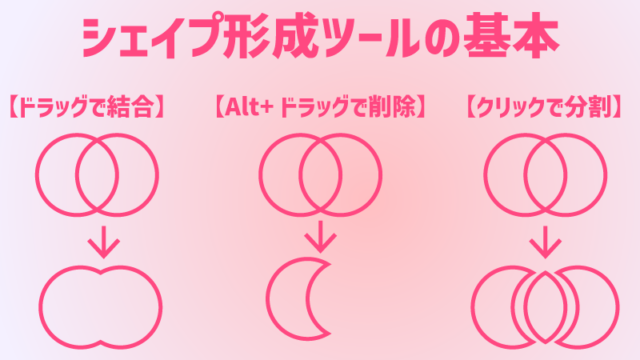
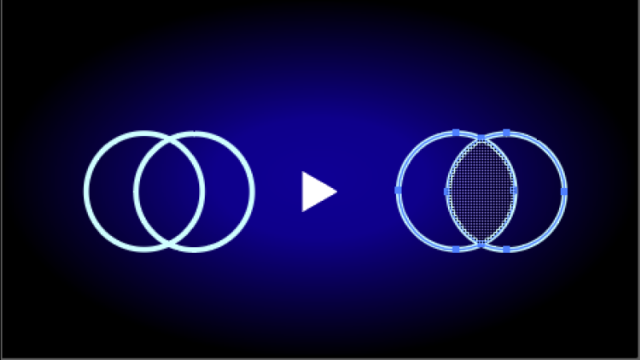
複数シェイプを選択してドラッグをすれば結合
Altキーを押しながらドラッグすると削除
クリックするとシェイプは分割されます。
ドラッグで合体

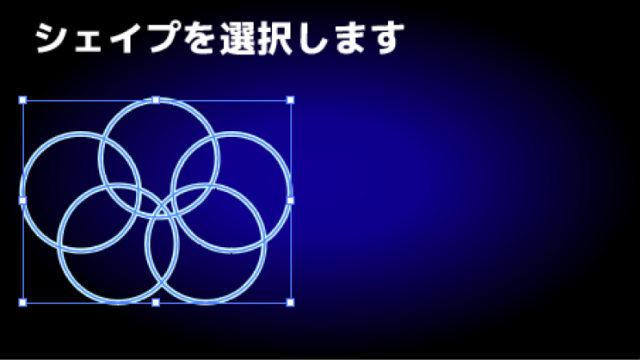
結合したいシェイプを選択します
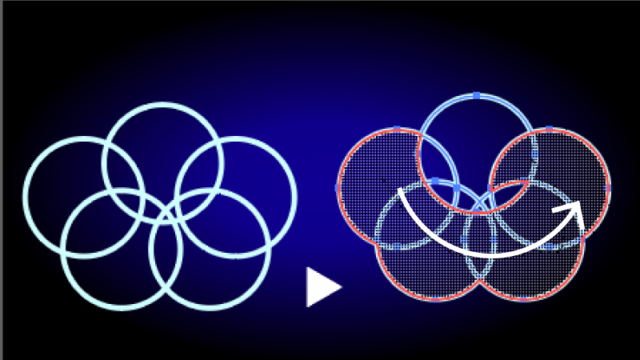
シェイプ形成ツールを選択します。

ドラッグします

合体できました
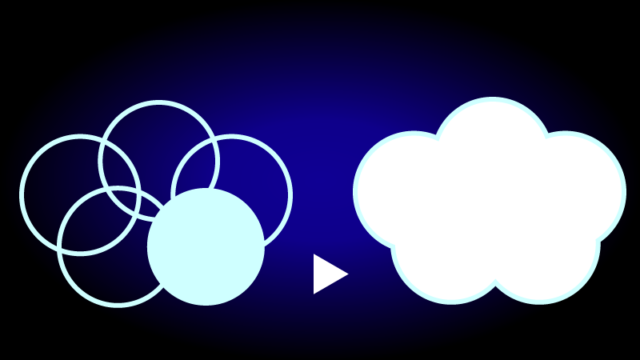
1つ塗りのオブジェクトを混ぜてみました。

塗りが白で合体しました。
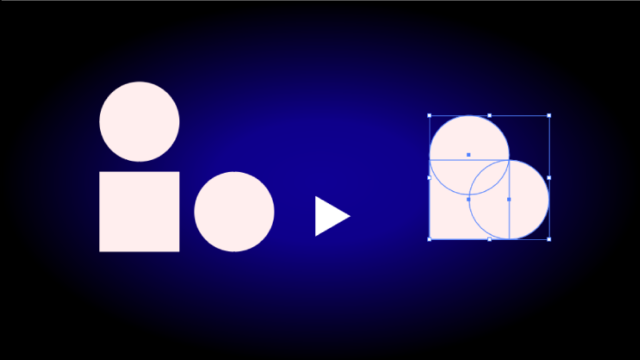
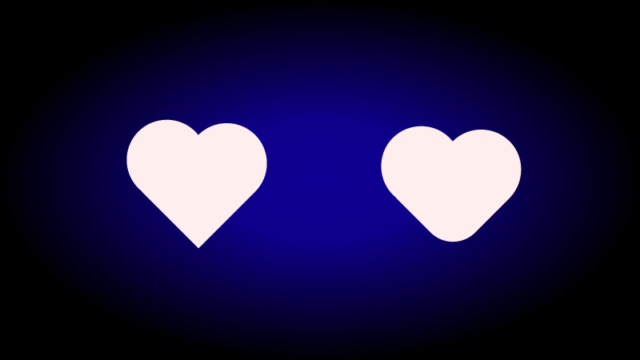
ハート型

形を作るのが難しいハート型も

ドラッグするだけで簡単にできました。
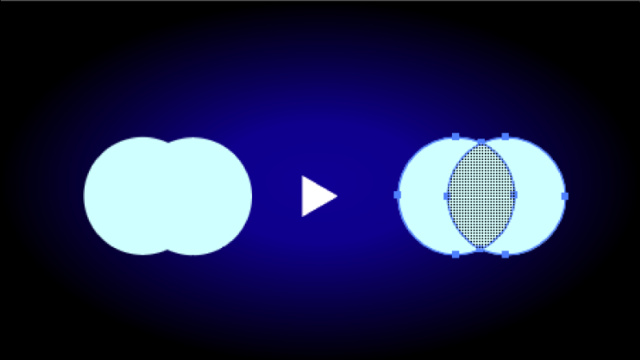
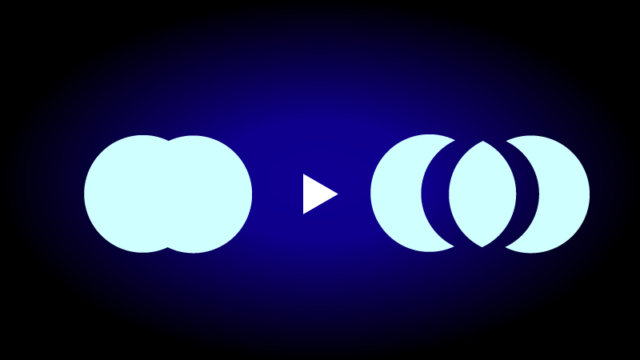
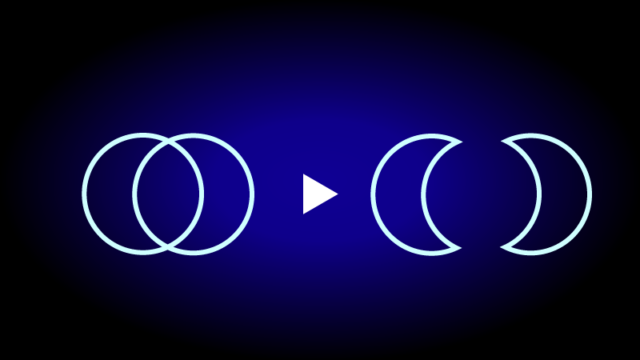
クリックで分割

このような形をクリックしてみましょう

このように分割されました

角を丸くしてこのような雫も簡単にできます。
線の場合はどうでしょう

このようなシェイプを選択してシェイプ形成ツールでクリックします。

このように分割されました

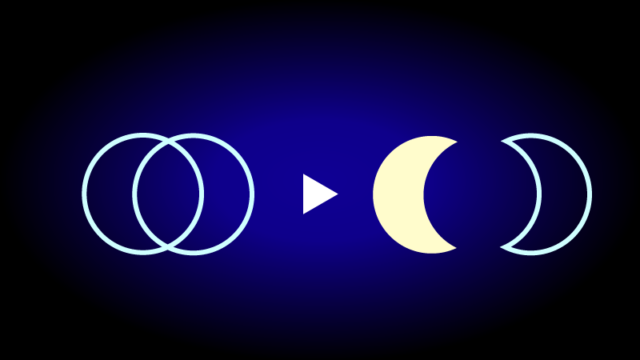
色を変えてみましょう
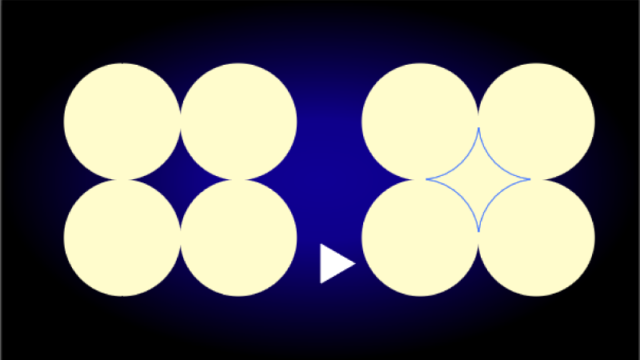
こんなこともできます。

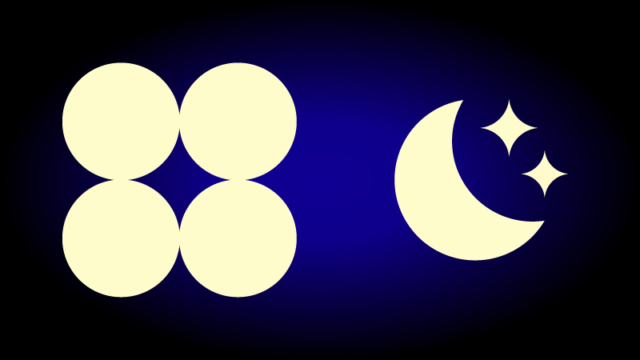
シェイプ形成ツールで円が4つ並んだ真ん中のなにもないところをドラッグ

真ん中にシェイプが現れました。

あっという間にこのような形を作ることができます。
4つの円は少し重なっていないとうまくいきません。
Alt+ドラッグで型抜き

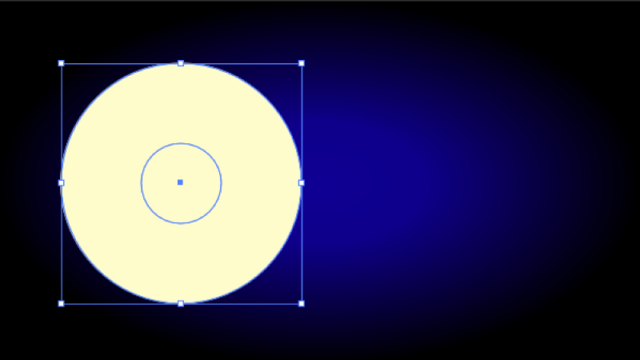
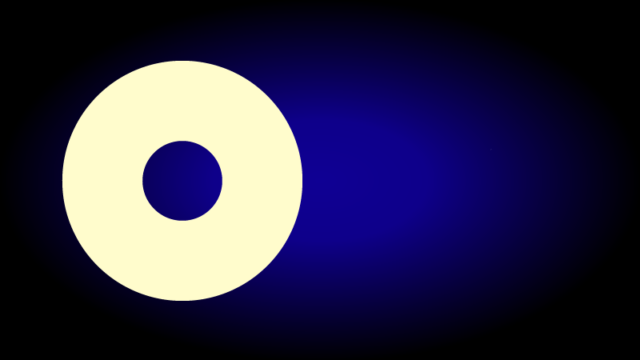
2つの円でドーナツ型を作ってみましょう
パスファインダーですと、どちらが上に来るか重なりを気にしないといけません。

シェイプ形成ツールなら小さい円が下に来ていても上に来ていても大丈夫です。

Altキーを押しながらドラッグ(クリックでも)するだけです。
デコレーションしてみる

ブラシでこのように描いてみましょう

塗りと線を入れ替えます
シェイプ形成ツールを選択して

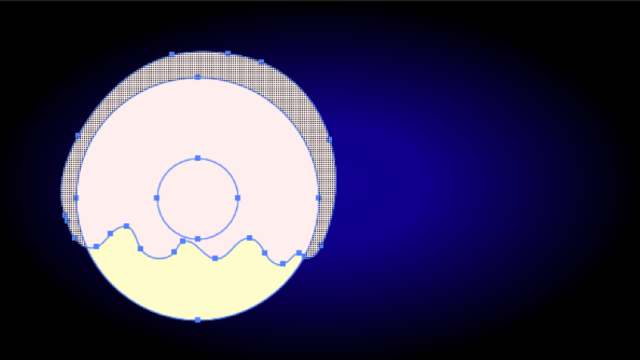
Altキーを押しながらドラッグ

このような複雑な型抜きも簡単にできました
同じカテゴリの記事一覧へ戻る













