【Illustrator】線をカットする方法、線を結合する方法

今回はイラストレーターで線をカットする方法と結合する方法を学びます。
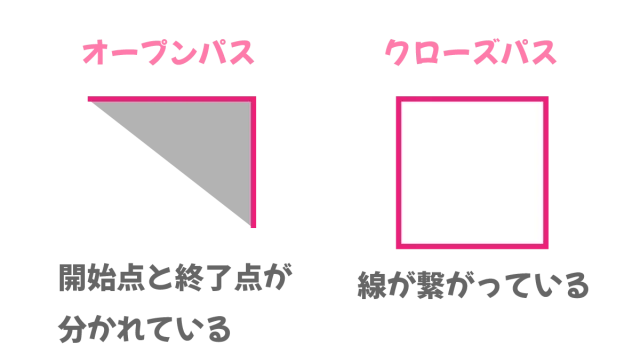
クローズパスとオープンパス
イラストレーターでは始点と終点が閉じているパスをクローズパス、閉じていない(繋がっていない)パスをオープンパスといいます。

線をカットする
アンカーポイントでカットする
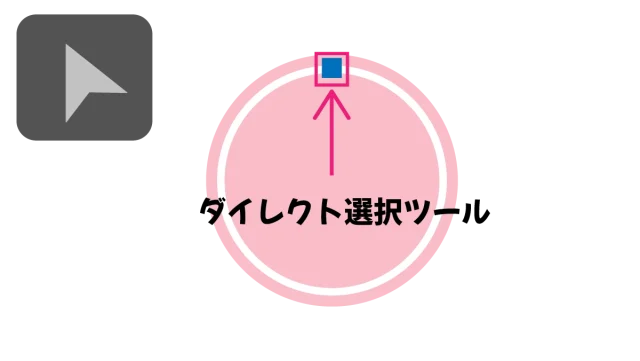
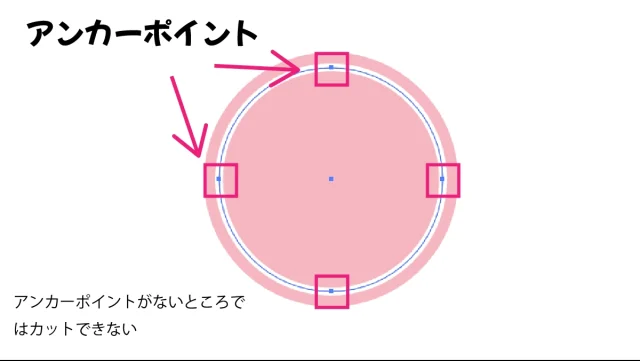
1.ダイレクト選択ツールでカットしたいアンカーポイントをクリックします。

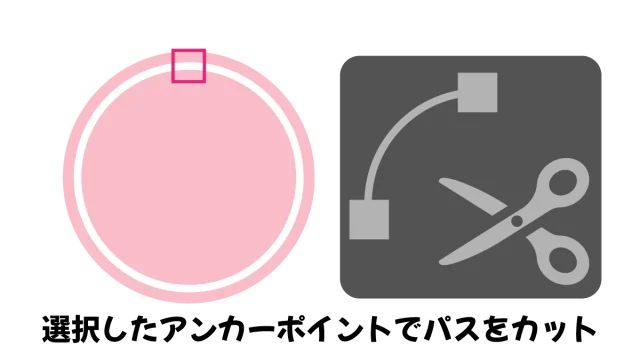
2.コントロールパネルの『選択したアンカーポイントでパスをカット』をクリックします。

カットすることができました。

先端を丸くしていました。
吹き出しにしてもかわいいです。

この方法はアンカーポイントでない箇所でカットすることはできません。

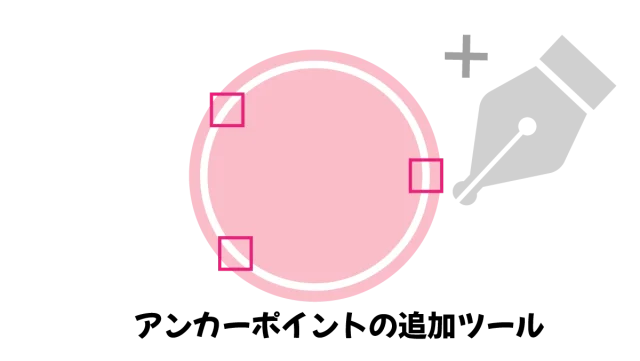
アンカーポイントの追加ツールでアンカーポイントを増やすと好きなところでカットすることができます。


ハサミツールを使う
ハサミツールなら好きなところでカットすることができます。

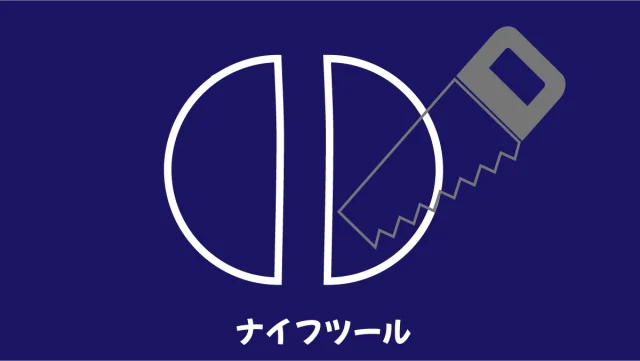
ナイフツールを使う
ナイフツールを使用してカットするとこのようにクローズパスになります。

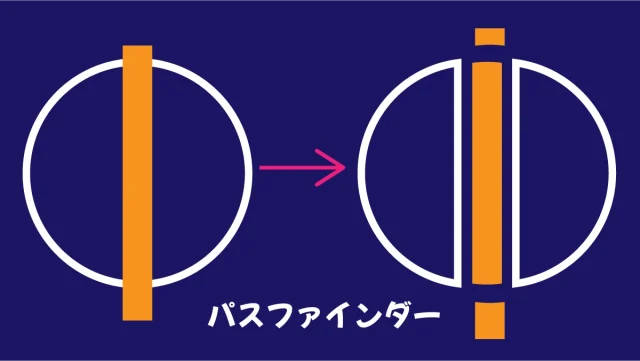
線はパスファインダーでもクローズパスになる
ナイフツール同様パスファアインダー分割でもクローズパスになります。

線を結合する
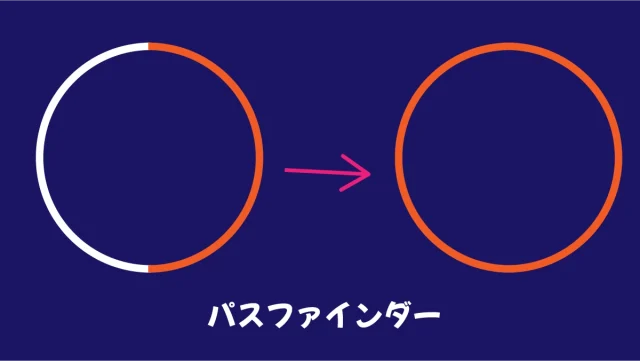
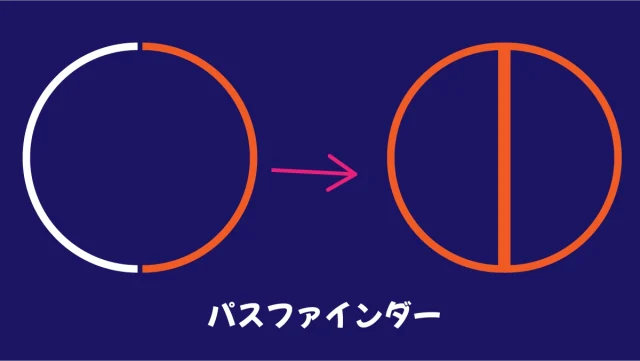
パスファインダーで線を合体
パスファインダー『合体』で結合することができます。

ピッタリくっついていないと意図しない形になります。

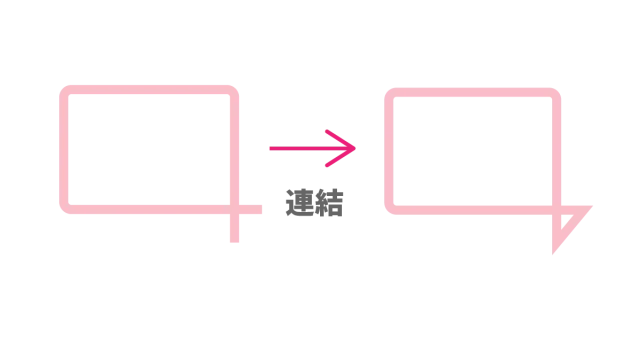
連結ツール
連結ツールを使うと、離れているパスでも連結することができます。

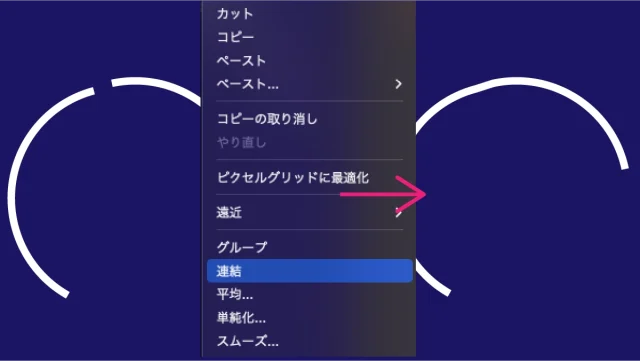
連結する
右クリックで『連結』
すると少し離れた線でも蓮絵結することができます。

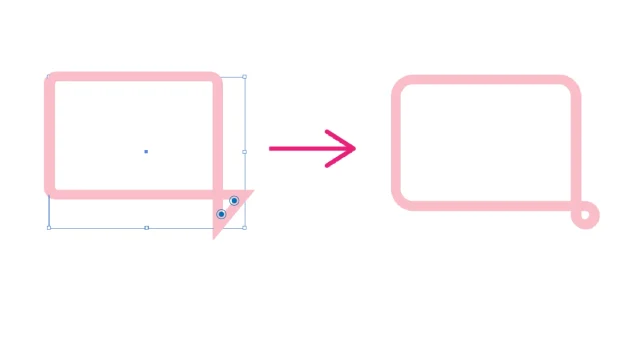
連結したものをクルンとさせる方法
右クリックから『連結』で連結させます

ダイレクト選択ツールで選択するとライブコーナーが現れるので角を丸くします。

可愛らしくなりました。
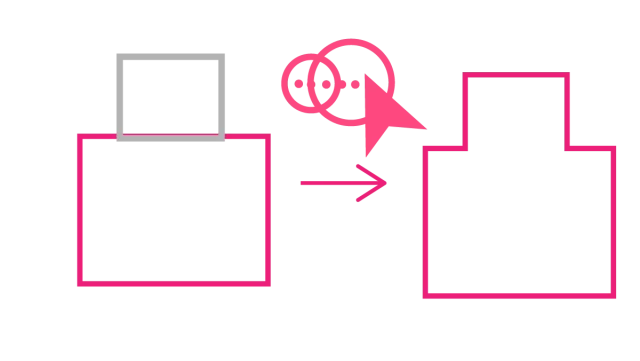
シェイプ形成ツール
シェイプ形成ツールで合体ができる

まとめ
線の合体と線の結合は少し挙動が違うなと思います。
私は面で合体の方が簡単なので、塗りだけの状態で合体してから
塗りと線を入れ替えることをよくします。













