【Illustrator】使い方-超基本操作


Webデザインでは必須のIllustrator。

開いただけで「難しそう…」と感じてしまします。

ここではこれからIllustratorを学びたいという方のために基本的な操作を解説いたします。
Illustratorの基本操作
Webデザイナーを目指している方もグラフィックのお仕事をしていきたいという方も、Illustratorは必ず使うことになるアプリケーションです。
開いてみるとパネルが並んでいて「ちょっと難しそう」と思われる方もいらっしゃると思います。
ここではIllustratorの開き方からパネルの見かた、効率の良い画面操作などまずはIllustratorの基本的な使い方を学びましょう。
Illustratorを使う準備
まずIllustratorを使うにはAdobeに登録することが必要です。
準備ができましたらIllustratorを開きます。

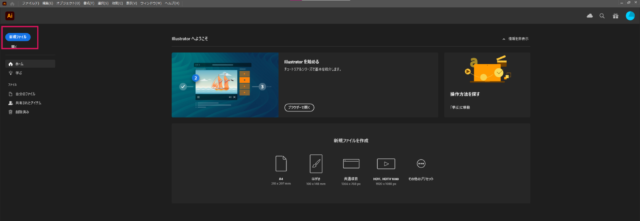
開くとこのような画面になりますので【新規ファイル】をクリックします。
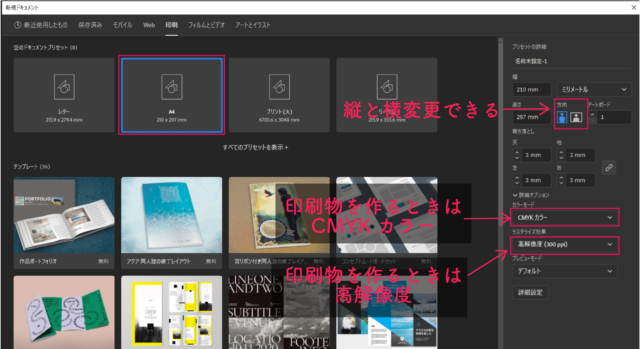
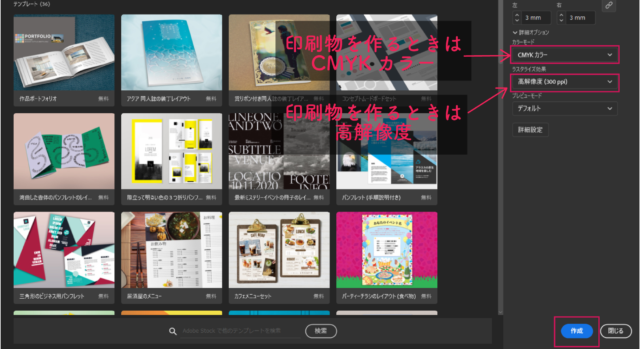
どのような用途なのかサイズやテンプレートを選択する画面が開きます。
今回はよく使う【A4】サイズで作成します。
【印刷】タブを選択します。
【A4】をクリックします。
縦と横を変更したり、カラーモードを選択したりできます。

※印刷物を作成するときはカラーは【CMYKカラー】にします。
※印刷物を作成するときは【高解像300ppi】を選択します。
今回は【印刷】【A4】を選択しているので特に設定し直す必要はなくデフォルトで大丈夫です。
下の方の【作成】ボタンをクリックします。


このような画面が開きます。
Illustratorの画面の見方
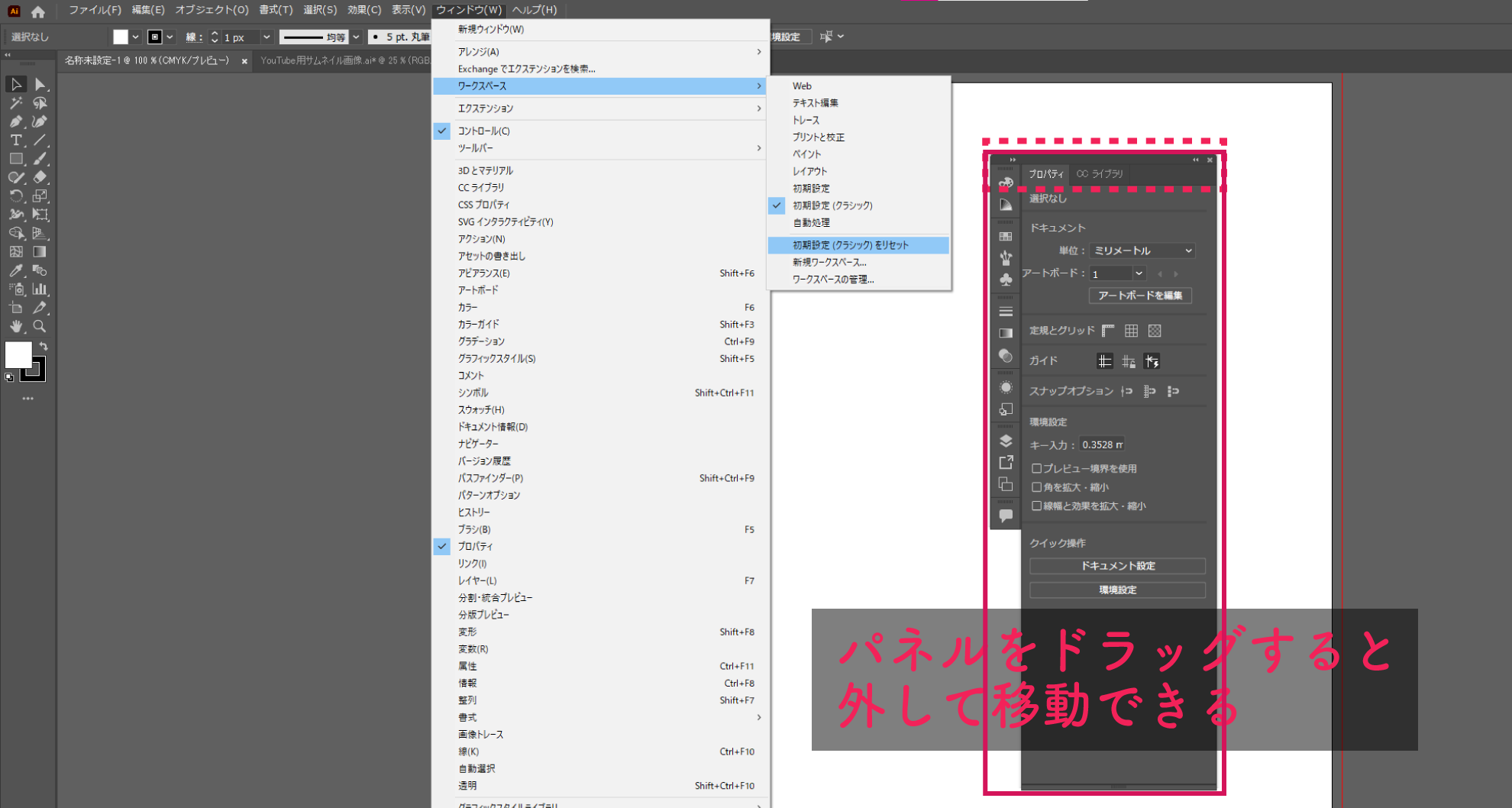
パネルのリセットの仕方を覚えておけば安心!
パネルは上部の破線あたりを持ってドラッグすると好きな位置に移動できます。
移動できるととても便利ですが、初心者のうちはパネルを移動したり、パネルを非表示にすると使用したいときにどこにあるのか分からなくなって困ることが多いです。
そのようなときは【ウィンドウ】から【ワークスペース】→【初期設定(クラッシック)をリセット】とすると元通りになります。


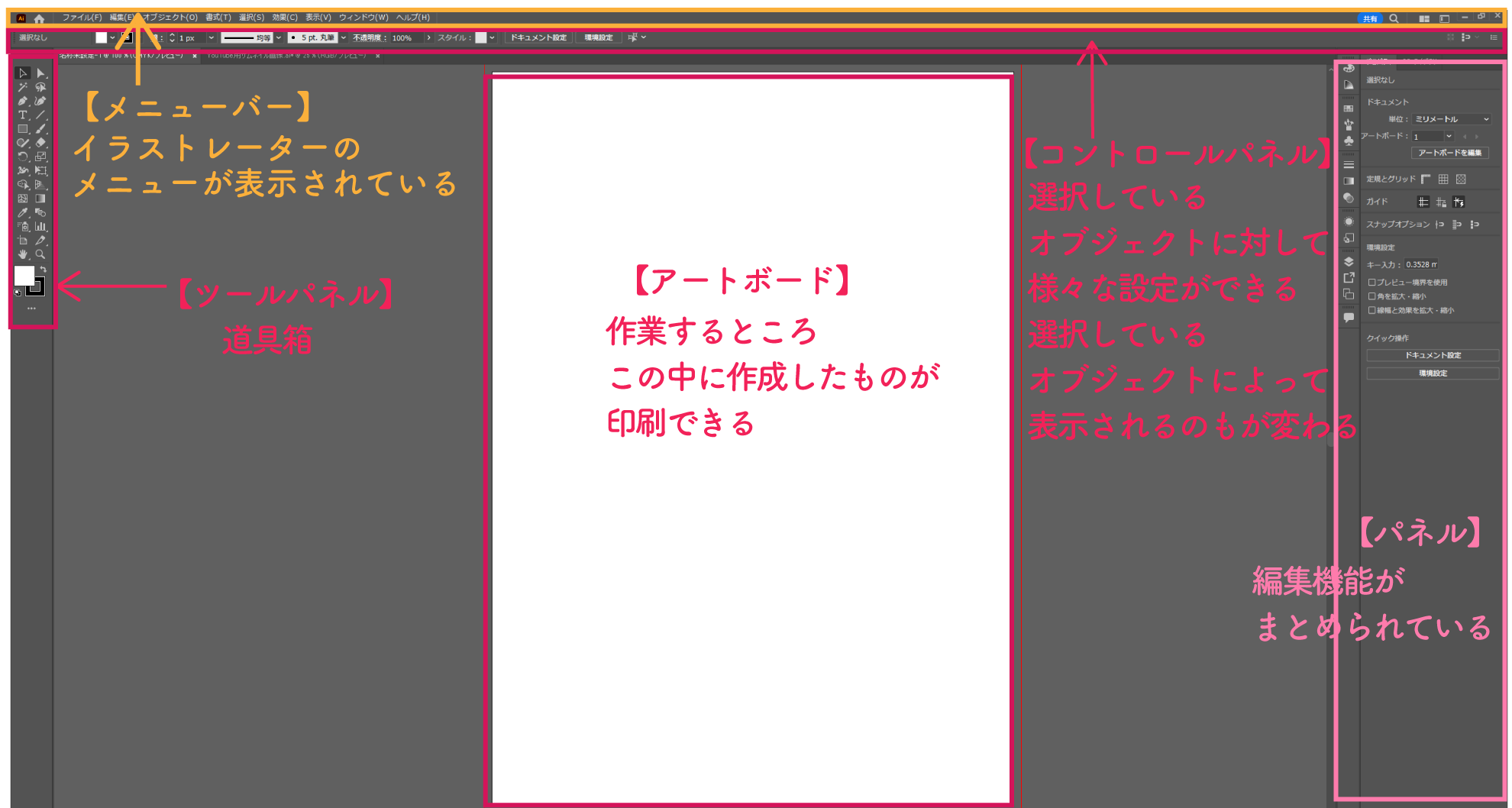
画面エリアはこのようになっています。
作業スペースは書籍やチュートリアルなどで学ぶときにもパネル名がよく出てきますので覚えておくと便利です。
【メニューバー】
メニューが分類されて表示されています。
【コントロールパネル】
選択しているオブジェクトに対してできること表示されます。
オブジェクトによって表示内容が変わります。
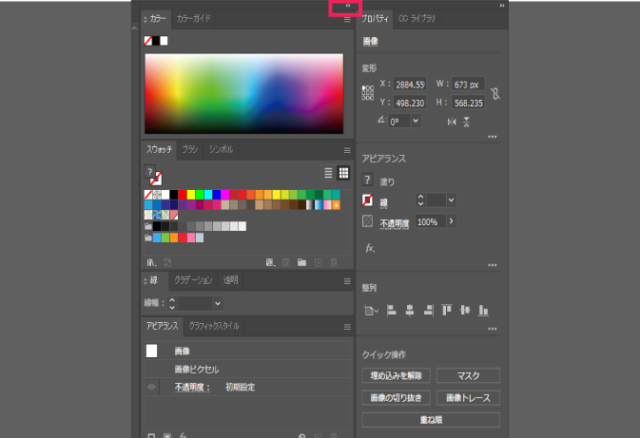
【パネル】
オブジェクトを編集するときに使うパネル。
様々な機能が用意されています。
【ツールパネル】
オブジェクトを作成したり編集したりする道具が収まっています。
【アートボード】
ここで作業をします。
印刷や書き出したいものはここの内側に配置します。
**********
パネルの表示・非表示

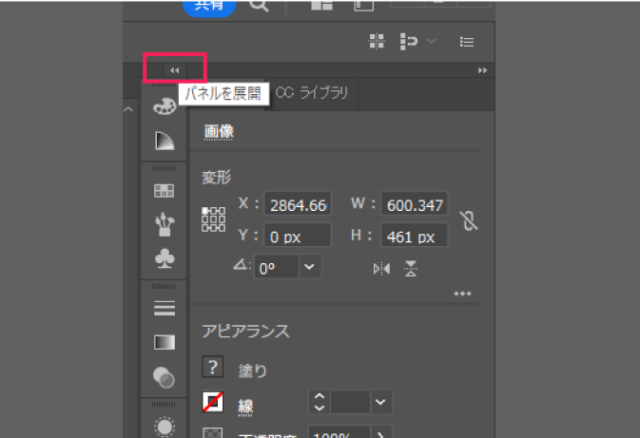
パネルは必要に応じて▶から展開したり、アイコン表示にしたりできます。

▶をクリックして展開したパネル

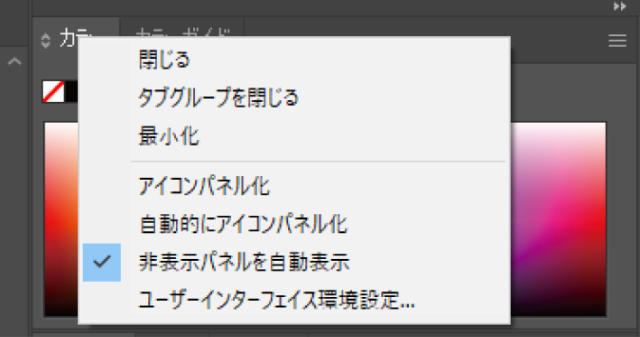
たくさんのパネルが出ていて画面が見にくいときなどは【右クリック】から【閉じる】でパネルを画面から削除することもできます。
再びパネルを出すときは【ウィンドウ】から出したいパネルを選択します。
作業画面の操作
画面の拡大・縮小
Illustratorの作業画面は拡大・縮小できます。
作業に合わせて作業画面の大きさを変更しましょう。

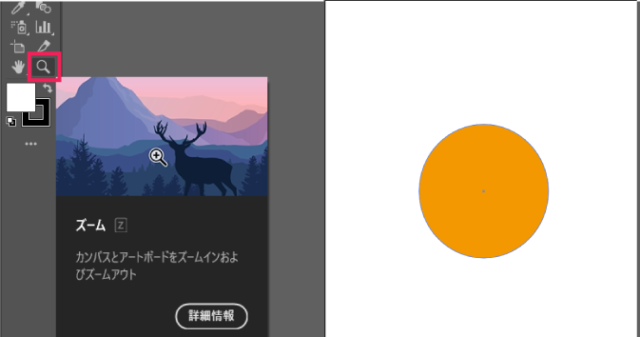
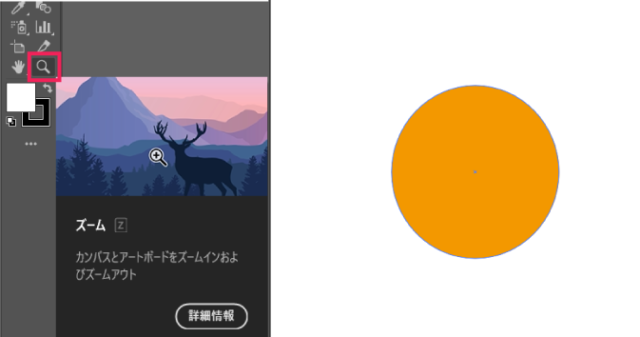
ツールパネルの虫めがねアイコン【ズームツール】で拡大したい箇所をクリックすると

クリックするたびに拡大表示されます。
【Alt】キーを押しながらクリックするとクリックするたびに縮小します。
※【Ctrl】+【+】キーを押すと画面が中心から拡大します。
【Ctrl】+【-】キーを押すと画面が中心から縮小します。
画面の移動

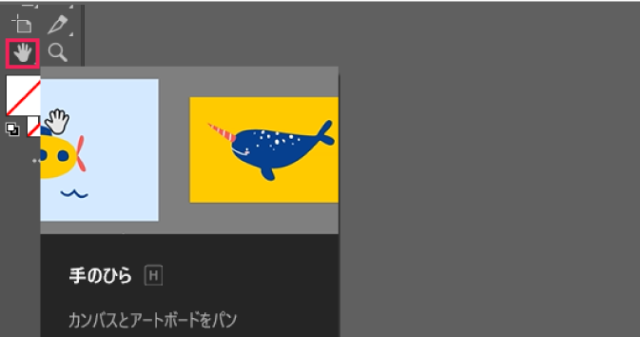
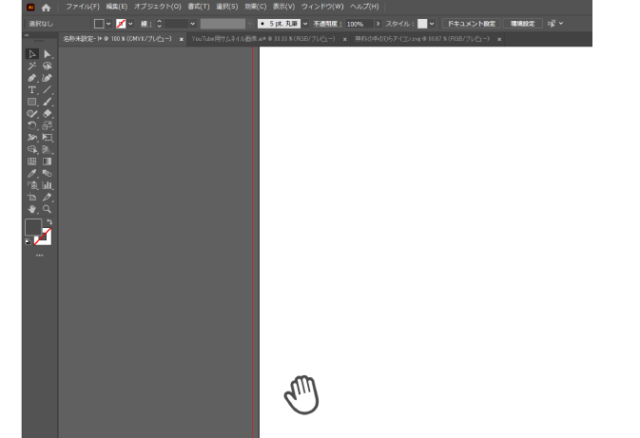
【手のひらツール】で画面をドラッグすると、表示位置を移動することができます。

好きな方向に移動することができる。
※ショートカットキー【スペースキー】
作業中どのツールを選択していても【スペースキー】を押している間は【手のひらツール】に切り替えることができます。
作業のやり直し

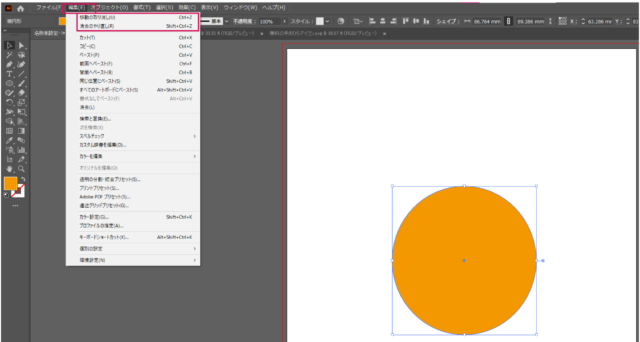
【編集】タブ→【○○の取り消し】からは直前に行っていた作業をさかのぼって取り消すことができます。
※ショートカット【Ctrl】+【Z】
また取り消した作業を取り消したいときは【編集】→【〇〇のやり直し】から取り消した作業をもとに戻すことができます。
※ショートカット【Ctrl】+【Shift】+【Z】
ファイルの保存

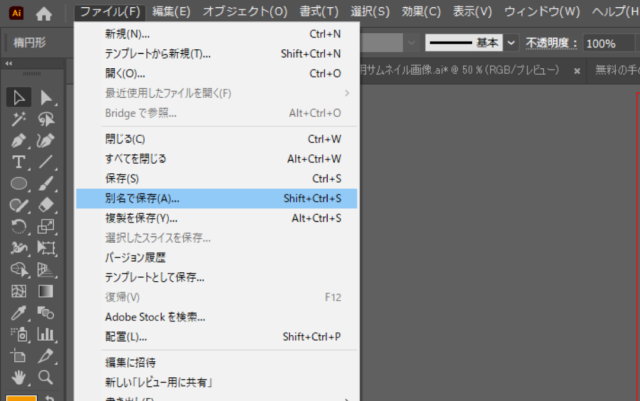
【ファイル】→【別名で保存】からIllustratorのファイルを保存しておくことができます。

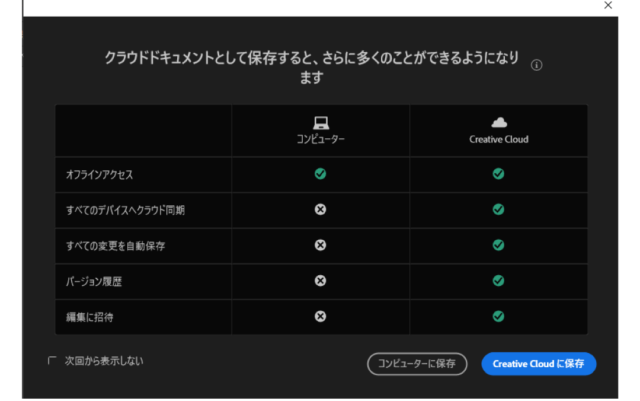
このようなダイアログが出てクラウドやコンピューターに保存する事ができます。
今回はコンピューターに保存します

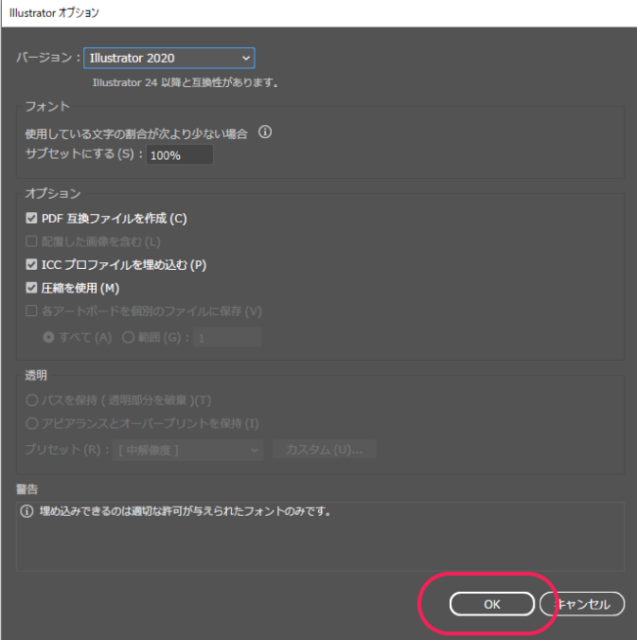
保存場所を指定するとIllustratorオプションが出ますので特に何もしないで【OK】
イラストレーターを終了する
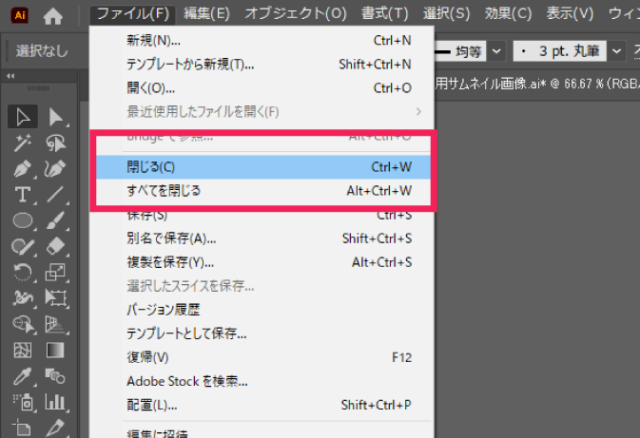
作業を終了するときは【ファイル】から【閉じる】を選択すると、現在表示されているIllustratorファイルのウインドウが閉じます。
※ショートカットキー【Ctrl】+【W】

【すべてを閉じる】を選択すると開いているファイルがすべて閉じられます。
このとき保存していないファイルは保存するかどうか聞かれます。

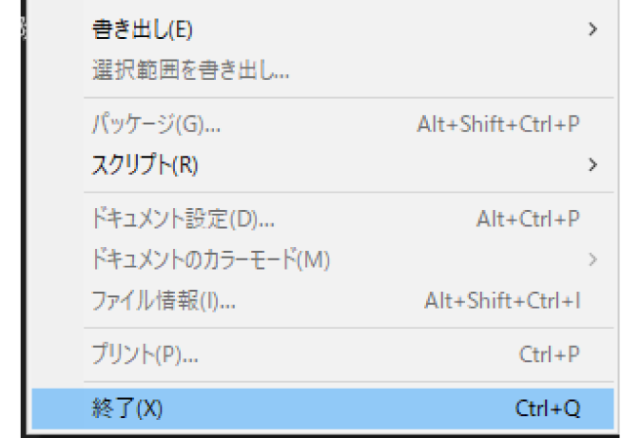
Illustratorを終了するときは【ファイル】→【終了】で修了します。
**********
同じカテゴリの記事一覧へ戻る
基礎からしっかり学びたい方にはおすすめの1冊です