【Illustrator】パス上文字ツールの使い方~文字が反対になる時の対処法~


文字ツールはIllustratorを使用していて必ず使うツールなので普段あまり意識していませんでしたが、改めてこれどうするんだっけ?のようなことがありましたのでここで紹介しようと思います。
文字の色は塗り
最初に、基本的すぎて「そんなの知っているよ」と言われそうですが、私が毎回やってしまって毎回やり直しているのでご紹介します。

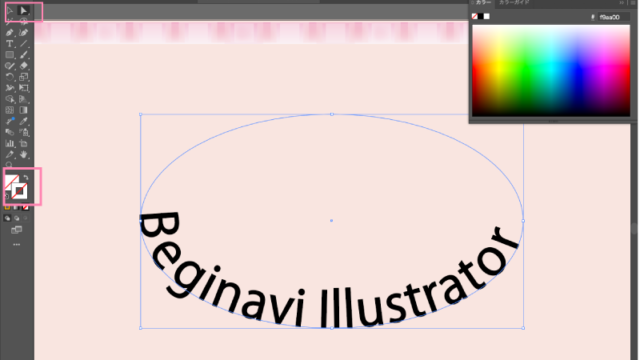
このピンクをよく使います。CCライブラリにも入れてあるのですが、このように枠線からスポイトツールで色を抽出しようと思い

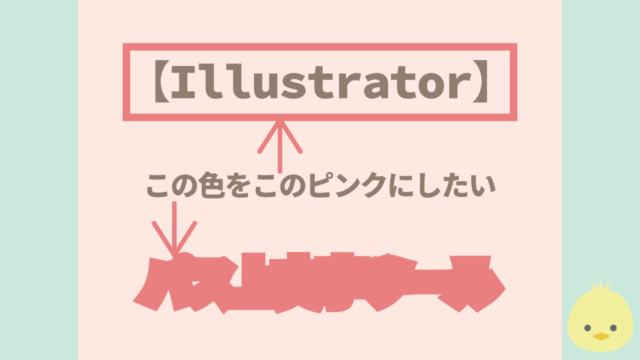
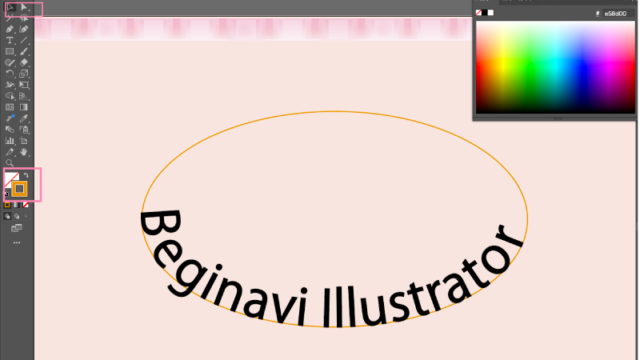
抽出するとこんなことになります。
この場合枠線は塗り『なし』線『あり』の状態なので、線の色が『パス上文字ツール』テキストに適用されてしまっています。
ですから、このような状態になるとツールパネルから『塗り』と『線』の色を入れ替えています。
【文字の色は塗り】
わかっているのについやってしまします。

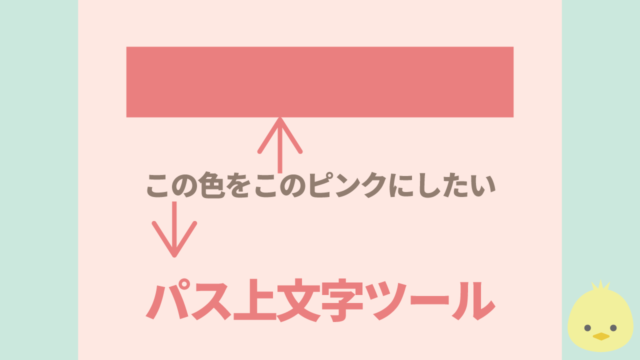
このように塗りの図形から抽出するとうまくいきます。
(『塗り』あり『線』なし)
お恥ずかしい話ですが毎回やってしまします。
線の色からスポイトツールで抽出したい時は「Shift」キーを押しながら線が描画してあるオブジェクトをスポイトで抽出するとうまくいきます。
パス上文字ツール

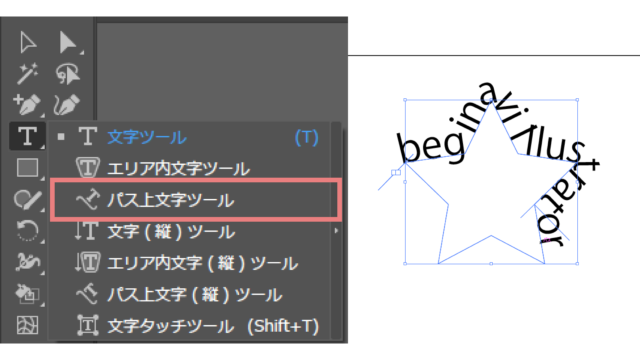
パス上文字ツールはツールパネルの「T」を長押しすると出てくるこれです。
パスに添って文字を流し込むことができる便利なツールですが、なかなかうまくいかない時もあります。
パス上文字ツールの開始位置

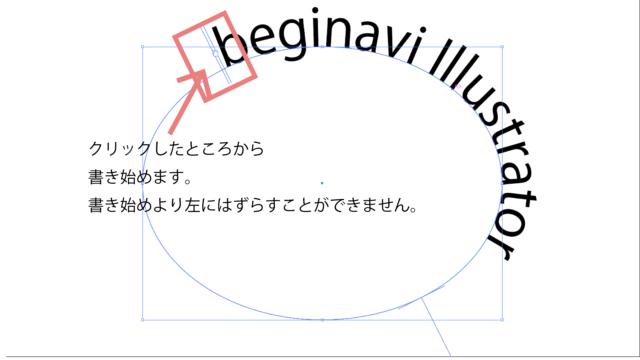
このようにパス上文字ツールを選択してパスの上をクリックすると書き始める事ができます。
後から文字をずらす時に書き始めより左に移動させることはできません。
クリックしたところから書き始めるのでなるべく左にクリックして、書き始めると良いですね。
パス上文字ツールで文字をずらしたい
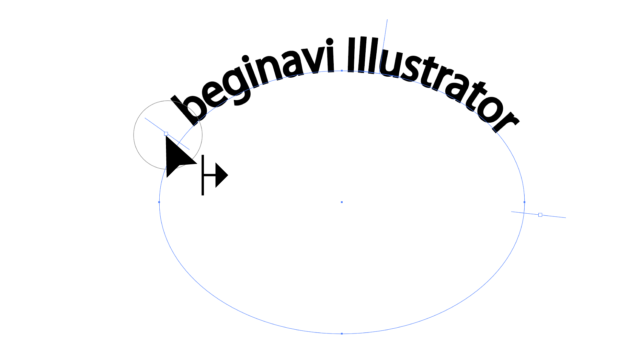
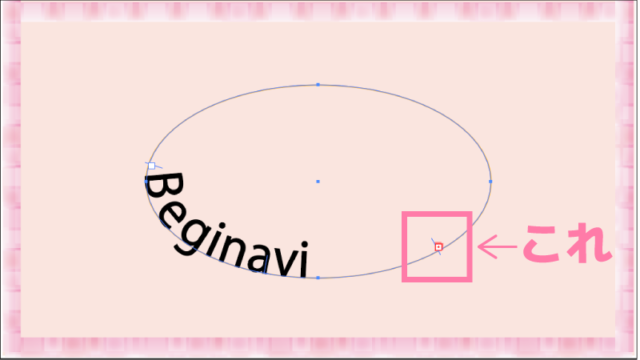
少しずらしたい時は選択ツールで開始の位置にある□にカーソルを近づけます。

図のような選択ツールの近くに矢印が出るのでそのようになったら右にずらすことができます。
パス上文字ツールで反対になったものを内側に配置したい時

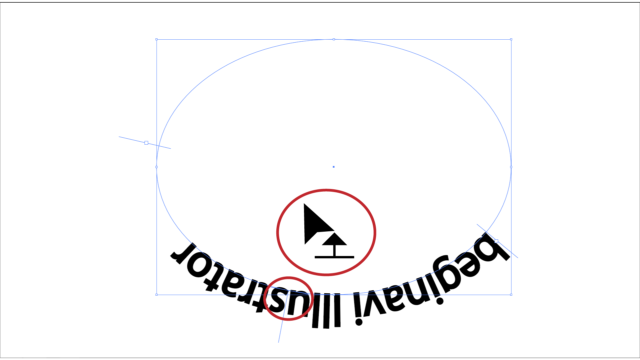
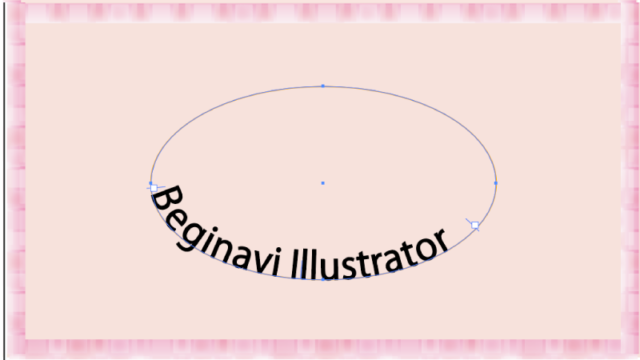
棒が出ているところを選択ツールで近づけると近くに上向き矢印が出るのでその時に上にドラッグします。
(USあたりの棒)

うまくいきました。
文字が消えた
ところが、途中で文字が消えてしまった!!
なんていうことありませんか?

よくみると赤い四角があるはずです。
赤い四角は文字がパスの中に入り切れていないということです。
文字が消えてしまったら文字サイズを小さくする

文字サイズを小さくするとこのとおり、消えていた文字が現れます。
位置を調節
2つ目の方法
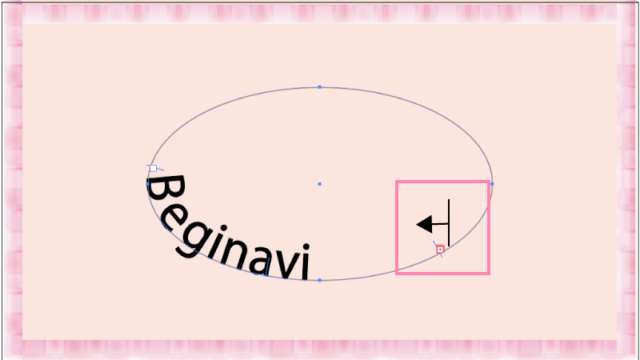
選択ツールで赤い四角の近くをポイントするとマウスポインターが矢印に変わります。

その時に位置を調節しましょう。

するとこのように文字サイズを変更することなく文字を表示することができました。
(今回は先頭の文字『B』も位置をずらしました)
パスの色を変更したい
パス上文字ツールを使用するとパスは透明になりますよね。
パスを残したいという場合もあるでしょう。
やり方その1:パスをあらかじめ『Ctrl + F』で複製
パス上文字ツールを使う前にパスを『Ctrl+C』でコピー
『Ctrl+F』で複製すると同じ場所の前面に複製されます。
こうすれば文字を入力した方のパスが透明になっても大丈夫ですね。
やり方その2:ダイレクト選択ツールでパスだけ選択
このやり方が正しいかどうかはわかりませんがお伝えします。
まず最初に『カラーパネル』を出しておきます。
次にダイレクト選択ツールを選択します。
パス上文字ツールで使用したパスだけ選択します。

すると『塗り』の色も『線』の色も『なし』になっていることが確認できると思います。

カラーパネルから好きな色を選ぶと透明だったパスに色がつきます。
ぜひ試してみてください。
パス上文字オプション
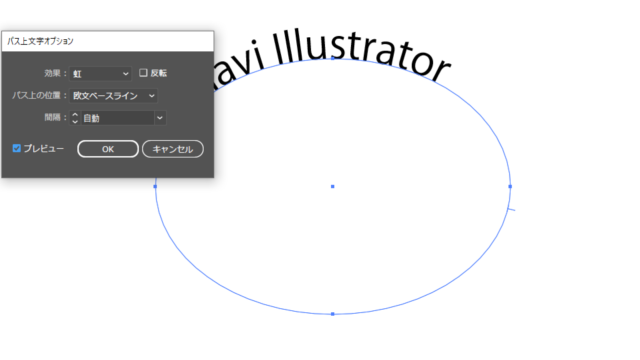
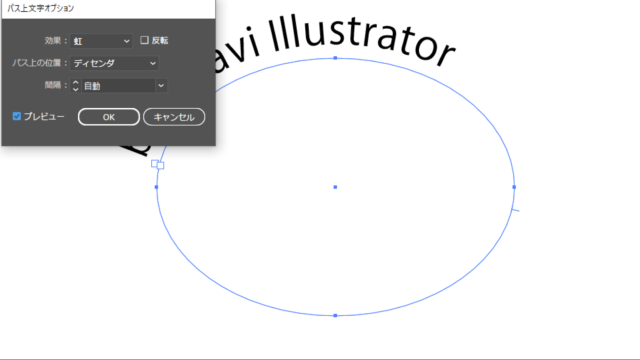
文字を入力してから選択ツールに持ち替えて「パス上文字ツール」をダブルクリックすると「パス上文字オプション」が開きます。
パス上の位置

デフォルトは【欧文ベースライン】

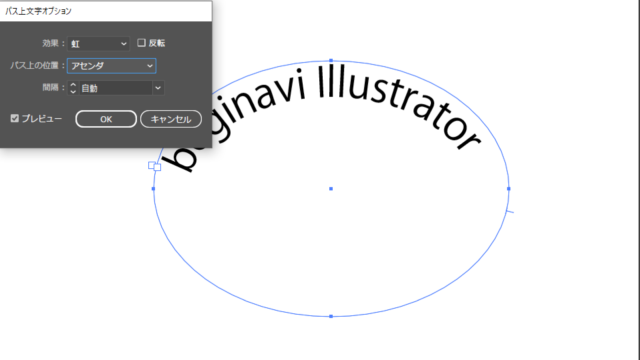
【アゼンダ】は内側に配置できます。

【ディセンダ】少し線から離れますね。

【中央】パスの上に配置されます。
効果

【効果】ではさまざまな効果をかけることができます。
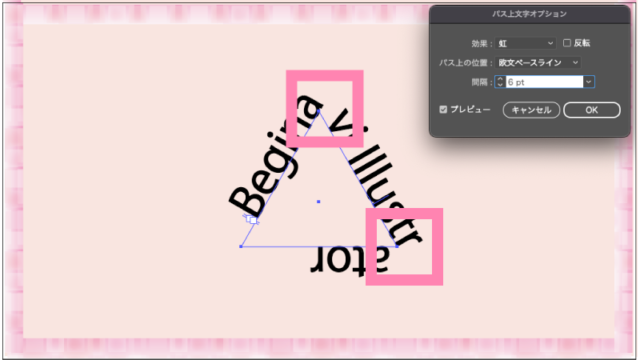
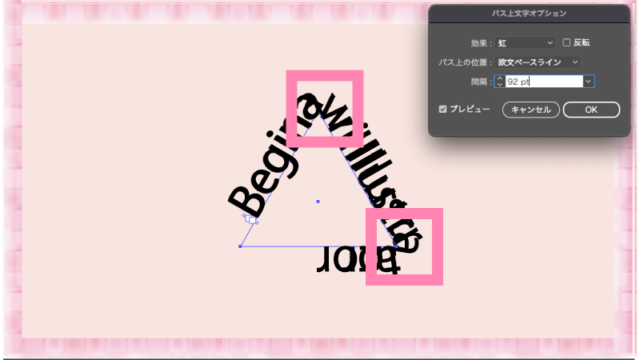
間隔
文字の間隔は『文字パネル』で調節できますが、『パス上文字オプション』パネルではパスが鋭角になっているところの文字の感覚を調節します。

数値が小さいと文字の間隔が開きます。

数値を大きくしていくと鋭角の部分の文字間が狭くなりました。
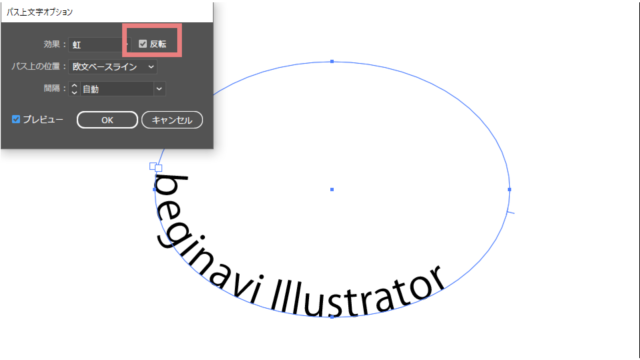
反転

反転にチェックを入れると反対側に文字を配置できました。
縦書き文字の一部だけを横書きにしたい

このような文字を入力して【Ai】だけ横書きにしたいという時があります。

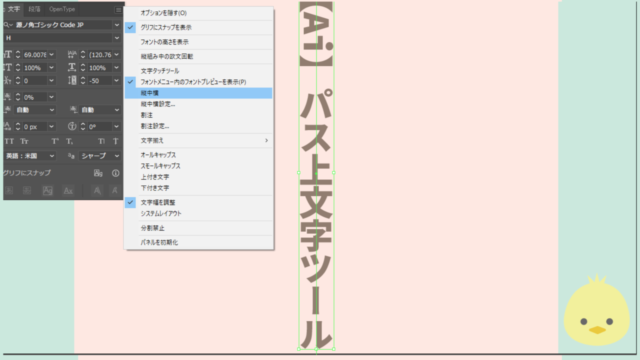
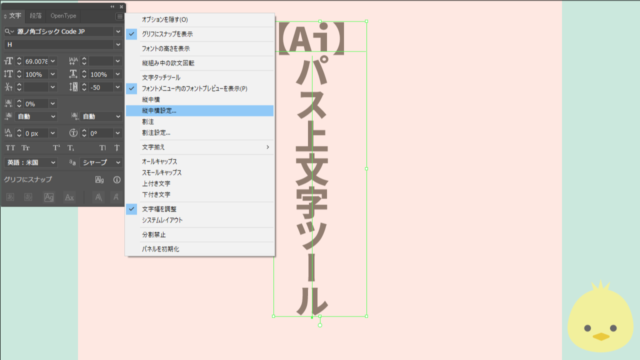
横書きにしたい文字を選択して文字パネルの上の「三」を展開します。
「縦中横」で横書きになります。

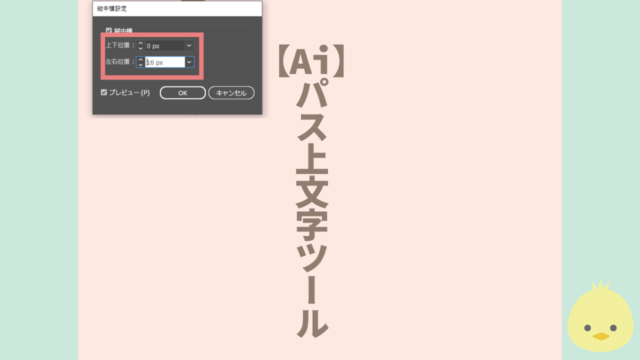
「縦中横設定」からは文字の位置などを調節することができます。

中央に配置できました。
文字にグラデーションをかける

このような文字にグラデーションをかけようとして

グラデーションツールを使用してもうまくいきません
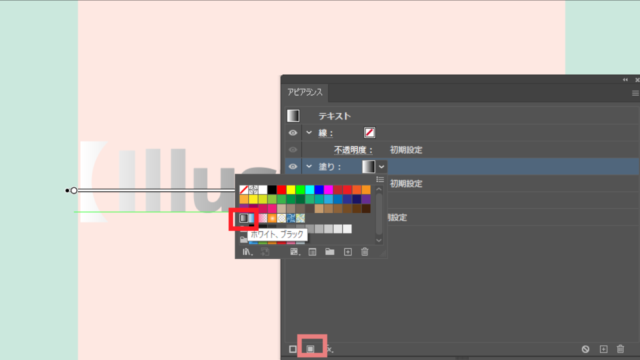
塗と線の色をなしにして【アピアランス】パネルの【新規塗りを追加】します

塗りのパネルからグラデーションのカラーを選択するとこのようにグラアデーションにすることができます。

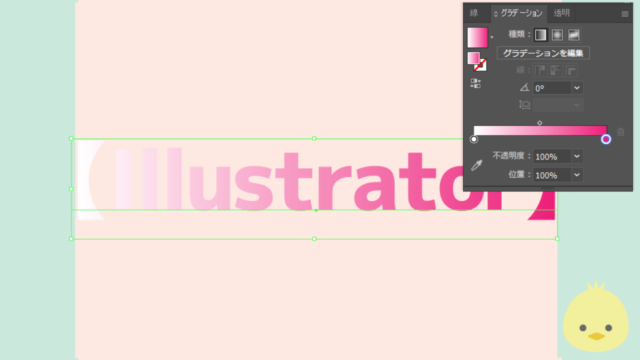
そのあとは【グラデーションパネル】から好きなグラデーションに変更できます。
同じカテゴリの記事一覧へ戻る














